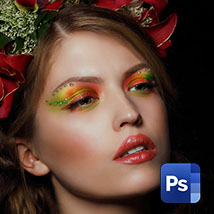
Как сделать фото коллаж из цветов в Фотошопе

В этом уроке мы будем создавать цветочный коллаж с текстом в Фотошопе.
Цветочная типографика – это тренд в дизайне, сочетающий цветочные элементы и трехмерный текст. В этом уроке вы узнаете, как сделать ваш собственный цветочный шрифтовой дизайн, используя изображение цветов, текст и несколько стилей слоев, фильтров, текстур и корректирующих слоев. Давайте начнем!
Шаг 1. Создание нового документа
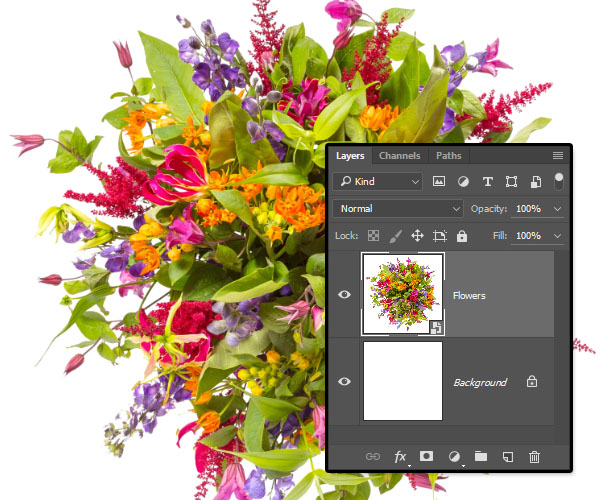
Создайте новый документ 3000 х 3000 пикселей. Поместите изображение цветов над фоновым слоем.

Шаг 2. Коррекция оттенка цветов.
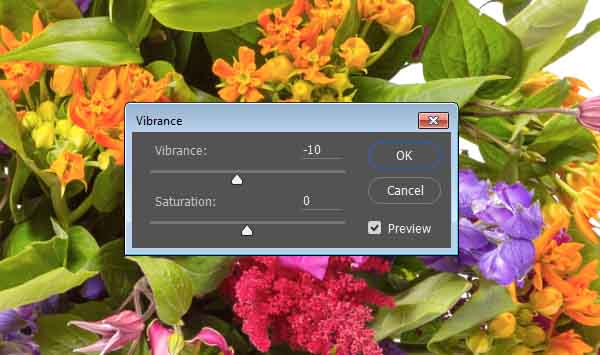
В меню выберите Изображение > Коррекция > Сочность (Image > Adjustments > Vibrance) и измените значение Сочность (Vibrance) на -10.

Шаг 3. Коррекция оттенка цветов.
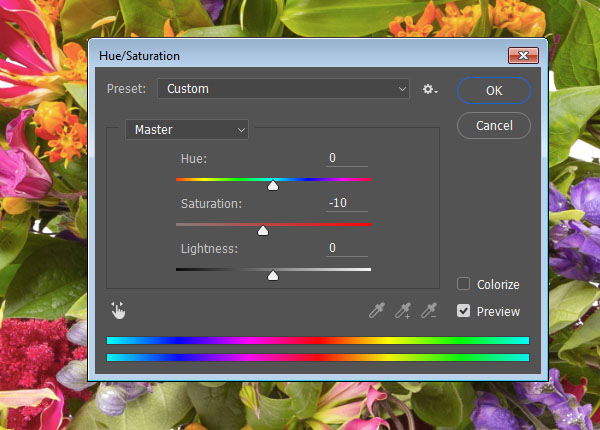
Далее выберите в меню Изображение > Коррекция > Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation) и установите значение Насыщенность (Saturation) на -10.

Шаг 4. Коррекция оттенка цветов.
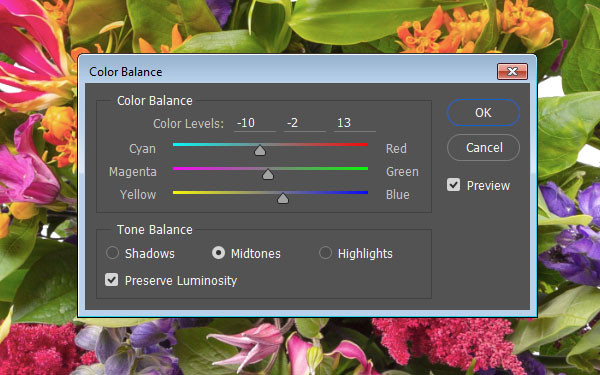
В меню перейдите в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) и установите значения Цветовых уровней (Color Levels) на -10, -2 и 13, как показано ниже:

