Как нарисовать ленточку ко Дню борьбы со СПИДом в Иллюстраторе

Я приготовил урок, который поможет вам создать символическую ленточку в Adobe Illustrator, которую вы сможете использовать не только в связи с борьбой со СПИДом, но и для любых других целей, где вам может понадобиться векторная ленточка.
Шаг 1. Создание ленточки
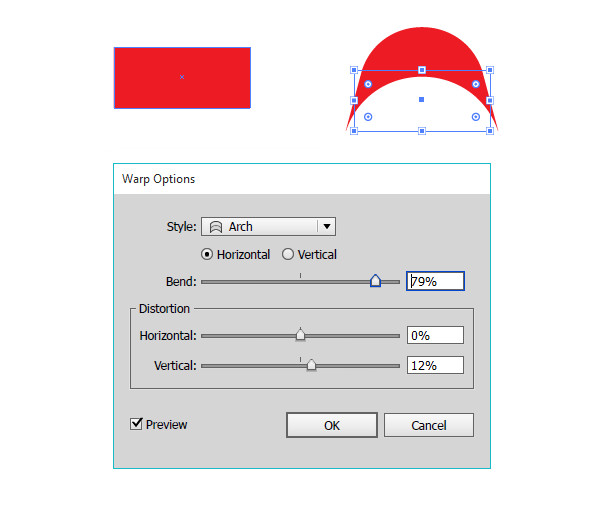
Создайте новый документ в Иллюстраторе. Далее используя Инструмент Прямоугольник - Rectangle Tool (M) нарисуйте небольшой прямоугольник. Теперь перейдите в меню Эффект > Деформация > Арка (Effects > Warp > Arch) и примените следующие настройки:
- выберите пункт По горизонтали (Horizontal)
- Изгиб (Bend): 79%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 12%

Шаг 2. Создание ленточки
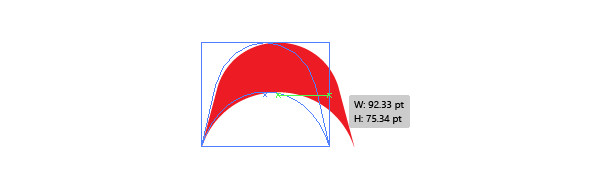
Расширьте вашу фигуру перейдя в меню Объект > Разобрать оформление (Object > Expand Appearance). Далее используя Инструмент Выделение - Selection Tool (V) немного сузьте фигуру. В итоге мы получили петлю нашей ленточки.

Шаг 3. Создание ленточки
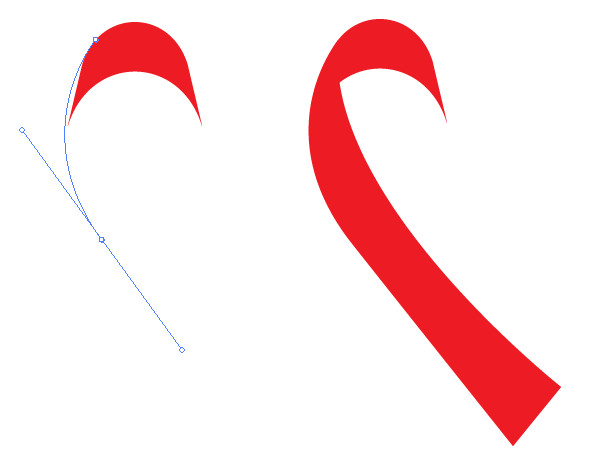
Теперь используйте Инструмент Перо - Pen Tool (P). Начиная с верхнего левого угла петли, нарисуйте форму ленты по направлению вправо вниз, можете немного изогнуть форму ближе к концу. Форма, представленная в уроке, состоит из четырех узлов.

Шаг 4. Создание ленточки
Скопируйте созданную форму Ctrl + C > Ctrl + V, чтобы сделать левую часть ленточки. Отразите ее по вертикали, для этого выделите форму, кликните правой кнопкой мыши выберите Трансформировать > Зеркальное отражение (Transform > Reflect) и в открывшемся окне выберите пункт Ось: Вертикальная (Axis: Vertical)

Шаг 5. Создание ленточки
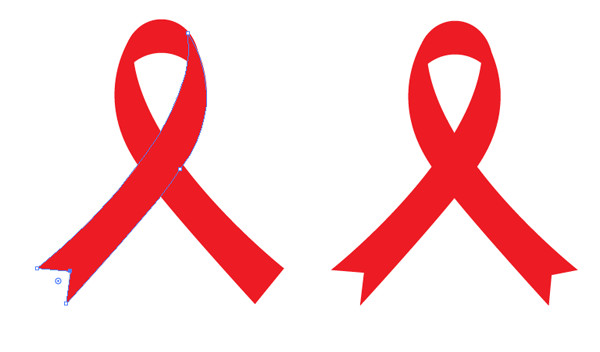
Используйте Инструмент Перо+ - Add Anchor Point Tool (+), чтобы добавить узел посередине нижней части правой и левой части ленточек (см. рисунок). Далее возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и сместите только что добавленные узлы внутрь, чтобы сделать зубчики на концах ленты.

