Как нарисовать иллюстрацию наручных часов в Кореле

Из этого урока вы узнаете, как создать стальные наручные часы в Corel Draw. В уроке будут описаны базовые техники, такие как: использование позиционирования по координатам х, у. которые очень важны для достижения симметрии и применение градиентов для создания эффекта стали. Таким образом мы достигнем отличных результатов с помощью самых простых методов.
Шаг 1. Работаем с изображением
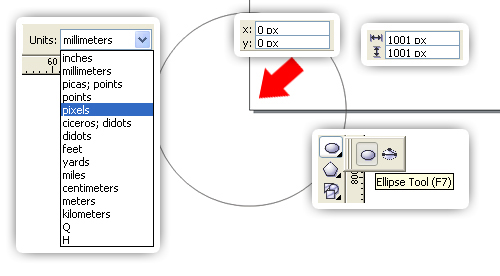
Создайте новый документ (Ctrl + N), на панели свойств (Property Bar) измените единицы измерения на пиксели. Нарисуйте круг в 1001 пиксель, используя Инструмент Эллипс - Ellipse Tool (F7). Введите координаты х, у: 0, 0.

Шаг 2. Работаем с изображением
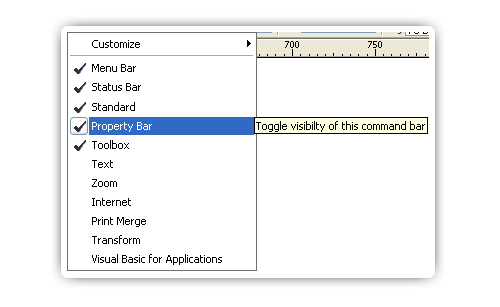
Убедитесь, что у вас отображаются эти панели (Окно > Панели – Window > Toolbars): Строка меню (Menu Bar), Строка состояния (Status Bar), Стандарт (Standard), Панель свойств (Property Bar), Панель инструментов (Toolbar)

Шаг 3. Работаем с изображением
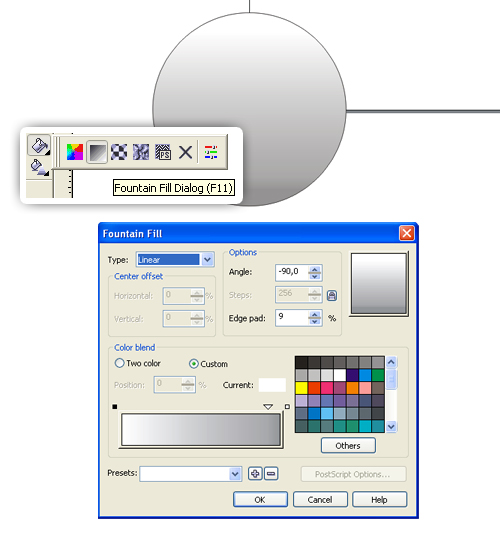
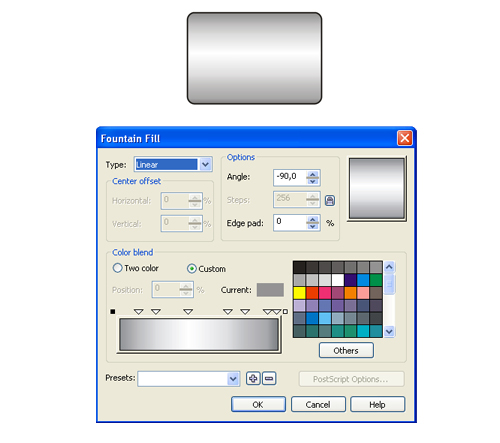
Итак, теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настройте угол (Angle) -90°, Сдвиг края (Edge pad) 9%. Затем добавьте ползунок на шкалу градиента (кликнув дважды левой кнопкой мыши). Установите цвета и положение: начальный цвет – белый, дополнительный ползунок – 30%-ный черный, положение 90%, и конечный ползунок 40%-ный черный.

Шаг 4. Работаем с изображением
Скопируйте круг (Ctrl + C > Ctrl + V). В данном случае лучше не использовать команду дублировать (Ctrl + D), т.к. нам нужно, чтобы положение копии было тем же, что и положение оригинала.
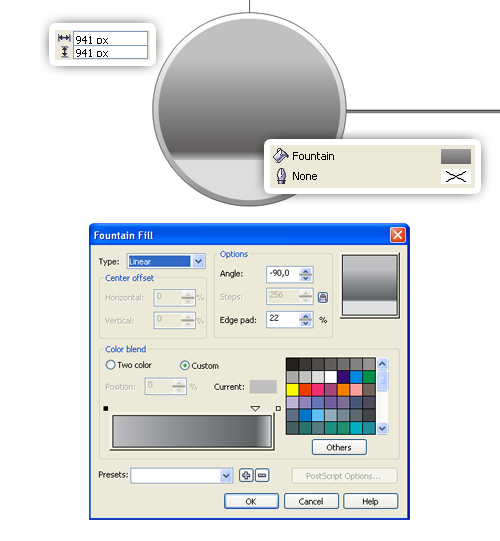
Далее установите размер копии круга 941 пиксель. Удалите цвет абриса (Outline). Теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настройте Сдвиг края (Edge pad) 22%, добавьте ползунок на шкалу градиента. Установите цвета и положение ползунков: начальный цвет – 20%-ный черный, дополнительный ползунок – 70%-ный черный, положение 90%, и конечный ползунок 10%-ный черный.

Шаг 5. Работаем с изображением
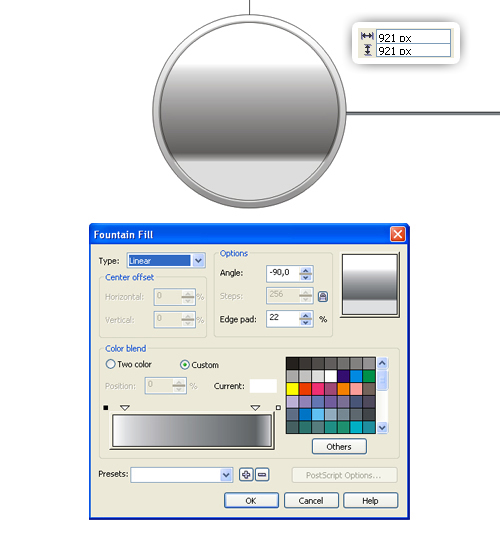
Снова дублируйте внешний круг. Измените его размер на 921 пиксель, и залейте Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настрока Сдвиг края (Edge pad) 22%. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 8%;
второй ползунок – 70%-ный черный, положение 90%;
и конечный ползунок 10%-ный черный.