Шаг 5. Коррекция оттенка цветов.
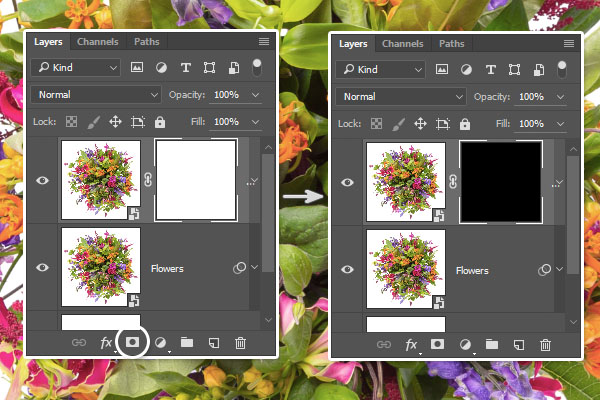
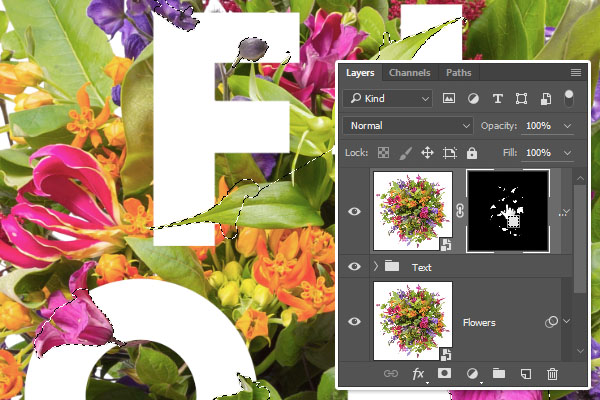
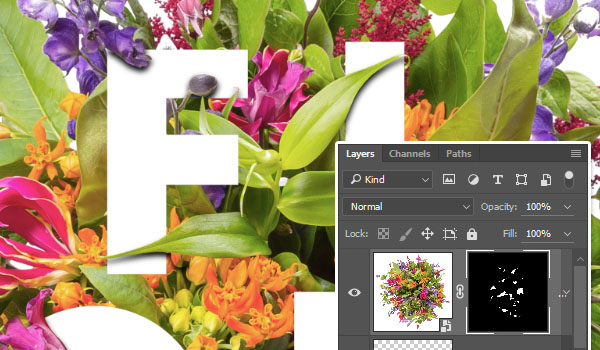
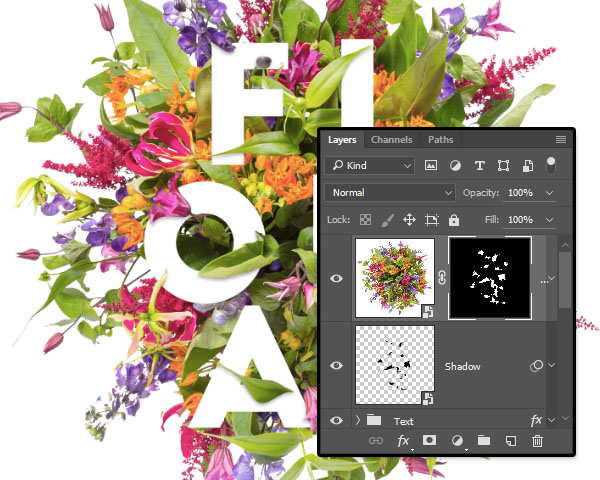
Скопируйте слой с цветами, затем кликните по иконке Добавить маску слоя (Add layer mask), расположенной внизу панели Слои (Layers).
Убедитесь, что выбрана миниатюра маски и залейте ее черным цветом.

Шаг 6. Создание текста
Создайте текстовый объект белого цвета, используя шрифт Big John Regular. Вы можете использовать любой шрифт и его размер по желанию, но более жирные шрифты большого размера смотрятся лучше. В данном уроке мы используем размер шрифта 765 пунктов.
Если вы хотите разместить буквы отдельно, создайте для каждой из них отдельный слой и расположите их, как вам понравится, над слоем с цветами.

Шаг 7. Создание текста
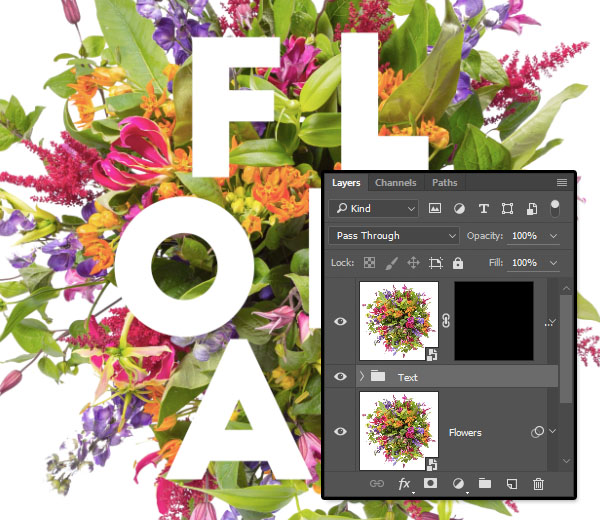
Сгруппируйте текстовые слои и поместите эту группу между двух слоев с цветами.

