Коррекция фигуры в Фотошопе

Многие люди озадачены вопросом «Как похудеть». Мы ответим на этот вопрос, но только лишний вес уберем на фотографии. Для этого нам понадобиться замечательный фильтр Пластика. Это очень мощный фильтр, входящий в стандартную сборку Фотошопа. Он богат самостоятельными инструментами, которые делают работу по коррекции, например, фигуры, достаточно эффективной.
Я планирую в отдельной статье подробно расписать обо всех возможностях фильтра с наглядными примерами, но это будет позже, а пока просто продемонстрирую возможности Пластики, чтобы подправить фигуру толстого человека.
Итак, приступим к пластической хирургии!
1. Для начала откроем нужное изображение. Я взял эту полноватую, но все равно симпатичную и милую девушку. Хочу убрать у нее лишний вес с живота, бедер, рук и немного уменьшить объем груди.

2. Сделайте на палитре слоев дубликат слоя Ctrl+J, чтобы вы могли наглядно прочувствовать какие произошли изменения во внешности.
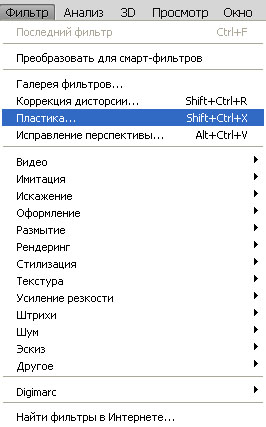
3. Теперь откроем фильтр, для этого выполните команду Фильтр — Пластика или нажмите комбинацию клавиш Shift+Ctrl+X.

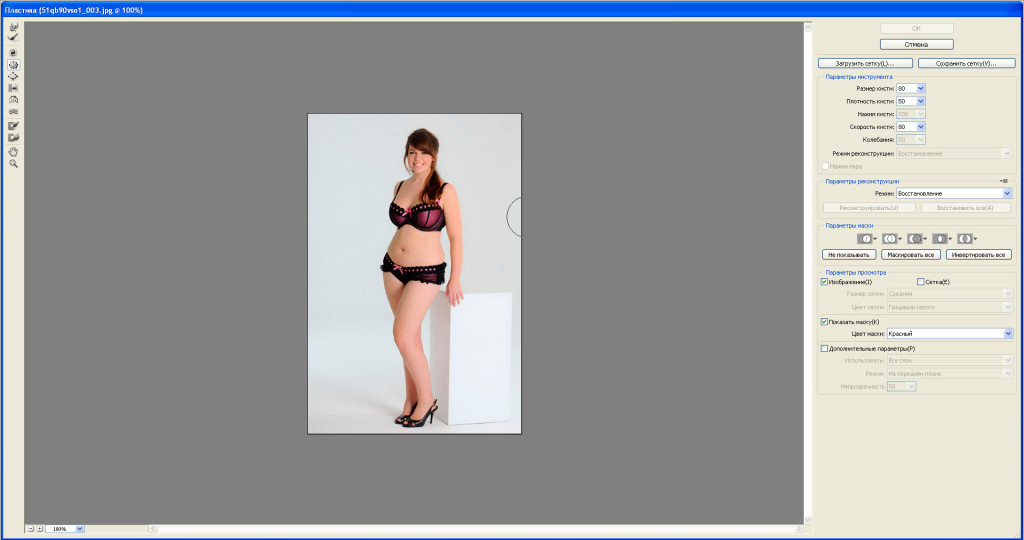
4. Должно открыться диалоговое окно. Причем оно не будет похоже на все те, что мы обычно видели в фотошопе. В данном случае, как будто открылась совершенно другая программа.
Условно окно можно разделить на три части:
Первая — панель инструментов в левой части экрана. Там имеются совершенно самостоятельные 12 инструментов. Но мы будем использовать из них только 4 основных: Деформация, Реконструировать, Сморщивание и Вздутие.
Вторая — это рабочая зона в середине экрана, где вы работаете непосредственно с изображением.
Третья — правая часть экрана с панелью параметров. Там нас интересуют лишь опции изменения размера кисти и, может быть, изменение ее плотности и нажима.

5. Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание. Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Пройдя пропорционально по всем проблемным местам, вы уже добились какого-никакого результата.
Примечание:
Инструмент Вздутие работает обратно принципу сморщивания, поэтому объяснять тут нечего.
6. Если вы нажмете кнопку ОК и выйдете на основной экран программы Фотошоп, то отключая значок видимости нашего дубликата слоя, вы увидите разницу до и после применения одного из инструментов Пластики. Правда здорово получается?
Кстати, рекомендуется чаще нажимать ОК и выходить в основную рабочую зону Фотошопа, чтобы на палитре истории сохранялись промежуточные этапы вашей коррекции, и можно было бы их отменить, когда сделаете лишнего.
7. Вернувшись обратно в диалоговое окно пластики, возьмем другой популярный инструмент — Деформация. Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Возьмем, например, живот девушки. Выбрав инструмент, поместите указатель чуть ближе к границе живота, зажмите клавишу мыши и легонько двигайте в сторону живота. В результате пикселы будут двигаться в выбранном вами направлении. Таким образом, пикселы как бы сжимаются или пропадают вовсе, и мы получаем ту форму животика, которую хотели. Тренируйтесь.
Здесь немаловажную роль играют размеры кисти. Чтобы эти изменения не были резкими, возьмите диаметр кисти побольше, но не такой, чтобы в область круга попадали какие-либо элементы фотографии, которые вы не собираетесь пока двигать в выбранном направлении.
Примечание:
Размер кисти удобно менять при помощи клавиш клавиатуры. Для этого смените раскладку на Английский и нажимайте на квадратные скобки ([ и ]) на клавиатуре, чтобы уменьшить или увеличить размеры кисти.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.