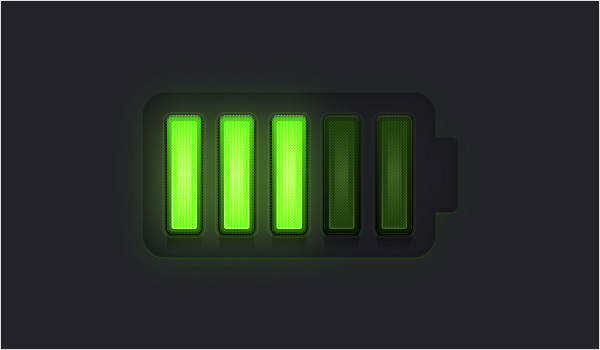
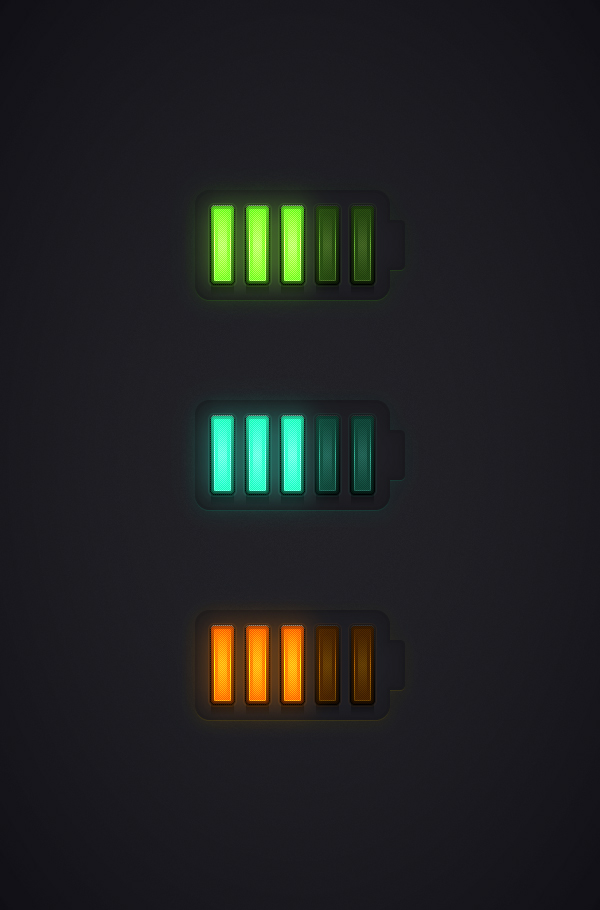
Как нарисовать стильную иконку батарейки в Иллюстраторе

Иконки чрезвычайно популярны на сайтах стоковых изображений и при создании приложений для мобильных телефонов. В этом уроке мы узнаем как за 45 минут сделать стильную иконку уровня заряда батарейки в Adobe Illustrator.
Как нарисовать стильную иконку батарейки в Иллюстраторе
Шаг 1. Основные настройки
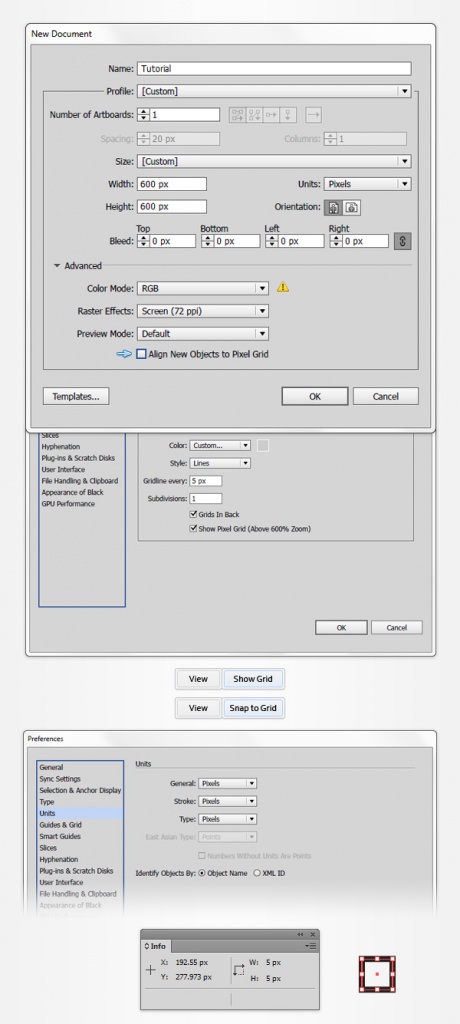
Создадим новый документ (Ctrl + N) размером 600х600 пикселей и привязкой объектов к пиксельной сетке. В документе отобразим сетку (View > Show Grid), а в нестройках укажем размер ячейки 5рх (Edit > Preferences > Guides > Grid). Сетка поможет нам сделать рисунок быстрее и ровнее. Саму привязку можно включать/выключать через Ctrl + Shift + "

Шаг 2. Рисуем силуэт
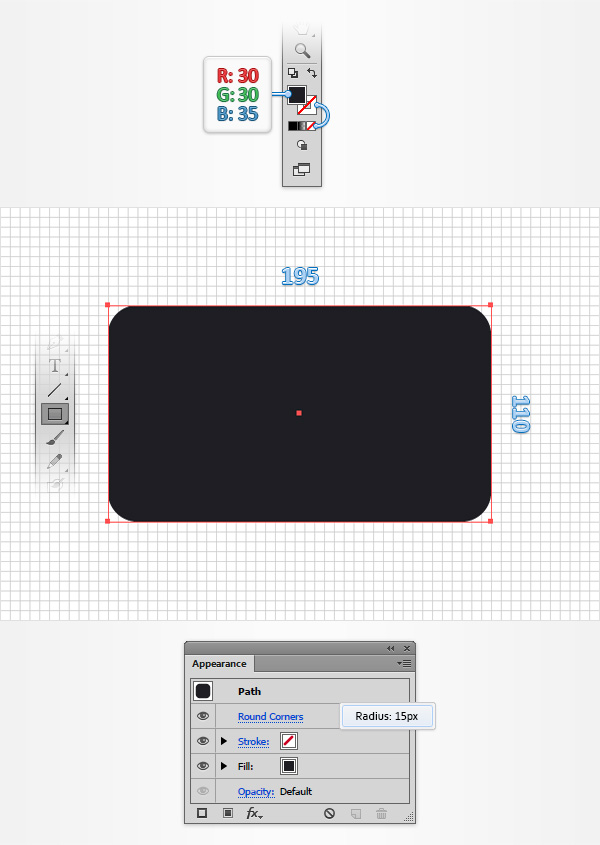
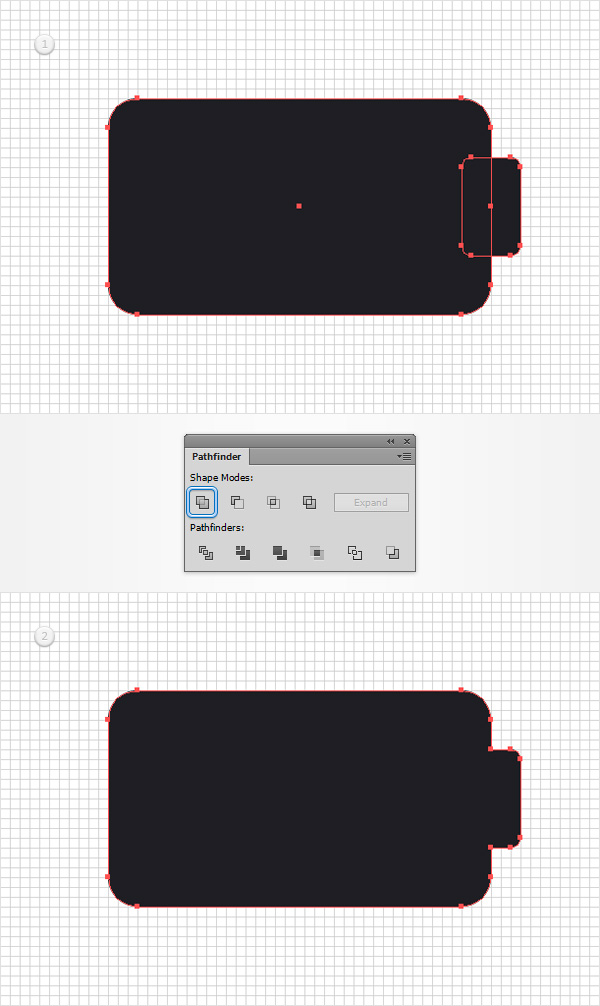
Выберем инструмент Прямоугольник (М), цвет заливки поставим R=30 G=30 B=35, а цвет обводки уберем. Нарисуем прямоугольник размером 195x110 px, а затем применим к нему эффект Скругленные углы (Effect > Stylize > Rounded Corners) с радиусом в 15рх.

