Как превратить фото в мозаику в Фотошопе

Если вы думаете, что мозаика – одно из скучных клише Photoshop’а, то этот урок разубедит вас.
В этом уроке вы узнаете, как создать абстрактную разобранную мозаику с помощью кубического узора в Adobe Photoshop. Техника выполнения довольно проста и весь урок можно выполнить менее, чем за час.
Шаг 1. Создание нового документа
Создайте новый документ в Photoshop (Ctrl + N). В уроке использован формат документа А4.

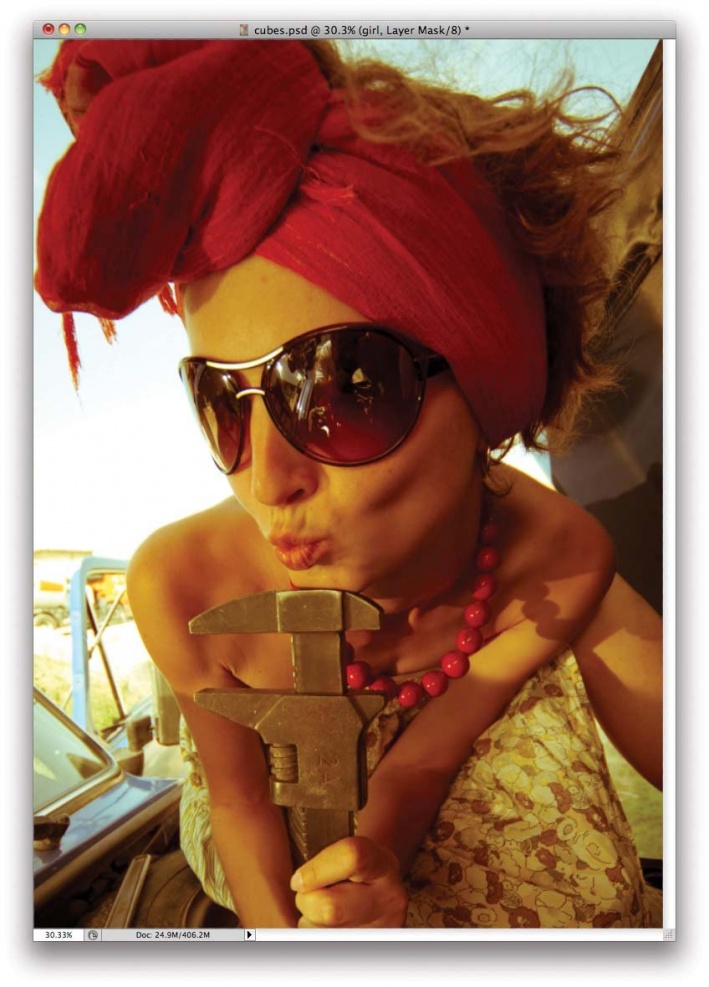
Шаг 2. Работаем с изображением
Поместите в документ фото, которое вы будете использовать для создания эффекта мозаики. В уроке использовано это фото:

Шаг 3. Работаем с изображением
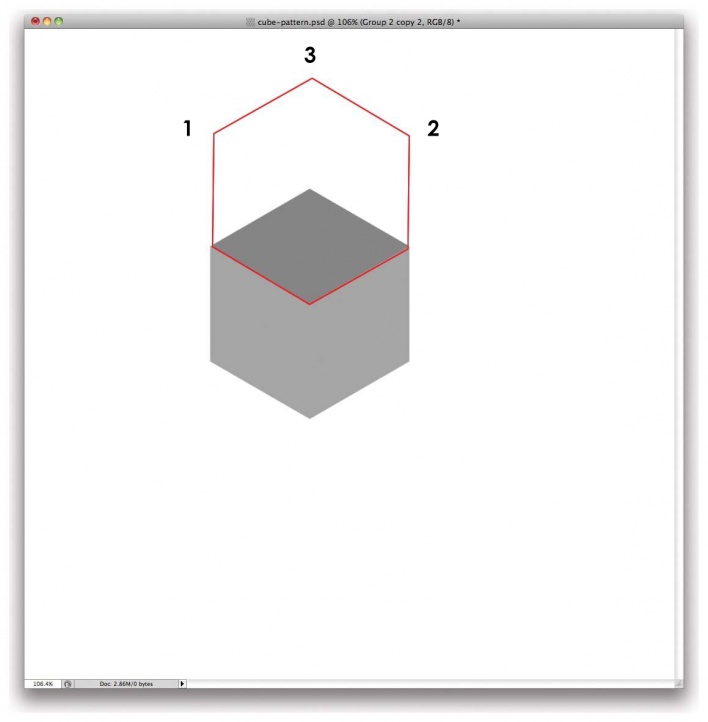
Чтобы создать основу мозаики, создайте новый документ в Photoshop и затем, используя Инструмент Многоугольник - Polygon tool (U), нарисуйте шестиугольник.
Дублируйте созданный шестиугольник (Ctrl + J) и переместите его так, чтобы он как бы отсекал верхнюю часть первого шестиугольника. Далее возьмите Инструмент Выделение узла - Direct Selection Tool (А), выделите 3 верхние точки и переместите их вниз, чтобы образовать ромб.