Шаг 8. Создание текста
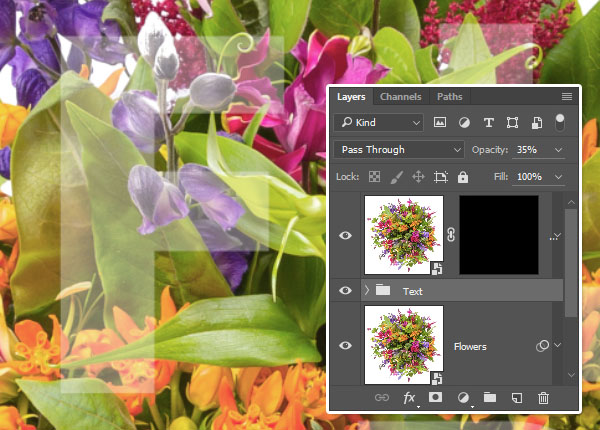
Уменьшите Непрозрачность (Opacity) группы с текстом так, чтобы вы могли четко видеть и текст, и детали фоновой картинки.

Шаг 9. Создание цветочных элементов на верхнем слое
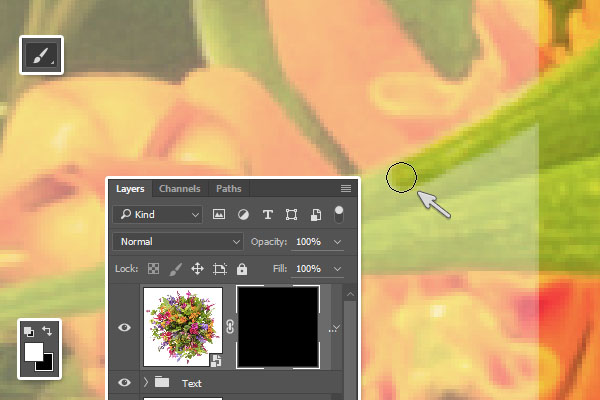
Возьмите Инструмент Кисть - Brush Tool (B) с жестким контуром и установите Основной цвет на белый.
Кликните на маске сдублированного цветочного слоя и затем начните рисовать кистью по тем частям цветов, которые вы хотите оставить перед текстом.
Вы можете использовать клавишу [, чтобы уменьшать, и клавишу ], чтобы увеличивать размер кисти. Не поленитесь потратить время, чтобы аккуратно прорисовать те части, которые вы выбрали.

Шаг 10. Создание цветочных элементов на верхнем слое
Если вы захотите скрыть некоторые части, то вам нужно будет всего лишь установить основной цвет на черный и так же прорисовать их кистью.
Используйте клавишу Х, чтобы переключиться между Основным и Фоновым цветом (черным и белым).
Также вы можете использовать инструменты выделения чтобы закрашивать нужные части.

Шаг 11. Создание цветочных элементов на верхнем слое
Когда вы закончите с этой частью, установите значение Непрозрачность (Opacity) слоя с текстом снова на 100% и проверьте, все ли выглядит так, как вы хотели.

Шаг 12. Создание цветочных элементов на верхнем слое
Приблизьте те участки, которые требуют доработки. Этот процесс занимает довольно много времени, но он важен для получения безупречного окончательного результата.

Шаг 13. Создание тени
Кликните правой кнопкой мыши, удерживая при этом клавишу Ctrl по миниатюре маски скопированного слоя с цветами, чтобы создать выделение.