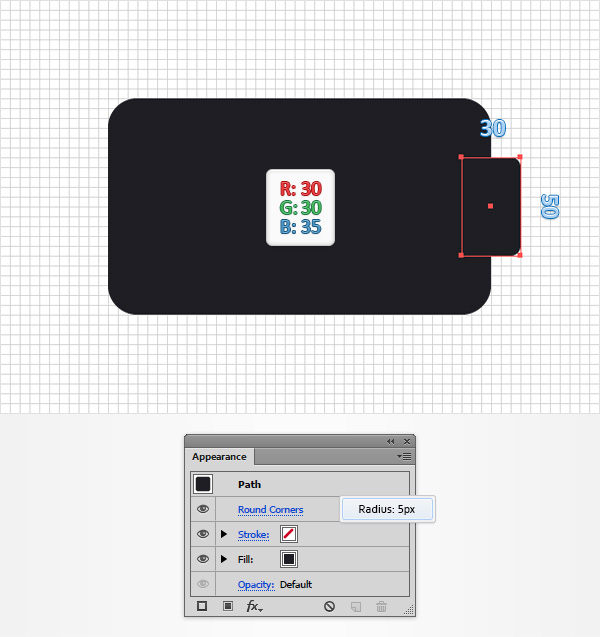
Точно также нарисуем верхний контакт батарейки. Это будет прямоугольник 30x50 px с закруклением углов в 5рх.

Выберем оба объекта, Развернем (Object > Expand Appearance) и Объеденим их в один (Window > Pathfinder).

Шаг 3. Добавим фон
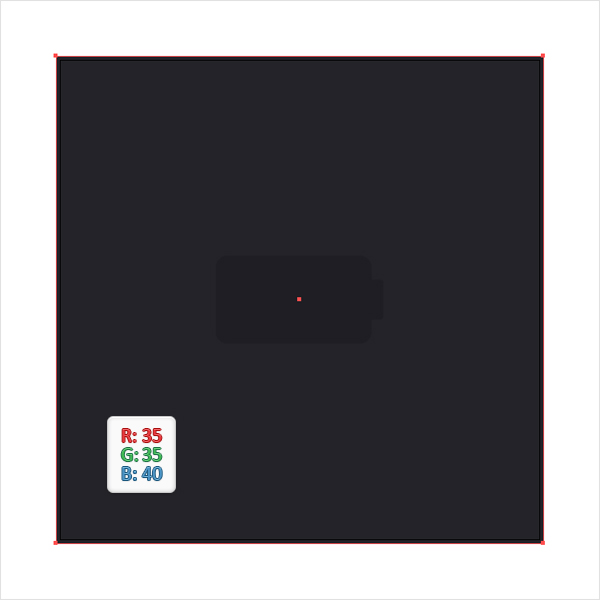
Создадим квадрат стороной 610 рх, чтобы он слегка перекрывал размер холста. Зальем цветом R=35 G=35 B=40 и поместим его на задний план ( Ctrl + Shift + [ ).

Шаг 4. Работаем над формой
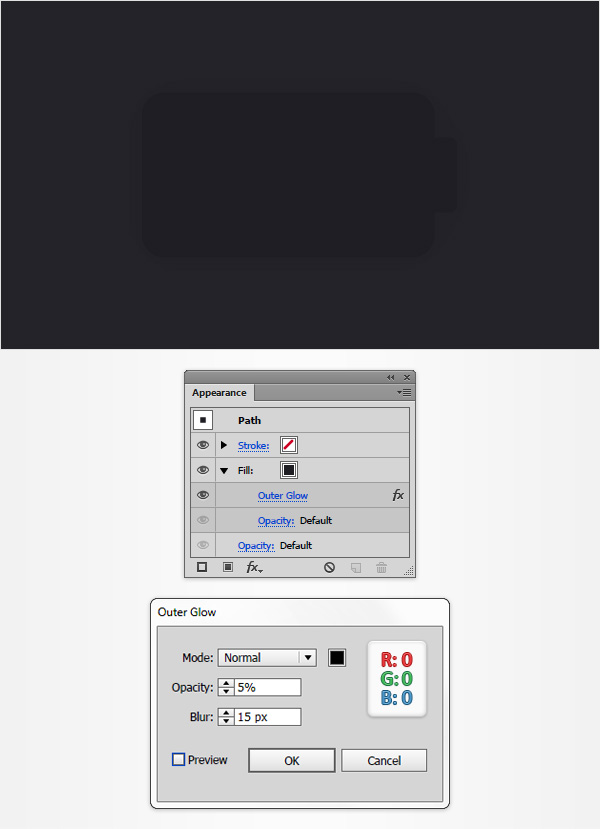
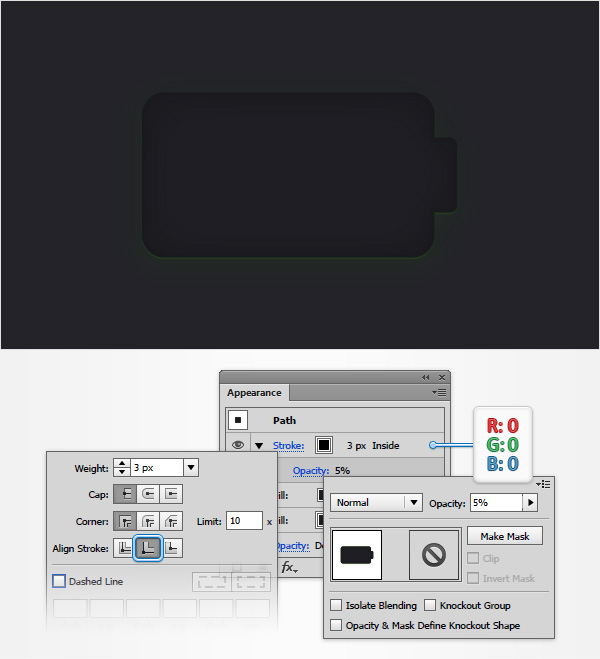
Вернемся к нашей батарейке. Откроем панель Вид (Window > Appearance) и на существующую заливку наложим Эффект Внешнего свечения (Effect > Stylize > Outer Glow) со значениями, как на рисунке ниже.