Шаг 4. Работаем с изображением
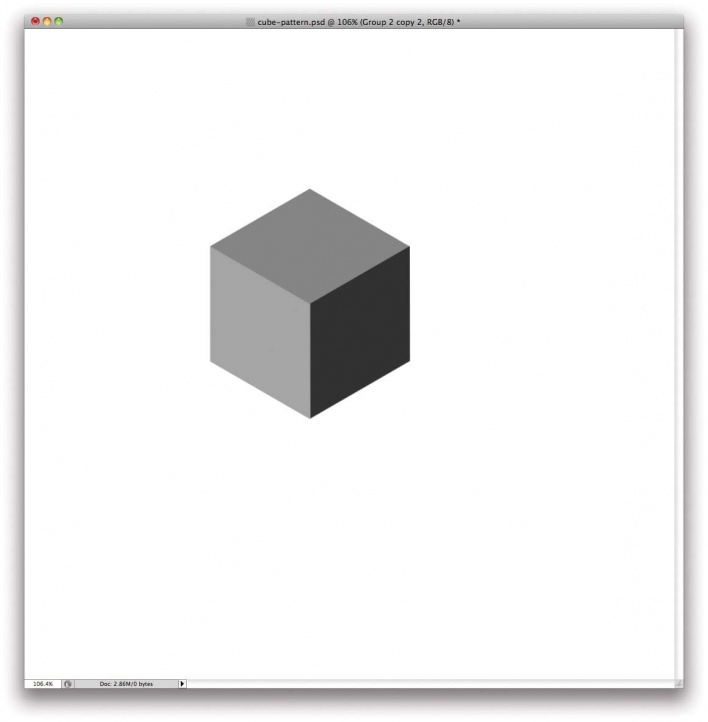
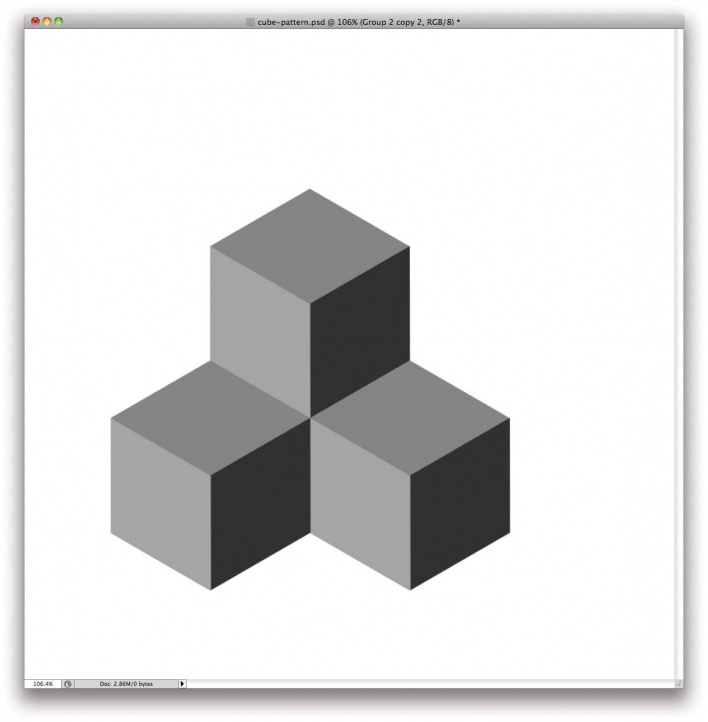
Повторите процесс, чтобы создать третью часть куба. Как вы можете видеть, я использовал разные оттенки серого, чтобы создать эффект объема.

Шаг 5. Работаем с изображением
Сгруппируйте элементы куба и дублируйте их дважды (Ctrl + J), чтобы образовать основу узора. Дублируйте и размещайте кубы, пока не заполните весь холст узором.

