Как нарисовать простые иконки из измененных базовых фигур в Иллюстраторе

Adobe Illustrator CC на первый взгляд может показаться сложным инструментом. В этом отношении Photoshop CC все-таки немного проще для новичка. Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
Простые иконки из измененных базовых фигур в Adobe Illustrator
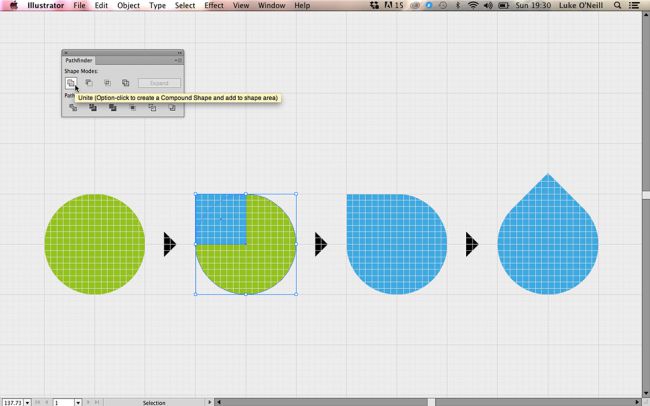
01. Фигура в форме капли

Для начала нарисуем простую каплю. Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
Начните с создания круга. Растяните его при помощи инструмента Еllipse/Эллипс, удерживая клавишу shift, чтобы круг был идеальной формы. Растяните круг так, чтобы он заполнял четыре больших квадрата в сетке. Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить. Так из двух фигур у вас получится одна — в форме капли. Нажмите клавишу R, чтобы выбрать инструмент Поворот и поверните каплю на 45 градусов.
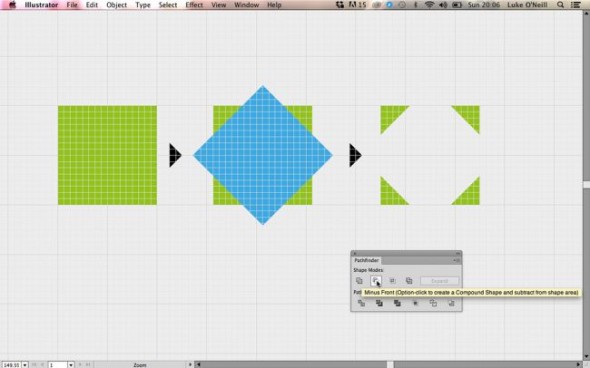
02. Иконка «развернуть»

Нарисуйте квадрат на четыре больших квадрата сетки. Дублируйте квадрат. Для этого выделите фигуру, нажмите Ctrl+C, чтобы скопировать ее и Ctrl+F, чтобы вставить копию на передний план. Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
Выделите оба квадрата и кликните по иконке Minus front/Минус верхний в палитре Рathfinder/Обработка контура. Таким образом вы вычитаете верхнюю фигуру из нижней.
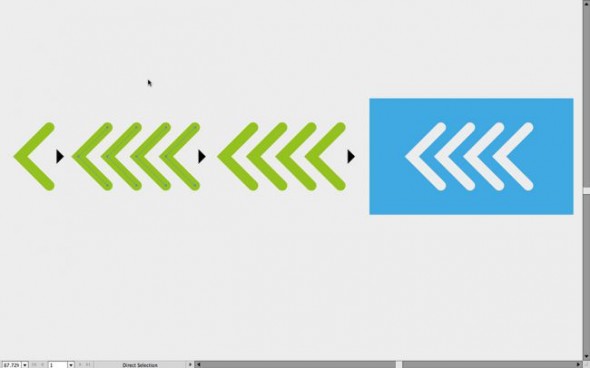
03. Фигуры из обводки

