Как создать бесшовный узор в Кореле из цветных драгоценных камней

. Следуя шагам урока вы научитесь создавать драгоценные камни, используя основные фигуры, дублировать их для создания повторяющегося узора. В завершении вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили (Color Styles) с помощью функции Поиск и замена (Find and Replace).
Шаг 1. Создаем камень в виде капли с помощью основных фигур
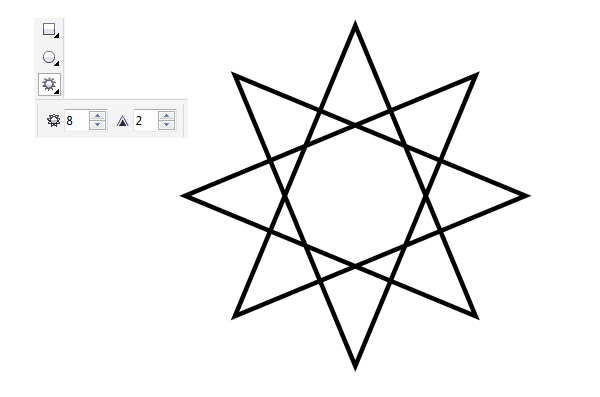
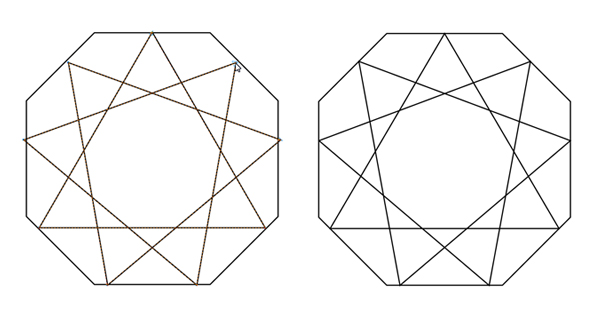
Начнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника - Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.

Шаг 2. Создаем камень в виде капли с помощью основных фигур
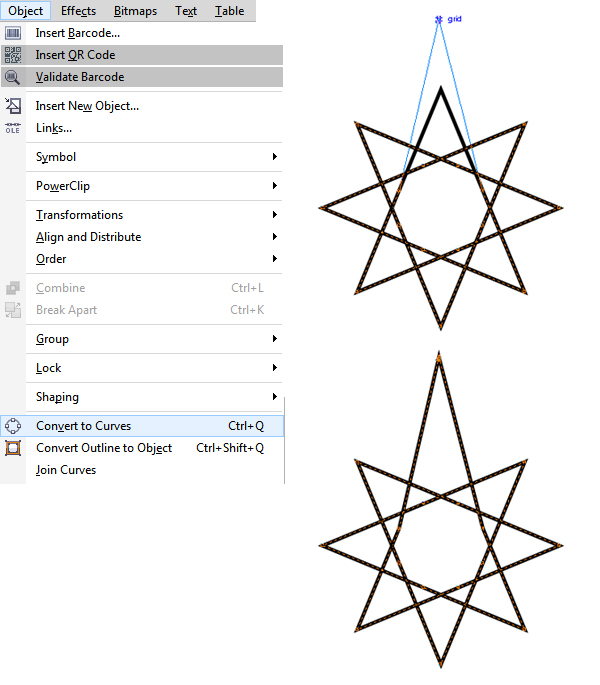
Преобразуйте звезду в кривые - Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма - Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам - View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма - Shape tool (F10).

Шаг 3. Создаем камень в виде капли с помощью основных фигур
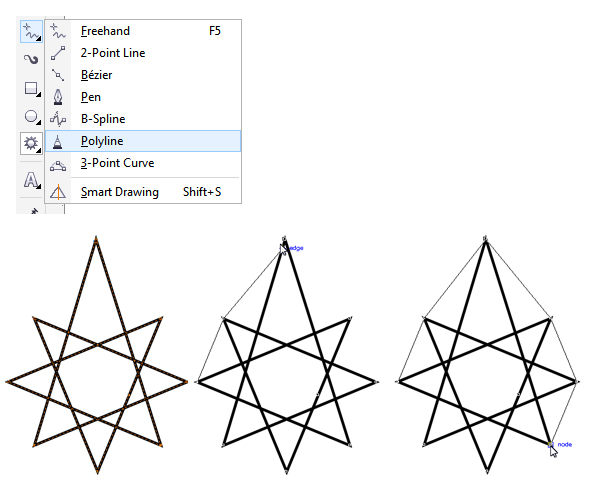
Продолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.

Шаг 4. Создаем камень в виде капли с помощью основных фигур
Итак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.

Шаг 5. Создаем камень в виде капли с помощью основных фигур
Теперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
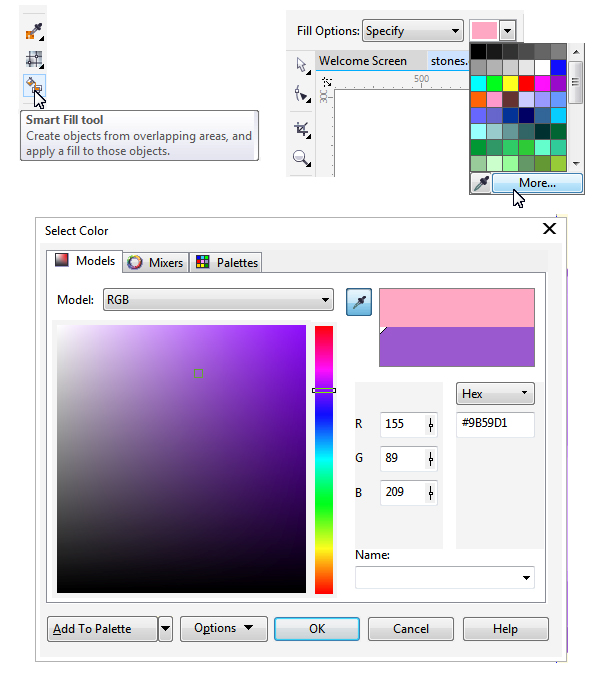
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.

