Как сделать узор на Хэллоуин в Кореле

Из этого урока для начинающих вы узнаете, как создать простой узор на Хэллоуин в CorelDRAW, используя инструменты рисования, простого преобразования форм. Все три элемента, из которых состоит узор, сделаны с помощью простых форм: кругов, квадратов и треугольников. Что ж, начнем!
Шаг 1. Рисуем Месяц
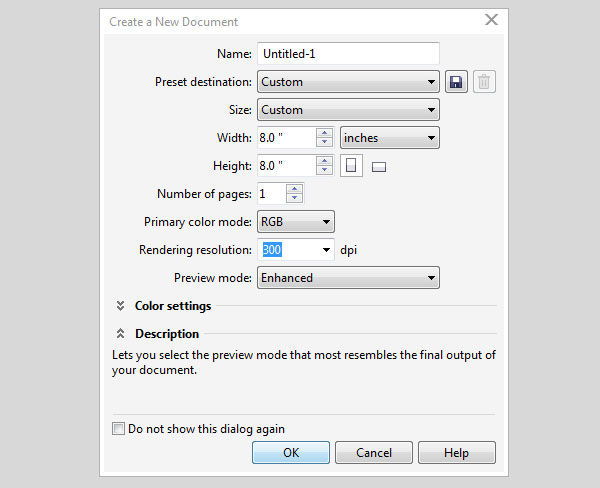
Начните с создания нового документа (Ctrl + N). Для работы с узорами я предпочитаю создавать документ, размером 8 х 8 дюймов, вы можете установить любой размер. Так как узор предназначен для размещения в Интернете, я выбрал Режим основного цвета (Primary color mode) RGB с разрешением отображения (Rendering resolution) 300 dpi на случай, если понадобится распечатать или изменить размер изображения.

Шаг 2. Рисуем Месяц
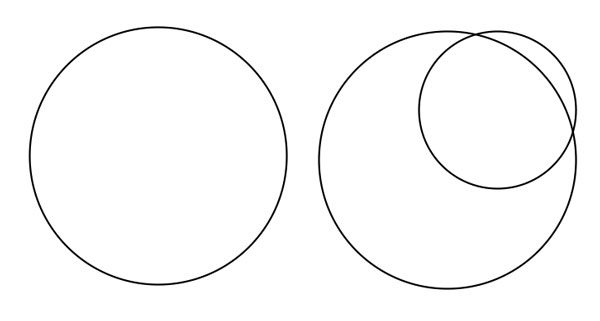
Возьмите Инструмент Эллипс - Ellipse Tool (F7) и нарисуйте круг. Удерживайте клавишу Ctrl во время рисования, чтобы создать круг, а не овал. Затем нарисуйте меньший круг и разместите его так. как показано на рисунке ниже:

Шаг 3. Рисуем Месяц
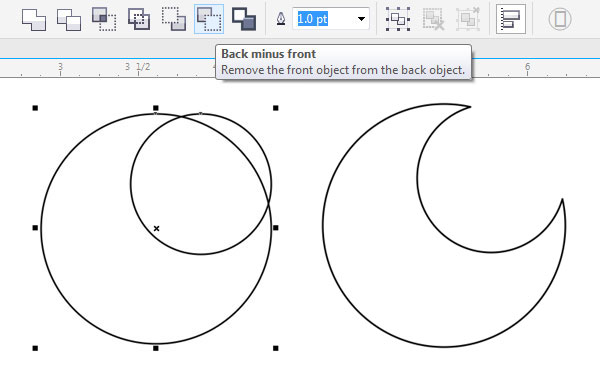
Выделите обе фигуры (кликните по ним, удерживая Shift). Далее на панели свойств (Property Bar) в секции Менеджер объектов (Objects Manager) нажмите иконку Задние минус передние (Minus Front), чтобы вырезать меньший круг из большего. В итоге получится отличный полумесяц.

