Как сделать иллюстрацию водяного куба в Фотошопе

В этому уроке мы будем создавать реалистичный водяной куб в Adobe Photoshop, используя простые и продвинутые техники. Продвинутым пользователям Adobe Photoshop будет проще, но и начинающие пользователи могут выполнить этот урок. Итак, начнем!
Шаг 1. Работаем с изображением
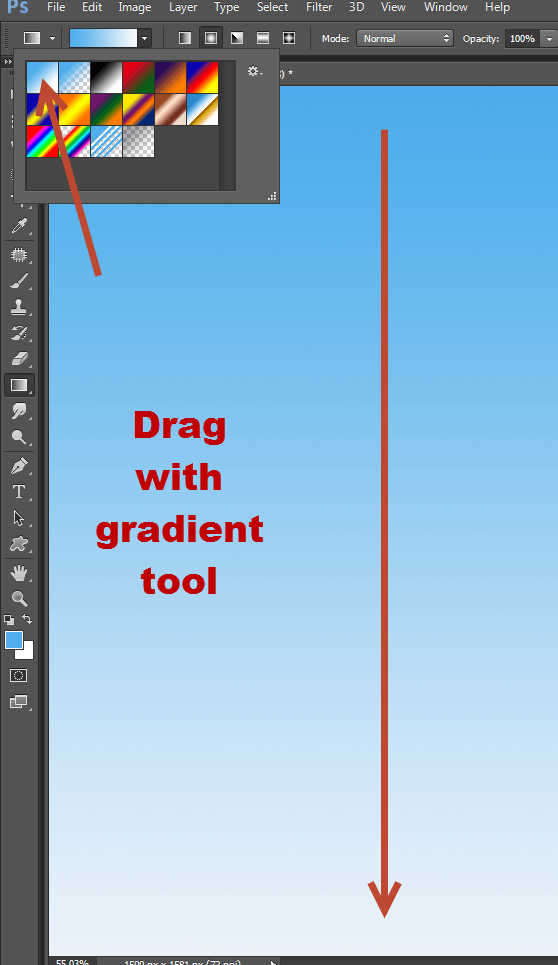
Создайте в Фотошопе новый документ (Ctrl + N) 1500 х 1581 пиксель. Основным цветом выберите светло-голубой #4eaeeb, фоновым цветом выберите белый. Возьмите Инструмент Градиент (Gradient Tool): и удерживая клавишу shift, протяните градиент сверху вниз.

Шаг 2. Работаем с изображением
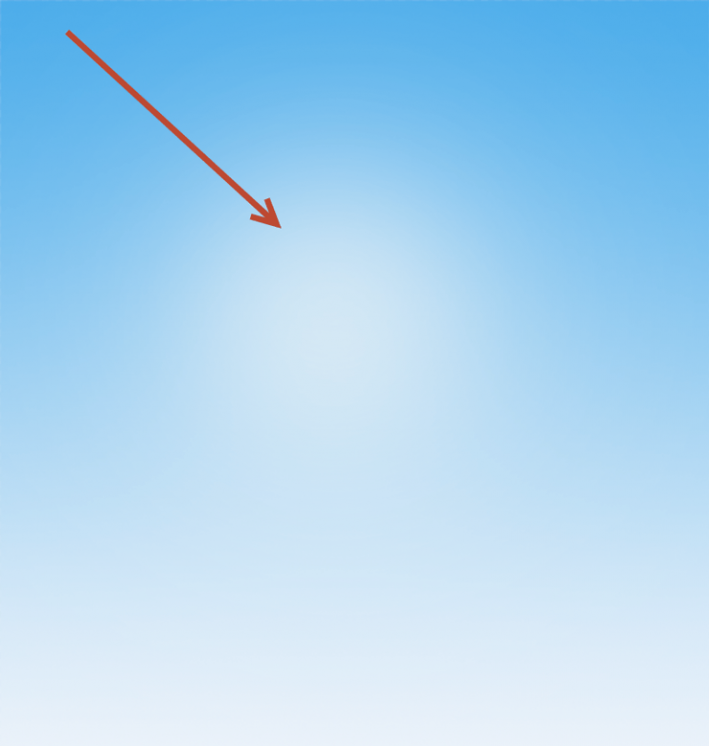
Создайте новый слой (Ctrl + Shift + Alt + N) и выберите Инструмент Кисть – Brush Tool (B) размером в 300 пикселей с Непрозрачностью (Opacity) 20%. Выбрав основным белый цвет, кликните один или два раза кликните в центре холста, чтобы нарисовать фоновое световое пятно.

Шаг 3. Работаем с изображением
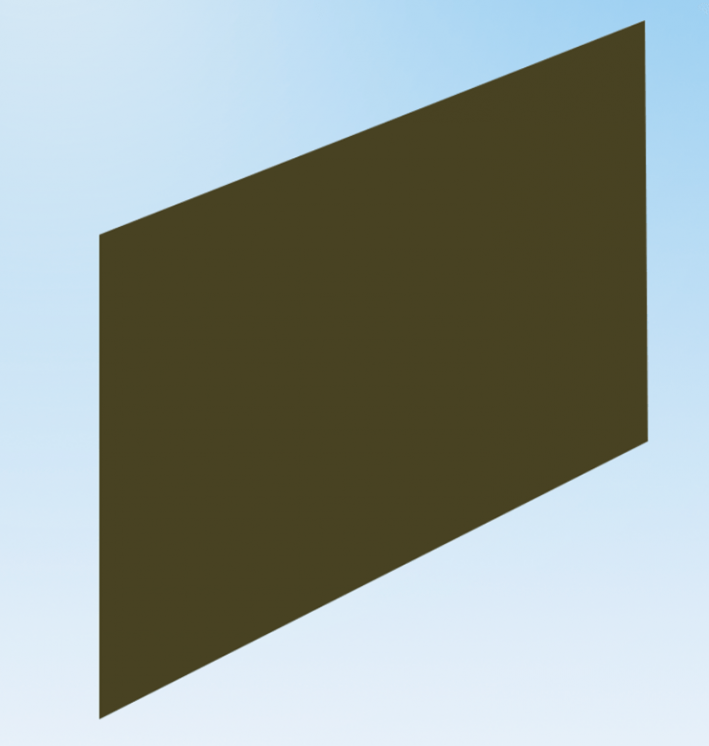
Выберите Инструмент Перо - Pen tool (P), утановите режим Контуры (Paths) на панели настроек вверху и нарисуйте параллелограмм, как показано на скриншоте. Преобразуйте контур в выделение (Ctrl + Enter), создайте новый слои и залейте выделение коричневым цветом #484222, нажав Alt + Backspace.

Шаг 4. Работаем с изображением
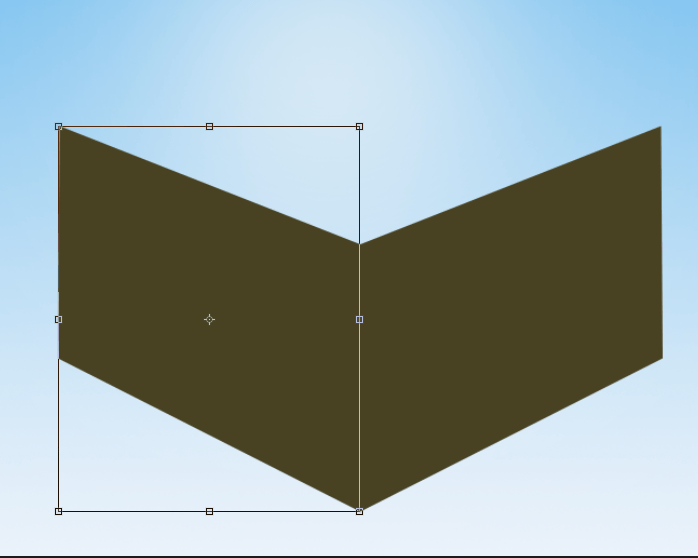
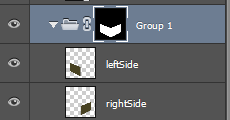
Продублируйте слой с фигурой (Ctrl + J) и нажмите Ctrl + T, чтобы перейти в режим трансформирования. Кликните правой кнопкой мыши и в меню выберите Отразить по горизонтали (Flip horizontal). Затем передвиньте объект влево, как показано ниже (это две стороны нашего куба):

Шаг 5. Работаем с изображением
Выберите обе части куба и объедините их в группу (Ctrl + G). Добавьте маску группе, кликнув на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Основным цветом выставьте черный и залейте маску, нажав Alt + Backspace. Стороны куба должны сразу пропасть. Удерживая клавиши Shift и Ctrl выделите оба слоя из группы. Выберите основным белый цвет, кликните по маске группы и залейте выделение белым цветом - стороны куба снова станут видны.

Шаг 6. Работаем с изображением
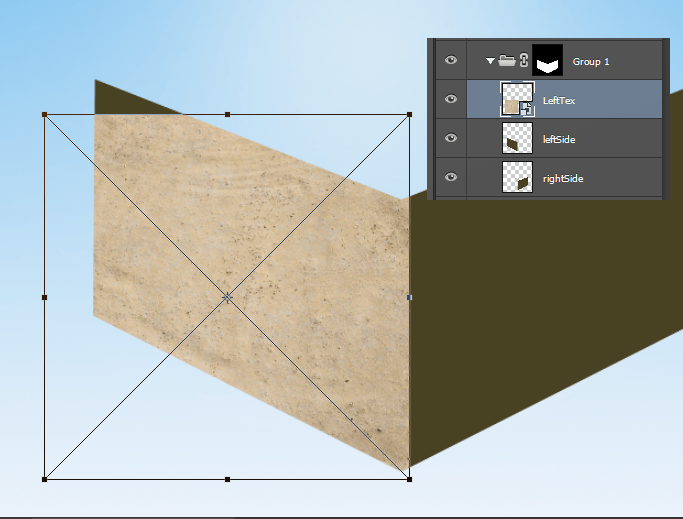
Поместите первую текстуру песка в ваш документ на новый слой. Преобразуйте его в смарт-объект (кликните правой кнопкой мыши по слою и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Затем поместите слой внутрь группы со сторонами куба. Измените размер текстуры, как показано на рисунке ниже:

Шаг 7. Работаем с изображением
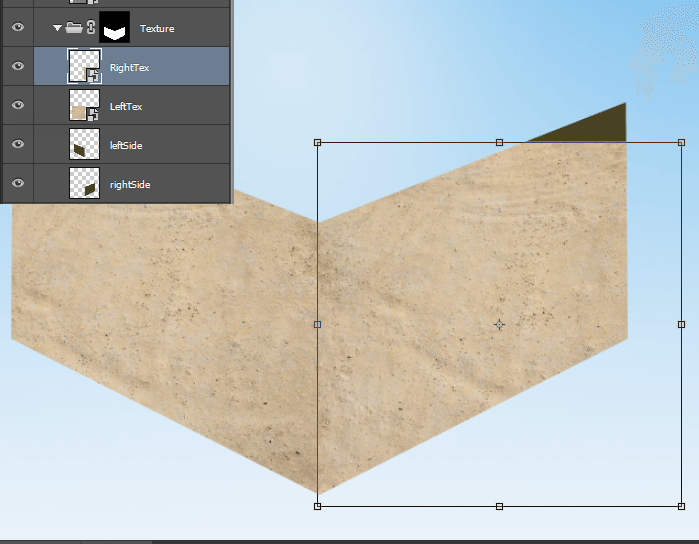
Сдублируйте слой с текстурой (Ctrl + J) и сдвиньте его вправа.