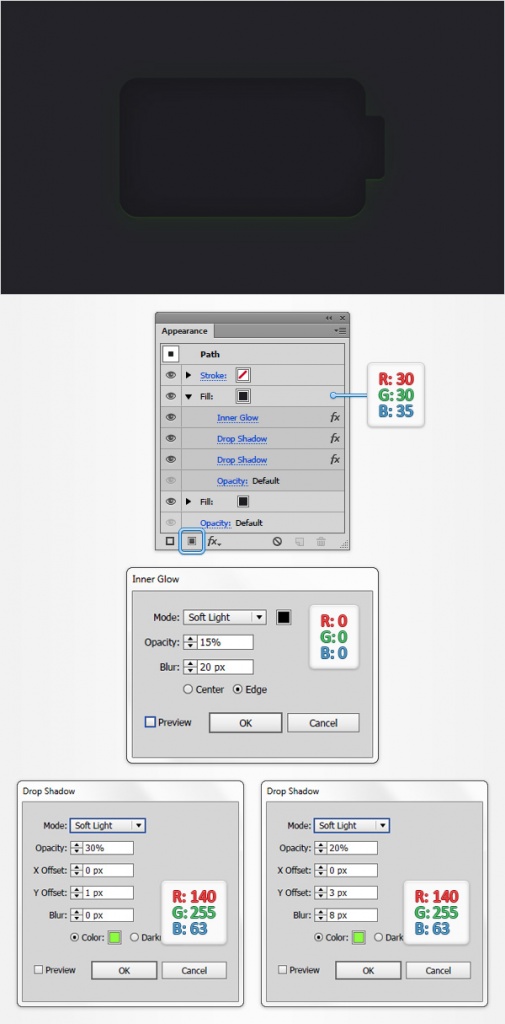
Затем добавим еще одну заливку R=30 G=30 B=35 и к ней применим Эффект Внутреннее свечение (Effect > Stylize > Inner Glow), затем применим Эффет Тени (Effect > Stylize > Drop Shadow) как на нижнем левом окне, а после - еще раз, но со значениями, как на нижнем правом.

Самое время добавить черную обводку R=0 G=0 B=0 через всю ту же панель Вид. Толщину зададим в 3рх, выровняем по внешней границе и сделаем прозрачность в 5%. Все эти мелкие и почти незаметные детали в итоге дадут нам ту самую эффектную картинку.

Шаг 5. Сеточка
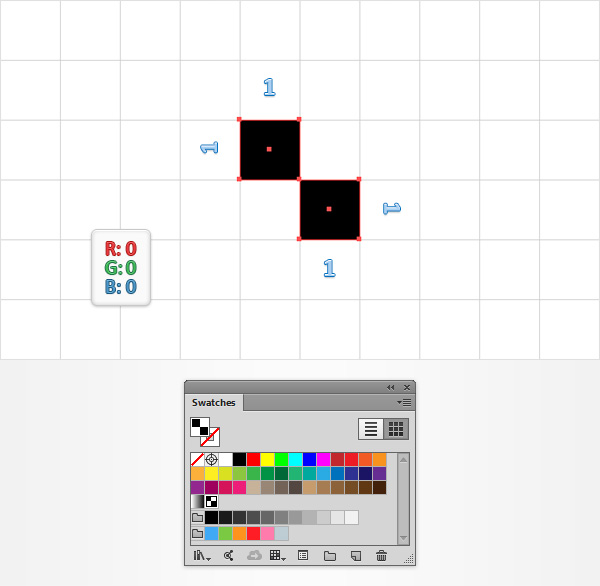
Еще одна мелкая деталь — сеточка. Для её создания мы выставим размер ячейки в 1рх (Edit > Preferences > Guides & Grid), а затем нарисуем по диагонали два квадратика (М). После этого выделим оба элемена и перетащим на панель Заливки (Window > Swatches).

Шаг 6. Ячейка индикатора
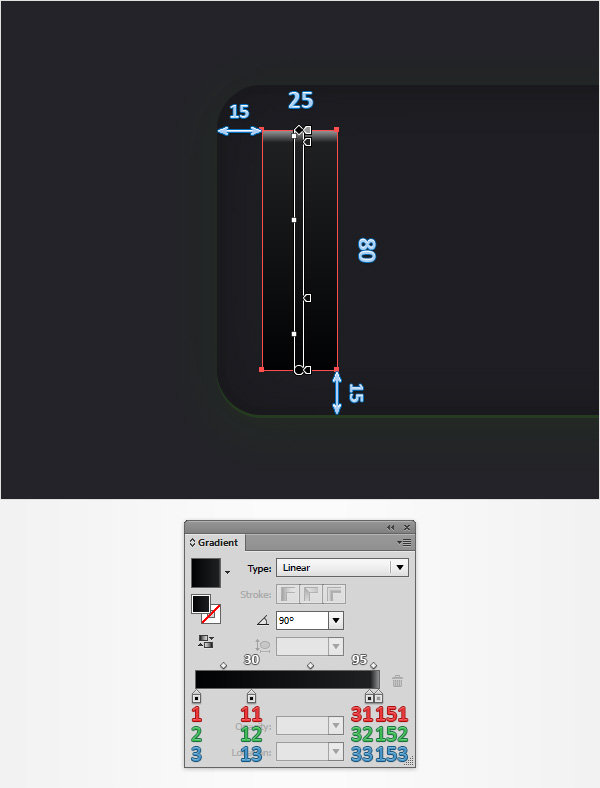
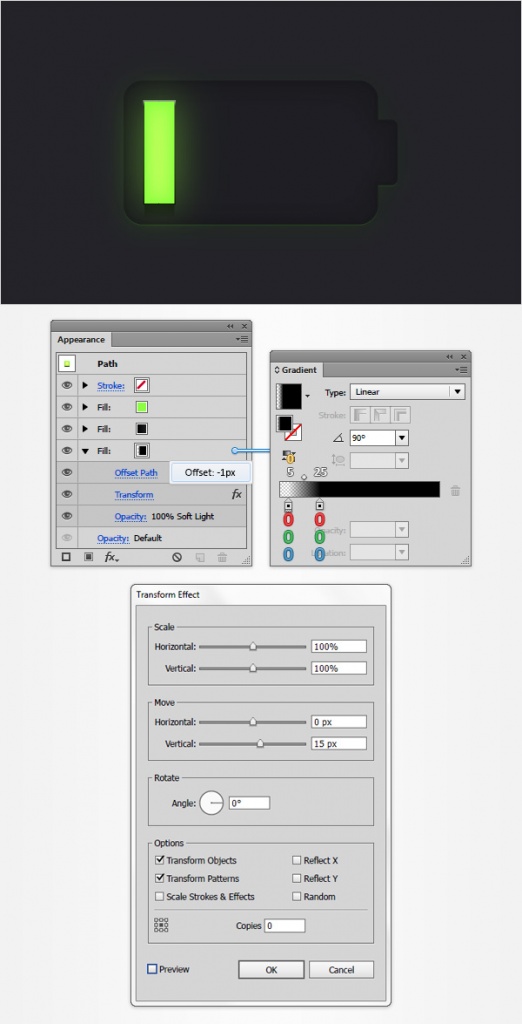
Вернем размер сетки к 5рх. Нарисуем прямоугольник размером 25 x 80 px и зальем его градиентом со значениями, как на рисунке ниже.

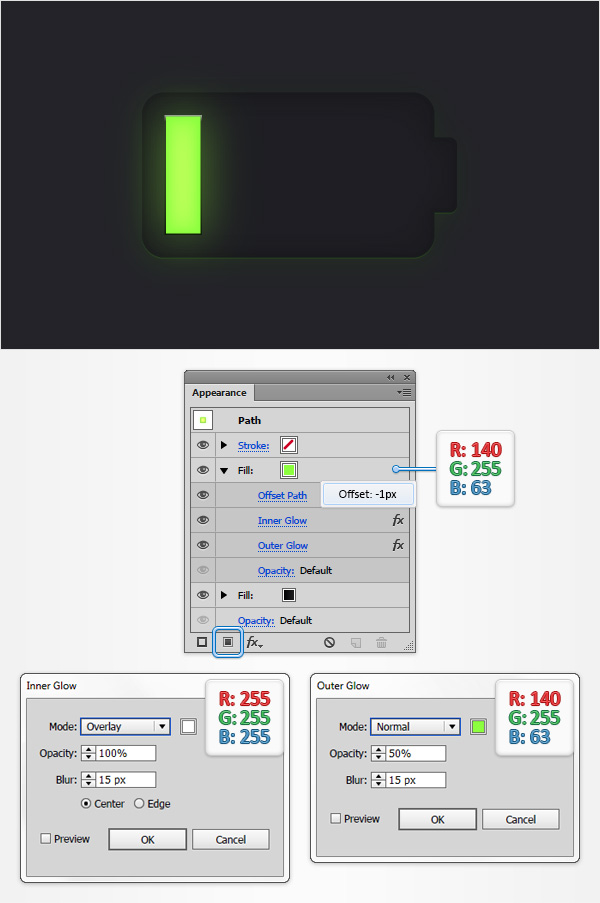
Далее добавим еще одну заливку R=140 G=255 B=63, применим к ней эффект Effect > Path > Offset Path со значением -1рх, а затем - Внутреннее свечение Effect > Stylize > Inner Glow. В довершение добавим внешнее свечение Effect > Stylize > Outer Glow.