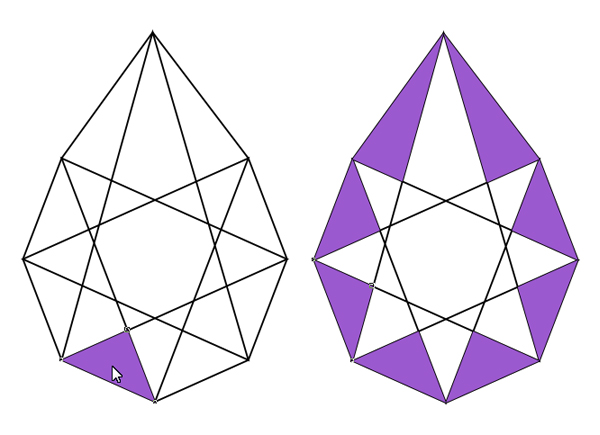
Шаг 6. Создаем камень в виде капли с помощью основных фигур
Примените выбранный цвет к внешним частям камня, как показано на рисунке.

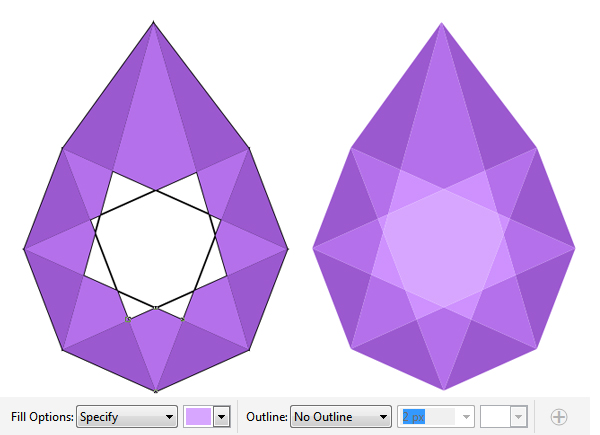
Шаг 7. Создаем камень в виде капли с помощью основных фигур
Затем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.

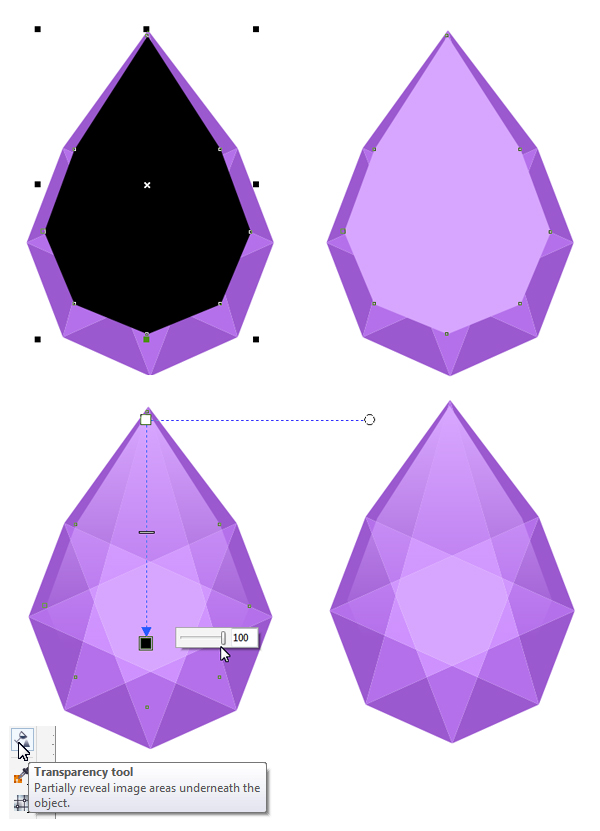
Шаг 8. Создаем камень в виде капли с помощью основных фигур
Сейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.

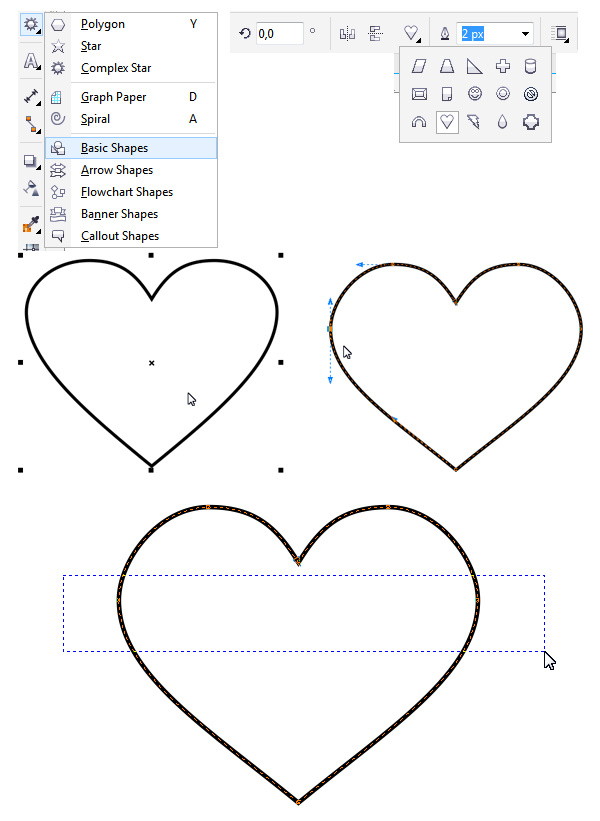
Шаг 9. Создаем камень в виде сердца с помощью Автофигур
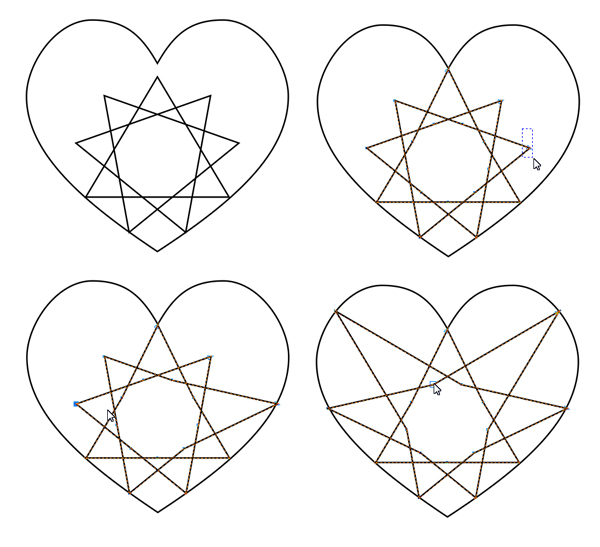
Следующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник - Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые - Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма - Shape tool (F10) и сместив их вниз.