Шаг 6. Работаем с изображением
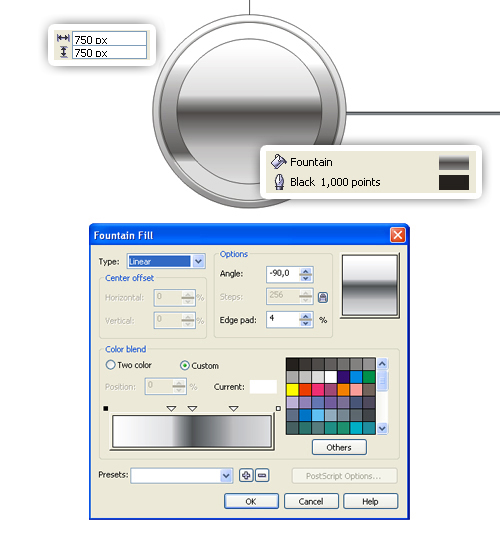
Еще раз дублируйте внешний круг, уменьшите размер до 750 пикселей. Снова используйте для заливки Линейную фонтанную заливку (Linear Fountain Fill) - Fountain Fill (F11). Настройка Сдвиг края (Edge pad) 4%, добавьте 3 ползунка. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 37%;
второй ползунок – 80%-ный черный, положение 50%;
третий ползунок – 20%-ный черный, положение 76%;
и конечный ползунок 10%-ный черный.
Далее добавьте абрис толщиной (Weight) 1 пункт, черного цвета.

Шаг 7. Работаем с изображением
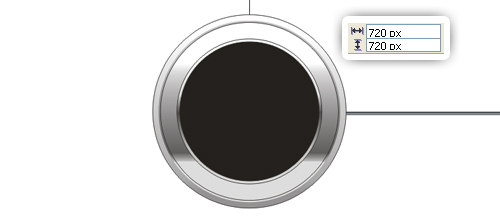
Дублируйте последний созданный круг, измените его размер на 720 пикселей и залейте черным цветом.

Шаг 8. Работаем с изображением
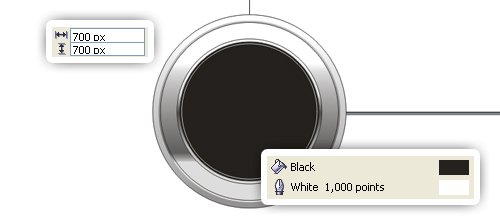
Снова дублируйте последний круг, измените его размер на 700 пикселей, замените цвет абриса (Outline) на белый.

Шаг 9. Работаем с изображением
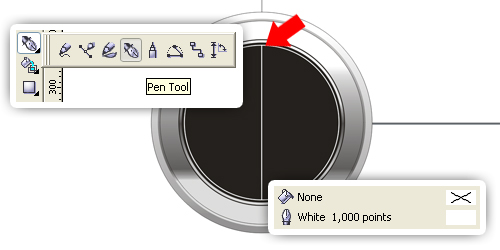
Возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию в центре круга. Затем установите толщину (Weight) абриса в 1 пункт, белого цвета.

Шаг 10. Работаем с изображением
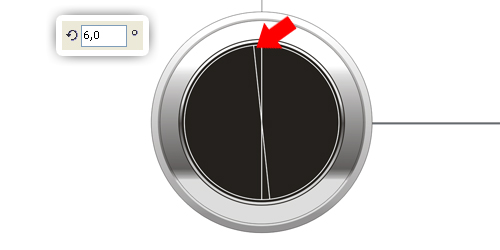
Дублируйте линию и поверните (rotate) ее на 6° на панели свойств (Property Bar).

Шаг 11. Работаем с изображением
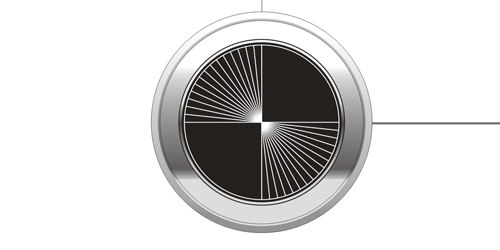
Повторите процесс снова, но теперь угол поворота выставьте последовательно: 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, and 90°. Вот что должно получиться у вас в итоге.

Шаг 12. Работаем с изображением
Выделите все линии, затем дублируйте их. Нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar). Затем удалите линии с углами 0°, 30°, 60°, 90°, 120°, и 150°.

Шаг 13. Работаем с изображением
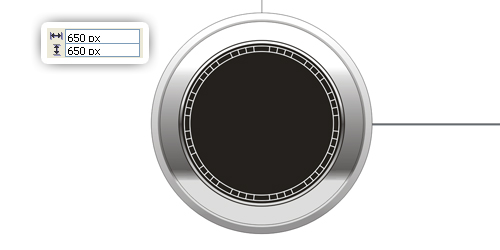
Дублируйте последний созданный круг и измените его размер на 650 пикселей.

Шаг 14. Работаем с изображением
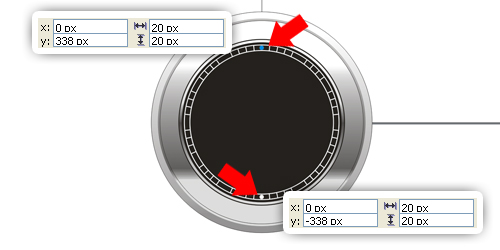
Создайте кружок в 20 пикселей, настройте координаты: х 0, у 338.Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.

Шаг 15. Работаем с изображением
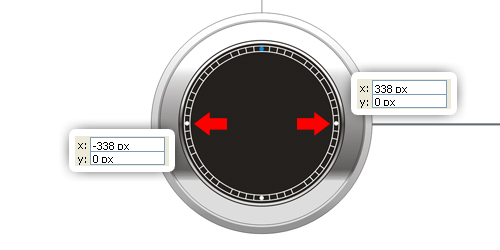
Теперь выделите оба кружочка. Дублируйте их и поверните (rotate) на 90°. Измените цвет голубого кружка на белый.