Добавим третью заливку, которую расположим ниже остальных. Она будет у нас градиентной, с прозрачностью одного из якорей 0%. (Если вы рисуете для стоков, обратите внимание, что с этим вариантом могут возникнуть сложности: при сохранении в eps10 могут появиться растровые объекты. В таком случае лучше использовать не прозрачность а режим наложения Умножение и прозрачный край заменить на белый цвет.)
Добавив заливку, применим к ней режим наложения Мягкий свет (Soft Light) и сместим на -1рх (Effect > Path > Offset Path), после чего подвинем вертикально на 15рх (Effect > Distort & Transform > Transform).

Шаг 7. Свечение
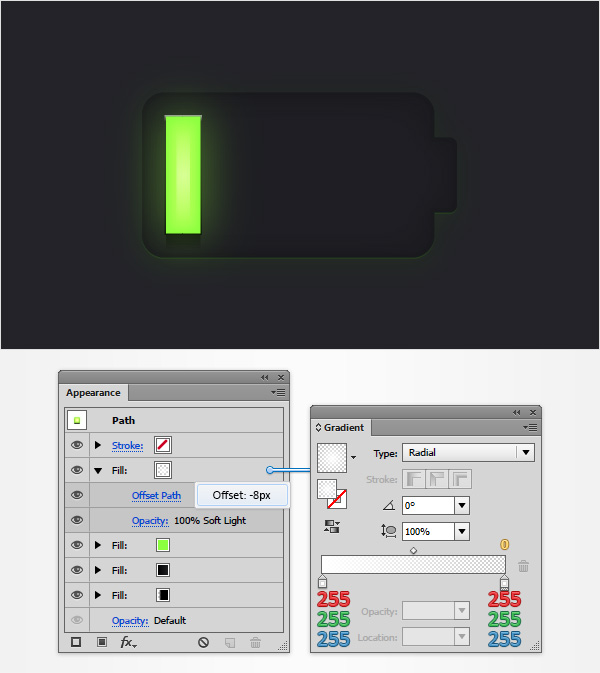
Не снимая выделения с нашей полоски индикатора, мы добавим еще одну заливку, поверх все предыдущих и зальем её белым радиальным градиентом с прозрачностью от 100% до 0. Режим наложения сделаем Soft Light, а сам контур сожмем на -8рх.

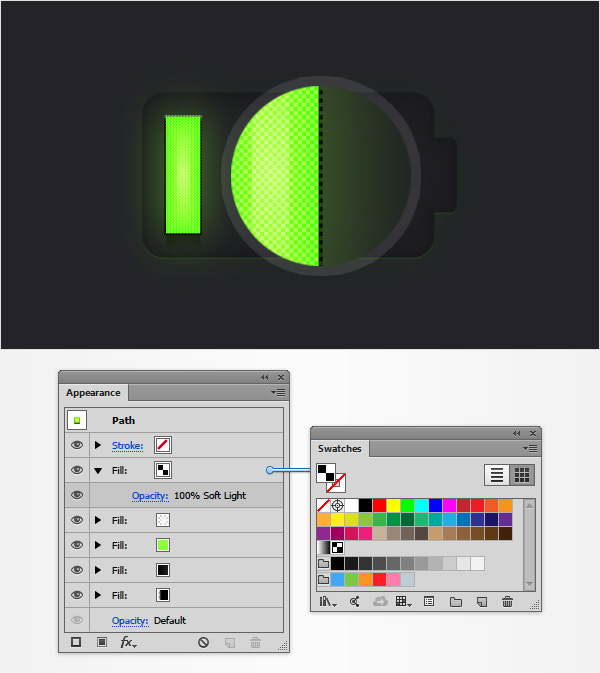
Пятая по счету заливка также будет накладываться в режиме Soft Light, а зальем мы её теми самыми квадратиками, которые создавали ранее и помещали в палитру Заливок.

Шаг 8. Придаем объем
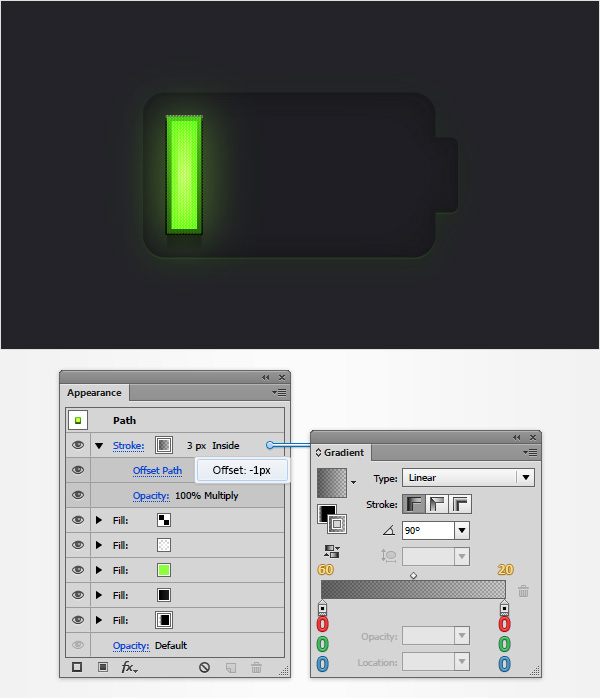
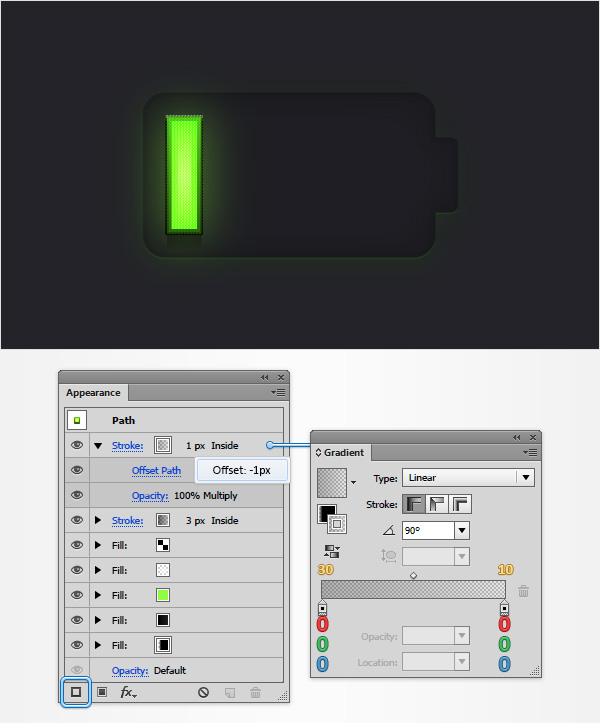
Как вы уже заметили, Illustrator дает замечательную возможность делать множество деталей, оставаясь в пределах одной формы. Поэтому мы добавим к нашему индикатору обводку, которая будет иметь толщину в 3рх, режим смешивания Умножение (Multiply) и смещена на -1рх. Расположение обводки сделаем Внутри.

Добавим еще одну едва заметную обводку в 1рх с тем же режимом наложения, но иными цветами заливок.