Шаг 10. Создаем камень в виде сердца с помощью Автофигур
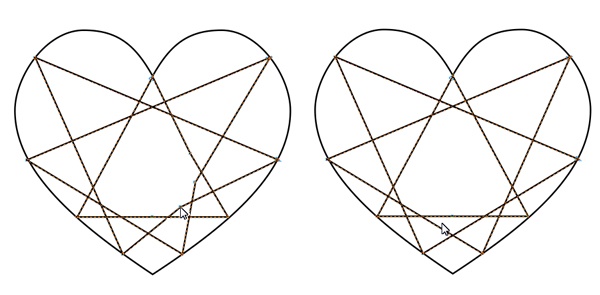
Теперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые - Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма - Shape tool (F10), как показано на рисунке:

Шаг 11. Создаем камень в виде сердца с помощью Автофигур
Вот как основа нашего камня выглядит после удаления средних точек звезды.

Шаг 12. Создаем камень в виде сердца с помощью Автофигур
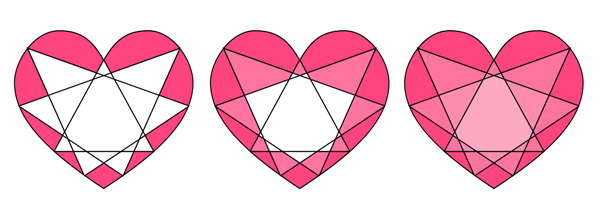
Далее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.

Шаг 13. Создаем камень в виде сердца с помощью Автофигур
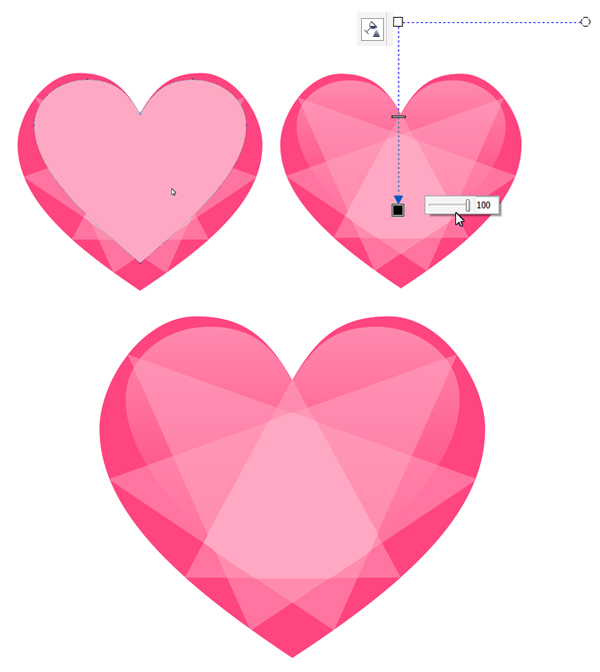
Дублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!

Шаг 14. Создаем круглый сапфир в пару кликов
Итак, камни сложных форм позади, теперь сделаем несколько простых камней.
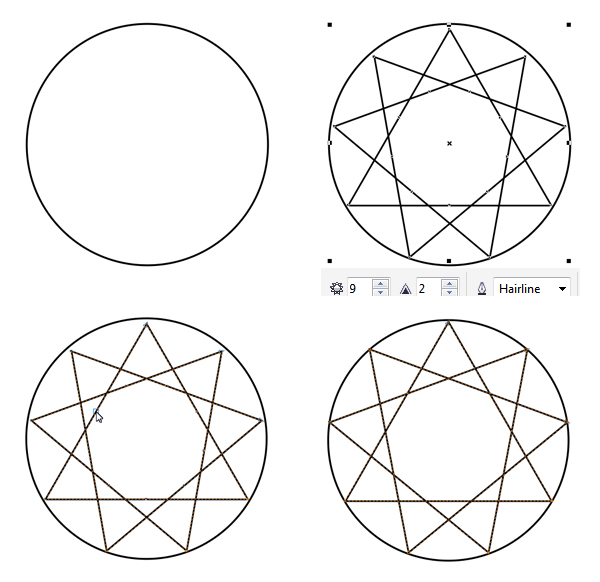
Создадим основу сапфира: возьмите Инструмент Эллипс - Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl. Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма - Shape tool (F10).

Шаг 15. Создаем круглый сапфир в пару кликов
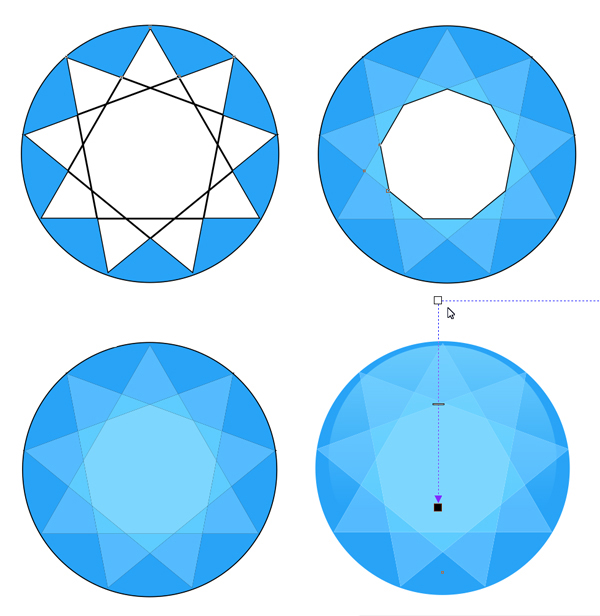
Теперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).