Шаг 16. Работаем с изображением
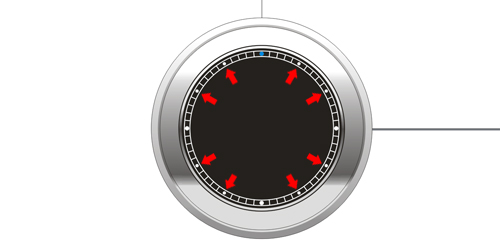
Снова дублируйте кружок, поверните на 30°, затем измените размер на 15 пикселей. Повторите действия, поворачивая кружок на 60°, 120°, и 150°.

Шаг 17. Работаем с изображением
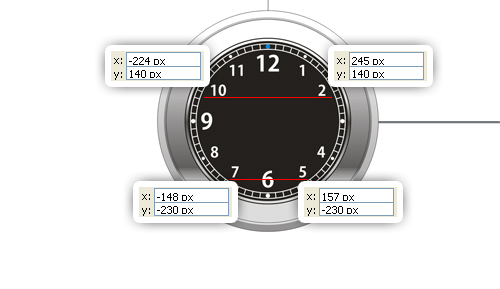
Теперь добавим числа на циферблат. Чтобы разместить их симметрично, дублируйте последний созданный круг, измените его размер на 610 пикселей. Используйте этот круг, как границу и начните печатать цифры от «1» до «12», исключая «3». В уроке я использовал шрифт Kozuka Gothic Pro B, но вы можете использовать любой другой на свое усмотрение. Для цифр «12», «6» и «9» размер шрифта 24 пункта, для остальных – 16 пунктов.

Шаг 18. Работаем с изображением
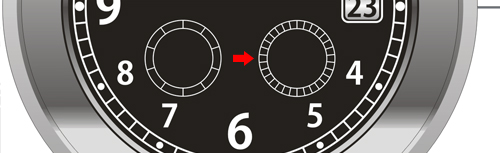
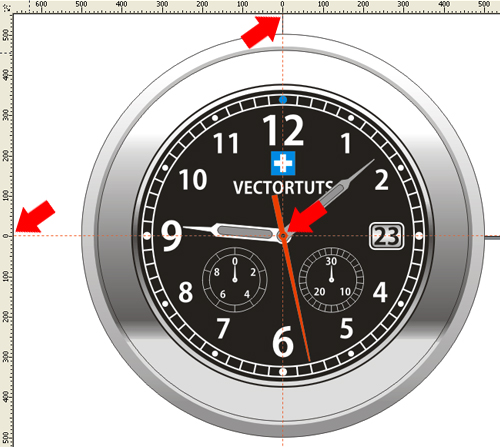
Так как цифры имеют разную ширину при одинаковой высоте, нам надо настроить у координату для каждой цифры, чтобы они располагались симметрично. Посмотрите на рисунок ниже: установите цифрам «10» и «2» одинаковую у координату 140 пикселей, для цифр «7» и «5» у координата будет -230 пикселей.
Теперь можете удалить вспомогательный круг.

Шаг 19. Работаем с изображением
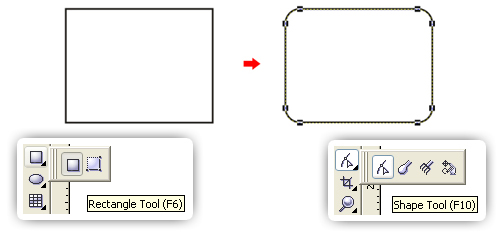
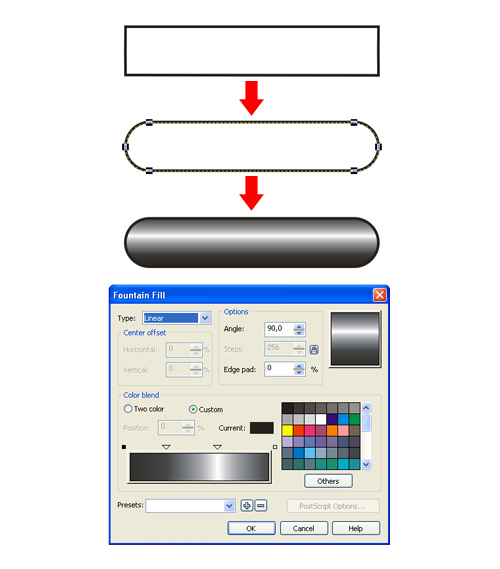
Далее на пустом месте страницы создайте прямоугольник 80 х 60 пикселей, используя Инструмент Прямоугольник - Rectangle Tool (F6). Возьмите Инструмент Форма - Shape tool (F10) и скруглите углы, потянув за крайние точки.

Шаг 20. Работаем с изображением
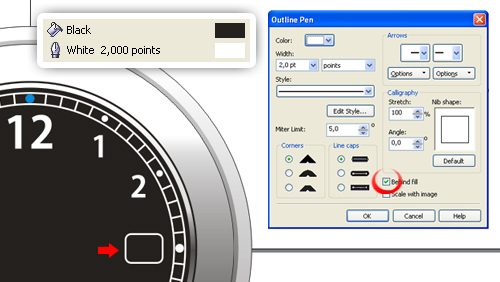
Поместите это скругленный прямоугольник на место цифры «3», затем залейте его черным цветом. Откройте окно настроек Перо абриса (Outline Pen), кликнув дважды по цвету абриса. Настройте ширину (Width) абриса в 2 пункта, поставьте галочку в окошке Печатать под заливкой (Behind Fill), цветом абриса выберите белый.

Шаг 21. Работаем с изображением
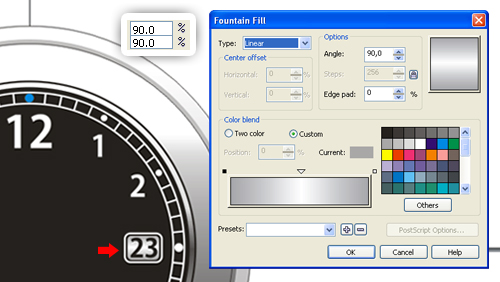
Дублируйте скругленный прямоугольник и масштабируйте его до 90% на панели свойств (Property Bar). Удалите абрис, затем измените заливку на Линейную фонтанную заливку (Linear Fountain Fill) - Fountain Fill (F11). Настройте угол (Angle) 90°, добавьте один ползунок на шкалу градиента. Установите цвета и положение: начальный цвет – 30%-ный черный, дополнительный ползунок – белый, положение 51%, и конечный ползунок 30%-ный черный. Теперь наберите цифру по центру прямоугольника. Вот и все: с цифрами мы закончили.