Шаг 14. Создание тени
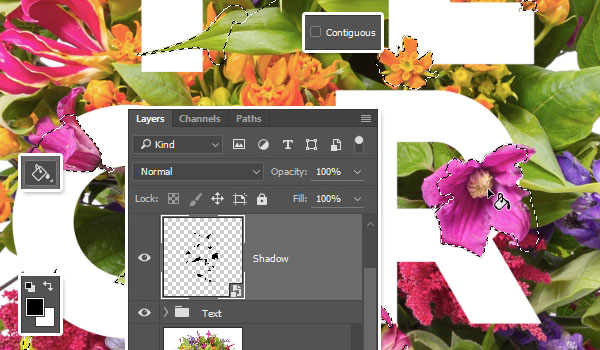
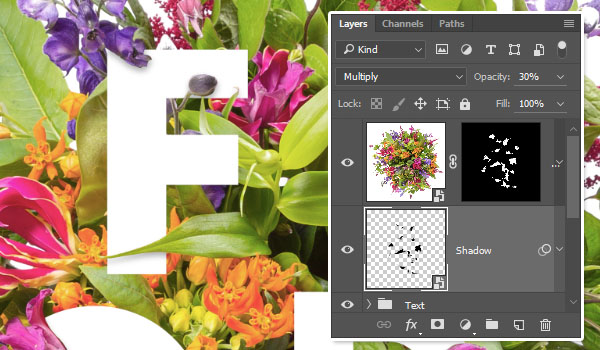
Создайте новый слой над группой с текстом. Это будет слой для теней.
Далее выберите Инструмент Заливка - Paint Bucket Tool (G), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху. Залейте выделение черным цветом.
Правой кнопкой кликните по слою с тенью и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 15. Создание тени
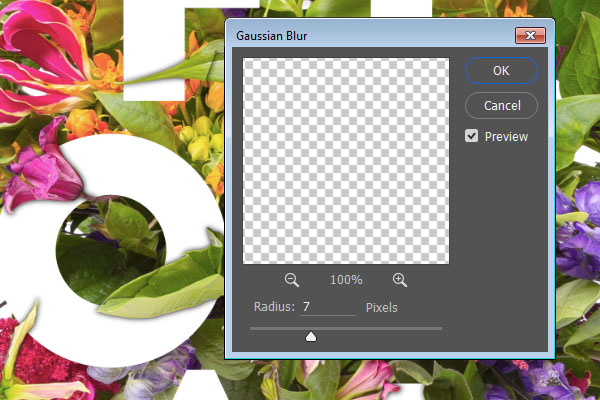
В меню выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и поставьте значение радиуса (Radius) на 7.

Шаг 16. Создание тени
Используйте Инструмент Перемещение - Move Tool (V) и передвиньте тени немного вниз.
Вы заметите, что тень появилась и в некоторых стертых областях. Чтобы исправить это, вам нужно сделать их снова видимыми в маске скопированного цветочного слоя.
Для этого выберите Инструмент Кисть - Brush Tool (B), перейдите на маску скопированного цветочного слоя, выставьте основной цвет на белый и закрасьте ненужные части.

Шаг 17. Создание тени
Вы можете использовать меньшую жесткость кисти, чтобы растушевать эти области и сделать незаметный переход.
В случае необходимости вы даже можете создать маску слоя с тенями, чтобы стереть ненужные части, или можете добавить больше теней на самом слое.

Шаг 18. Создание тени
Когда вы закончите, измените режим наложения слоя с тенями на Умножение (Multiply) и поставьте Непрозрачность (Opacity) на 30%.

Шаг 19. Убираем белый фон
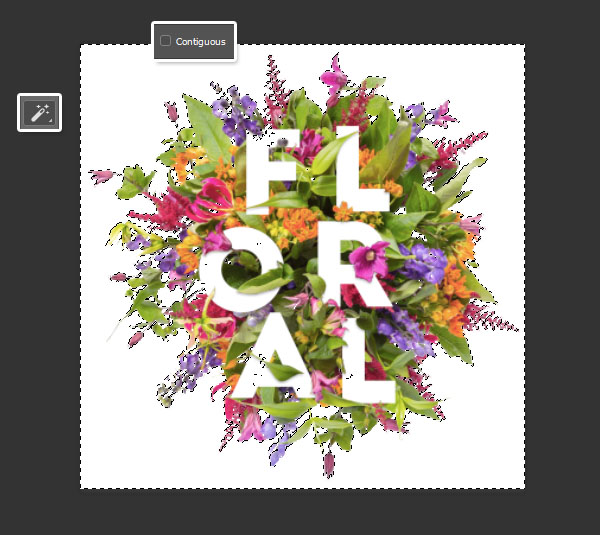
Выберите инструмент Волшебная палочка (Magic Wand Tool), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху и затем кликните на белой области, чтобы выделить ее.
В зависимости от того, какое именно изображение цветов вы используете, вам могут понадобиться и другие инструменты, чтобы удалить фон, например Инструмент Магнитное Лассо (Magnetic Lasso Tool) или Инструмент Быстрое выделение (Quick Selection Tool).

Шаг 20. Убираем белый фон
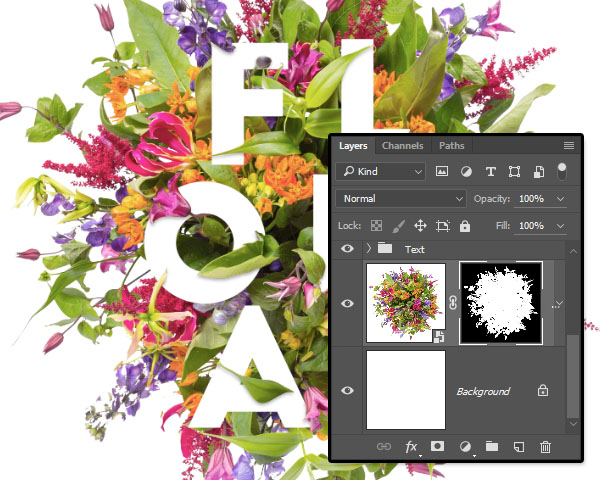
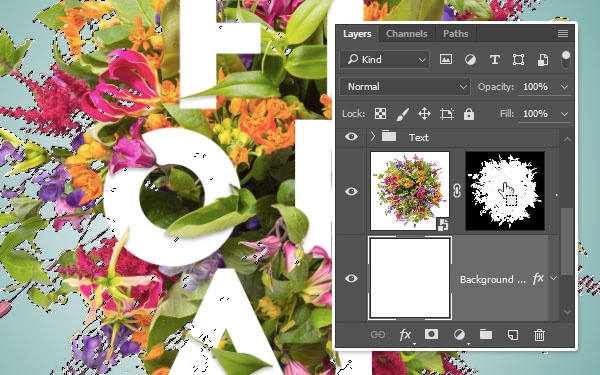
Выберите пункт меню Выделение > Инвертировать (Select > Inverse) и создайте маску слоя, чтобы скрыть белый фон.