Шаг 4. Рисуем летучую мышь
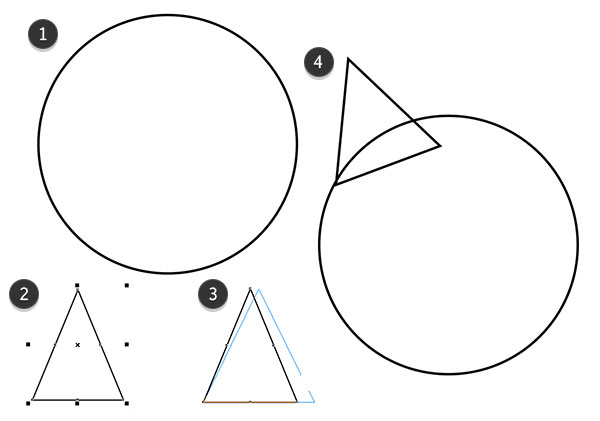
1. Рисовать летучую мышь начнем так же, как и месяц: нарисуйте круг с помощью Инструмента Эллипс - Ellipse Tool (F7).
2. Далее возьмите Инструмент Многоугольник - the Polygon Tool (Y), поставьте значение 3 в поле Точки или стороны (Points or Sides) на верхней панели свойств. Затем нарисуйте треугольник.
3. Не переживайте, если у вас не получается подходящий треугольник с первого раза. Используйте Инструмент выбора (Pick Tool), чтобы вращать и масштабировать треугольник.
4. Разместите треугольник сверху круга, поверните его слегка влево (для этого дважды кликните по объекту левой кнопкой мыши при активном Инструменте выбора (Pick Tool), переключаясь таким образом между масштабированием и поворотом).

Шаг 5. Рисуем летучую мышь
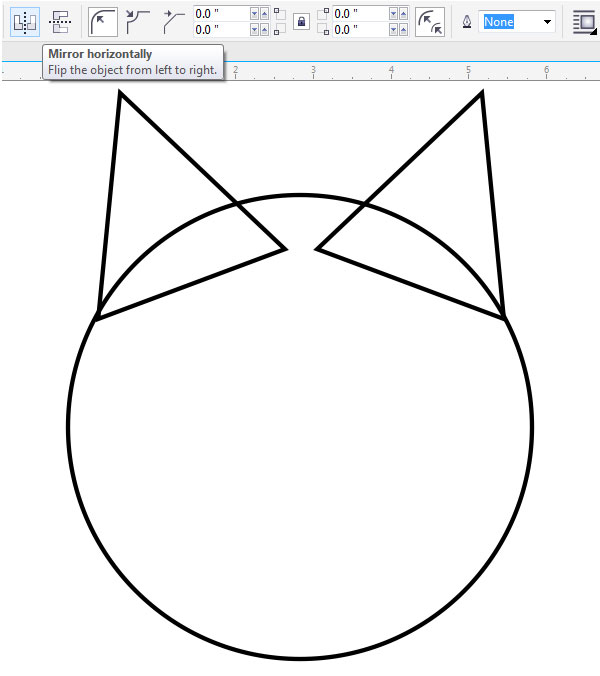
Скопируйте и вставьте (Ctrl + C > Ctrl + V) треугольник и на панели свойств нажмите иконку Отразить по горизонтали (Mirror Horizontally). Поместите копию треугольника в правой части круга. Выделите оба треугольника и выровняйте их относительно друг друга по верху, нажав клавишу T.
Или используйте панель Выровнять и распределить (Align & Distribute) - Выровнять по верху (Align Top). Обратите внимание, что в разделе Выравнивание объектов (Align objects to) должна быть нажата иконка Активные объекты (Active objects).