Шаг 22. Работаем с изображением
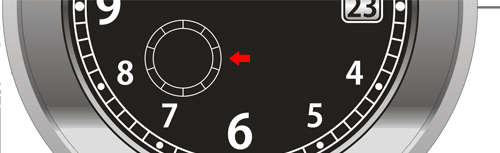
Давайте сделаем теперь аналоговый секундомер. Дублируйте два последних круга и линии с углами 0°, 36°, 72°, 108°, и 144° (вам нужно будет заново нарисовать линию 0°, так как мы удалили ее ранее). Удерживая клавишу Shift, кликайте на нужные объекты один за другим, затем скопируйте и вставьте (Ctrl + C > Ctrl + V). Выделите все эти объекты и уменьшите размер до 160 пикселей, измените ширину абриса на 0,5 пунктов. Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:

Шаг 23. Работаем с изображением
Скопируйте основу секундомера. Теперь сделайте линии с углами 0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, и 168°. Не забывайте использовать координаты х, у, чтобы добиться симметричного положения линий. Поместите вторую основу, как показано на рисунке.

Шаг 24. Работаем с изображением
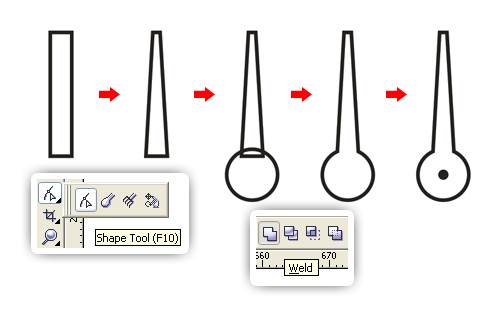
Теперь добавим секундомеру стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6). Кликните правой кнопкой по объекту, выберите пункт Преобразовать в кривые - Convert to Curves (Ctrl + Q). Затем измените форму, используя Инструмент Форма - Shape tool (F10). Создайте круг и поместите его внизу прямоугольника, как показано ниже. Объедините оба объекта: выделите их, затем кликните на иконку Объединение (Weld) на панели свойств (Property Bar). Добавьте маленький черный кружочек в центре.

Шаг 25. Работаем с изображением
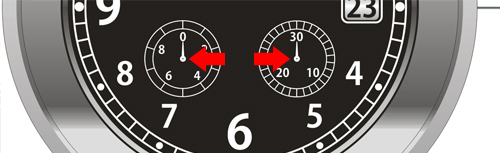
Разместите стрелку по центру секундомера. Уменьшите ее размер, чтобы она помещалась в круг секундомера. Затем добавьте цифры, как показано ниже.

Шаг 26. Работаем с изображением
Теперь я решил создать лого сайта Vertortuts под цифрой «12». Это очень просто, уверен, вы сможете создать лого самостоятельно. Затем добавьте надпись "VECTORTUTS" под логотипом. Конечно, вы можете использовать любой другой логотип.

Шаг 27. Работаем с изображением
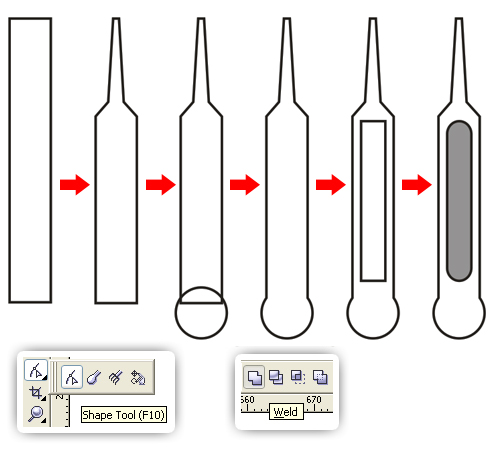
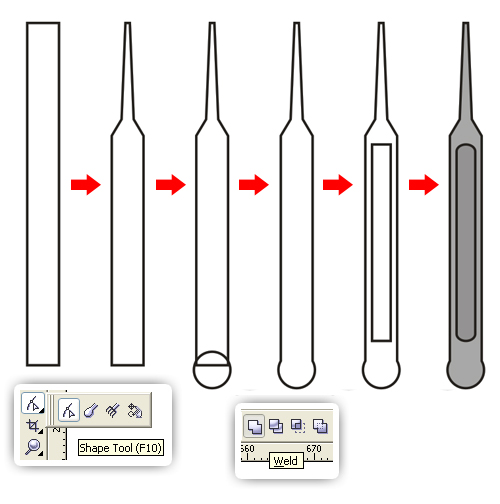
Теперь мы создадим часовую стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6). Затем Преобразуйте его в кривые - Convert to Curves (Ctrl + Q). Измените форму, используя Инструмент Форма - Shape tool (F10).
Создайте круг и поместите его внизу прямоугольника, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем добавьте прямоугольник в середине стрелки, скруглите углы с помощью Инструмента Форма - Shape tool (F10), затем залейте это прямоугольник 40%-ный черным цветом. Сгруппируйте (Ctrl + G) все объекты, образующие стрелку.

Шаг 28. Работаем с изображением
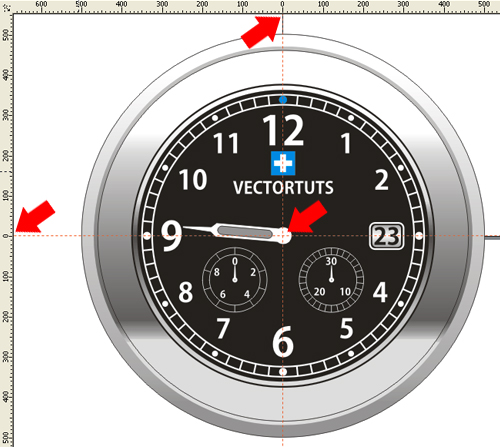
Поместите стрелку посредине часов, поверните ее на 85°. Используйте направляющие (guidelines), чтобы точно расположить объект.

Шаг 29. Работаем с изображением
Нарисуем минутную стрелку. Сделайте такой же объект, как в предыдущем шаге, только тоньше и длиннее, чем часовая стрелка. Залейте объект 30%-ным черным цветом.