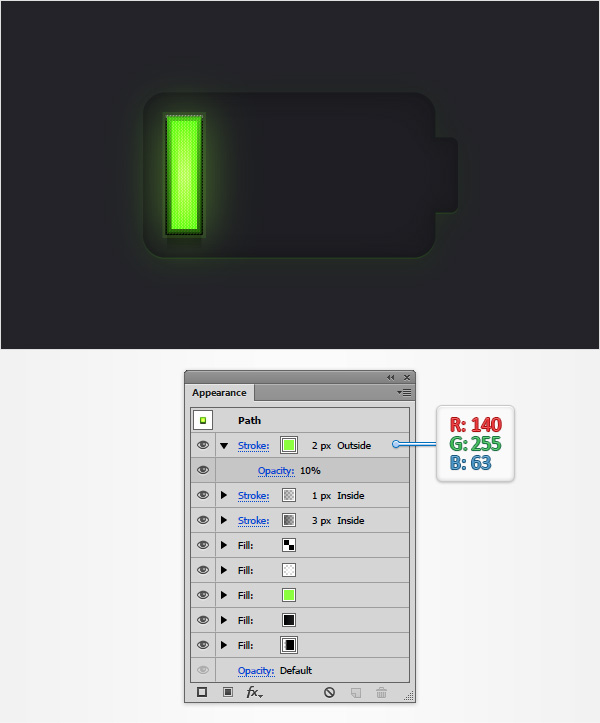
Третья обводка будет прозрачностью в 10%, расположена Снаружи и залита цветом R=140 G=255 B=63.

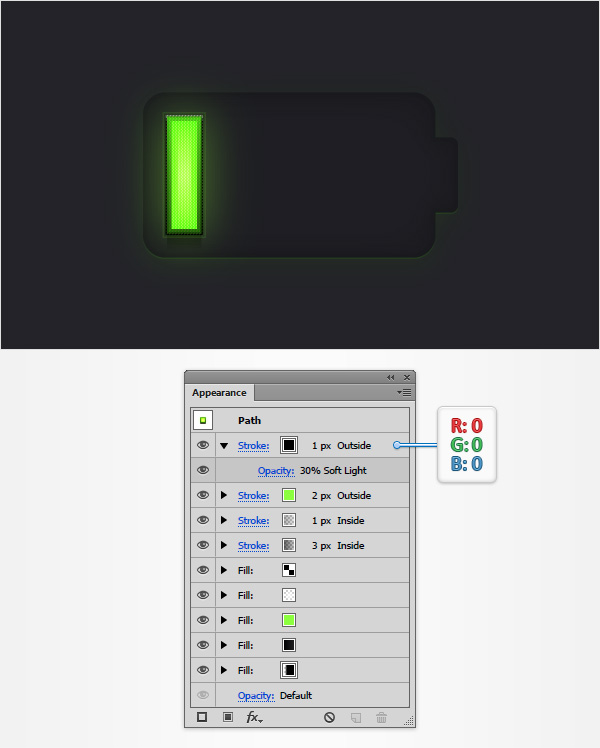
Четвертую сделаем в режиме Soft Light с прозрачностью 30%, цветом R=0 G=0 B=0 и толщиной 1рх. Разместим её также с Внешнего края

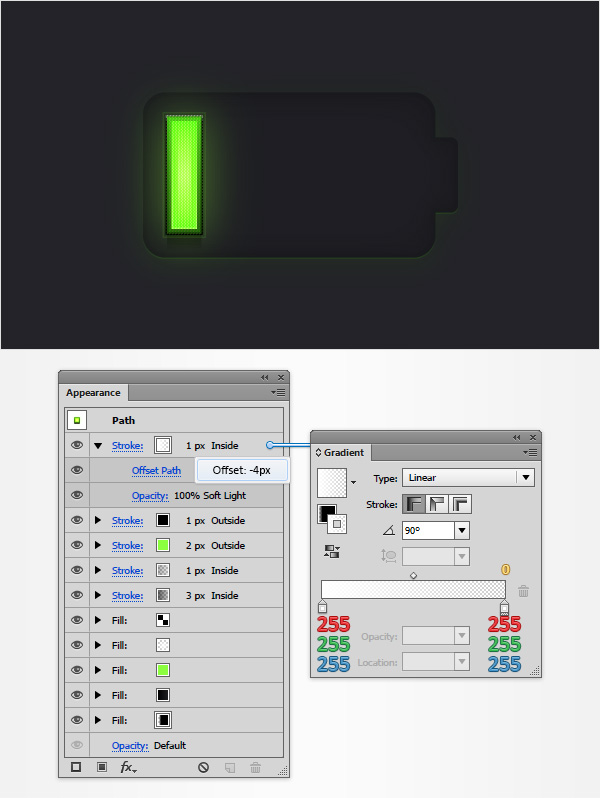
Пятую обводку сместим на -4px (Effect > Path > Offset Path) все в том же режиме Soft Light и размещением с Внутреннего края. Толщину зададим в 1рх.

Шаг 9. Скругляемся.
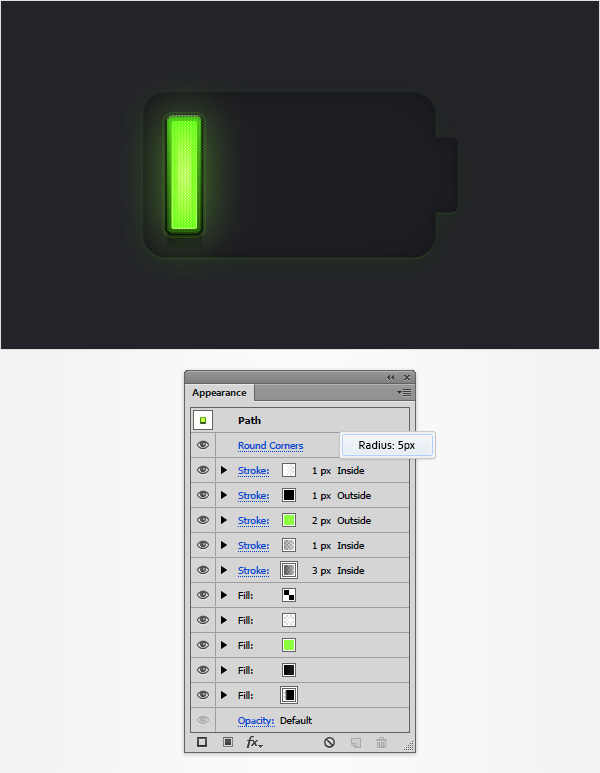
Выделим заново наш стильный индикатор и применим к нему эффект закругленных углов (Effect > Stylize > Rounded Corners) с радиусом в 5рх.

Шаг 10. Множим
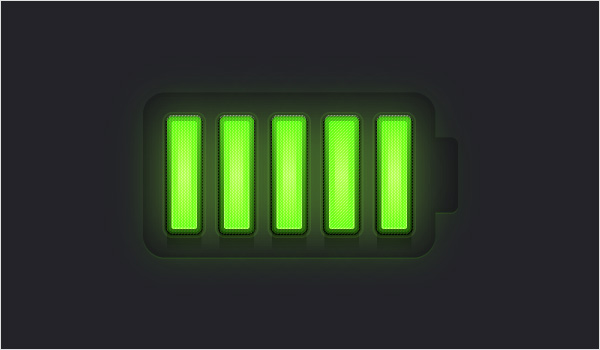
Продублируем наш индикатор несколько раз. Лучше всего сместить на фиксированное количество пикселей и затем воспользоваться комбинацией Ctrl+D, которая переместит копию объекта на ровно такое же расстояние.