Инструментом Рen/Перо нарисуйте простую ломаную в одном месте линию в форме стрелки. Укажите линии толщину обводки в 25 и скругленные концы (Round cap) в палитре Stroke/Обводка. Переместите стрелку правее, удерживая alt и shift. При удержании клавиши alt вы создадите копию, при удержании клавиши shift вы переместите фигуру ровно по горизонтали (или вертикали). Несколько раз нажмите cmd/ctrl+D чтобы повторить последнее действие. Ваши стрелки будут множиться.
Выделите все стрелки и выберите в меню Object > Path > Outline Stroke/Объект>Контур>Преобразовать границы обводки. Таким образов вы превратите обводку в фигуры, и сможете, к примеру, вычесть их из другого объекта, как мы делали в предыдущем шаге.
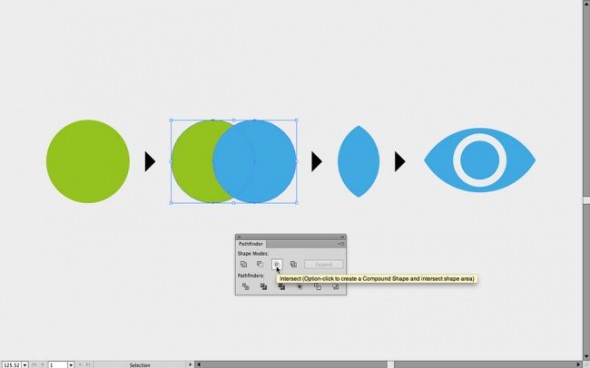
04. Иконка глаза

Нарисуйте круг, затем переместите его копию правее, удерживая alt и shift. Выделите оба круга и в палитре Pathfinder/Обработка контура кликните по иконке Intersect/Пересечение. Так удалится все, кроме области, в которой объекты пересекались. В итоге у нас получится фигура в форме глаза. Поверните ее на 90 градусов.
Нарисуйте внутри глаза круг с толстой обводкой и без заливки. Сделайте из обводки круга фигуру (как в предыдущем шаге) и вычтите круг из фигуры.
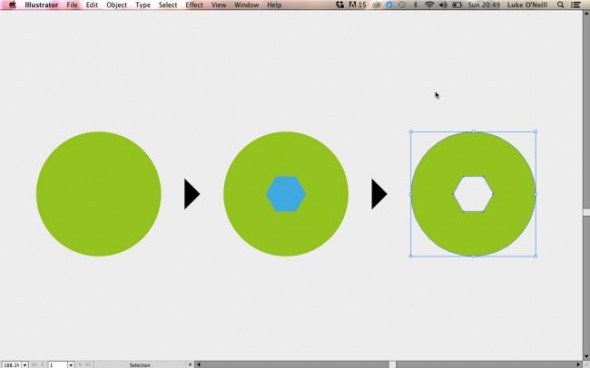
05. Затвор камеры

Нарисуйте круг. Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
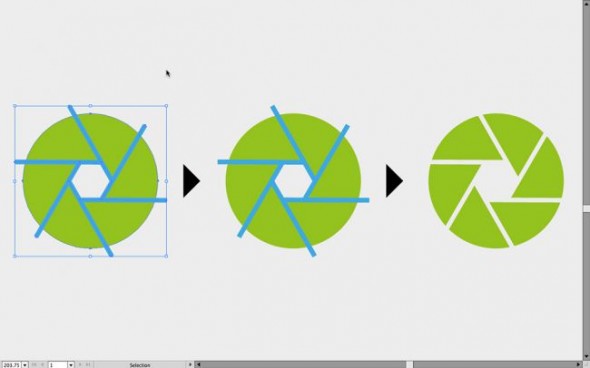
Теперь отключите функцию Snap to grid/Привязка к сетке и нарисуйте инструментом Line Segment/Отрезок линии горизонтальную линию вдоль верхней стенки шестиугольника. Нажмите R чтобы выбрать инструмент Rotate/Поворот и кликните в центр шестиугольника (и круга), удерживая alt, чтобы указать центр вращения в этой точке.

Укажите угол поворота 360/6, нажмите на кнопку copy/Копия и потом OK. Теперь просто повторите действие несколько раз, нажимая cmd/ctrl+D.
Преобразуйте линии в фигуры и вычтите их из основной фигуры.
Автор урока Luke O'Neill
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.