Шаг 16. Создаем круглый сапфир в пару кликов
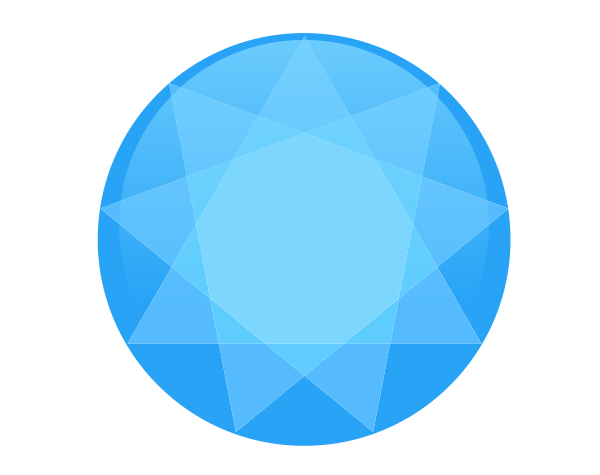
Отлично, сапфир готов. Двигаемся дальше.

Шаг 17. Создаем изумруд
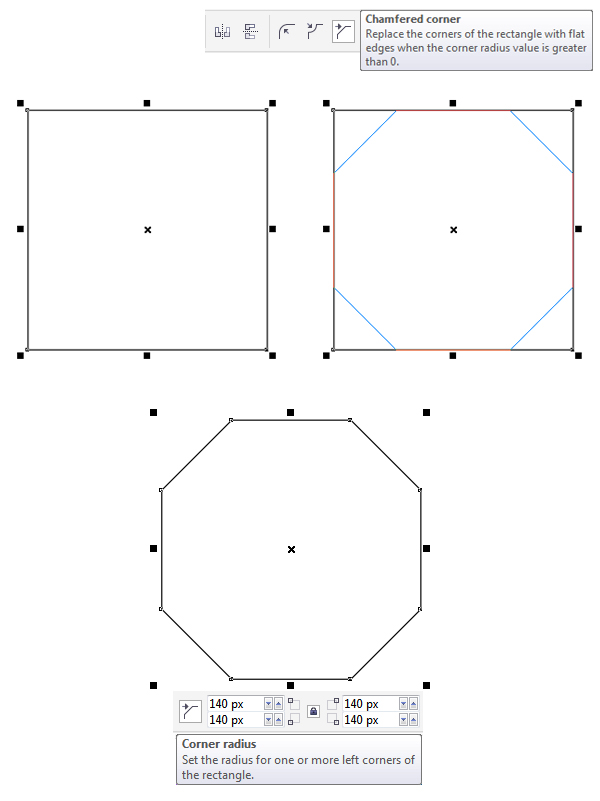
Начните с создания квадрата с помощью Инструмента Прямоугольник - Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.

Шаг 18. Создаем изумруд
Когда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма - Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.

Шаг 19. Создаем изумруд
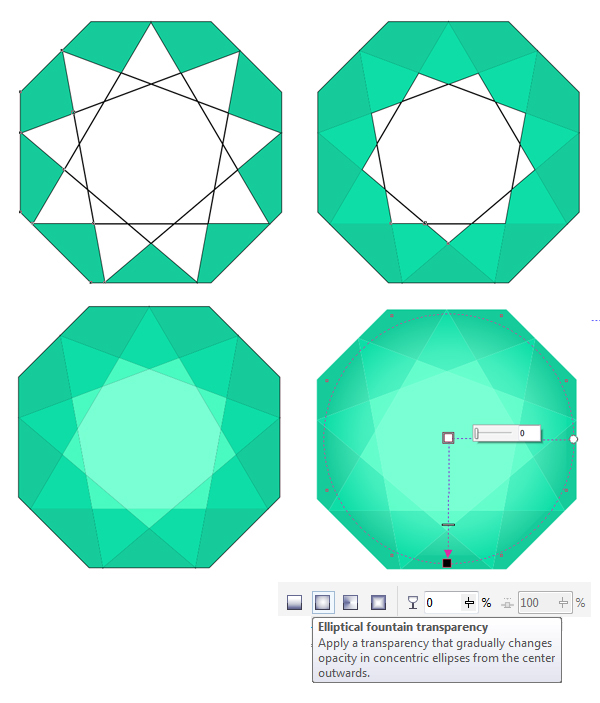
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool). Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.

Шаг 20. Создаем изумруд
Вы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.

Шаг 21. Создаем изумруд
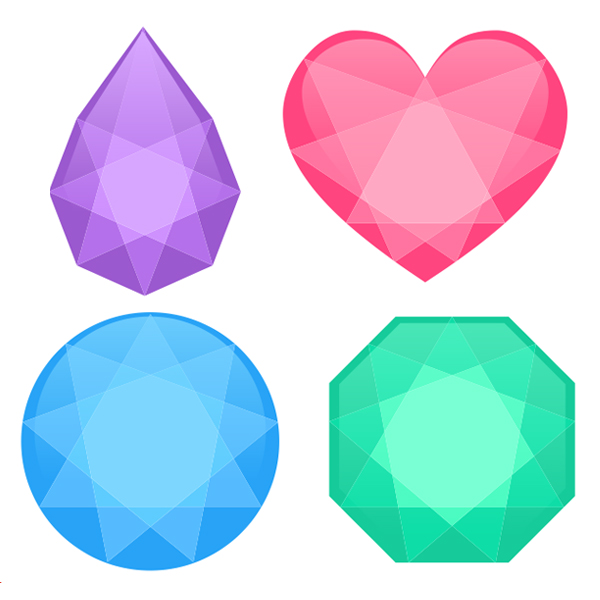
Замечательно! Драгоценные камни готовы и мы переходим к следующей части урока.