Шаг 30. Работаем с изображением
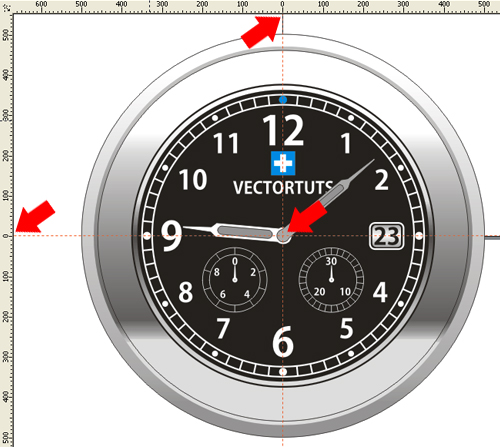
Поместите стрелку в центре часов, поверните на 310°. Также используйте направляющие (guidelines), чтобы точно расположить объект.

Шаг 31. Работаем с изображением
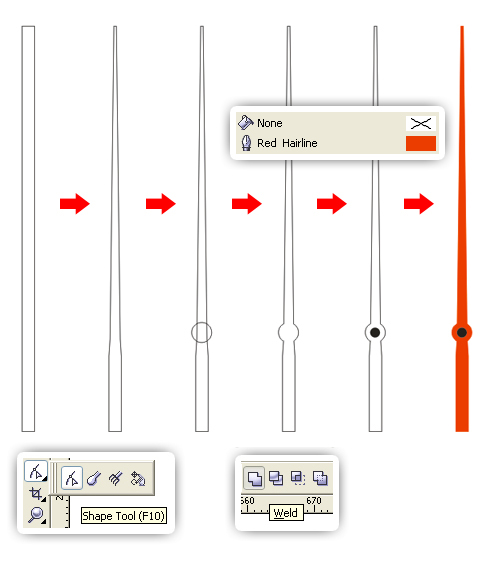
Теперь нарисуем секундную стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q). Откорректируйте форму, используя Инструмент Форма - Shape tool (F10).
Создайте круг и поместите его внизу стрелки, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Залейте объект красным цветом, цветом абриса также выберите красный. Добавьте маленький черный кружочек.

Шаг 32. Работаем с изображением
Сгруппируйте объекты (Ctrl + G) и разместите стрелку в центре часов, поверните ее на 192°. Используйте направляющие (guidelines), чтобы точно расположить объект.

Шаг 33. Работаем с изображением
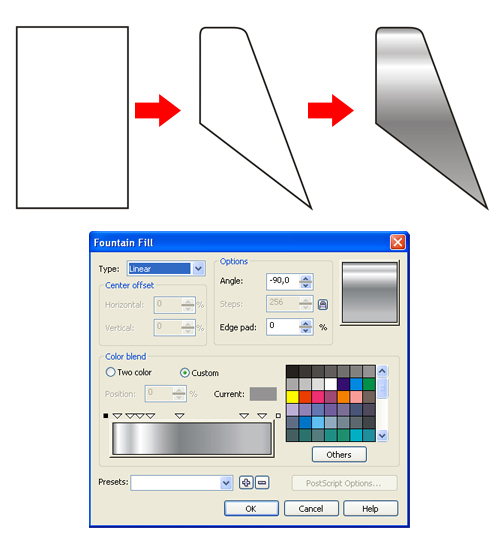
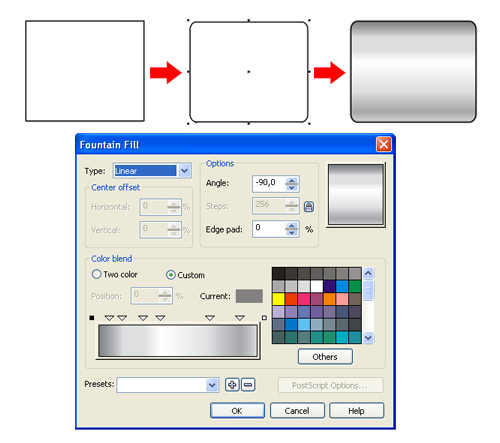
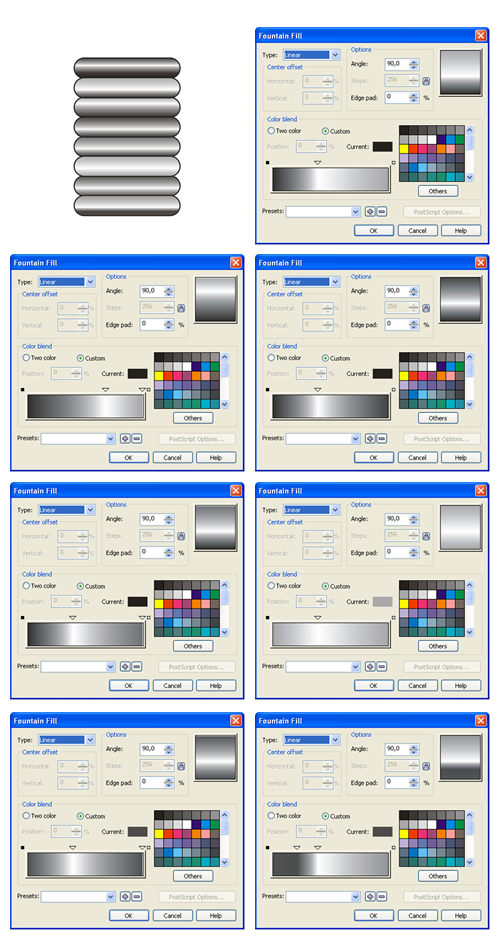
Теперь мы займемся созданием стального ремешка. Возьмите Инструмент Прямоугольник - Rectangle Tool (F6) и создайте прямоугольник 179 х 291 пиксель, затем преобразуйте в кривые (Ctrl + Q). Измените форму, как показано на рисунке с помощью Инструмента Форма - Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настройте угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – белый, положение 3%;
второй ползунок – 20%-ный черный, положение 11%;
третий ползунок – белый, положение 17%;
четвертый ползунок – 20%-ный черный, положение 24%;
пятый ползунок – 50%-ный черный, положение 42%;
шестой ползунок – 20%-ный черный, положение 83%;
седьмой ползунок – 20%-ный черный, положение 94%;
и конечный ползунок 30%-ный черный.

Шаг 34. Работаем с изображением
Разместите эту часть в правой верхней части часов.

Шаг 35. Работаем с изображением
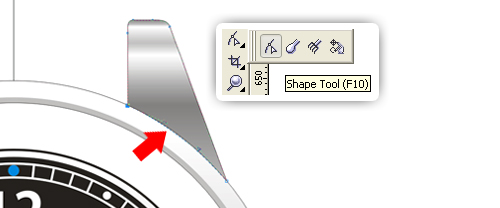
Подгоните объект по форме часов, используя Инструмент Форма - Shape tool (F10).