Шаг 6. Рисуем летучую мышь
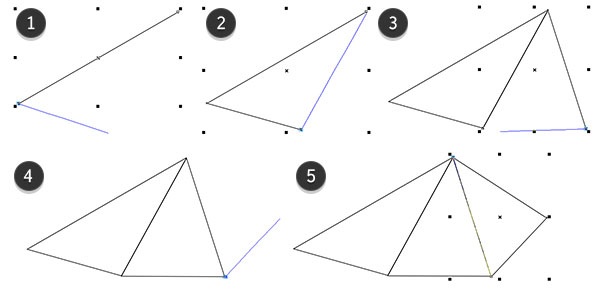
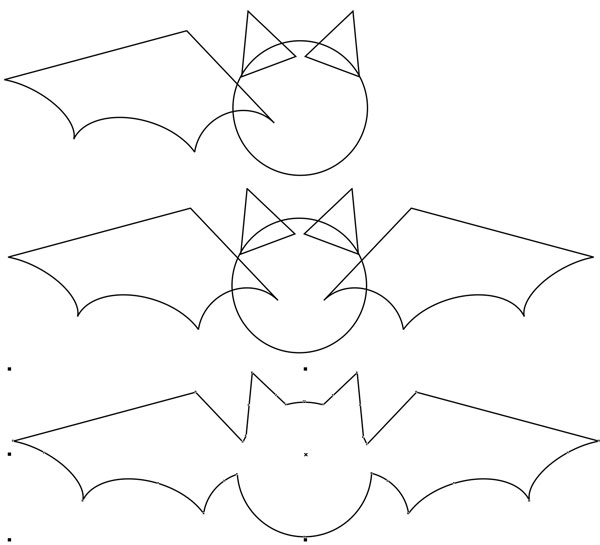
Крылья летучей мыши состоят из трех треугольников. Вы можете нарисовать их, используя Инструмент Многоугольник - Polygon Tool (Y) или более гибкий Инструмент Перо (Pen Tool) – выбрать его можно кликнув и подержав на иконке Инструмента Свободная форма (Freehand Tool – F5)
1. Каждый треугольник должен содержать три вершины.
2. Убедитесь, что вы «закрыли» фигуру Инструментом Перо (Pen Tool), вернувшись в начальную точку рисования.
3. Нарисуйте второй треугольник так, чтобы он немного перекрывал первый.
4. Верхние точки треугольников должны находиться на одном уровне.
5. Откорректируйте положение треугольников, используя Инструмент выбора (Pick Tool), чтобы они перекрывали друг друга, а верхние и нижние точки находились на одном уровне.

Шаг 7. Рисуем летучую мышь
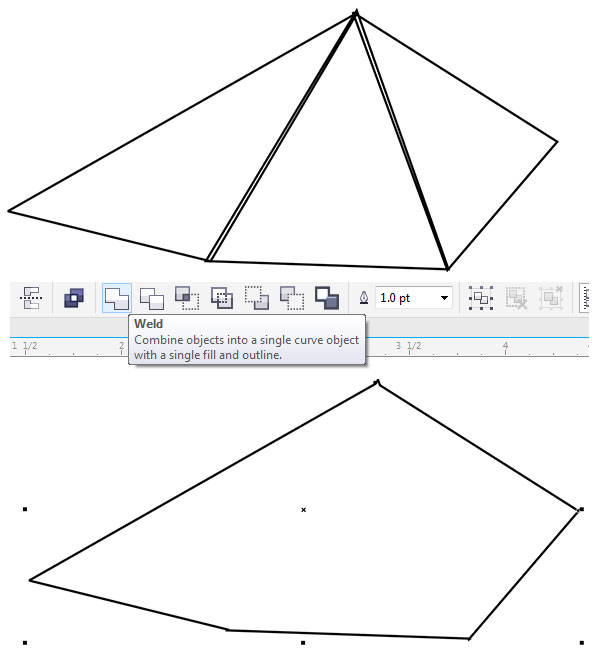
Выделите все три треугольника и нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Треугольники теперь образуют единую фигуру.

Шаг 8. Рисуем летучую мышь
Приблизьте верхний угол только что созданной фигуры (либо колесиком мыши, либо с помощью инструмента Масштаб - Zoomed (Z). Возьмите Инструмент Форма - Shape Tool (F10), затем дважды кликните левой кнопкой мыши по лишним точкам. В итоге у вас должна получиться форма из пяти точек.