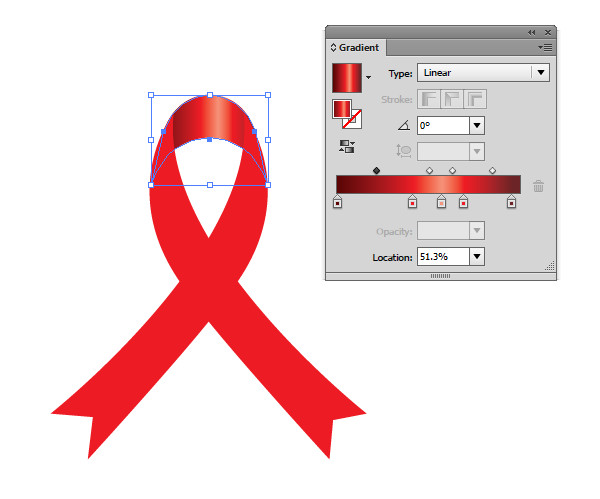
Шаг 6. Создаем внешний вид ленты
Выделите верхнюю маленькую часть ленты и откройте панель Градиент (Gradient), добавьте Линейный градиент (Linear Gradient) в качестве заливки формы. Я сделал градиент из 3 цветов, расположив их в 5 точках на линии градиентной заливки. Вот использованные цвета по порядку: #5C0404, #ED1C24, #F37359, #ED1C24, #6B2326.

Шаг 7. Создаем внешний вид ленты
На панели Слои (Layers) переместите часть ленты, которая идет справа налево выше двух других фигур. Далее примените к ней в качестве заливки Линейный градиент (Linear Gradient) из следующих цветов (в порядке размещения на шкале градиента): #BE2127, #ED1C24, #F2674D, #ED1C24, #921518.
Выставьте значение Угол (Angle): 54.7°.

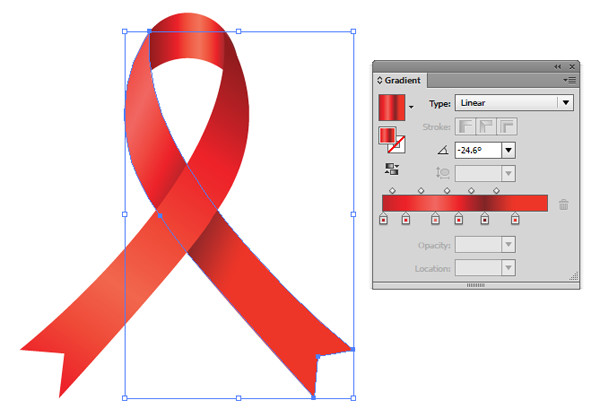
Шаг 8. Создаем внешний вид ленты
Выберите вторую часть ленточки и примените еще один Линейный градиент (Linear Gradient) из следующих цветов (в порядке размещения на шкале градиента): #BE2127, #ED1C24, #F26762, #ED1C24, #811F21, #EE3524
Выставьте значение Угол (Angle): -24.6°.

Шаг 9. Создаем внешний вид ленты
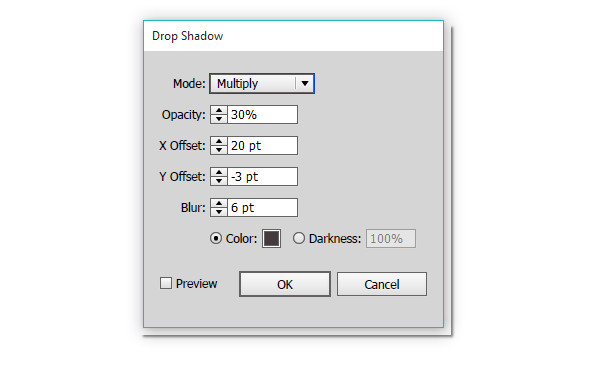
Сгруппируйте все три фигуры (Ctrl + G) и в меню выберите Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow)
Режим наложения: Умножение (Multiply);
Непрозрачность (Opacity): 30%;
Сдвиг по оси Х (Х Offset): 20 пунктов;
Сдвиг по оси Y (Y Offset): - 3 пункта;
Размытие (Blur): 6 пунктов
Цвет (Color): #44383B

Шаг 10. Создаем внешний вид ленты
Нарисуйте квадрат по размеру монтажной области (Artboard) и поместите его на задний план (Shift + Ctrl + [ ). Примените в качестве заливки Радиальный градиент (Radial Gradient) от цвета #F3F0E1 к цвету #353542. Отредактируйте радиус так, как считаете нужным.

Шаг 11. Изменение цвета ленточки
Если вам понадобится сделать эту ленточку другого цвета, это очень просто. Выделите нужный объект, затем перейдите в меню Редактирование > Редактировать цвета > Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork). Поставьте галочку в окошке Перекрасить объект (Recolor Artwork) и далее начинайте изменять каждый цвет по отдельности. Старайтесь выбирать подобные по яркости цветовые оттенки для замены, т.е. темные цвета заменяйте темными, а светлые – светлыми.

Шаг 12. Изменение цвета ленточки
Таким образом вы можете быстро и просто переделать символическую ленточку ко Дню борьбы со СПИДом в ленточку в символическую ленточку Борьбы с раком груди.

Шаг 13. Финальное изображение
Итак, вы закончили создание ленточки и теперь сможете создавать подобные ленточки для вашего дизайна.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.