Шаг 8. Работаем с изображением
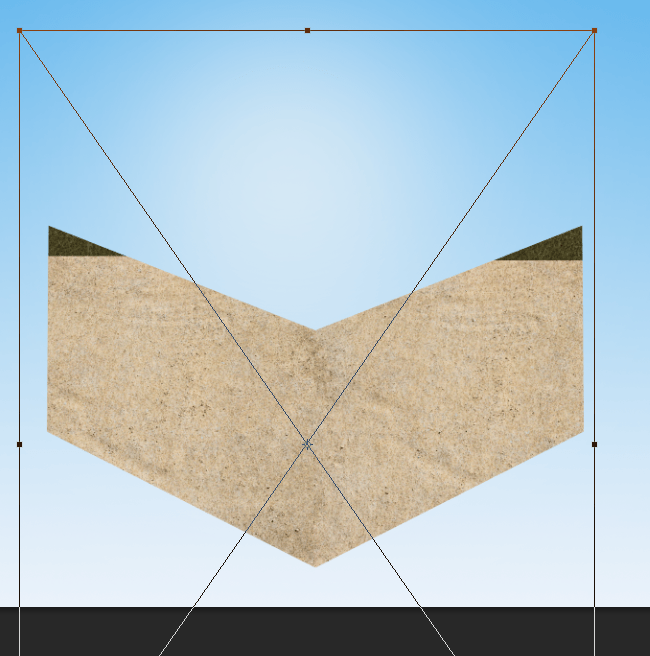
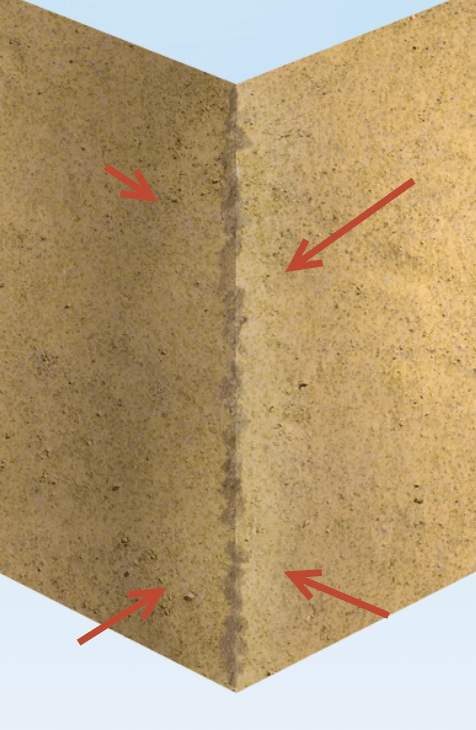
Теперь поместите в документ второй файл с текстурой песка. Обесцветьте слой, выбрав в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate) и преобразуйте слой в смарт-объект, как мы делали ранее и разместите его, как показано ниже. Измените режим наложения на Мягкий свет (Soft Light).

Шаг 9. Работаем с изображением
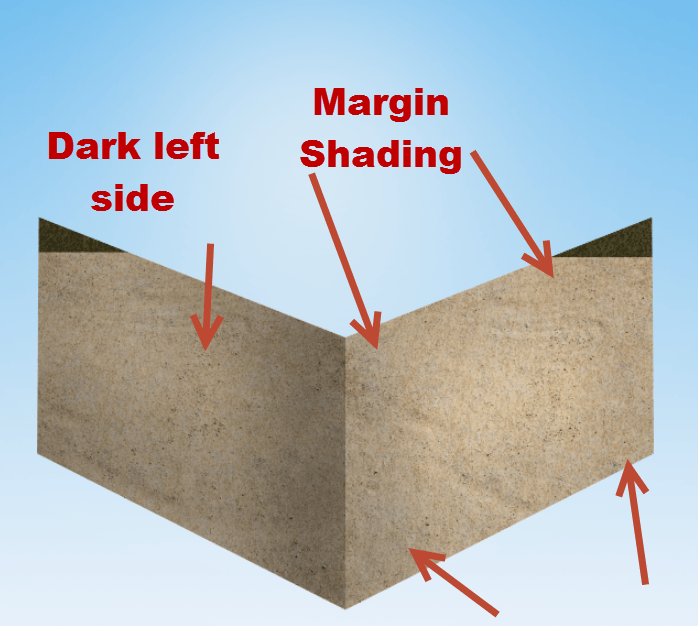
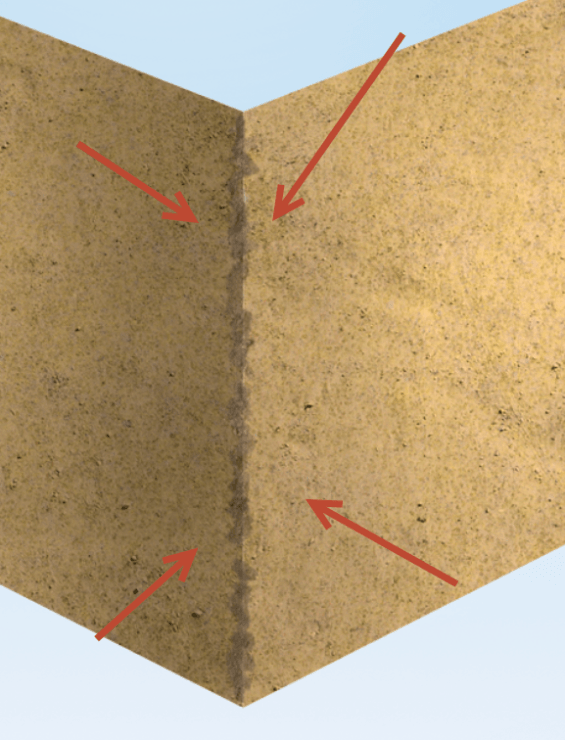
Создайте новый слой и выберите стандартную мягкую круглую Кисть – Brush Tool (B) черного цвета. Уменьшите ее Непрозрачность (Opacity) до 10% и нарисуйте полосы на краях земли. Заметьте, тени разных сторон куба должны быть на разных слоях.

Шаг 10. Работаем с изображением
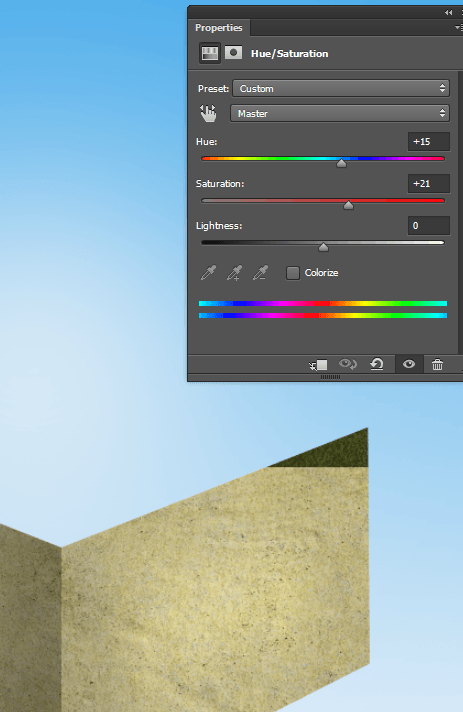
В меню выберите Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и выставьте настройки, как показано на рисунке. Затем поместите корректирующий слой в группу с текстурой песка.

Шаг 11. Работаем с изображением
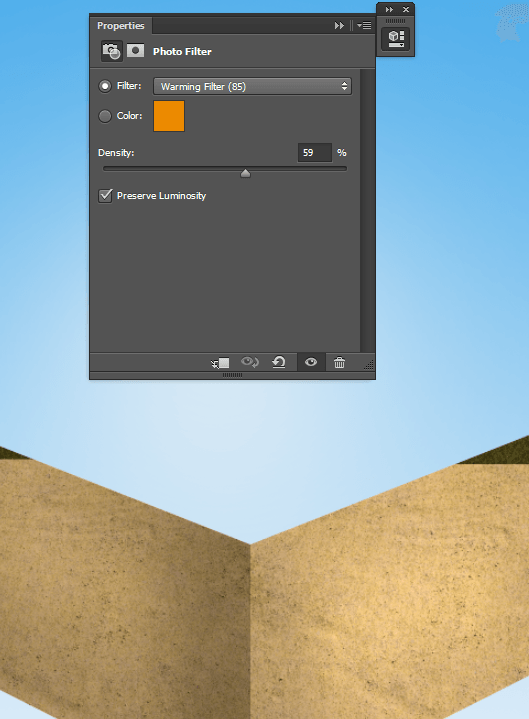
Создайте еще один корректирующий слой, выбрав в меню Слой > Новый корректирующий слой > Фотофильтр (Layer - New adjustment layer - Photo filter), выберите Теплый фильтр (Warming Filter), чтобы сделать тон земли теплее, и также поместите корректирующий слой в группу с текстурой.

Шаг 12. Работаем с изображением
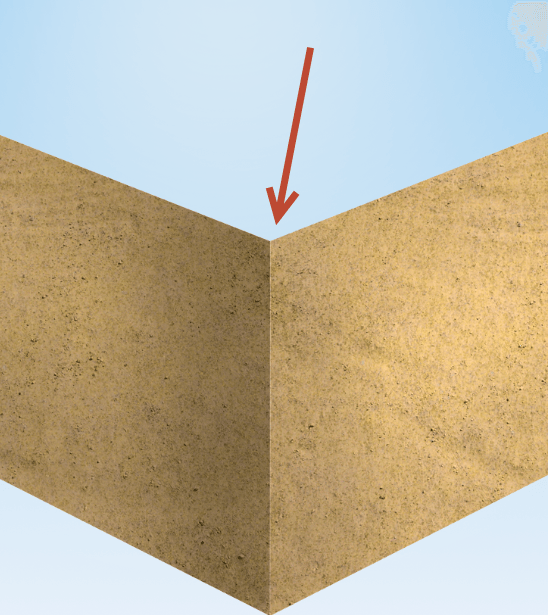
Создайте новый слой и выберите Инструмент Кисть – Brush Tool (B), возьмите стандартную меловую кисть (chalk brush), уменьшите ее размер до 2 пикселей и нарисуйте несколько прямых белых лини на углах, как показаано ниже. Для того, чтобы нарисовать прямую линию кистью, кликните левой клавишей мыши в точку, где линия будет начинаться и зажав Shift кликните в точку, где хотите закончить линию.