Шаг 21. Убираем белый фон
Снова выделите белую область (теперь это будет пустая область на слое с цветами), и затем кликните на маске скопированного слоя с цветами и залейте выделение черным цветом.
Выберите в меню Выделение > Снять выделение (Select > Deselect) или нажмите комбинацию клавиш Ctrl + D.

Шаг 22. Добавление градиентной заливки фона
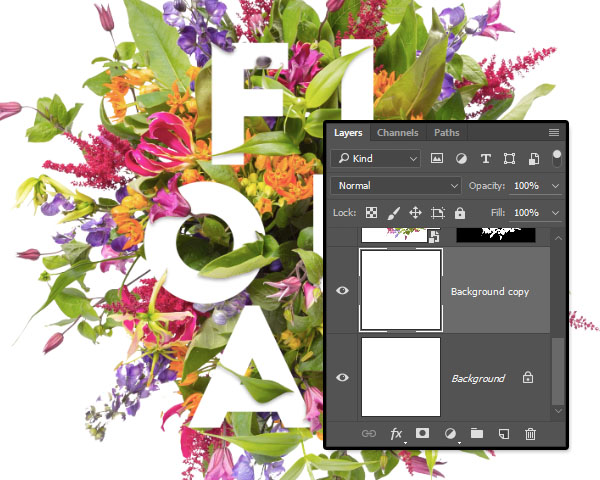
Продублируйте фоновый слой (Background).

Шаг 23. Добавление градиентной заливки фона
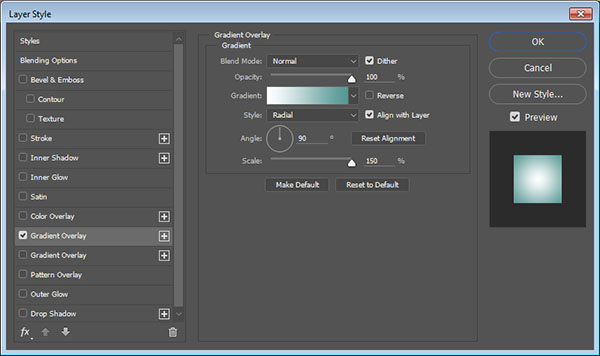
Два раза щелкните по копии фонового слоя и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #ffffff to the left and #559793 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #ffffff крайний левый и #559793 крайний правый.

Шаг 24. Добавление градиентной заливки фона
Конечно, вы можете использовать любую другую градиентную заливку по желанию.

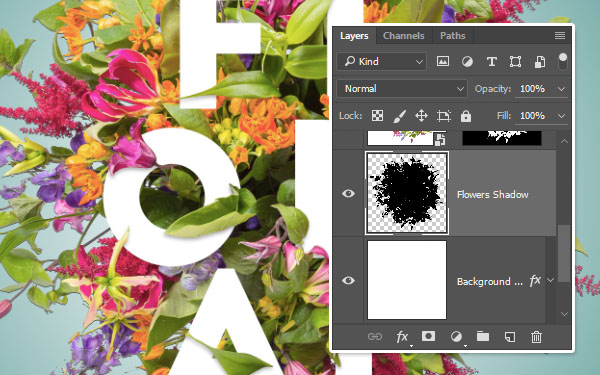
Шаг 25. Создание тени цветочного фона
Выделите маску слоя с цветами, кликнув по миниатюре маски.

Шаг 26. Создание тени цветочного фона
Создайте новый слой над фоновым слоем, и залейте выделенную область черным цветом, снимите выделение.