Шаг 22. Создаем бесшовный узор
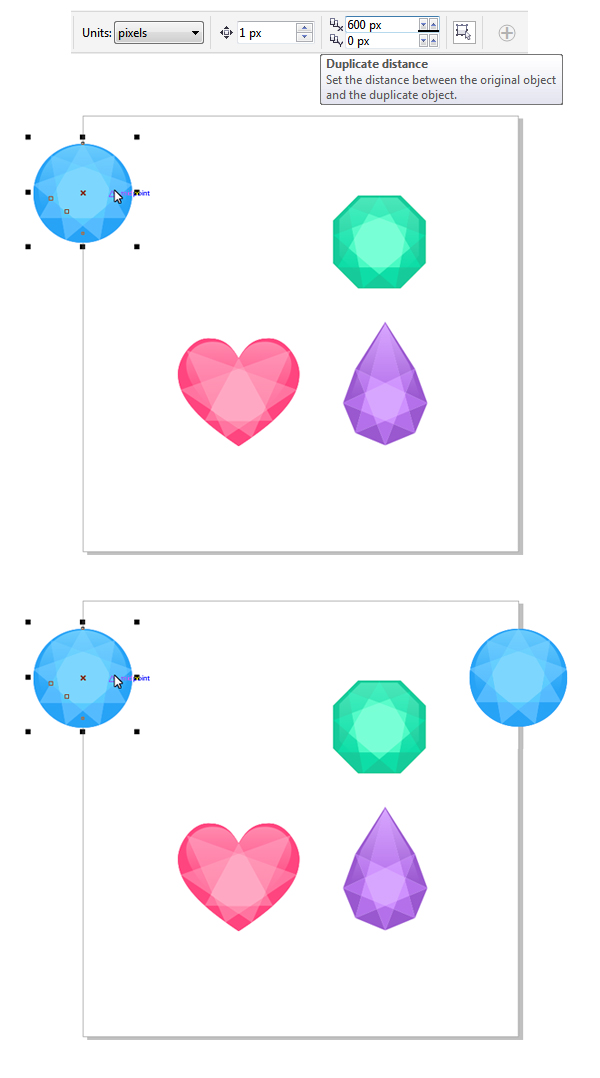
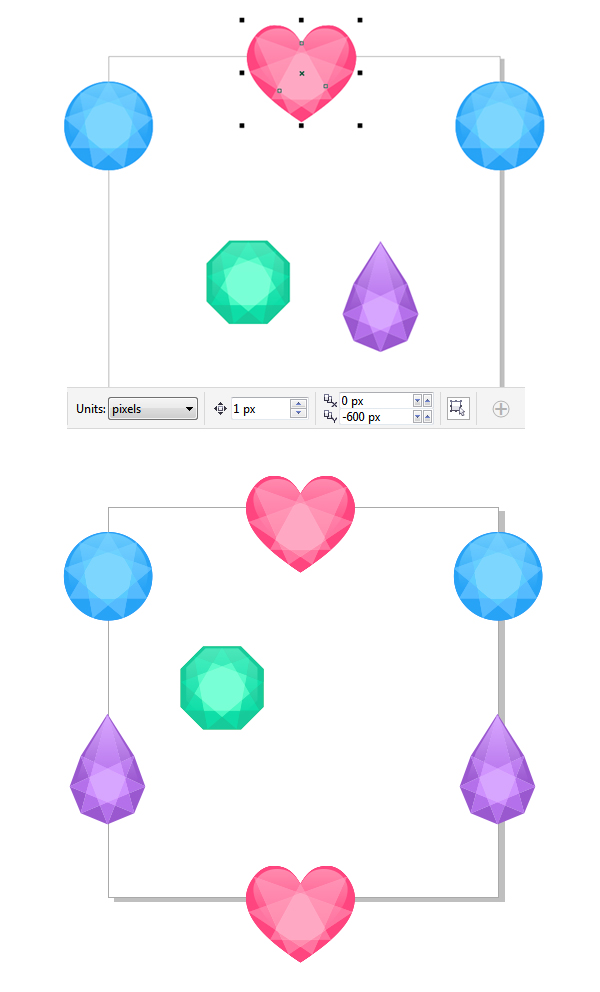
Снимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.

Шаг 23. Создаем бесшовный узор
Теперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.

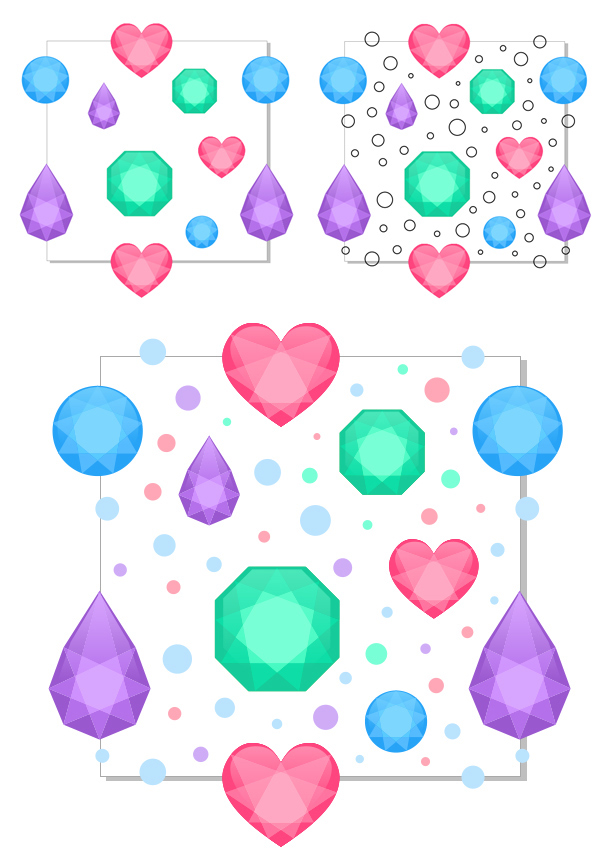
Шаг 24. Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс - Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.