Шаг 13. Работаем с изображением
Создайте новый слой, также возьмите меловую кисть. Уменьшите ее Непрозрачность (Opacity) до 50%, и размер до 10 пикселей. Затем выберите цвет #73634e и нарисуйте немного «грязи» на углу, как вы видите на рисунке:

Шаг 14. Работаем с изображением
Создайте новый слой и измените его режим наложения на Перекрытие (Overlay). Уменьшите Непрозрачность (Opacity) до 56%. Теперь выберите стандартную круглую мягкую кисть с непрозрачностью 10% и нарисуйте светлые полосы, чтобы придать кубу больше объема.

Шаг 15. Работаем с изображением
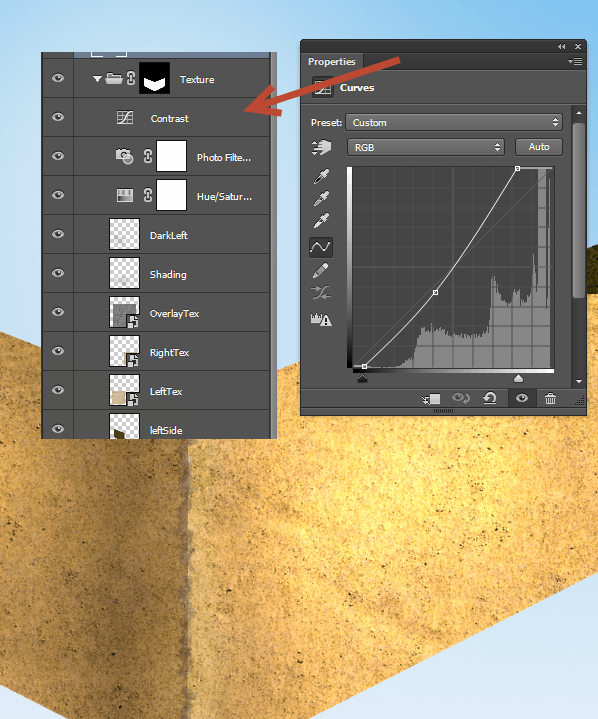
Создайте из меню Слой > Новый корректирующий слой > Кривые (Layer - New adjustment layer - Curves) и выставьте его настройки, как показано ниже. Поместите этот слой в группу с текстурой.

Шаг 16. Работаем с изображением
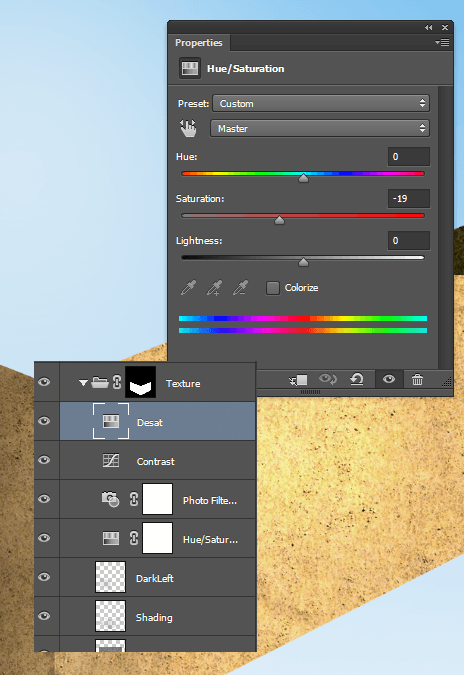
Интенсивность цвета земли немного чрезмерна, так что мы приглушим ее, создав новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и уменьшив выставив значение Насыщенность (Saturation) на -19.

Шаг 17. Работаем с изображением
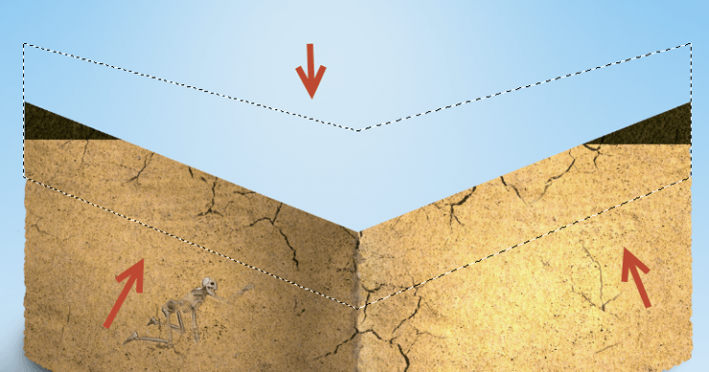
Поместите в документ файл с трещинами. Выберите только трещины, для этого в меню перейдите Выделение - Цветовой диапазон (Select > Color Range) и кликните по любой части белого фона. Нажмите ОК, чтобы выйти из окна цветового диапазона, затем инвертируйте выделение, нажав Ctrl + Shift + I. Разместите трещины на правой стороне земляного куба, затем скопируйте слой, и переместите трещины и на левую часть куба.

Шаг 18. Работаем с изображением
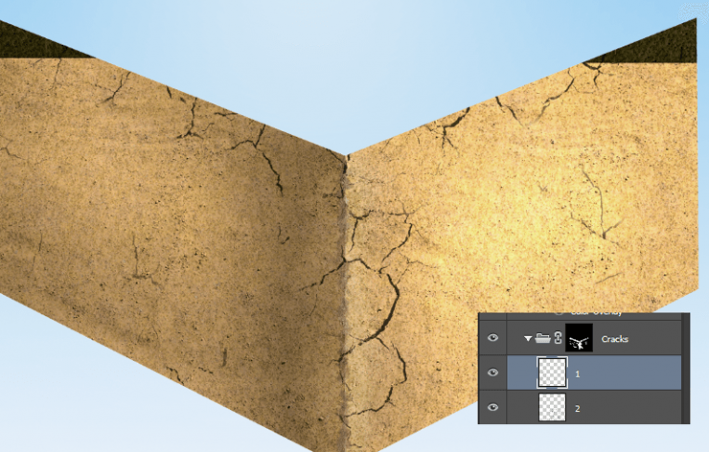
Поместите оба слоя трещин в одну группу. Добавьте группе маску (Add vector mask) и чёрной кистью скройте лишние трещины. Когда вы закончите, у вас должно получиться что-то подобное:

Шаг 19. Работаем с изображением
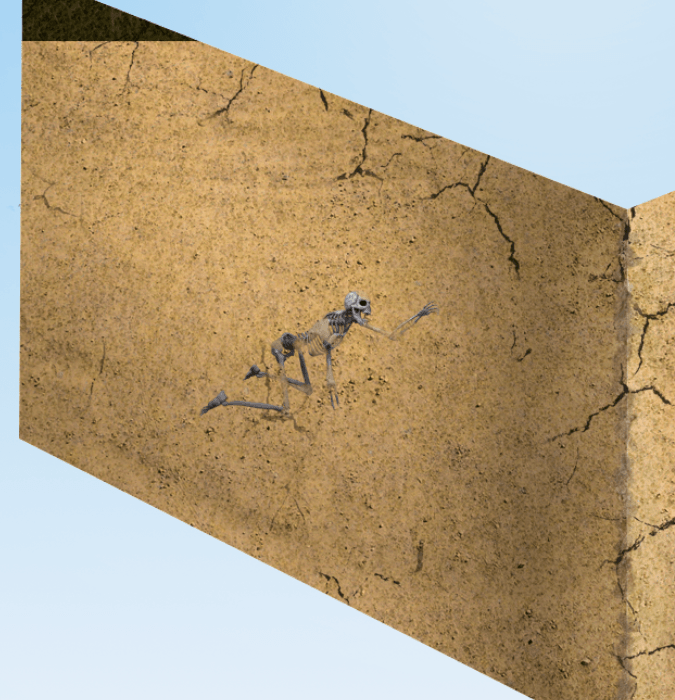
Поместите в документ файл скелет, разместите скелет, как показано ниже. Не забудьте Преобразовать его в смарт-объект (Convert to Smart Object).