Шаг 9. Рисуем летучую мышь
Теперь нужно сделать из этого объекта крыло летучей мыши:
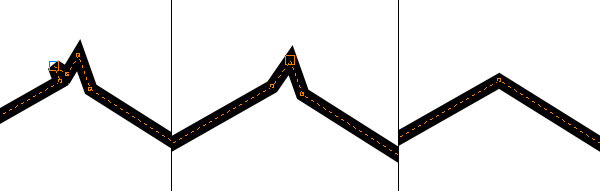
1. Возьмите Инструмент Эллипс через три точки (3-Point Ellipse Tool), проведите линию по двум точкам левой части крыла.
2. Протяните эллипс в сторону, чтобы образовать желаемую выемку крыла летучей мыши.
3. Повторите те же действия для двух других частей крыла.
4. Выделите основную форму крыла и первый эллипс. Нажмите иконку Задние минус передние (Minus Front) на панели свойств (Property Bar).
5. Вот вы вырезали эллиптическую часть из крыла! Итак, продолжим.
6. Повторите действие пункта 4 для двух других частей крыла. Удалите лишние точки, если понадобится.
Шаг 10. Рисуем летучую мышь
Поместите крыло рядом с головой летучей мыши, чтобы оно немного перекрывало голову. Удерживая Ctrl, перетащите крыло в сторону и кликните правой кнопкой мыши – таким образом вы скопируете крыло. Затем кликните на иконку Отразить по горизонтали (Mirror Horizontally) и выровняйте оба крыла друг относительно друга по верху (T) или по центру (Е). Выделите все пять объектов, образующих летучую мышь и нажмите иконку Объединение (Weld) на панели свойств (Property Bar).
Примечание пер.: чтобы выровнять оба крыла и оба уха летучей мыши по центу относительно головы, сгруппируйте оба уха (Ctrl + G) – > выделите группу вместе с головой и нажмите клавишу C; сгруппируйте оба крыла и так же выровняйте их относительно головы, нажав С.

Шаг 11. Рисуем глаза кота
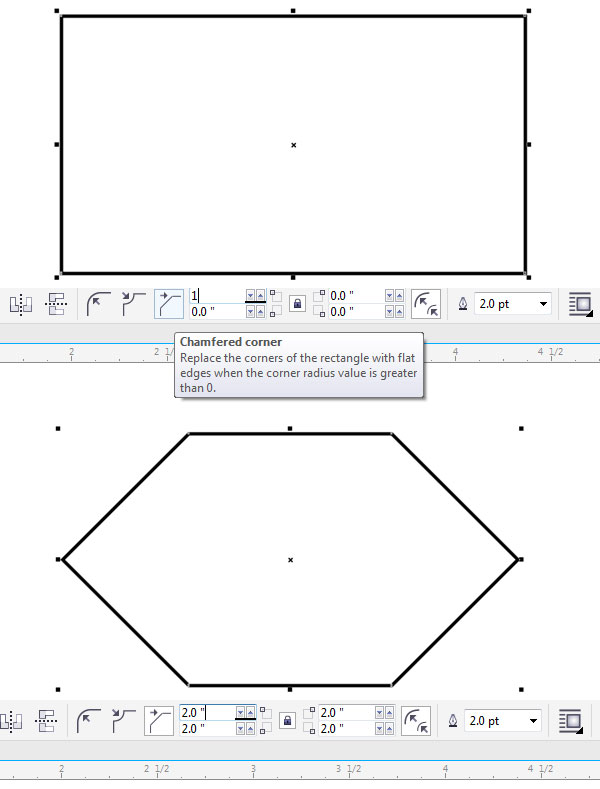
Возьмите Инструмент Прямоугольник - Rectangle Tool (F6) и нарисуйте широкий прямоугольник. Затем на панели свойств (Property Bar) кликните на иконку Угол с фаской (Chamfered Corner) и введите значение 2 дюйма в поле Радиус угла (Corner Radius). Таким образом у вас получится шестиугольник.
Вы также можете выбрать Инструмент Многоугольник - Polygon Tool (Y), установить число Точки или стороны (Points or Sides) 6 и нарисовать шестиугольник.