Шаг 6. Работаем с изображением
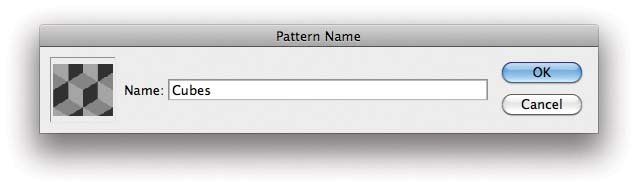
Далее аккуратно выделите область, которая будет использоваться для определения узора. Обратите внимание, что эта область должна хорошо стыковаться, так что выделите такую область, как показано на рисунке ниже. После того, как сделаете выделение, перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Выберите название узора на свое усмотрение и нажмите ОК.

Шаг 7. Работаем с изображением
Вернитесь в основной документ. Создайте новый слой (Ctrl + Shift + N) и залейте этот слой узором, который вы только что создали.
Затем скопируйте слой с девушкой (Ctrl + J) и перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Сделайте наклон, соответствующий одной из граней куба – для этого урока я выбрал левую грань.
Далее примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) со значением Радиуса (Radius) 10 пикселей.

Шаг 8. Работаем с изображением
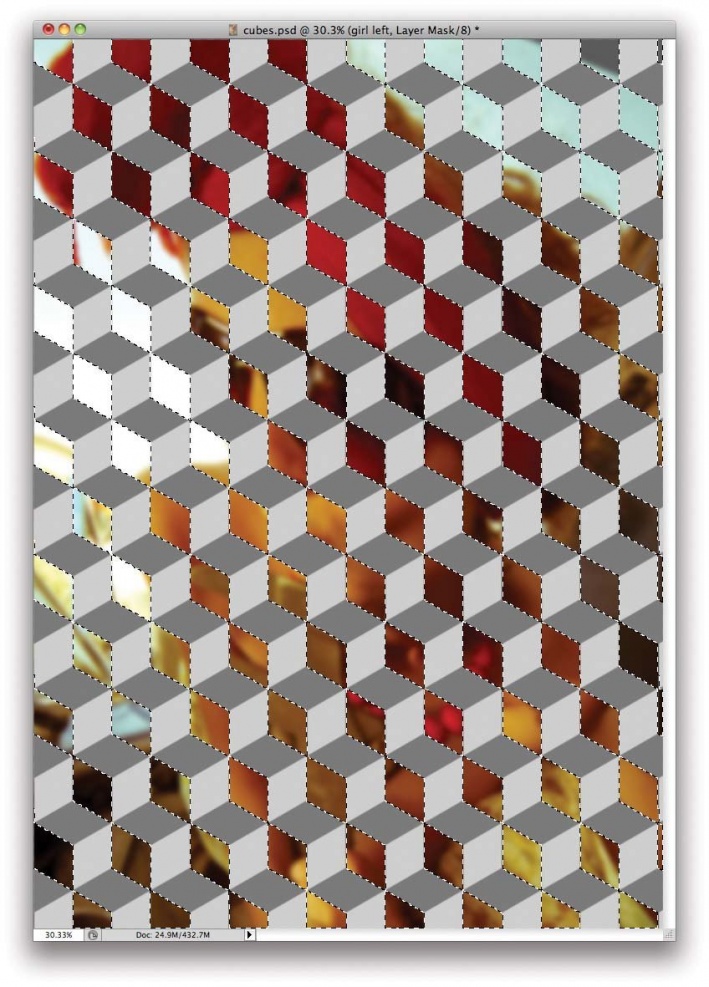
Для следующего шага вам понадобится выделить все левые грани узора. Для этого возьмите Инструмент Волшебная палочка - Magic Wand tool (W) и выделите одну грань, затем перейдите в меню Выделение > Подобные оттенки (Select > Similar). Затем при активном выделении кликните левой кнопкой мыши по слою с размытым фото девушки и перейдите в меню Слой > Маска слоя > Показать выделенные области (Layer > Layer Mask > Reveal Selection).

Шаг 9. Работаем с изображением
Дублируйте слой с размытой девушкой и затем повторите процесс из шага 8 для другой грани куба.