Шаг 20. Работаем с изображением
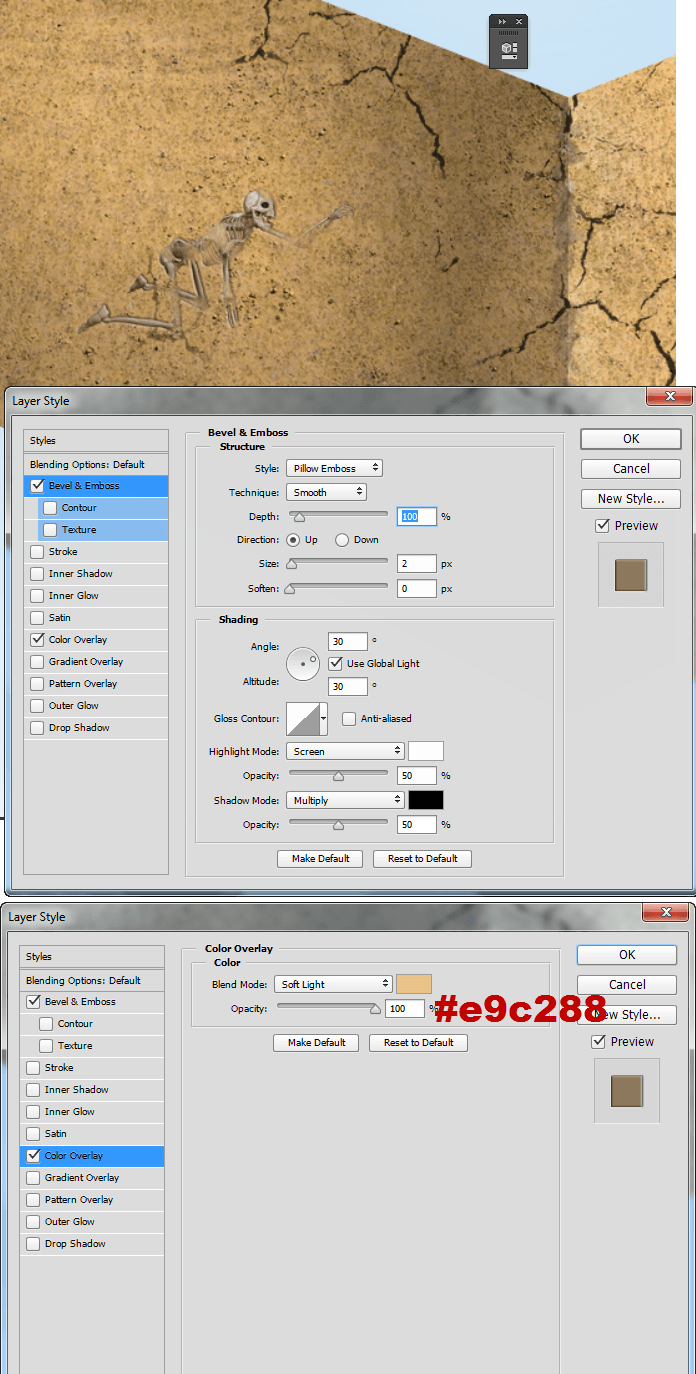
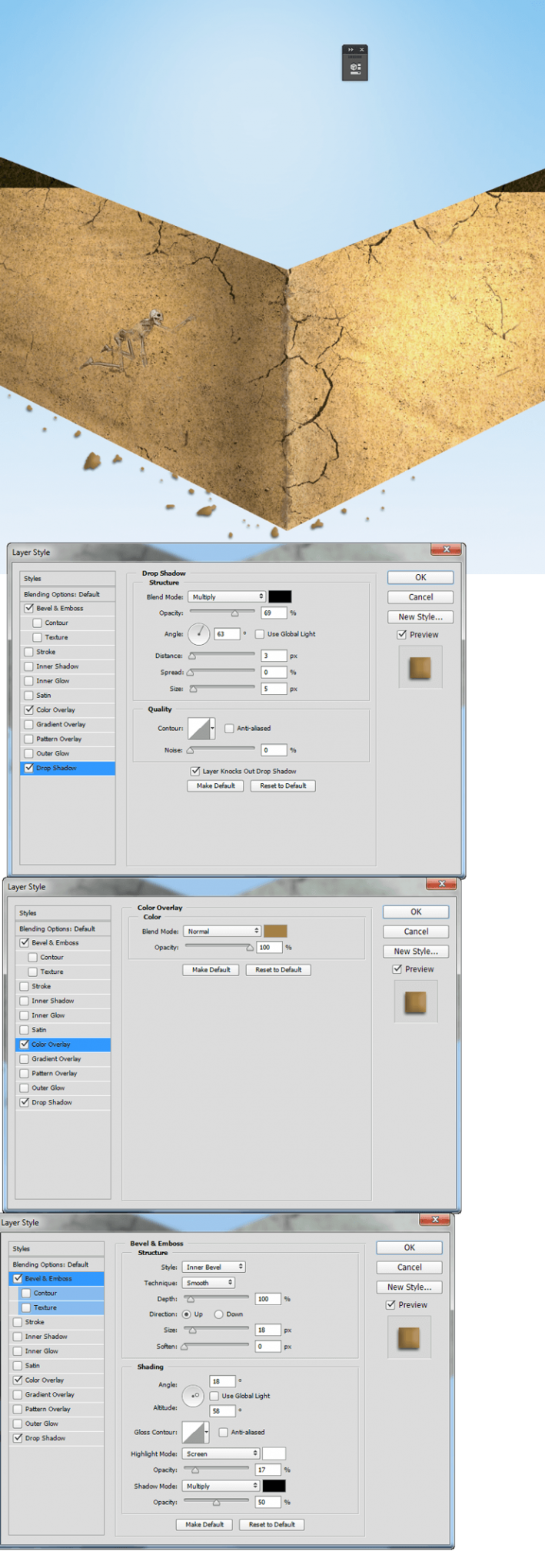
Дважды кликните по слою со скелетом и настройте стили слоя следующим образом:
1) Тиснение (Bevel & Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 2 пикселя
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 3 градуса
- снимите галочкуГлобальное освещение (Use Global Light)
- Высота (Altitude): 30 градусов
- Контур глянца (Gloss Contour): Линейный (Linear);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 50%.
2) Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light); Цвет (Color): #e9c288
Непрозрачность (Opacity): 100%
Это создаст реалистичное впечатление скелета в земле.

Шаг 21. Работаем с изображением
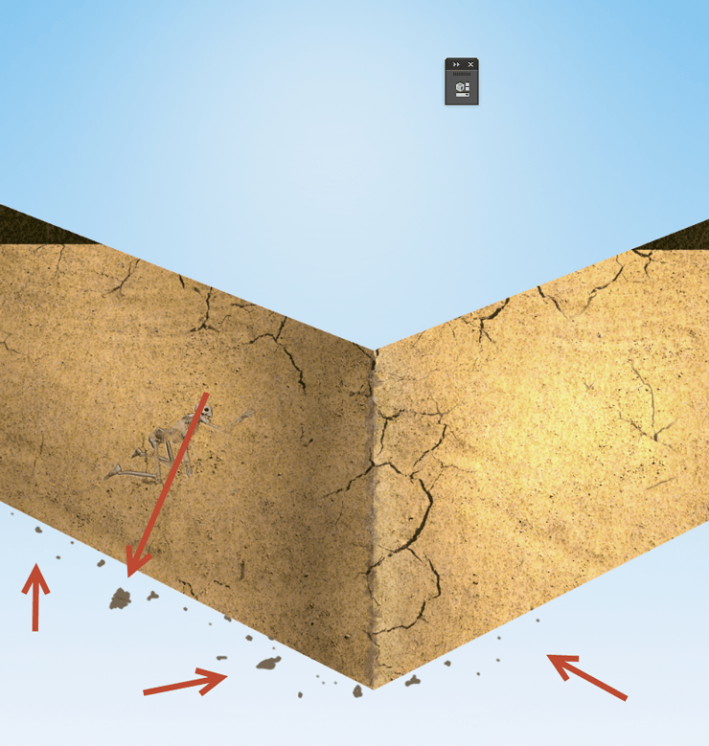
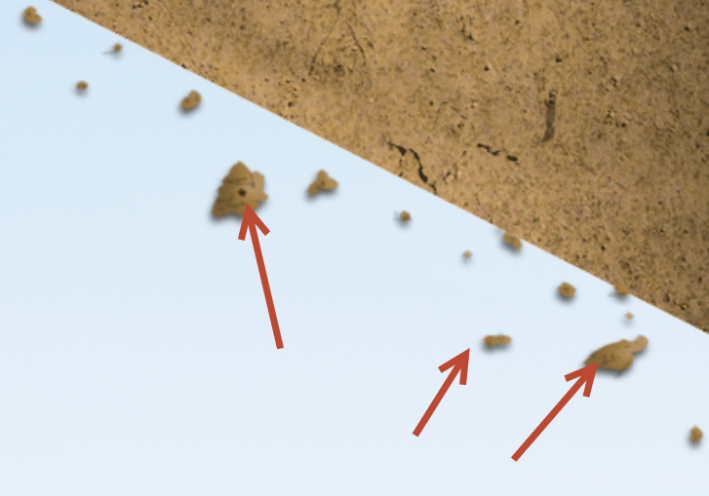
Стандартной меловой кистью нарисуйте комки земли вокруг сторон куба, как показано ниже.
Затем дважды кликните по слою и настройте стили:
1) Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
- Непрозрачность (Opacity): 49%
- Угол (Angle): 120 градусов;
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 3 пикселя
- Размах (Spread): 0%
- Размер (Size): 4 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в поле Слой выбивает тень (Layer Knocks Out Drop Shadow)
2) Наложение цвета (Color Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): коричневый
- Непрозрачность (Opacity): 100%
3) Тиснение (Bevel & Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 15 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 46 градусов
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 46 градусов
- Контур глянца (Gloss Contour): Линейный (Linear)
- снимите галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 17%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 60%.


Шаг 22. Работаем с изображением
Такой же меловой кистью нарисуйте на новом слое немного мелких деталей на комках земли.

Шаг 23. Работаем с изображением
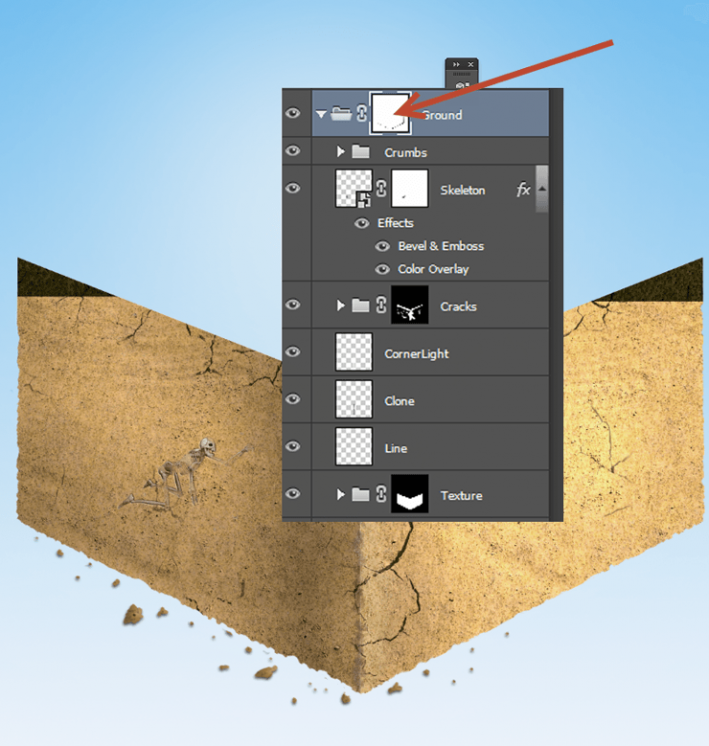
Сгруппируйте (Ctrl + G) все слои, относящиеся к земле. Добавьте группе маску, и меловой кистью черного цвета немного скройте нижние края куба, чтобы он выглядел более натурально.

Шаг 24. Работаем с изображением
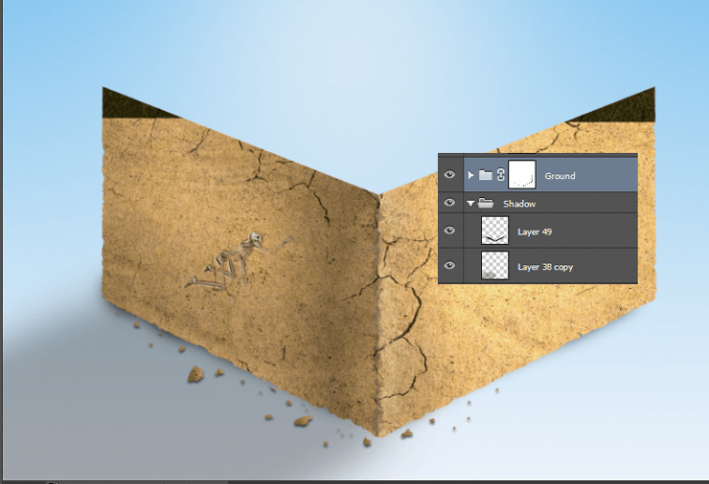
Создайте новый слой, затем выберите стандартную круглую мягкую Кисть – Brush Tool (B) размером 200 пикселей и Непрозрачностью (Opacity) 50%. Поместите слой под группой с землей и нарисуйте одну небольшую тень под правой частью куба, и одну тень, которую отбрасывает сам куб, слева.