Шаг 27. Создание тени цветочного фона
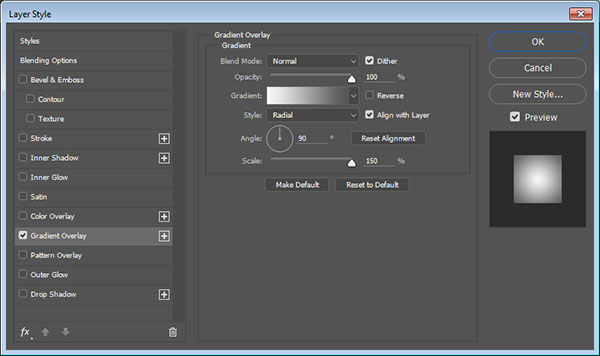
Двойным щелчком мыши кликните по этому слою и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #f7f7f7 to the left and #555555 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #f7f7f7 крайний левый и #555555 крайний правый

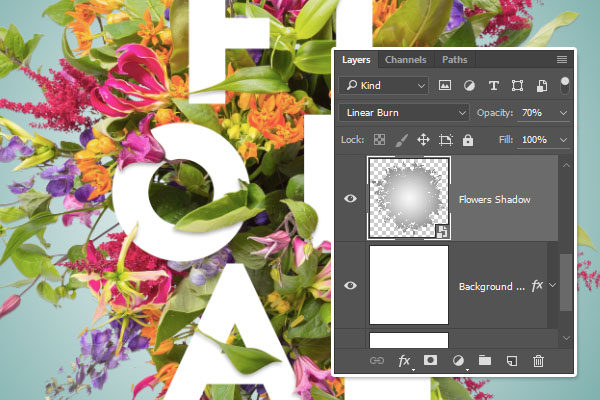
Шаг 28. Создание тени цветочного фона
Преобразуйте слой в Смарт-объект, затем измените его режим наложения на Линейный затемнитель (Linear Burn) и установите его Непрозрачность (Opacity) на 70%

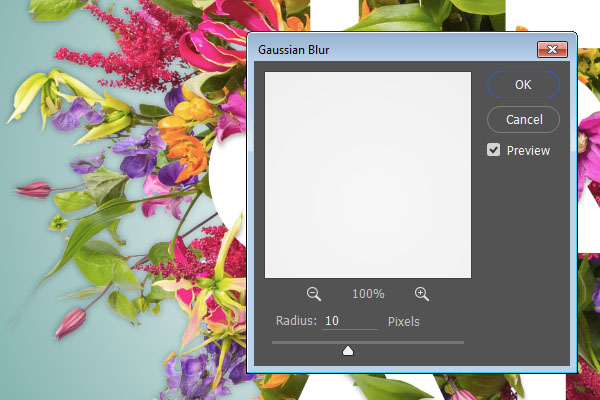
Шаг 29. Создание тени цветочного фона
Выберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус (Radius) на 10.

Шаг 30. Создание тени цветочного фона
Нажмите Ctrl + T чтобы перейти к трансформированию объекта.
Кликните правой кнопкой мыши и выберите Искажение (Warp). Далее в выпадающем списке на панели опций вверху выберите пункт Рыбий глаз (Fisheye). Скорректируйте настройки, если нужно и примените изменения, нажав кнопку переключения режимов трансформирования, как показано на рисунке ниже:

Шаг 31. Создание тени цветочного фона
Теперь измените размер и положение тени, как вам нравится и снова нажмите кнопку переключения режимов, чтобы применить все изменения.

Шаг 32. Стилизация текста
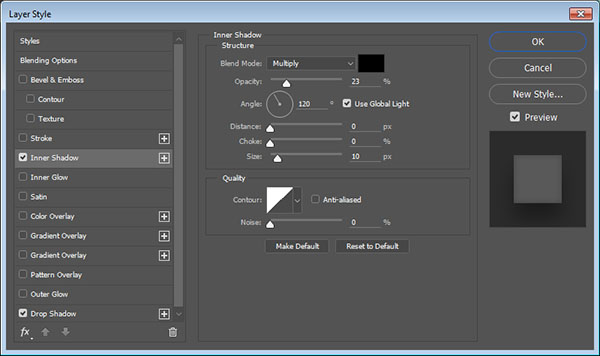
Добавьте Внутреннюю тень с такими настройками:
- Opacity: 23%
- Непрозрачность (Opacity): 23%
- Size: 10
- Размер (Size): 10

Шаг 33. Стилизация текста
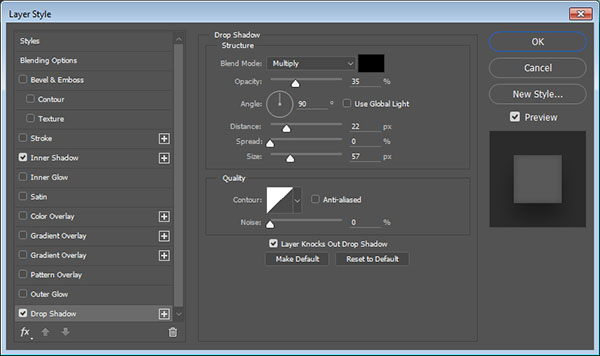
Добавьте эффект Тень с такими настройками:
- Opacity: 35%
- Непрозрачность (Opacity): 35%
- Uncheck the Use Global Light box
- Уберите галочку в окошке Использовать глобальное освещение (Use Global Light )
- Angle: 90
Угол (Angle): 90 - Distance: 22
- Смещение (Distance): 22
- Size: 57
- Размер (Size): 57