Шаг 36. Работаем с изображением
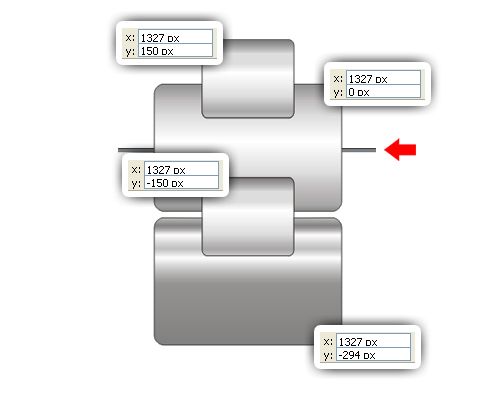
Дублируйте объект три раза и разместите копии, как показано на рисунке: Первую копию Отразите по горизонтали (Mirror Horizontally), установите координаты: х -296, у 465. Вторую копию Отразите по вертикали (Mirror Vertically), координаты: х 296, у -465. Последнюю, третью копию, Отразите по горизонтали (Mirror Horizontally) и по вертикали (Mirror Vertically), установите координаты: х -296, у -465.

Шаг 37. Работаем с изображением
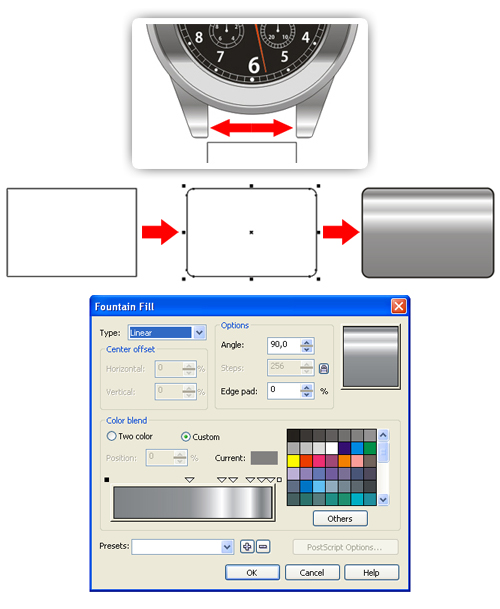
Далее создайте прямоугольник 411 х 279 пикселей, используя Инструмент Прямоугольник - Rectangle Tool (F6). Убедитесь, что объект подходит по ширине (смотрите рисунок). С помощью Инструмента Форма - Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный,
первый ползунок – 40%-ный черный, положение 48%;
второй ползунок – белый, положение 68%;
третий ползунок – 20%-ный черный, положение 75%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.

Шаг 38. Работаем с изображением
Дублируйте скругленный прямоугольник, измените его Линейную фонтанную заливку (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – 20%-ный черный, положение 12%;
второй ползунок – 10%-ный черный, положение 23%;
третий ползунок – белый, положение 43%;
четвертый ползунок – 10%-ный черный, положение 68%;
пятый ползунок – 20%-ный черный, положение 79%;
шестой ползунок – 30%-ный черный, положение 93%;
седьмой ползунок – 50%-ный черный, положение 99%;
и конечный ползунок 50%-ный черный.

Шаг 39. Работаем с изображением
Далее создайте прямоугольник 202 х 162 пикселя, используя Инструмент Прямоугольник - Rectangle Tool (F6), но наполовину меньше, чем предыдущие. Скруглите углы, используя Инструмент Форма - Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный
первый ползунок – 30%-ный черный, положение 7%;
второй ползунок – 10%-ный черный, положение 15%;
третий ползунок – 10%-ный черный, положение 28%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.

Шаг 40. Работаем с изображением
Разместите прямоугольники, как показано на рисунке. Помните об использовании х, у координат, чтобы добиться симметрии. Переместите большие прямоугольники на задний план страницы (Ctrl + End).

Шаг 41. Работаем с изображением
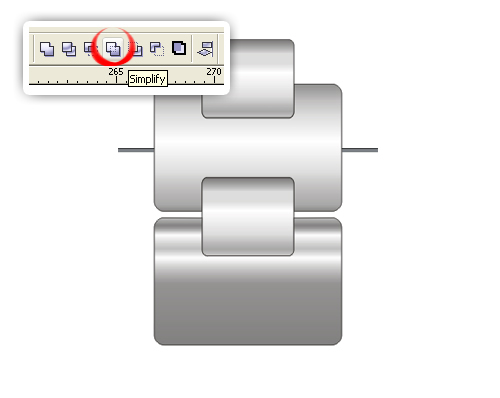
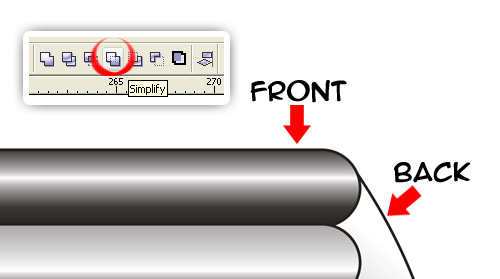
Выделите все прямоугольники, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.

Шаг 42. Работаем с изображением
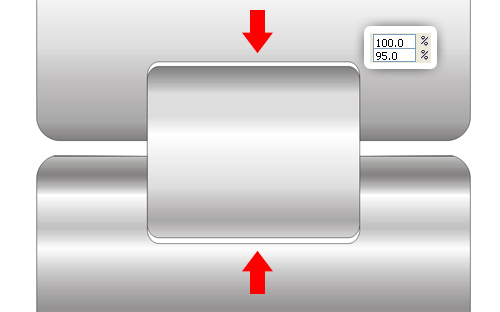
Выделите меньший прямоугольник, измените его высоту на 95%. Результат должен выглядеть вот так:

Шаг 43. Работаем с изображением
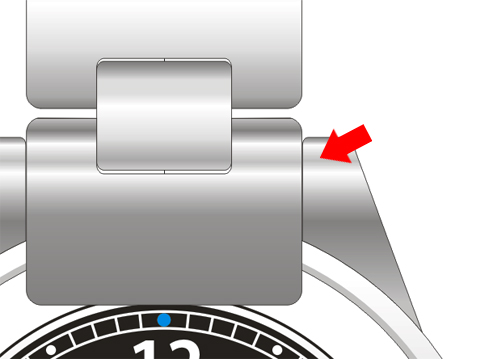
Разместите ремешок в верхней части часов.