Шаг 25. Работаем с изображением
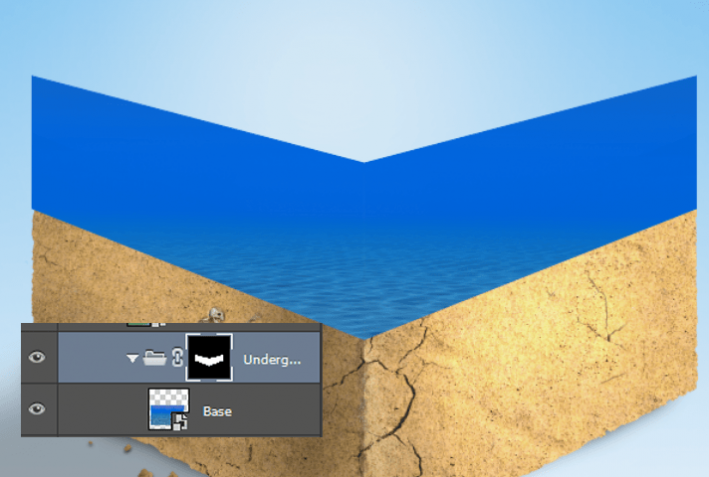
Поместите первое подводное фото в документ, преобразуйте его в смарт-объект (Convert to Smart Object) и разместите, как показано на рисунке 1).
Сделайте группу из этого слоя (Ctrl + G) Далее сделайте выделение Инструментом Перо - Pen tool (P) и сделайте такое выделение, как показано на рисунке 2) и затем нажмите (Ctrl + Enter) чтобы преобразовать контур в выделение.


Шаг 26. Работаем с изображением
При активном выделении кликните на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Вы получите вот такую картину:

Шаг 27. Работаем с изображением
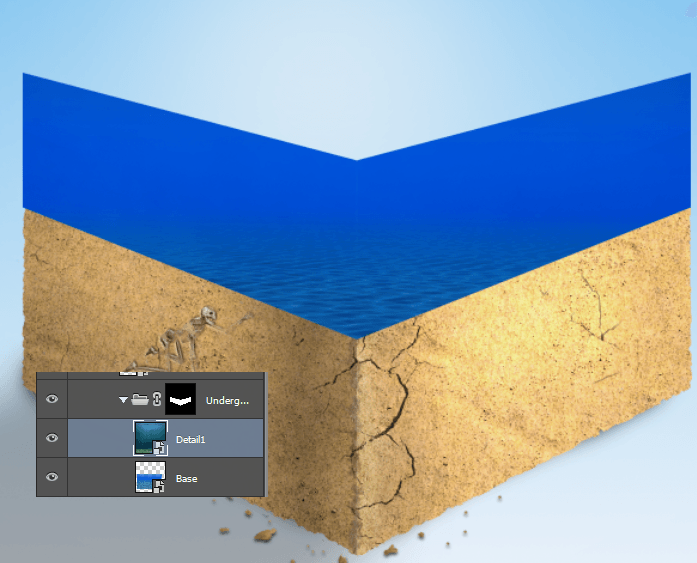
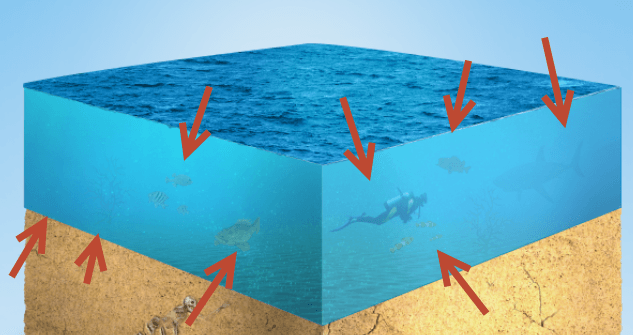
Поместите в документ второе подводное фото. Поместите его на верхний слой в группу с водой и измените режим наложения слоя на Мягкий свет (Soft Light).

Шаг 28. Работаем с изображением
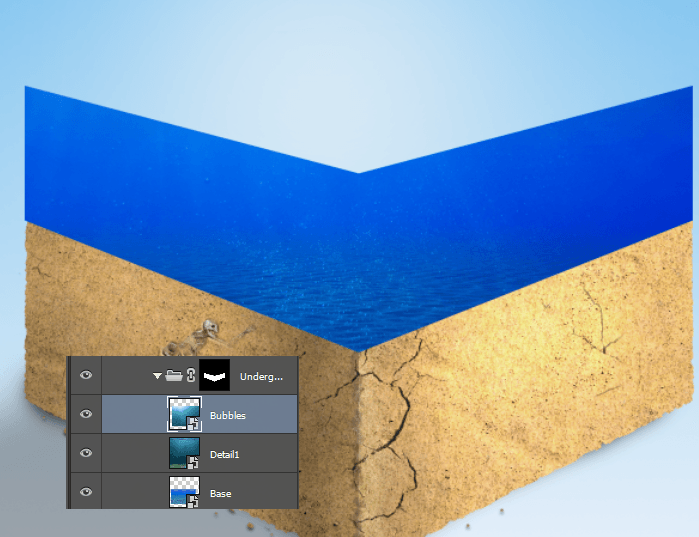
Поместите в документ подводное фото с пузырьками и разместите его на верхнем слое в группу с водой. Измените режим наложения на Перекрытие (Overlay).

Шаг 29. Работаем с изображением
Создайте Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и поместите его в группу с водой. Измените значение Цветовой тон (Hue) на -32, чтобы поменять оттенок воды на более приятный.

Шаг 30. Работаем с изображением
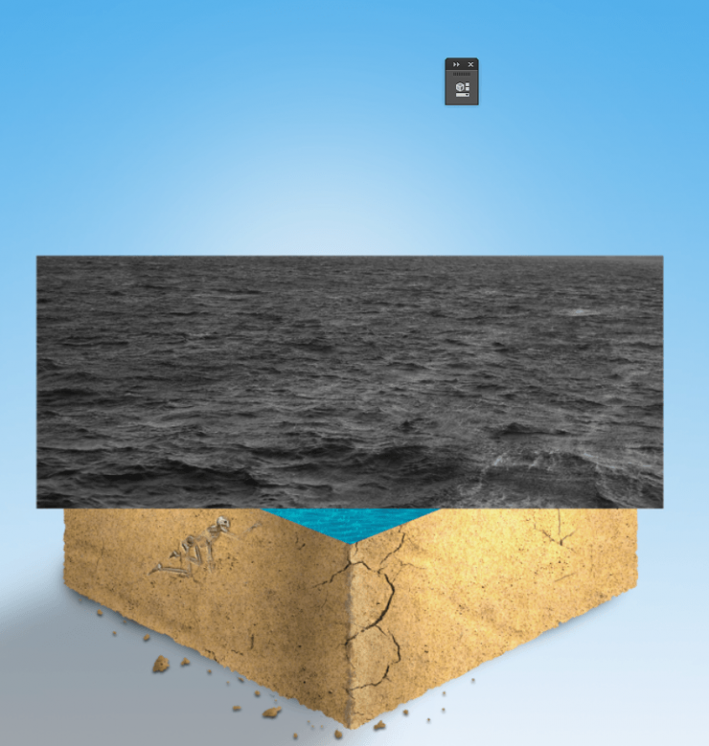
Поместите в документ фото водной глади. Обесцветьте слой Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate) и преобразуйте в смарт-объект (если забыли: клик правой кнопкой мыши по слою и пункт Преобразовать в смарт-объект (Convert to Smart Object). Разместите изображение, как показано ниже:

Шаг 31. Работаем с изображением
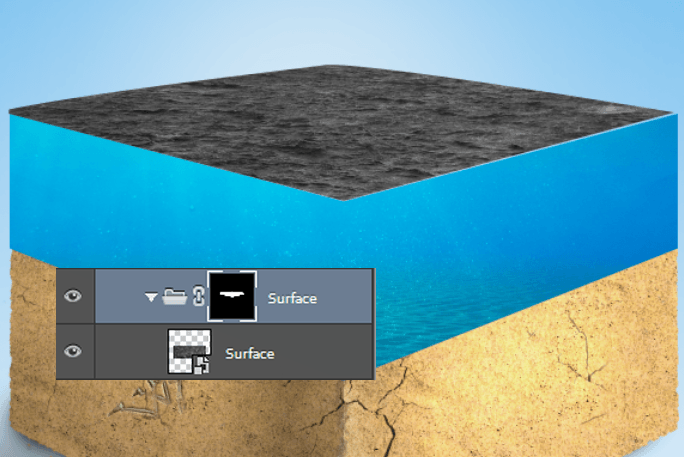
Сделайте группу с этим слоем (Ctrl + G) и добавьте к нему маску. Повторите порядок действий из шагов 25-26, чтобы получилось так, как показано на рисунке ниже:

Шаг 32. Работаем с изображением
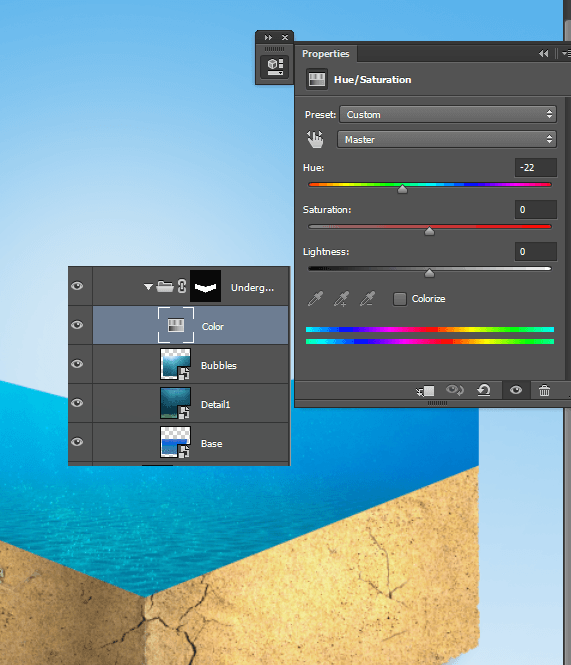
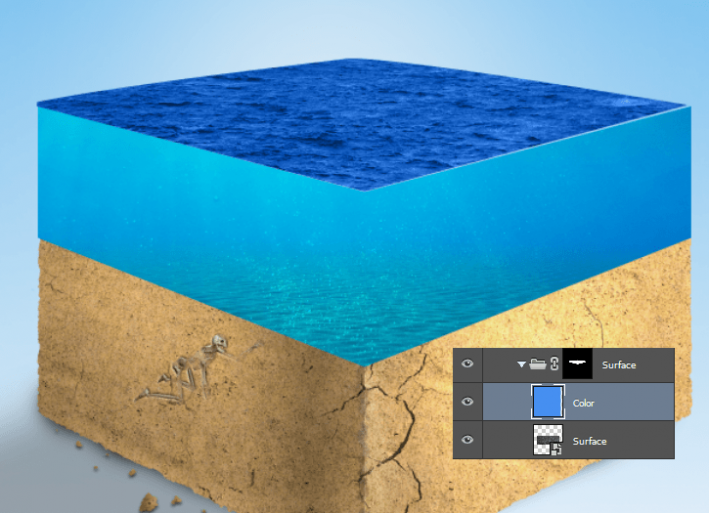
Создайте новый слой в группе со слоем водной глади и сделайте заливку слоя (Alt + Backspace), предварительно выбрав основной цвет #468ff2. Измените режим наложения на Цветность (Color).