Шаг 11. Уровень заряда
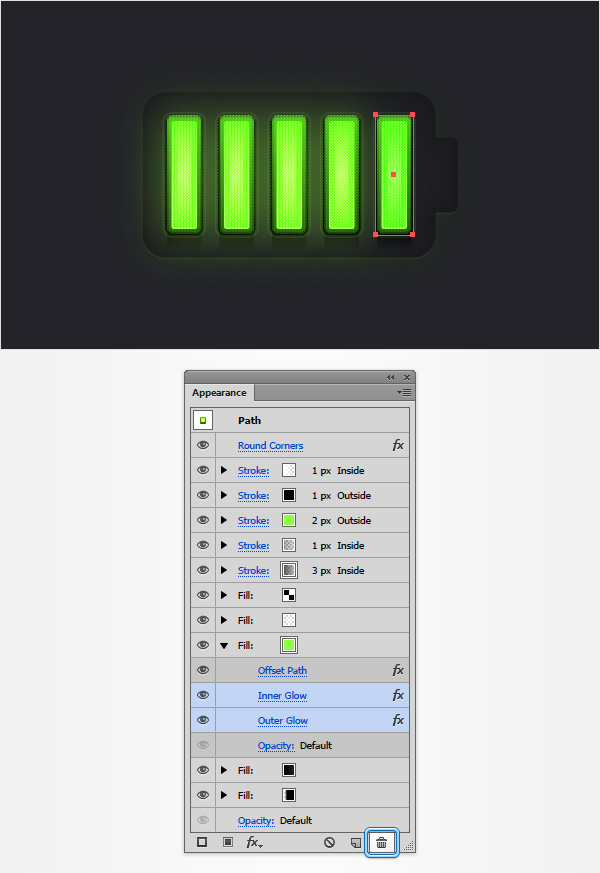
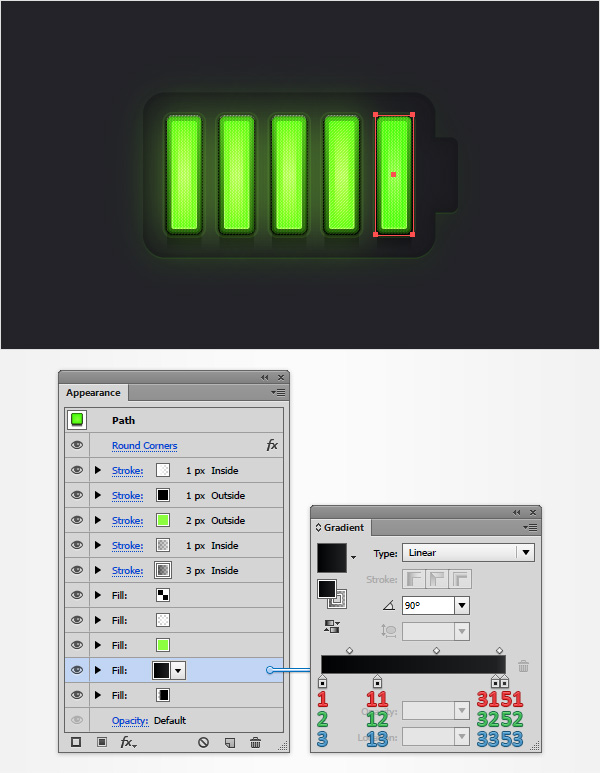
Выделим крайнюю правую полоску. На панели Вид выберем в ней зеленую заливку и удалим в ней Свечения.

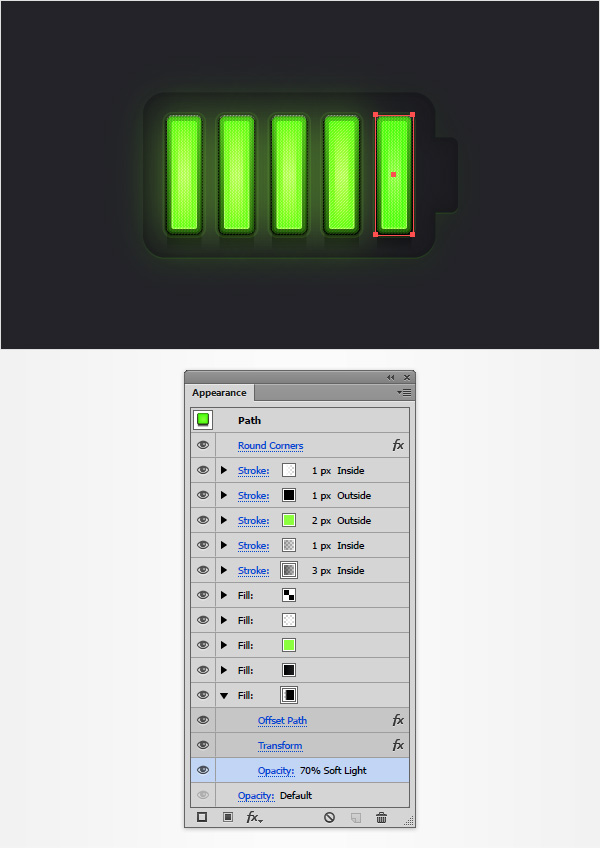
Затем придадим этой заливке прозрачность в 70%.

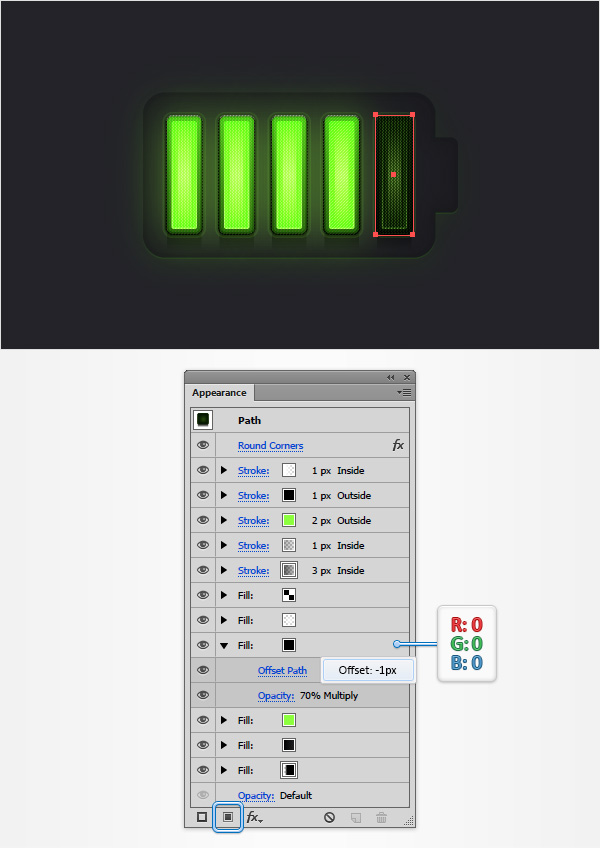
После этого сменим настройки черной заливки, сразу под зеленой.

Добавим новую заливку над зеленой с прозрачностью в 70%, режимом наложения Multiply и смещением контура на -1рх.