Шаг 25. Создаем бесшовный узор
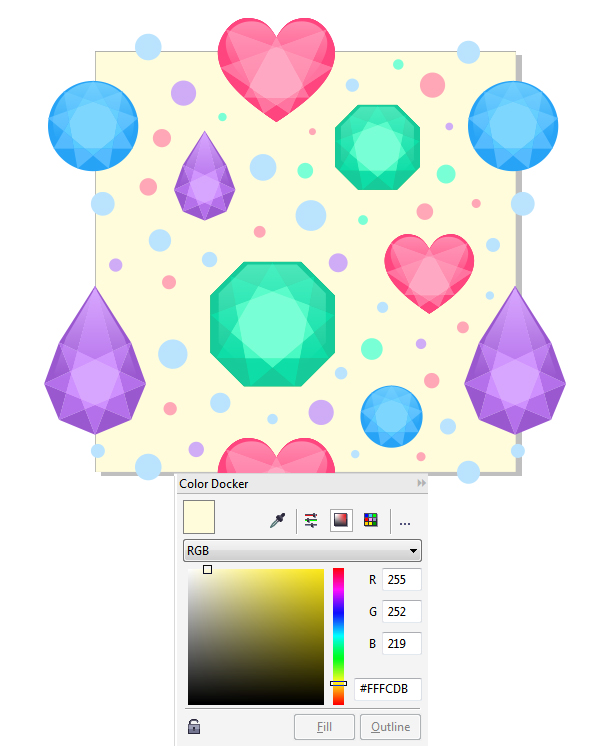
Заполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник - Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.

Шаг 26. Создаем бесшовный узор
Сейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
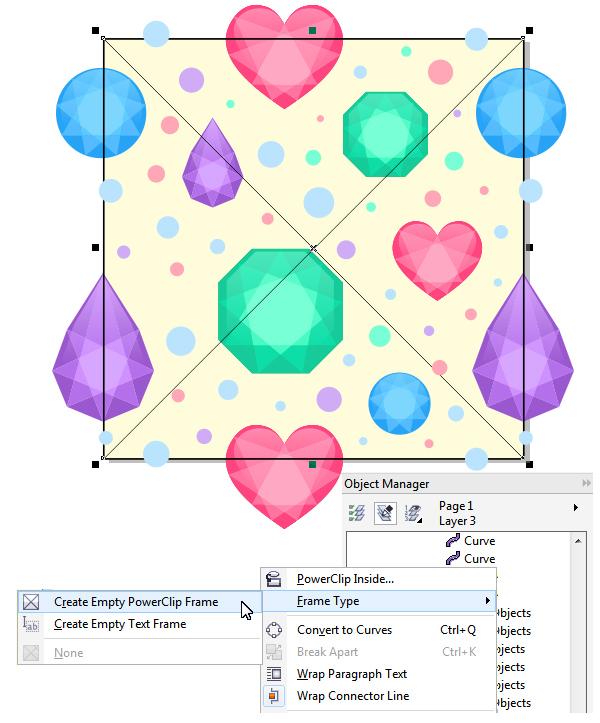
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник - Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.

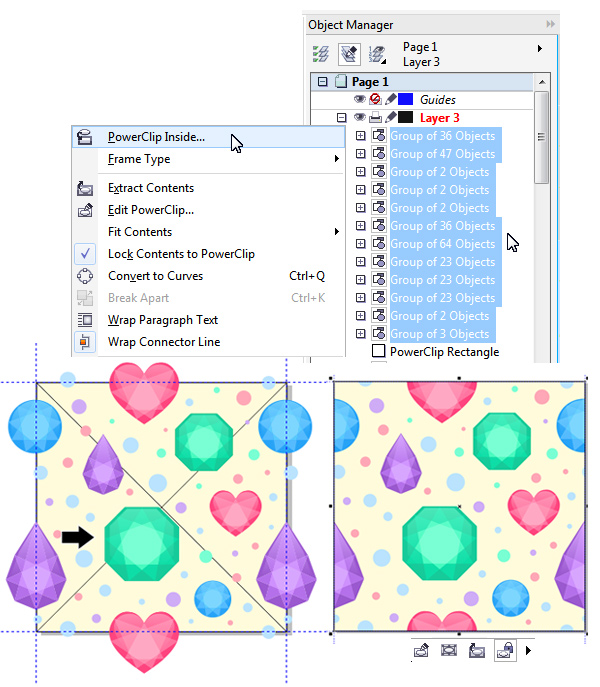
Шаг 27. Создаем бесшовный узор
Теперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.

Шаг 28. Создаем бесшовный узор
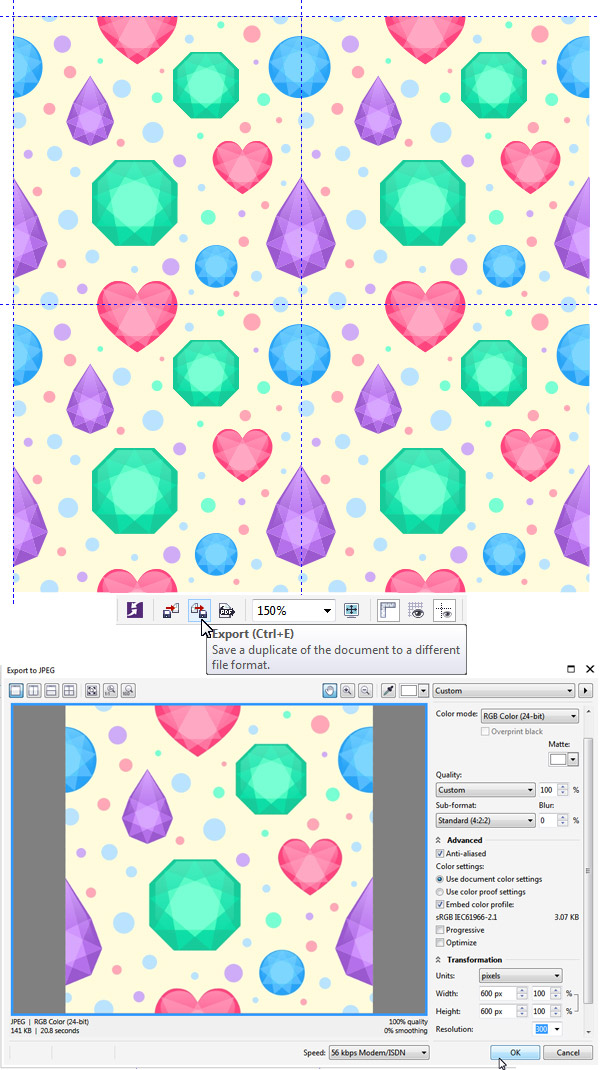
Можете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт - Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.