Шаг 33. Работаем с изображением
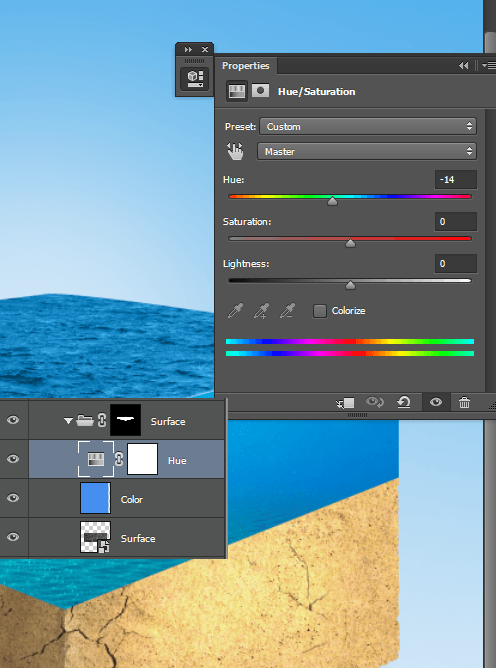
Создайте новый корректирующий слой, выбрав в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и поместите его внутрь группы с водной гладью. Измените значение Цветовой тон (Hue) на -14.

Шаг 34. Работаем с изображением
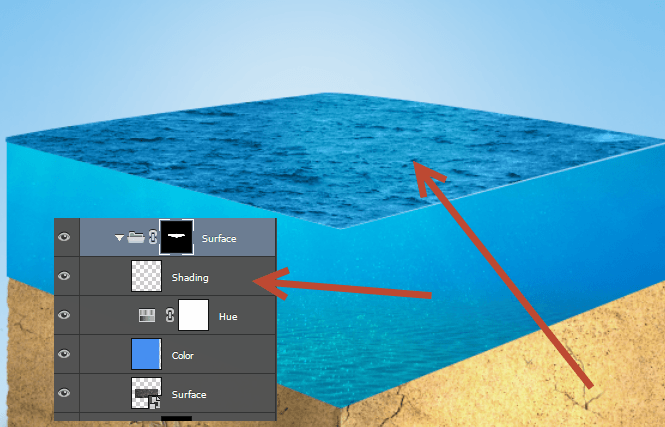
Создайте новый слой и измените его режим наложения на Перекрытие (Overlay).
Затем стандартной круглой мягкой Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 10% нарисуйте пятно в районе центра водной глади.

Шаг 35. Работаем с изображением
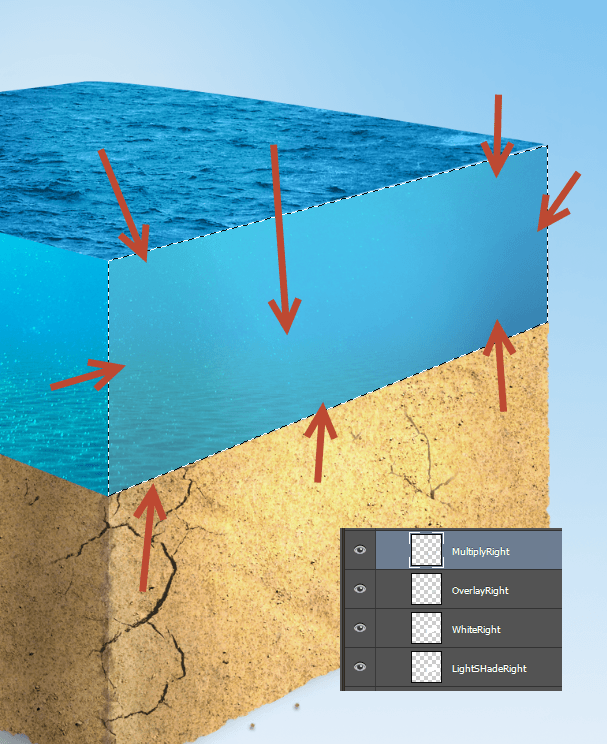
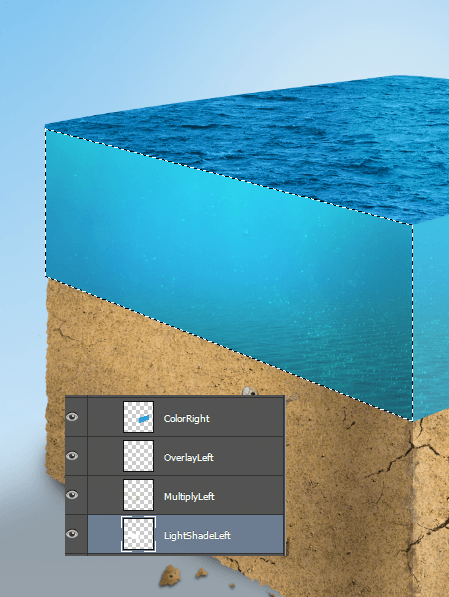
Используя Инструмент Перо - Pen tool (P), выделите правую сторону водной толщи. Создайте два новых слоя: один для рисования светлых участков, другой – для теневых. На одном слое белой кистью закрасьте центральную часть и установите режим наложения Перекрытие (Overlay), На втором слое закрасьте края черной кистью и установите режим наложения Умножение (Multiply).

Шаг 36. Работаем с изображением
Сделайте то же самое для левой части водной толщи. Вы можете видеть, что я создал больше двух слоев для большей гибкости.

Шаг 37. Работаем с изображением
Создайте новый слой и нарисуйте такую же тонкую белую линию белой кистью размером 2 пикселя, как мы делали для слоя с землей. Поставьте Непрозрачность (Opacity) слоя 49%.

Шаг 38. Работаем с изображением
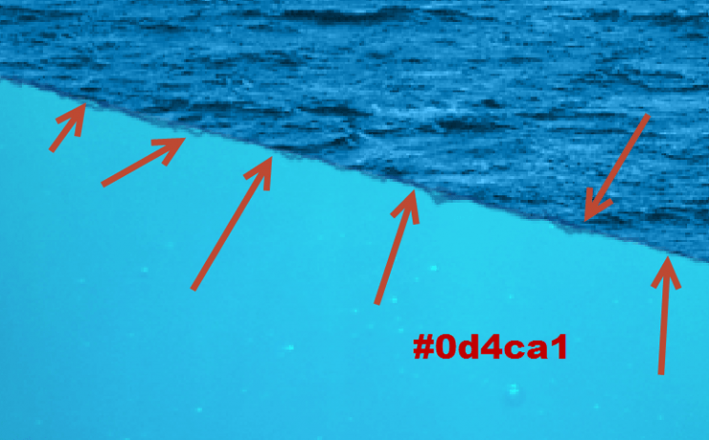
Создайте новый слой и мягкой круглой кистью нарисуйте неровности по краям водной глади темно-синим цветом. Затем нарисуйте такие же неровности, только уже белой кистью.

Шаг 39. Работаем с изображением
Теперь пришло время «заселить» водную толщу обитателями. Поместите в документ изображение коралла, преобразуйте слой в смарт-объект (Convert to Smart Object) и разместите в нижней части водной толщи. Уменьшите Непрозрачность (Opacity) до 5%. Так же добавьте другие объекты: рыбу, дайвера и акулу. Варьируйте их Непрозрачность (Opacity) от 10 до 20%.

Шаг 40. Работаем с изображением
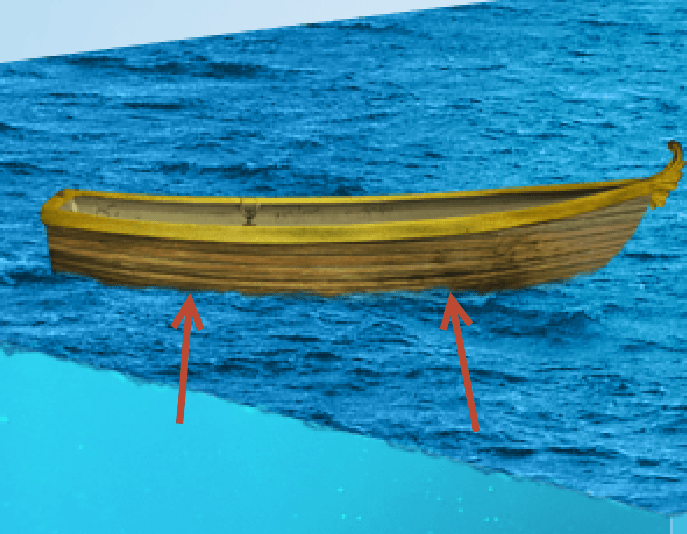
Поместите в документ изображение лодки. Разместите лодку на водной глади и используйте маску слоя (layer mask), чтобы скрыть нижнюю часть лодки.

Шаг 41. Работаем с изображением
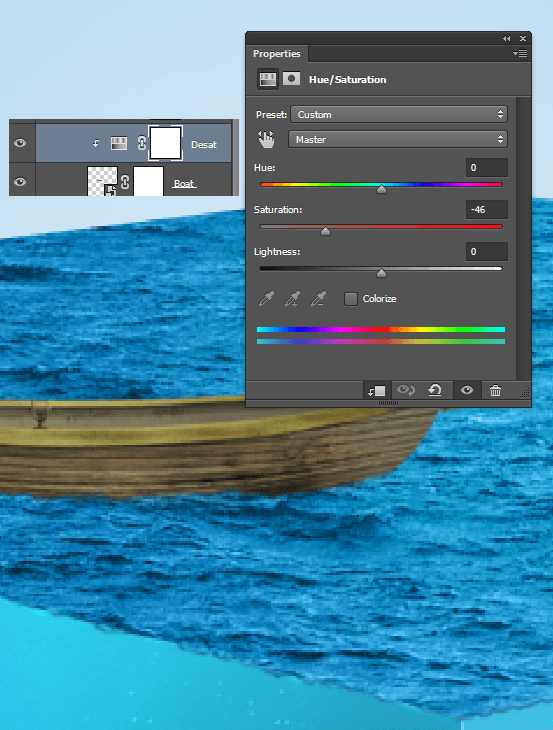
В меню выберите Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до -46. Удерживая клавишу Alt, кликните между корректирующим слоем и слоем с лодкой. Это создаст Обтравочную маску (Clipping Mask) и корректирующий слой будет влиять только на слой с лодкой.