Шаг 34. Создание слоев с фильтрами
Выделите все сочетанием клавиш Ctrl + A, затем выберите в меню Редактировать > Скопировать совмещенные данные (Edit > Copy Merged), далее Редактировать > Вклеить (Edit > Paste)

Шаг 35. Создание слоев с фильтрами
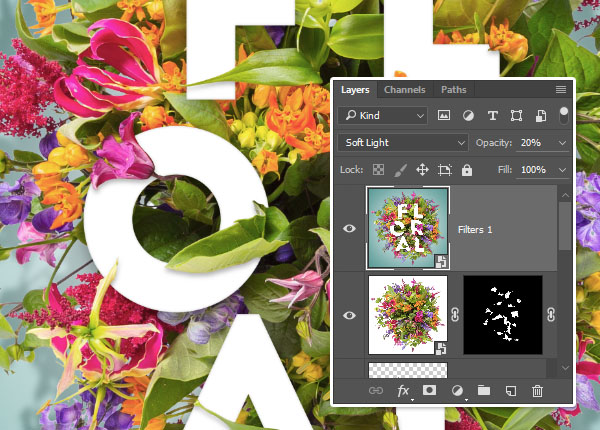
Поместите вклеенное изображение наверх всех слоев, можете переименовать его в Фильтры 1, затем преобразуйте его в Смарт-объект (Smart Object).
Затем измените режим наложения слоя (Blend Mode) на Мягкий свет (Soft Light ) с Непрозрачностью (Opacity) в 20%.

Шаг 36. Создание слоев с фильтрами
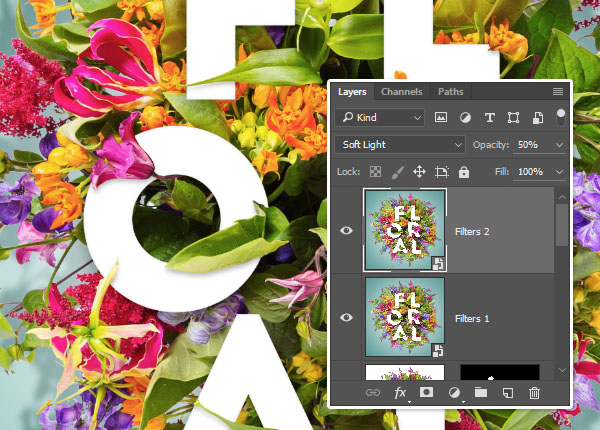
Сдублируйте слой с фильтром, можете назвать его Фильтры 2 и измените его Непрозрачность (Opacity) на 50%

Шаг 37. Применение фильтров
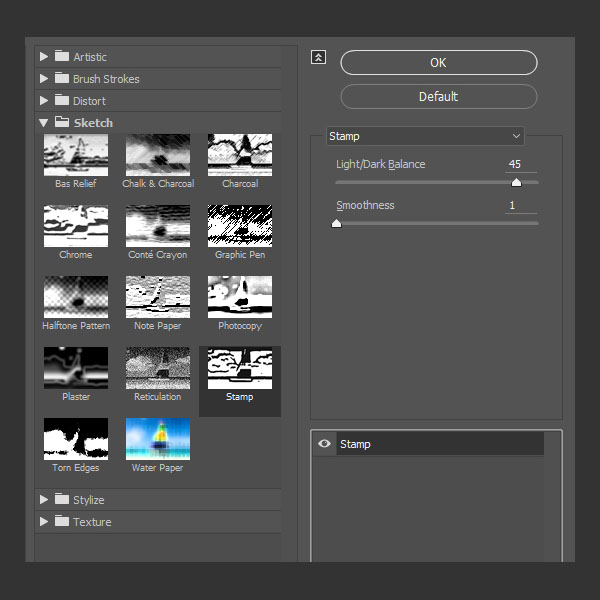
Выделите слой Фильтры 1, затем в меню выберите Фильтр > Галерея фильтров > Эскиз (Filter > Filter Gallery > Sketch).
Выберите фильтр Линогравюра (Stamp), далее установите значение Баланс тени/света (Light/Dark Balance) на 45 и Смягчение (Smoothness) на 1.
Это сделает изображение больше похожим на иллюстрацию


Шаг 38. Применение фильтров
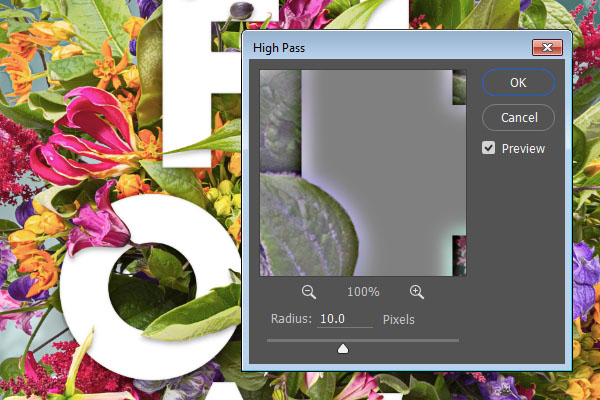
Выделите слой Фильтры 2 и затем в меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass) и измените Радиус (Radius) на 10.