Шаг 29. Создание узора и изменение цвета
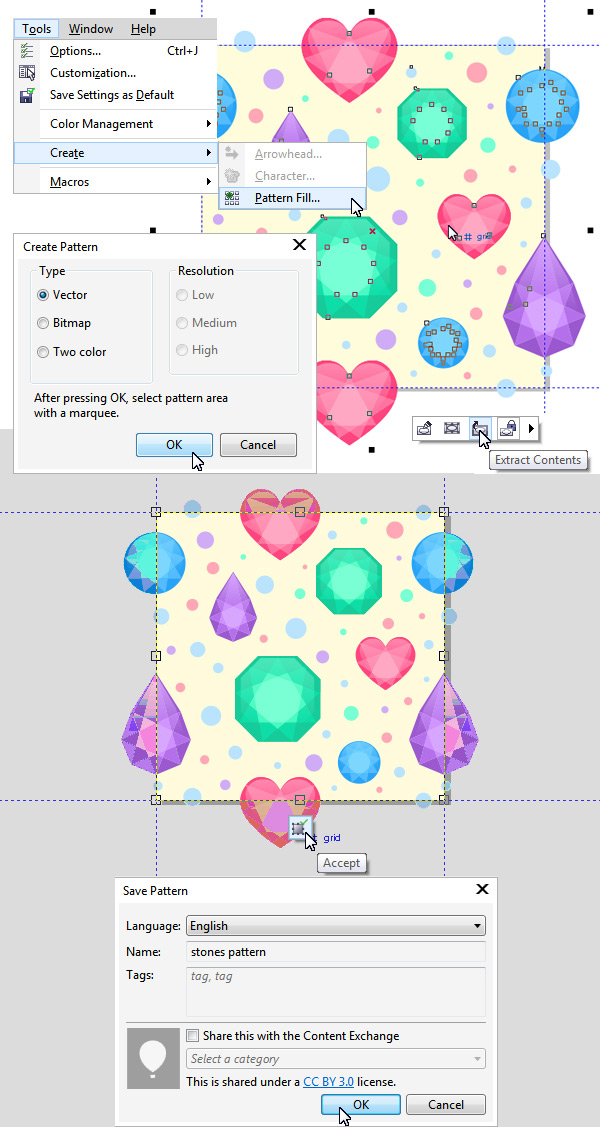
Выделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам - View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.

Шаг 30. Создание узора и изменение цвета
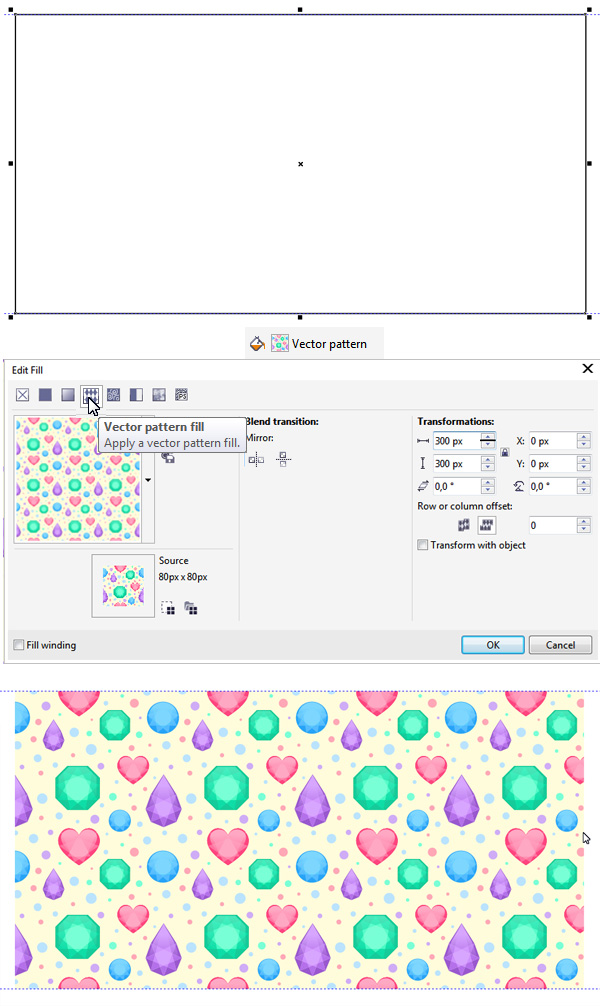
Давайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.

Шаг 31. Создание узора и изменение цвета
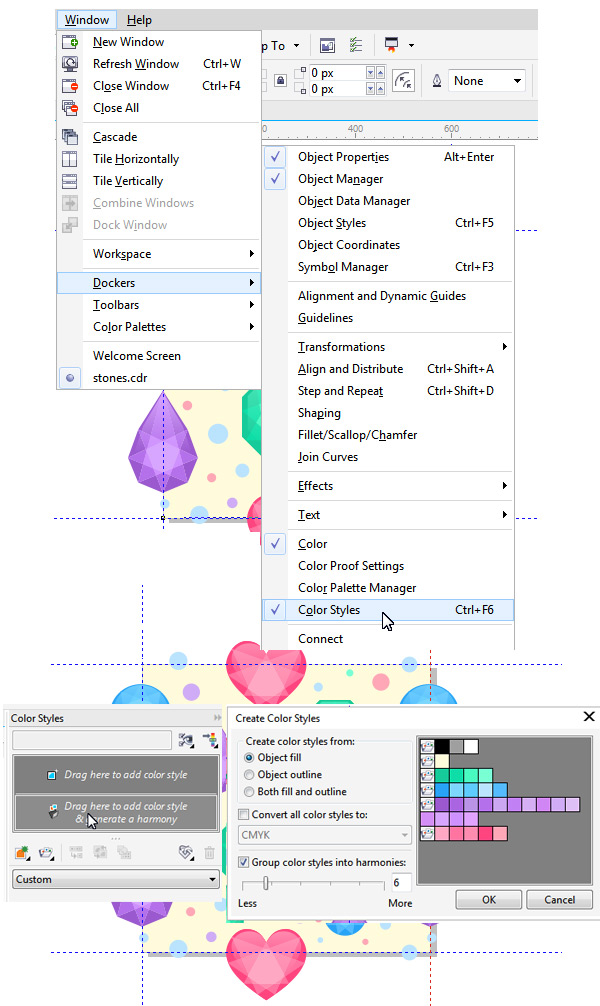
Теперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).