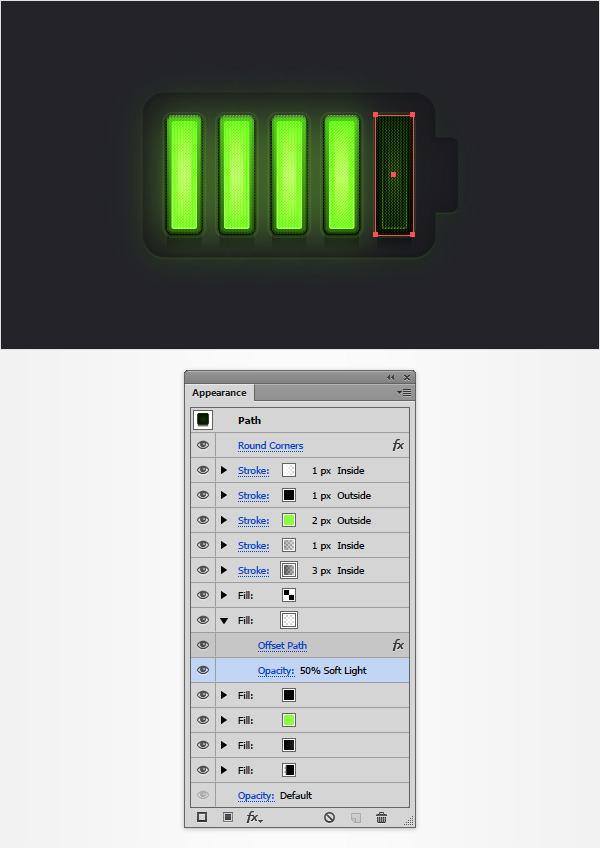
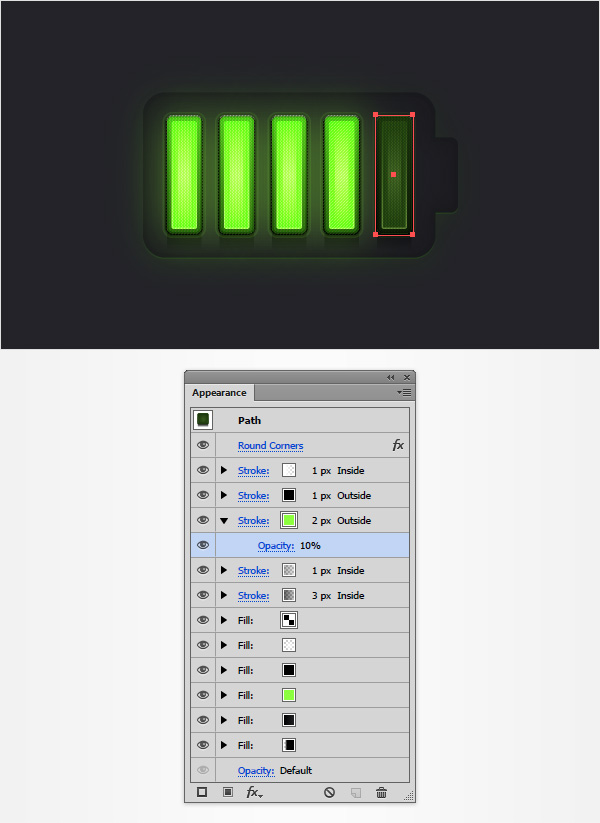
Теперь выдели пятую снизу заливку (белую) и изменим ей прозрачность на 50%.

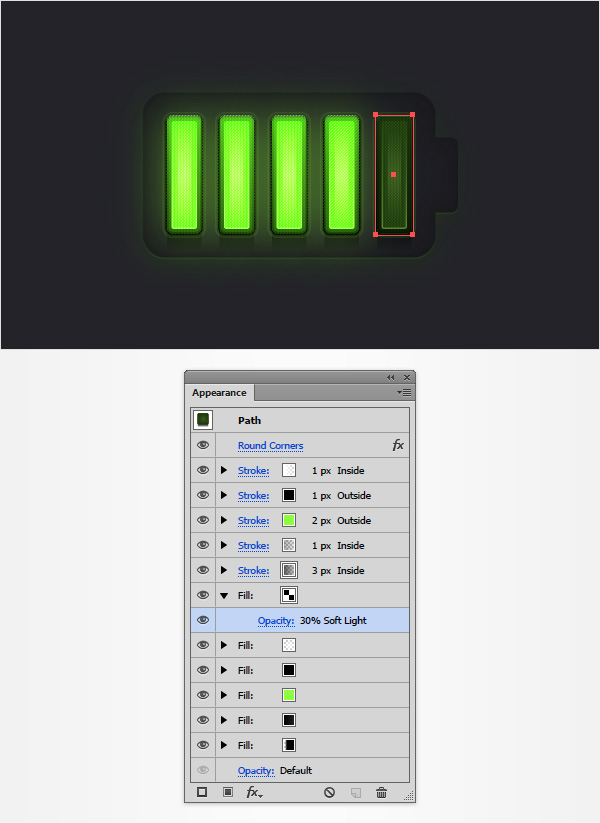
Для заливки с квадратиками сделаем прозрачность 30%.

Зеленой Обводке зададим прозрачность 10%.

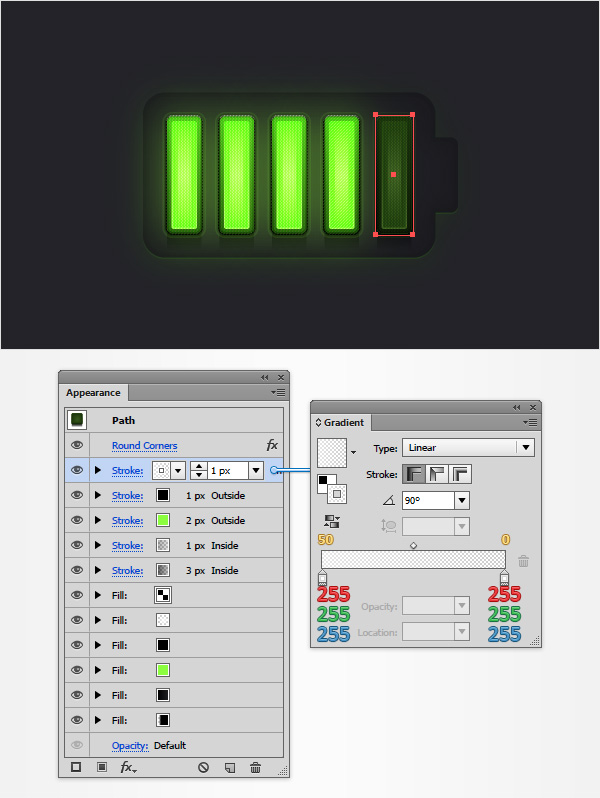
И, наконец, самую верхнюю обводку зальем новым градиентом.

Продублируем индикатор еще раз.

Шаг 12. Еще немного блеска
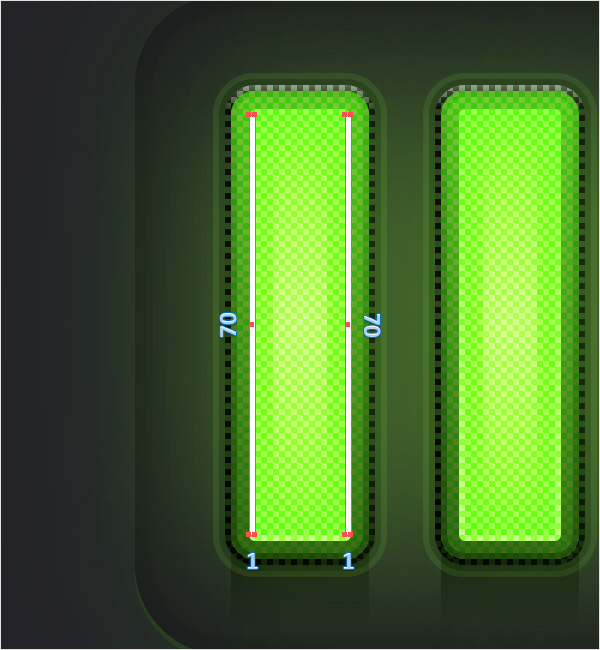
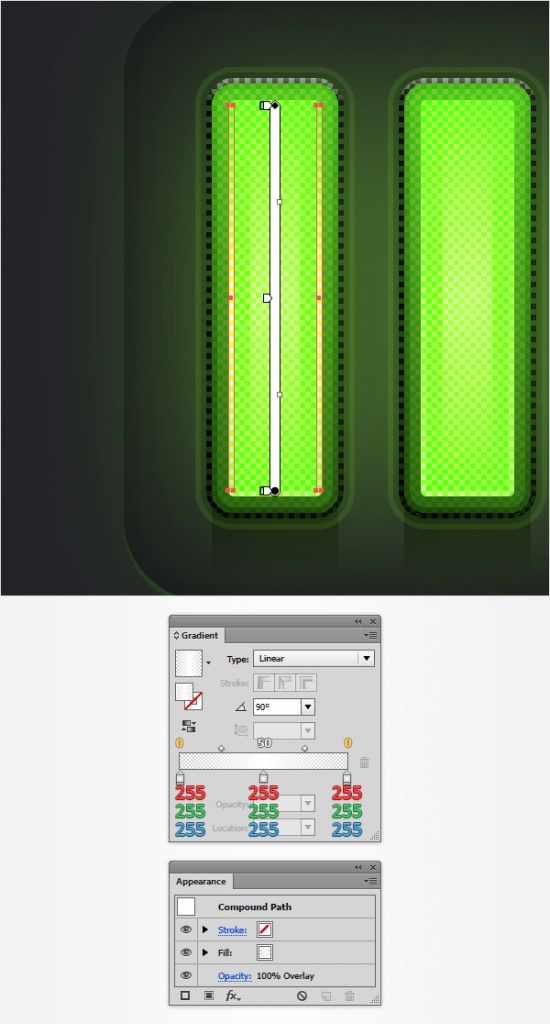
Поменяем размер сетки на 1рх (Edit > Preferences > Guides & Grid) и нарискем прямоугольник размером 1х70рх. Продублируем его, как показано на рисунке и затем преобразуем в Объединенный контур (Сompound path, Ctrl + 8).