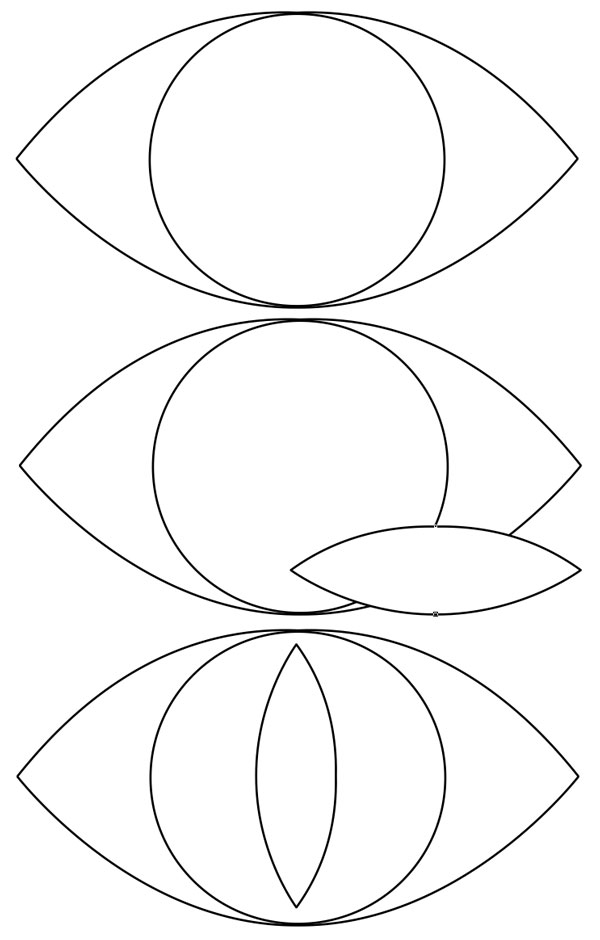
Шаг 12. Рисуем глаза кота
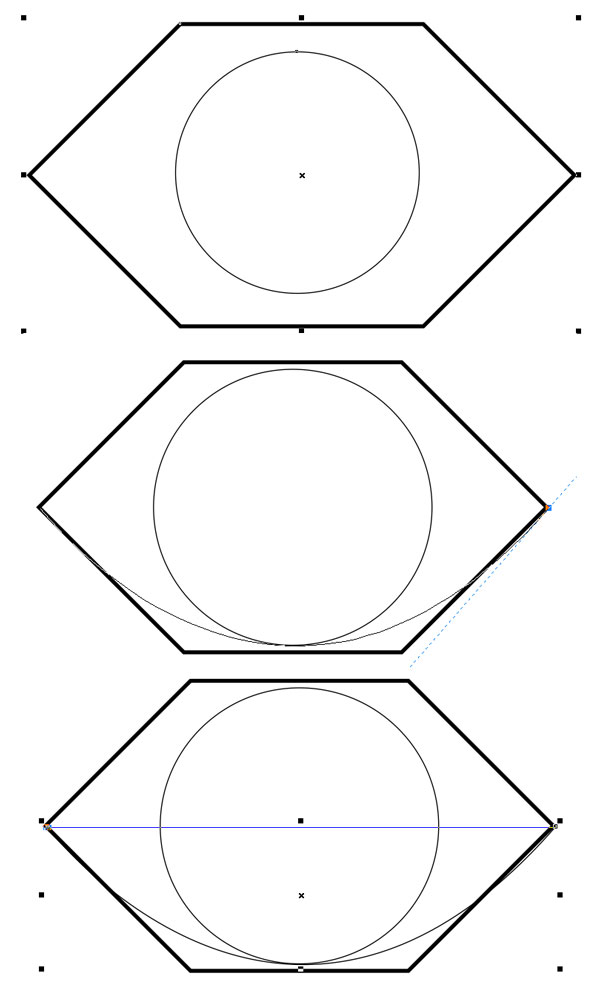
1. Нарисуйте круг внутри шестиугольника, размером приблизительно, как на рисунке ниже.
2. Используйте Инструмент Перо (Pen Tool), чтобы нарисовать дугу от левой точки шестиугольника к правой с касанием нижней части круга.
3. Завершите форму прямой линией от правой точки к начальной точке фигуры слева.