Шаг 42. Работаем с изображением
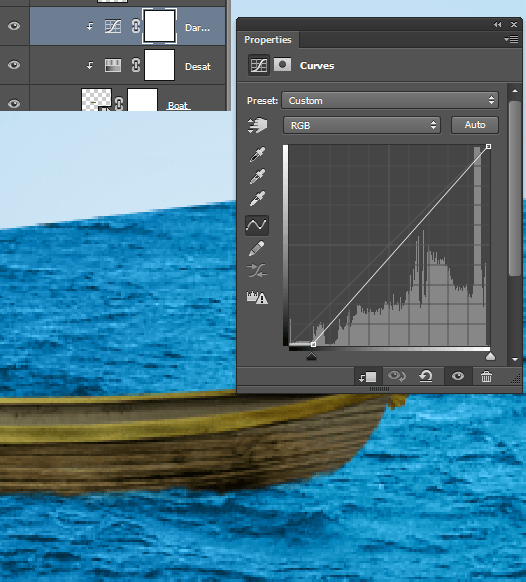
Создайте из меню Слой > Новый корректирующий слой > Кривые (Layer - New adjustment layer - Curves) и перетяните ползунок черного вправо, чтобы усилить контраст. Создайте обтравочную, как описано в предыдущем шаге.

Шаг 43. Работаем с изображением
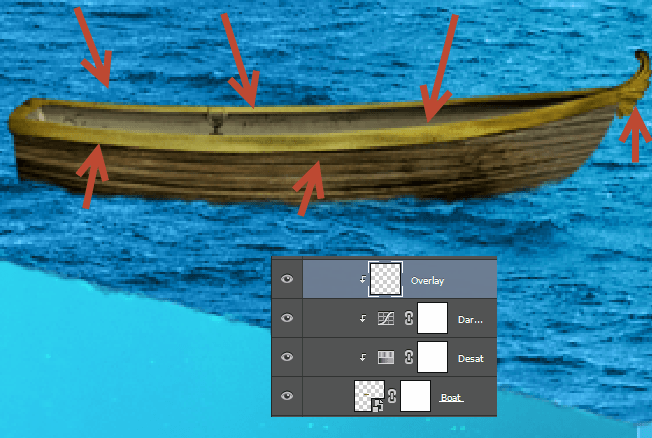
Создайте новый слой и также создайте обтравочную маску, нажав Alt между слоями. Измените режим наложения на Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 73%. Используйте стандартную круглую мягкую кисть с Непрозрачностью (Opacity) 10% и нарисуйте пару бликов на лодке, как показано на рисунке ниже.

Шаг 44. Работаем с изображением
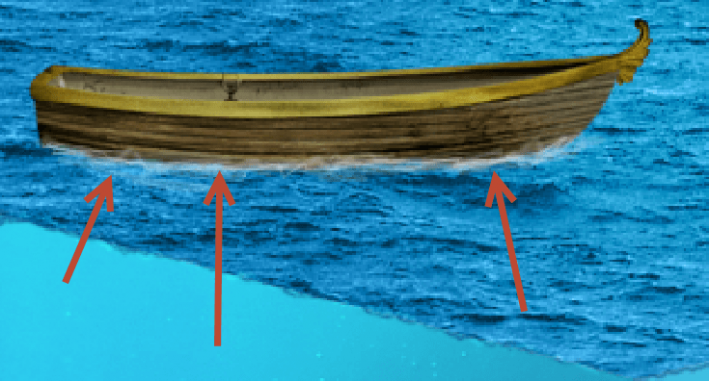
Создайте новый слой и выберите стандартную меловую кисть размером в 2 пикселя и Непрозрачностью (Opacity) 30%. Нарисуйте немного волнистых линий в области, где край лодки соприкасается с гладью воды, чтобы создать впечатление волн, бьющихся о край лодки.

Шаг 45. Работаем с изображением
Поместите в документ фото рыбака. Используйте Инструмент Перо - Pen tool (P), чтобы отделить рыбака с удочкой от фона. Затем поместите рыбака в лодку, ближе к передней ее части. Используйте маску слоя (layer mask), если вам нужно скрыть ноги рыбака. И не забудьте преобразовать слой в смарт-объект (Convert to Smart Object) прежде чем изменять размер изображения.

Шаг 46. Работаем с изображением
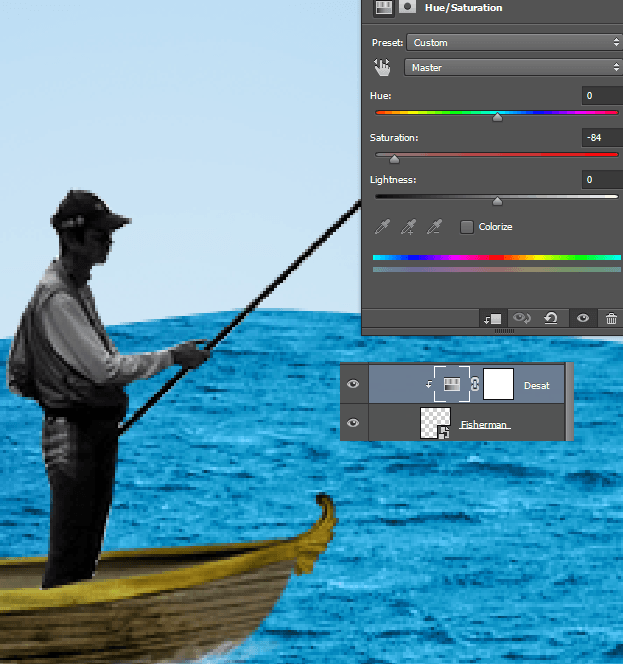
В меню выберите Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до -84. Удерживая клавишу Alt, создайте обтравочную маску.

Шаг 47. Работаем с изображением
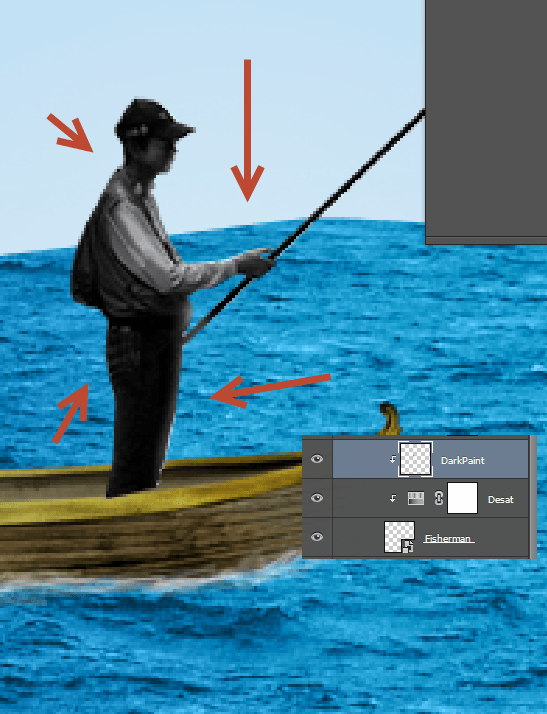
Создайте новый слой и сделайте из него обтравочную маску слоя с рыбаком. Используйте круглую мягкую кисть - Brush Tool (B), чтобы немного оттенить его спину, и высветлить переднюю часть. (См. рисунок)

Шаг 48. Работаем с изображением
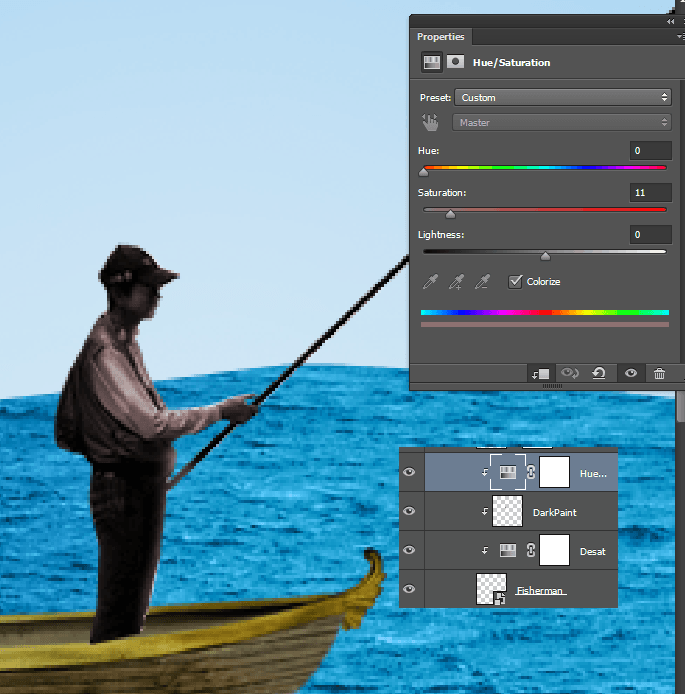
Создайте для рыбака ещё один корректирующий слой Цветовой тон/Насыщенность (Layer – Hue/Saturation). И измените насыщенность в сторону теплого красного оттенка, как на рисунке ниже:

Шаг 49. Работаем с изображением
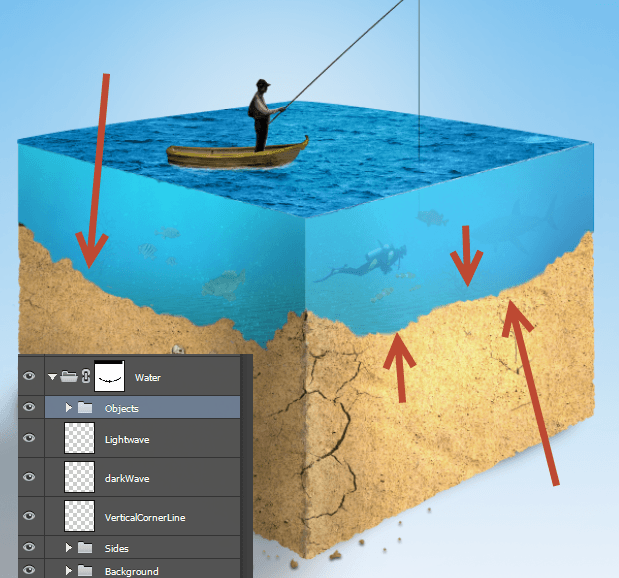
Создайте новый слой и меловой кистью – Brush Tool (B) нарисуйте вертикальную линию от конца удочки, идущую под воду. Создайте маску слоя и черной кистью с Непрозрачностью (Opacity) 50% частично скройте часть лески, находящуюся под водой.

Шаг 50. Работаем с изображением
Сгруппируйте все слои, относящиеся к воде, добавьте к этой группе маску и произвольно скройте нижнюю часть воды, чтобы переход к земле выглядел более реалистично.