Шаг 32. Создание узора и изменение цвета
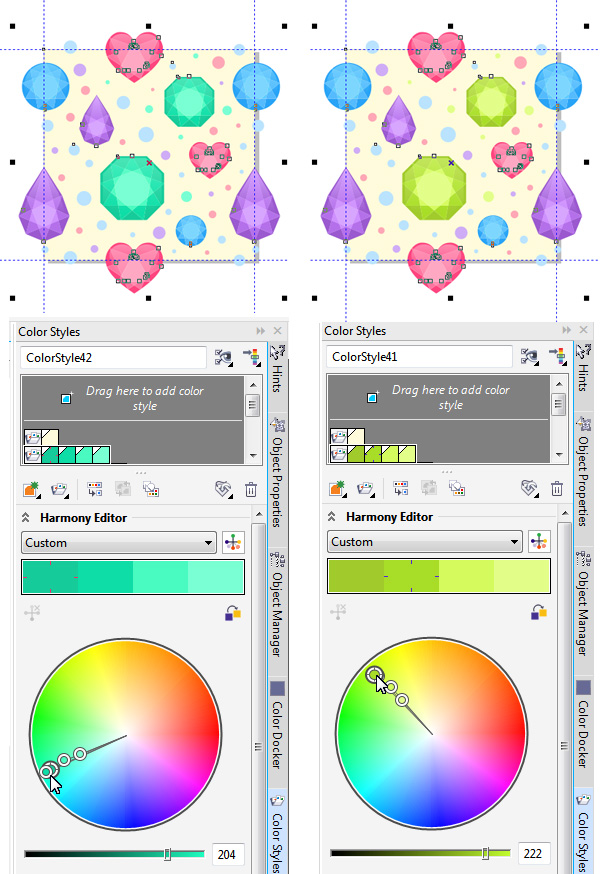
Итак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.

Шаг 33. Создание узора и изменение цвета
Сделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.

Шаг 34. Создание узора и изменение цвета
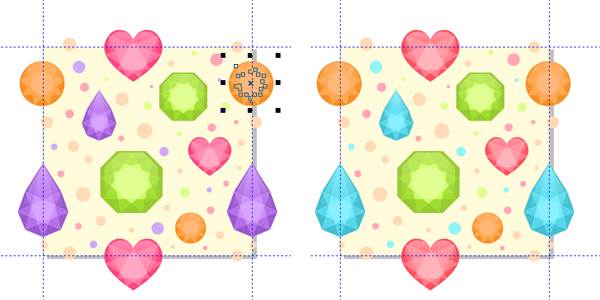
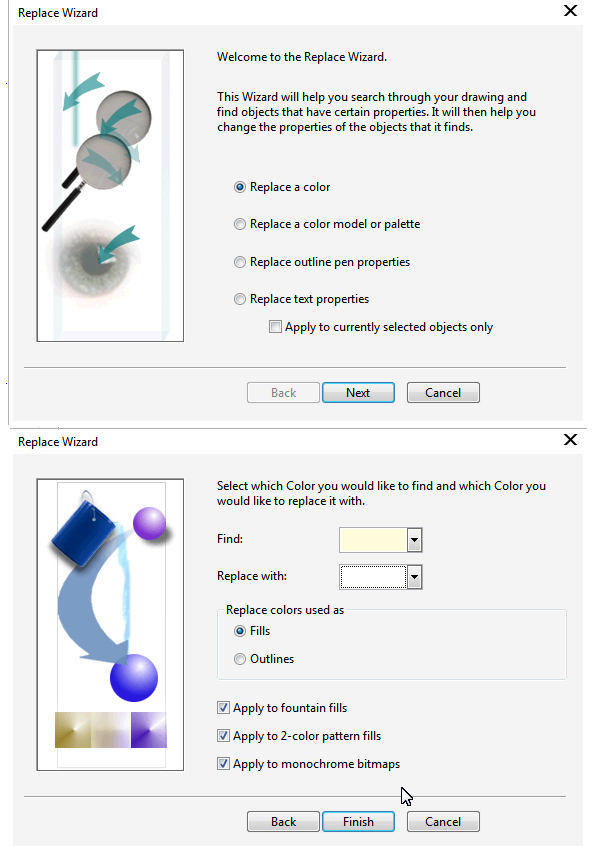
Также нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.

Шаг 35. Создание узора и изменение цвета
В этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.

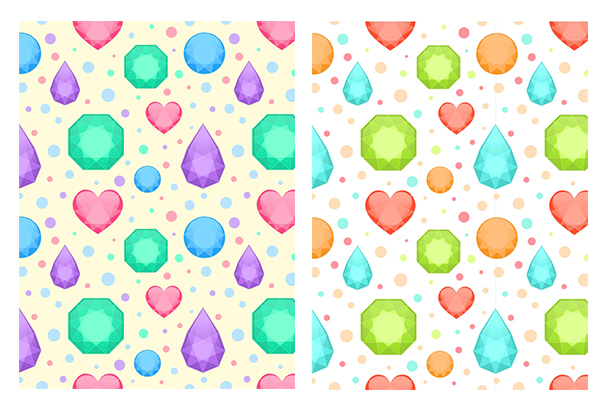
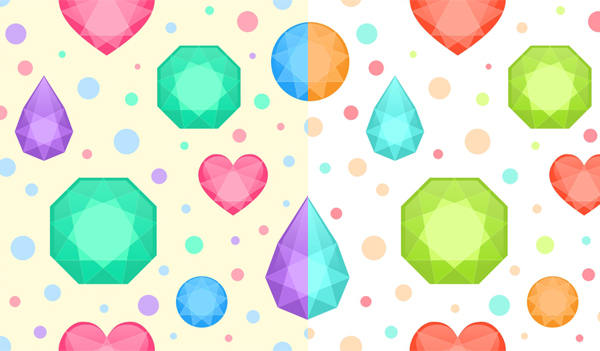
Шаг 36. Финальное изображение
Итак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.