Шаг 13. Рисуем глаза кота
Выберите цвета для каждой формы на свое усмотрение.
1. Скопируйте форму, нарисованную вами в предыдущем шаге.
2. Удалите шестиугольник. На панели свойств (Property Bar) нажмите иконку Отразить по вертикали (Mirror Vertically)
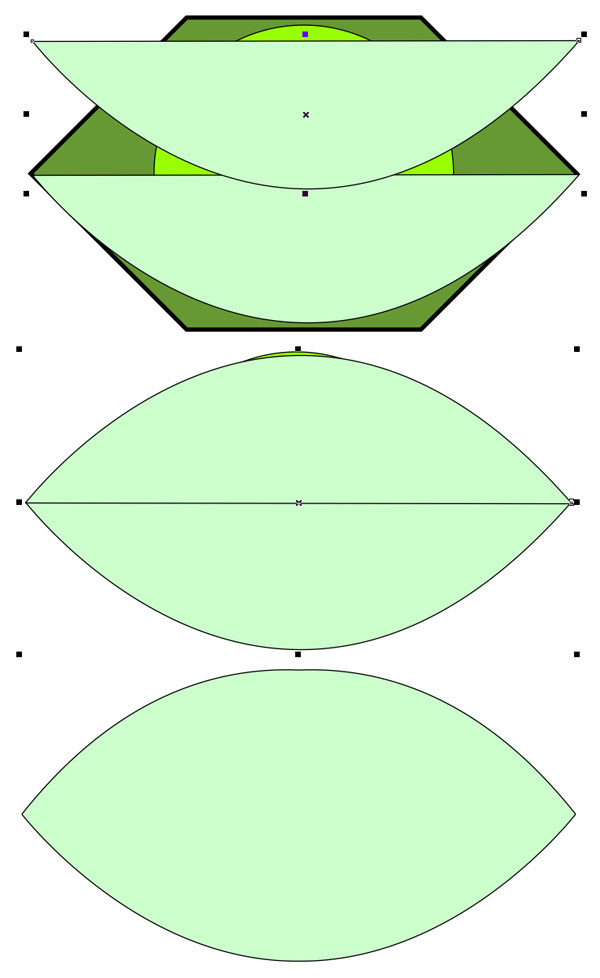
3. Выделите обе половины глаза и нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем выделите глаз вместе с кругом и выровняйте их относительно друг друга по центру горизонтально (С), по центру вертикально (E).

Шаг 14. Рисуем глаза кота
1. На время верните объектам белую заливку (fill) с черной обводкой (outline).
2. Скопируйте миндалевидную форму. Затем используя Инструмент выбора (Pick Tool), уменьшите копию так, чтобы она уместилась внутри круга.
3. Поверните эту фигуру на 90 градусов, чтобы она стала вертикально относительно круга.
Вот мы и создали кошачий глаз.

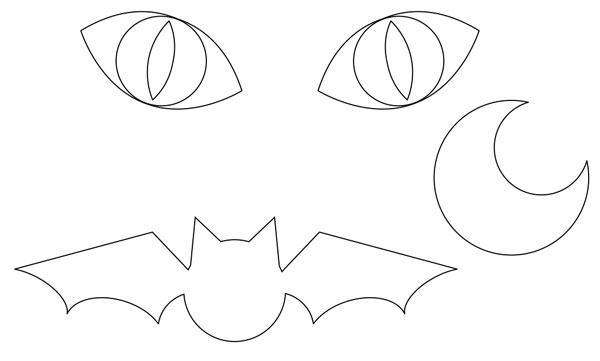
Шаг 15. Завершаем дизайн
Чтобы завершить создание кошачьих глаз, сгруппируйте три объекта (Ctrl + G) и поверните их, как показано ниже. Скопируйте группу и нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar) – это будет второй глаз. Итак, три элемента дизайна узора готовы, теперь нужно сделать их цветными.

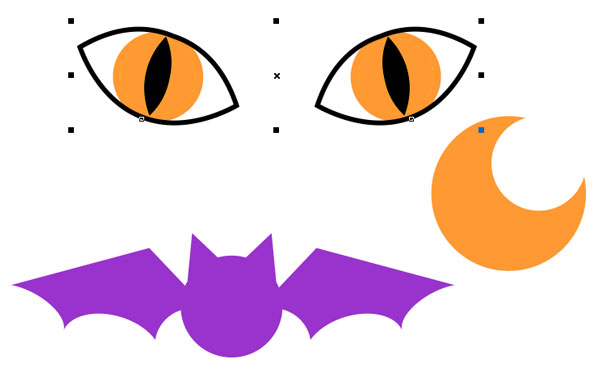
Шаг 16. Завершаем дизайн
Разгруппируйте все сгруппированные объекты (Ctrl + U). Скопируйте обе миндалевидные фигуры, образующие кошачьи глаза и примените к копиям обводку (Outline) толщиной (Weight) в 3-4 пункта черного цвета, но без заливки.
Цвета заливки остальных объектов:
Миндалевидные глаза: белый (#FFFFFF);
Радужка глаз: оранжевый (#FF9933);
Зрачки: черный (#000000);
Летучая мышь: фиолетовый (#9933CC);
Месяц: оранжевый (#FF9933).
Выделите все объекты и сгруппируйте их (Ctrl + G)

Шаг 17. Завершаем дизайн
Нарисуйте большой прямоугольник и поместите его на задний план (Ctrl + End). Возьмите Инструмент Звезда (Star Tool) и нарисуйте множество пятиконечных звезд разных размеров, чтобы заполнить пространство между элементами дизайна (чтобы ускорить процесс, выделяйте несколько звезд, переносите их на другое месть и кликайте правой кнопкой мыши, чтобы сделать копию). Также сделайте несколько копий летучей мыши и месяца.