Шаг 44. Работаем с изображением
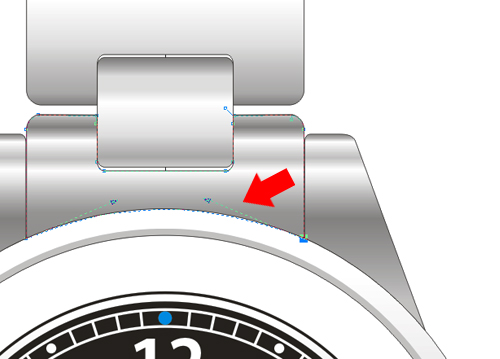
Подгоните форму нижнего прямоугольника под форму часов, используя Инструмент Форма - Shape tool (F10). Не используйте команду Упрощение (Simplify), так как это изменит градиентную заливку.

Шаг 45. Работаем с изображением
Вы можете сгруппировать (Ctrl + G) все объекты, образующие стальной ремешок. Затем дублируйте группу, Отразите по вертикали (Mirror Vertically) и разместите в нижней части часов, как на рисунке:

Шаг 46. Работаем с изображением
Теперь на пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6), затем возьмите Инструмент Форма - Shape tool (F10) и скруглите углы. Сделайте Линейную фонтанную заливку (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 2 ползунка на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – черный
первый ползунок – 90%-ный черный, положение 26%;
второй ползунок – белый, положение 63%;
и конечный ползунок 90%-ный черный.

Шаг 47. Работаем с изображением
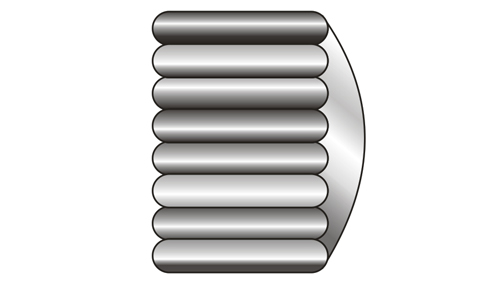
Дублируйте этот прямоугольник 7 раз. Для каждого из прямоугольников измените градиент случайным образом. Сгруппируйте все семь объектов (Ctrl + G).

Шаг 48. Работаем с изображением
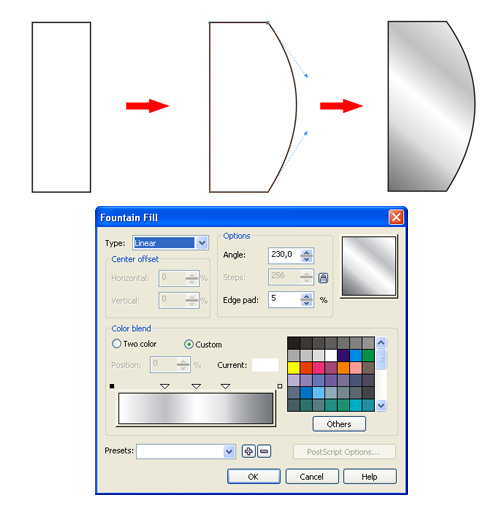
Создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q), скруглите углы Инструментом Форма - Shape tool (F10), как показано на рисунке.
Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настройте угол (Angle) 230°, Сдвиг края (Edge pad) 5%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – белый,
первый ползунок – 20%-ный черный, положение 30%;
второй ползунок – белый, положение 50%;
третий ползунок – 10%-ный черный, положение 70%;
и конечный ползунок 60%-ный черный.

Шаг 49. Работаем с изображением
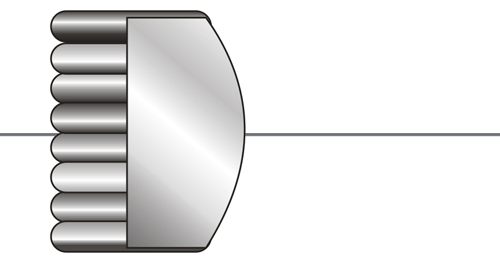
Расположите объекты, как показано ниже:

Шаг 50. Работаем с изображением
Переместите скругленный объект на задний план (Ctrl + End). Выделите все 7 скругленных объектов и затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).

Шаг 51. Работаем с изображением
Результат должен быть таким:

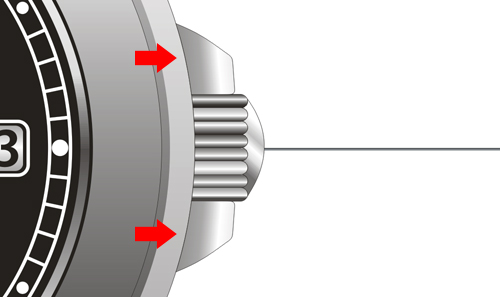
Шаг 52. Работаем с изображением
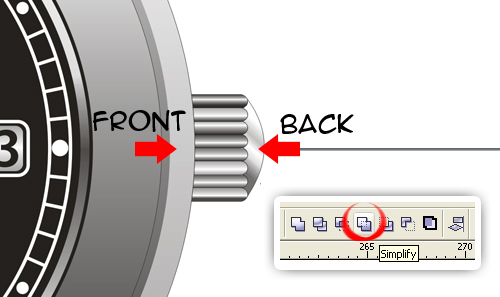
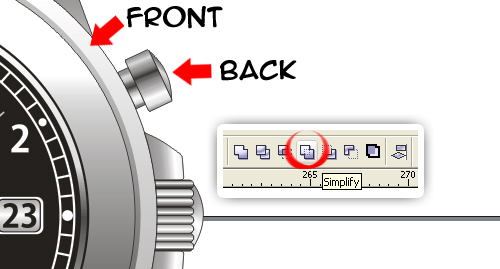
Поместите колесико справа от часов и отправьте их на задний план (Ctrl + End). Выделите колесико вместе с внешним кругом часов и нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).