Шаг 10. Работаем с изображением
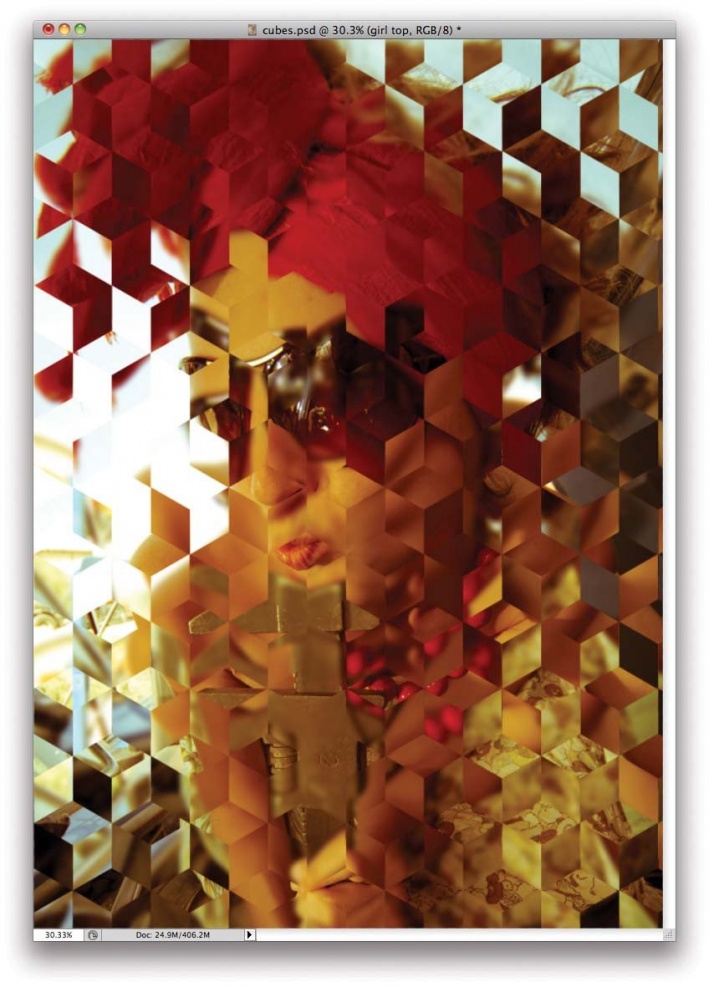
Переместите оригинальное фото девушки наверх в порядке слоев так, чтобы оно находилось между слоями, которые вы создали в шагах 7 и 9. Итак, у нас получился слегка безумный эффект из-за сочетания отражений и искажений.

Шаг 11. Работаем с изображением
Выделите все слои и создайте их объединенную копию (Ctrl + Shift + Alt + Е). Выделите этот новый слой и примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с Радиусом (Radius) в 20 пикселей.
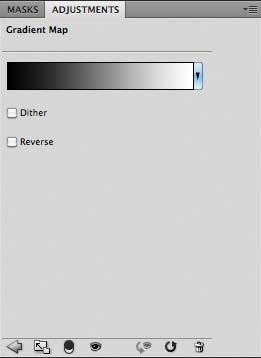
Измените режим наложения на Осветление (Screen) и уменьшите Непрозрачность (Opacity) до 80%. Затем выберите в меню Слой > Новый корректирующий слой > Карта градиента (Layer>New Adjustment Layer> Gradient Map). Используйте градиент по умолчанию от белого к черному, но измените режим наложения на Мягкий свет (Soft Light).
Далее выберите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значение Насыщенность (Saturation) -30.

Шаг 12. Работаем с изображением
Сгруппируйте (Ctrl + G) все слои, кроме слоя с кубическим узором. Используйте этот слой, чтобы выделить и скрыть некоторые области узора. Когда вы выделите желаемые области, убедитесь, что сгруппированные слои сейчас активны и перейдите в меню Слой > Маска слоя > Спрятать выделенные области (Layer > Layer Mask > Hide Selection). У вас должно получиться нечто подобное:

Шаг 13. Работаем с изображением
Теперь поместите текстуру бумаги (в папку Source сохранила пару вариантов бесплатных) в документ сверху всех остальных слоев и измените режим наложения на Умножение (Multiply).

Шаг 14. Работаем с изображением
Дублируйте слой с текстурой (Ctrl + J) и поместите его над слоем с узором, но под всеми остальными слоями. Измените режим наложения на Затемнение основы (Color Burn).

Шаг 15. Работаем с изображением
Создайте новый слой сверху всех остальных и залейте его черным цветом. Измените режим наложения на Умножение (Multiply). Затем возьмите Инструмент Кисть – Brush Tool (B), выберите максимально мягкую кисть и выберите белый в качестве основного цвета. Сотрите области в центре холста: из-за режима наложения эти области станут прозрачными. Нашей целью является создание эффекта виньетирования.

Шаг 16. Финальное изображение
Вот и финальный результат.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.