Шаг 51. Работаем с изображением
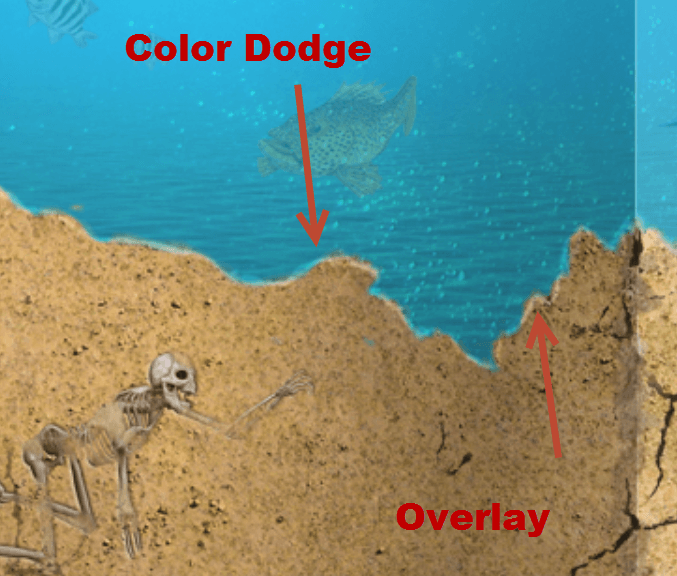
Создайте пару новых слоев: мы будем рисовать линию соприкосновения между водой и землей. Для верхней линии соприкосновения поставьте режим наложения Осветление основы (Color Dodge), для нижней - Перекрытие (Overlay). Нарисуйте линию на каждом слое белой круглой мягкой кистью размером в 2 пикселя.

Шаг 52. Работаем с изображением
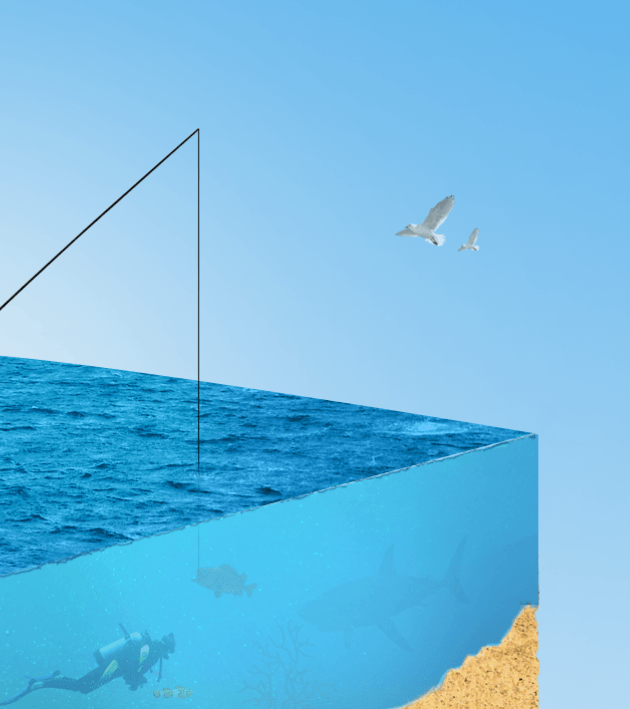
Поместите изображение птиц в документ. Разместите птиц, как показано ниже. Вы можете видеть, что простое добавление деталей делает сцену более правдоподобной.

Шаг 53. Работаем с изображением
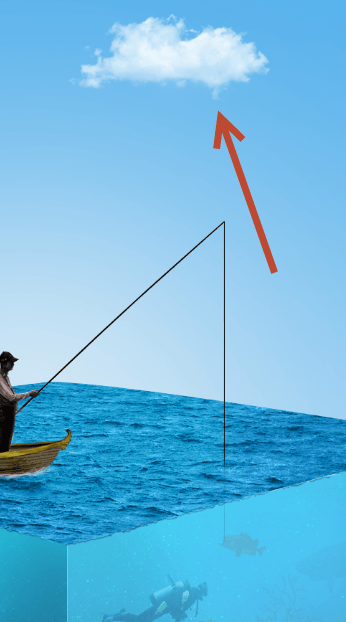
Создайте новый слой и добавьте в Фотошоп кисти, которые вы скачали вначале. Для этого перейдите в меню Редактирование - Наборы - Управление наборами (Edit > Presets > Preset Manager) и загрузите кисти из файла, нажав кнопку Загрузить (Load). Теперь используйте одну из кистей и нарисуйте белое облако над рыбаком.

Шаг 54. Работаем с изображением
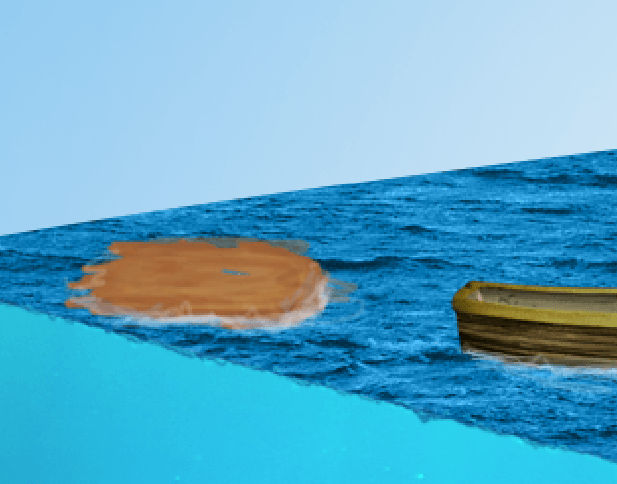
Создайте новый слой и кистью кирпичного цвета нарисуйте островок. Далее нарисуйте волны, разбивающиеся о его край, как мы делали ранее для лодки. Если островок выглядит блеклым, можете применить к нему корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) или Кривые (Curves)

Шаг 55. Работаем с изображением
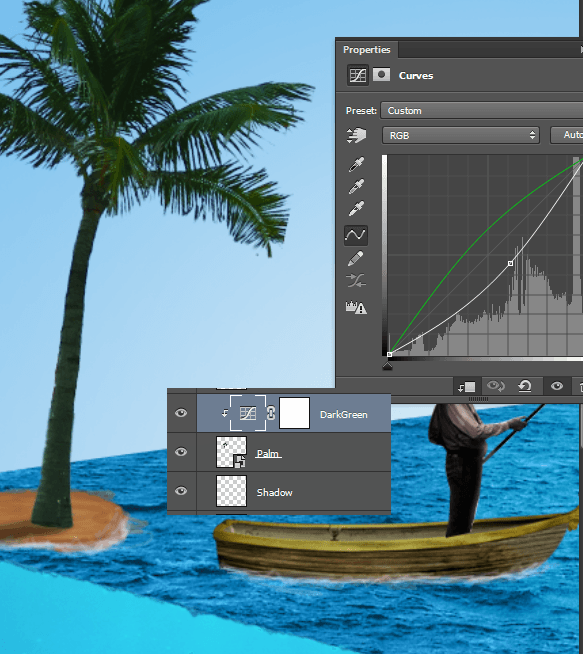
Поместите в документ изображение пальмы. Разместите пальму на островке, создайте новый слой под слоем пальмы и мягкой черной кистью нарисуйте падающую от пальмы тень. Меняйте Непрозрачность (Opacity) кисти и/или режим наложения слоя, чтобы тень выглядела натуральней. Затем создайте корректирующий слой Кривые (Layer >New Adjustment Layer > Curves), чтобы сделать тон пальмы более зеленым.

Шаг 56. Работаем с изображением
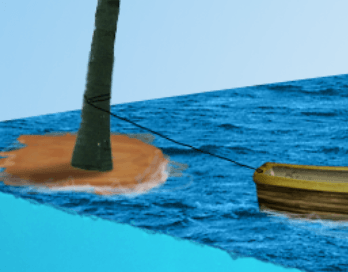
Создайте новый слой и стандартной черной меловой кистью нарисуйте веревку, которой лодка привязана к пальме.

Шаг 57. Работаем с изображением
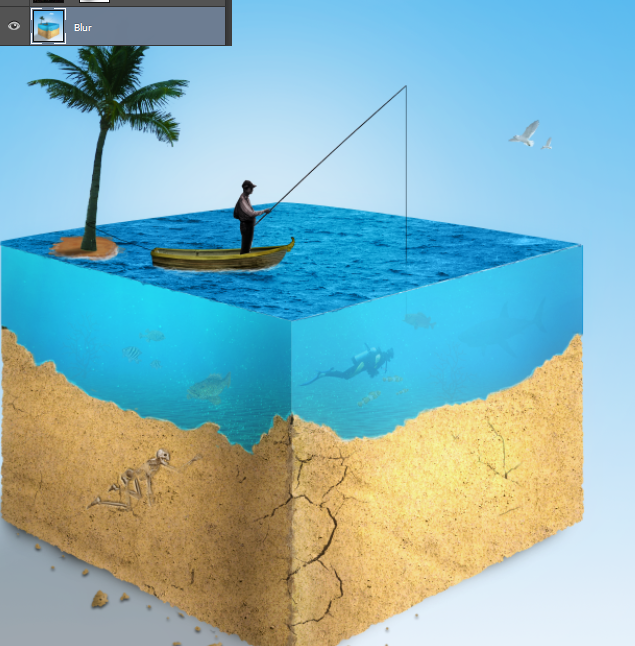
Нажмите сочетание клавиш Ctrl + Shift + Alt + E, чтобы создать единый слой из всех видимых слоев и примените к нему Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом в 20 пикселей. Измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 39%. Это немного увеличит контраст и придаст сцене мягкий «призрачный» эффект.

Шаг 58. Работаем с изображением
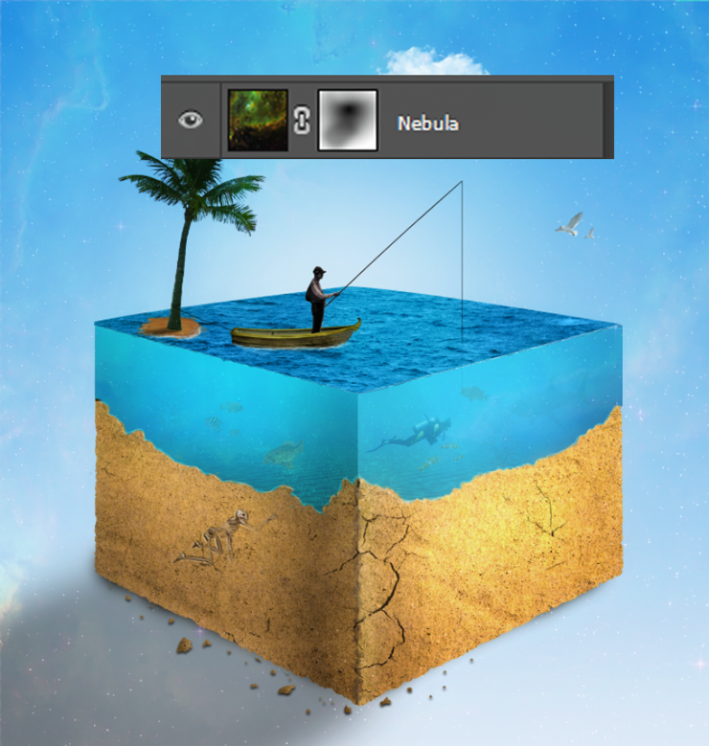
Поместите в документ изображение туманности. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 39%. Добавьте слою маску и немного скройте центральную часть туманности.

Шаг 59. Финальное изображение
Вот и все! Примерно таким должен был получиться конечный результат.
Ссылка на источник

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.