Зададим новому контуру режим Перекрытие (Overlay) и зальем вертикальным белым градиентом.

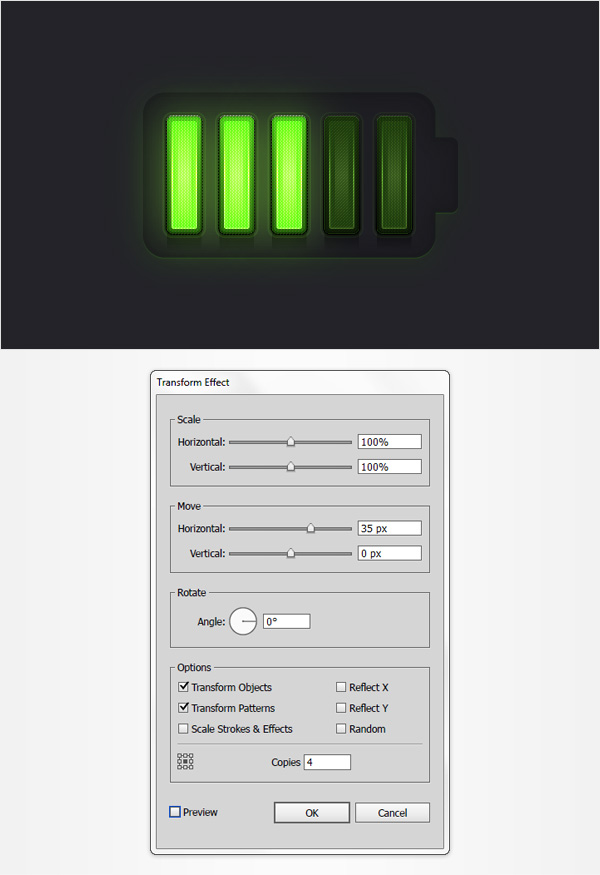
Продублируем результат, смещая его 4 раза на 35рх (Effect > Distort & Transform > Transform).

Шаг 13. Фон
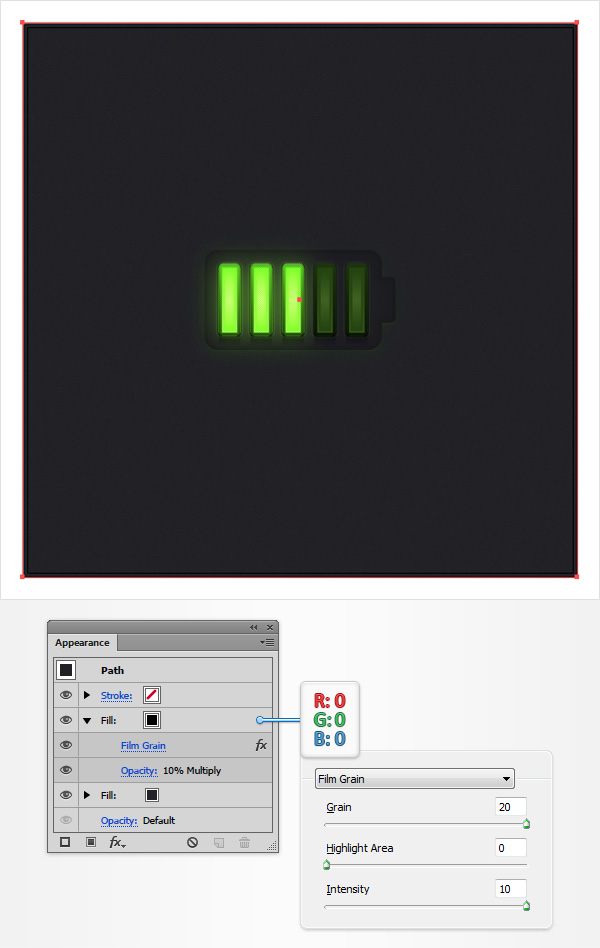
Вернемся к нашему фону. Выделим его, добавим еще одну черную заливку, зададим ей прозрачность 10% с режимом Multiply, после чего добавим немного шума Effect > Artistic > Film Grain.

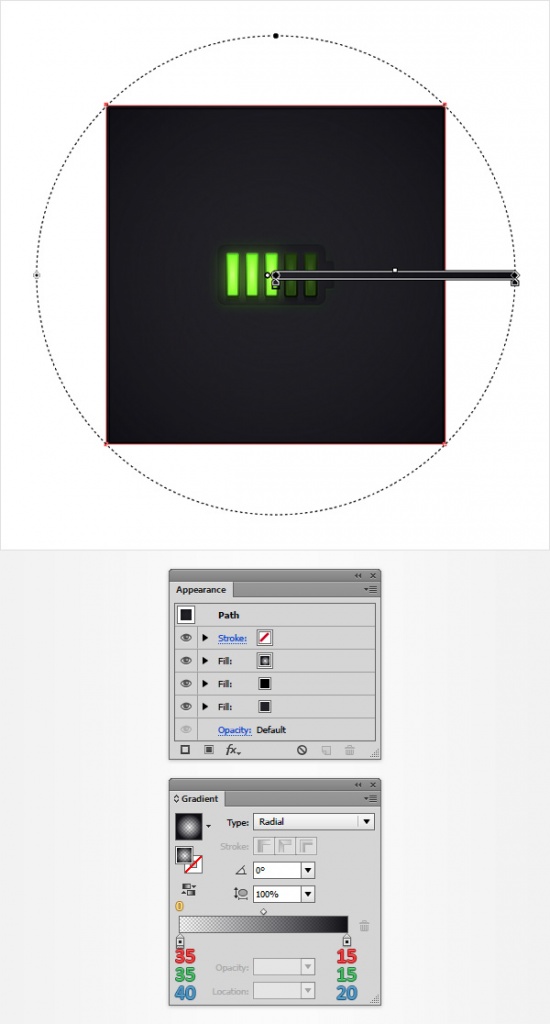
И, наконец, самая последняя заливка у нас будет выполнена радиальным градиентом.

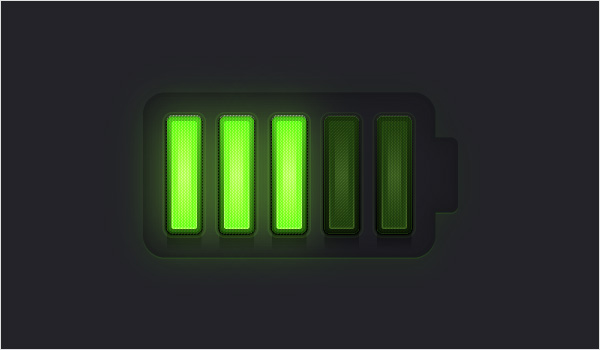
Попробуйте раскрасить в иные цвета получившийся результат и выставить различные уровни «заряда» через Edit > Edit Colors > Recolor Artwork (цветовое колесико на верхней панели) и ваша стильная иконка батарейки готова!

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.