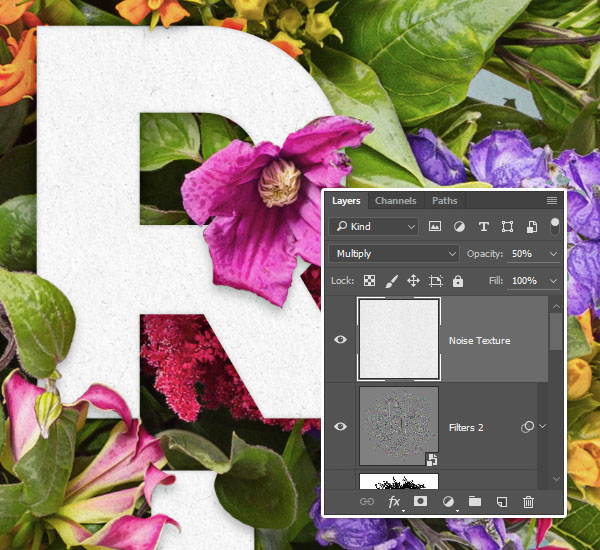
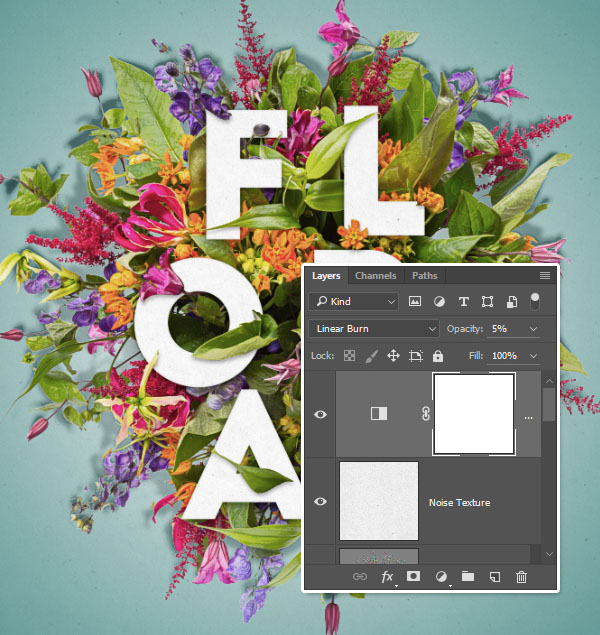
Шаг 39. Добавление текстуры и финальный корректирующий слой
Поместите изображение с текстурой зернистой бумаги наверх всех слоев, измените ее размер на свое усмотрение. Затем поменяйте режим наложения (Blend Mode) слоя на Умножение (Multiply) и установите его Непрозрачность (Opacity) на 50%

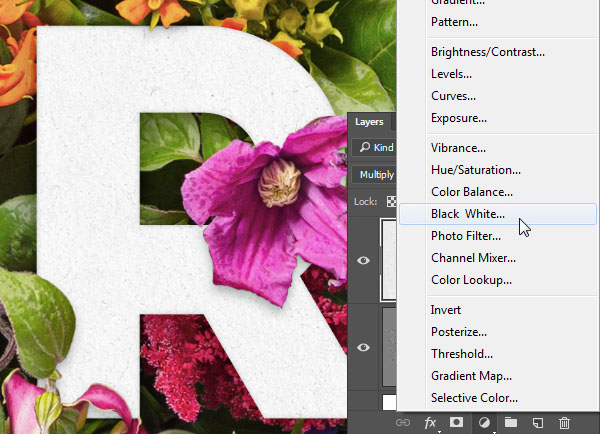
Шаг 40. Добавление текстуры и финальный корректирующий слой
Кликните по иконке Создать новый корректирующий слой или заливку Create new fill or adjustment layer) и выберите Черно-белый (Black White).

Шаг 41. Добавление текстуры и финальный корректирующий слой
Измените Режим наложения (Blend Mode) корректирующего слоя на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 50%. Это позволит сделать тонкую цветокоррекцию конечного результата.

Шаг 42. Финальное изображение
В этом уроке мы сделали цветокоррекцию изображения с цветами, использовали маски слоев и добавили простой текст. Затем мы стилизовали слои, добавляя различные тени и простые градиентные заливки.
Затем мы применили несколько фильтров и добавили текстуру, чтобы придать изображению изюминку.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.