Шаг 53. Работаем с изображением
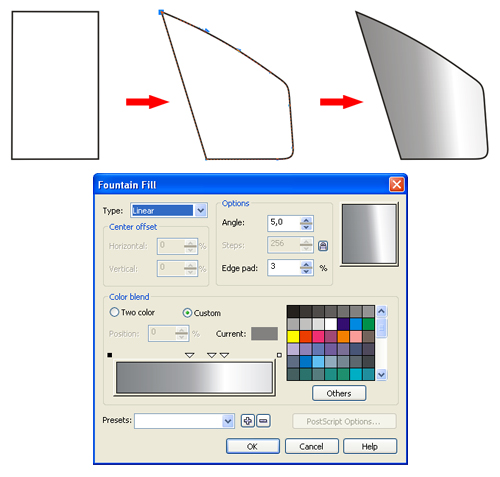
Далее создайте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6), преобразуйте в кривые - Convert to Curves (Ctrl + Q), измените форму, используя Инструмент Форма - Shape tool (F10), как показано на рисунке.
Залейте фигуру Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11). Настройте угол (Angle) 5°, Сдвиг края (Edge pad) 3%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – 50%-ный черный,
первый ползунок – 30%-ный черный, положение 47%;
второй ползунок – 10%-ный черный, положение 61%;
третий ползунок – белый, положение 69%;
и конечный ползунок 10%-ный черный.

Шаг 54. Работаем с изображением
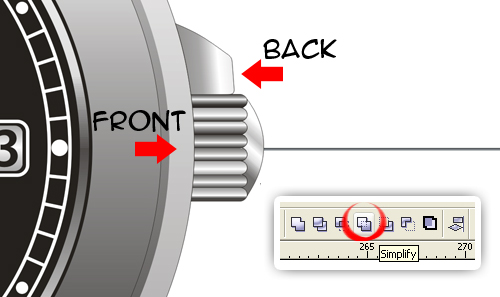
Разместите объект, как показано на рисунке и поместите его на задний план (Ctrl + End). Выделите объект и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Теперь дублируйте объект и Отразите по вертикали (Mirror Vertically).

Шаг 55. Работаем с изображением
Вот такой должен получиться результат:

Шаг 56. Работаем с изображением
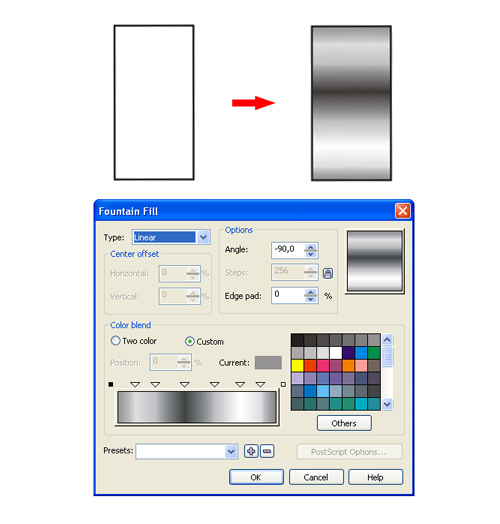
Теперь создайте прямоугольник 38 х 74 пикселя, залейте его Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 20%-ный черный, положение 24%;
третий ползунок – 90%-ный черный, положение 42%;
четвертый ползунок – 20%-ный черный, положение 61%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.

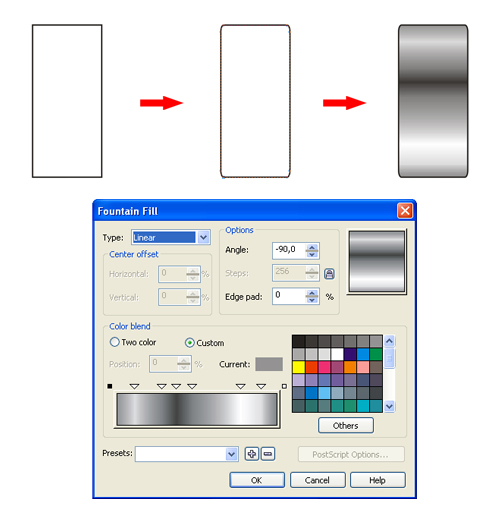
Шаг 57. Работаем с изображением
Создайте еще один прямоугольник 47 х 103 пикселя, скруглите углы с помощью Инструмента Форма - Shape tool (F10).
Затем залейте Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 50%-ный черный, положение 28%;
третий ползунок – 90%-ный черный, положение 37%;
четвертый ползунок – 50%-ный черный, положение 47%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.

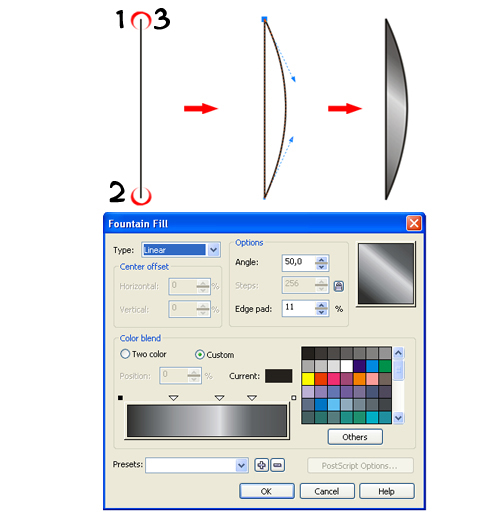
Шаг 58. Работаем с изображением
Далее возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию высотой 96 пикселей из трех точек (смотрите рисунок ниже), затем измените форму объекта, используя Инструмент Форма - Shape tool (F10).
Залейте полученный объект Линейной фонтанной заливкой (Linear Fountain Fill) - Fountain Fill (F11), установите угол (Angle) 50°.
Добавьте 3 ползунка на шкалу градиента. Настройте цвета и положение ползунков:
начальный цвет – черный,
первый ползунок – 40%-ный черный, положение 29%;
второй ползунок – 10%-ный черный, положение 58%;
третий ползунок – 70%-ный черный, положение 78%;
и конечный ползунок 80%-ный черный.

Шаг 59. Работаем с изображением
Совместите три созданные в шагах 30-32 фигуры, как показано на рисунке (для этого задайте им одинаковую координату у), сгруппируйте (Ctrl + G) и поверните на 25° .

Шаг 60. Работаем с изображением
Поместите группу с правой стороны часов, как показано на рисунке, переместите на задний план страницы (Ctrl + End. Выделите группу и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Дублируйте объект и Отразите его по вертикали (Mirror Vertically).

Шаг 61. Работаем с изображением
Вот таким должен быть результат:

Шаг 62. Работаем с изображением
Наручные часы готовы.

Шаг 63. Финальное изображение
В заключение можете добавить простой градиентный фон. Вот так используя простые техники и размещение по координатам мы добились замечательного результата.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.