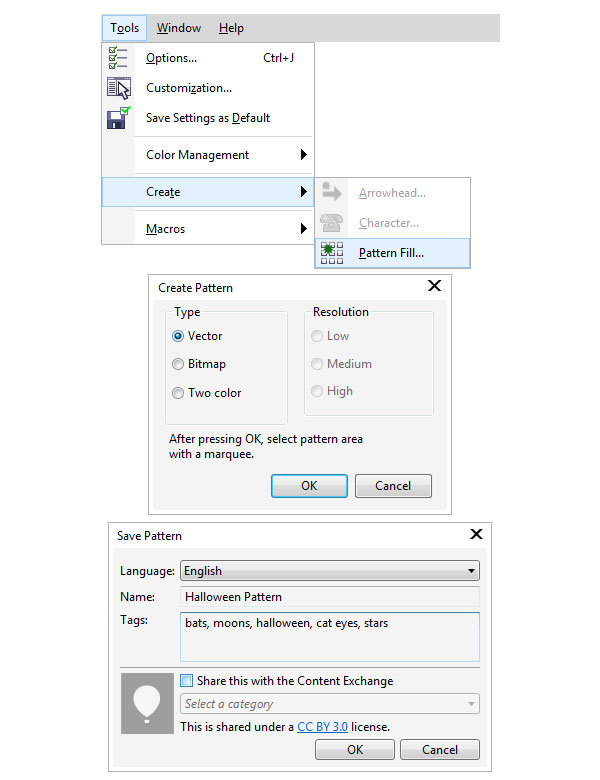
Шаг 18. Создание узора
1. Выделите все элементы дизайна, кроме черного прямоугольника. Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill)
2. Выберите пункт Вектор (Vector) в открывшемся окне и нажмите ОК. Затем определите границы узора появившимся инструментом. Это похоже на то, как вы обрезаете изображение или рисуете прямоугольник.
3. Сохраните ваш новый узор, выбрав ему название и примечания, а также решите, будет ли он доступен другим пользователям или нет.

Шаг 19. Создание узора
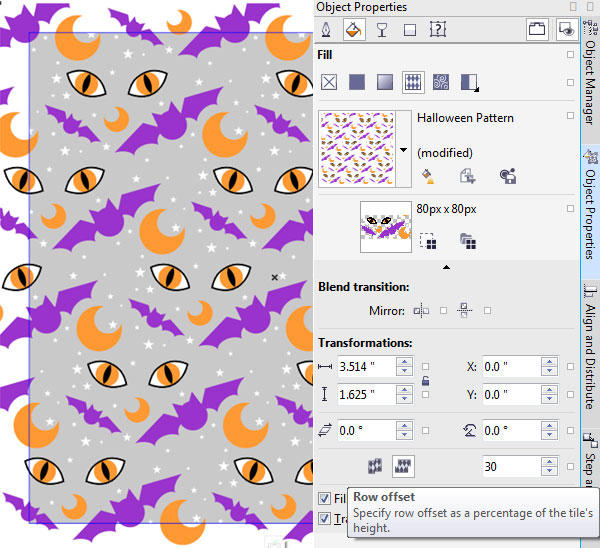
Нарисуйте большой прямоугольник, дважды кликните по его заливке и выберите вкладку Заливка полноцветным узором (Vector Pattern Fill). Выберите вашу заливку на вкладке Личное (Personal).
Если ваш узор немного искажен, установите параметры Ширина заливки (Fill Width) и Высота заливки (Fill Height) вручную.

Шаг 20. Финальное изображение
Великолепно! Поздравляем!
Вы можете варьировать цвета элементов и фона, чтобы создать вариации вашего узора.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.