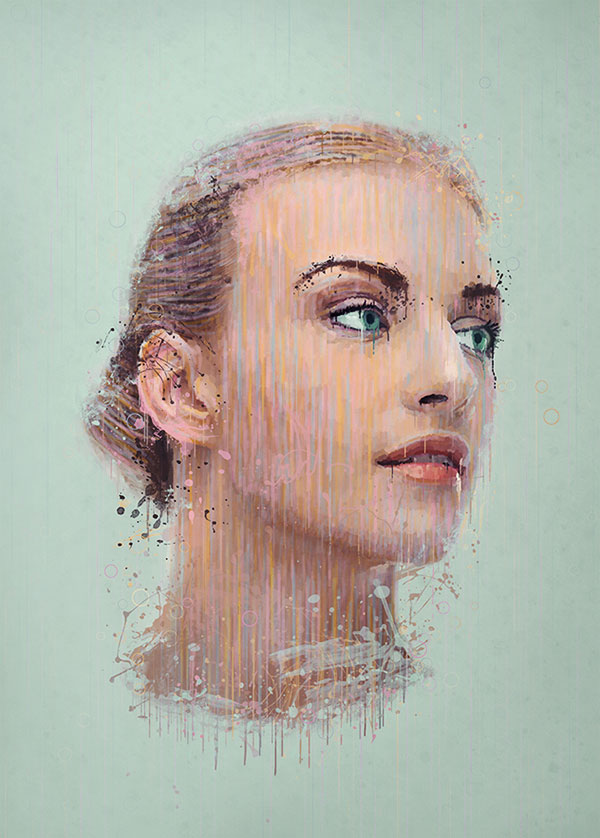
Как переделать фото в нарисованный портрет

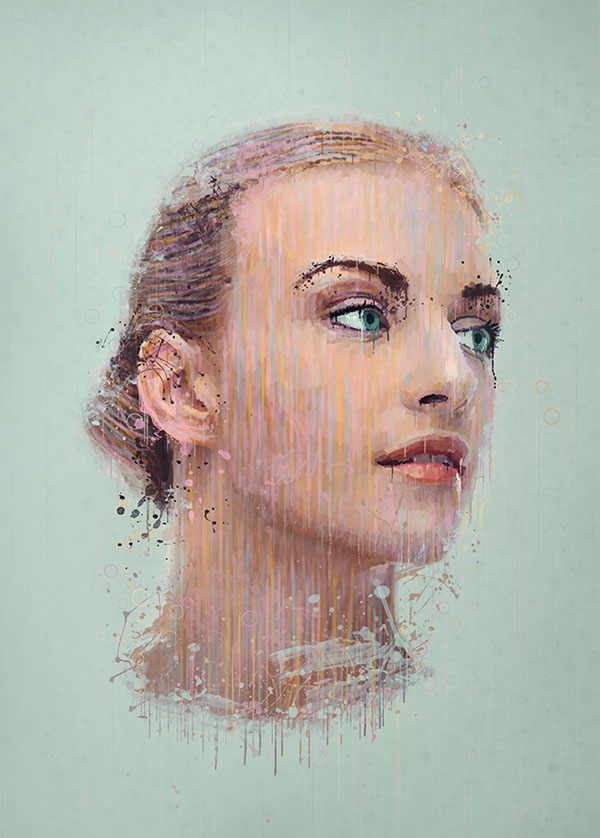
В этом уроке мы будем стилизовать портрет под нарисованный брызгами краски в Фотошопе.
В этом уроке вы узнаете, как стилизовать портрет в Adobe Photoshop, чтобы он выглядел, как нарисованный брызгами и подтеками краски.
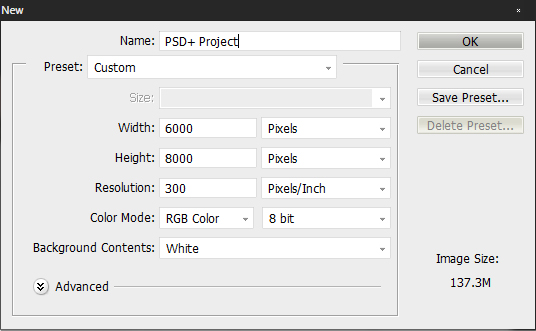
Шаг 1. Создание документа
Создайте новый документ (Ctrl + N) размером 6000 х 8000 пикселей (или другого размера по вашему желанию).

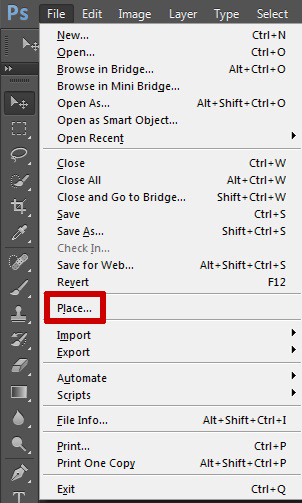
Шаг 2. Создание документа
Поместите фото девушки в документ Файл > Поместить встроенные (File > Place Еmbedded)


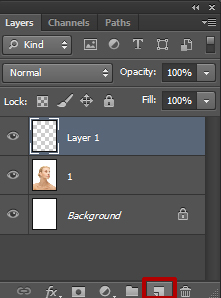
Шаг 3. Начинаем рисование
Для начала мы создадим новый слой на панели Слои (Layers), кликнув по иконке Создать новый слой (Create a new layer).

Шаг 4. Начинаем рисование
Возьмите Инструмент Кисть – Brush Tool (B), установите Непрозрачность (Opacity) 50% и выберите круглую кисть с параметром Жесткость (hardness) 100%), размер кисти на ваше усмотрение.

Шаг 5. Начинаем рисование
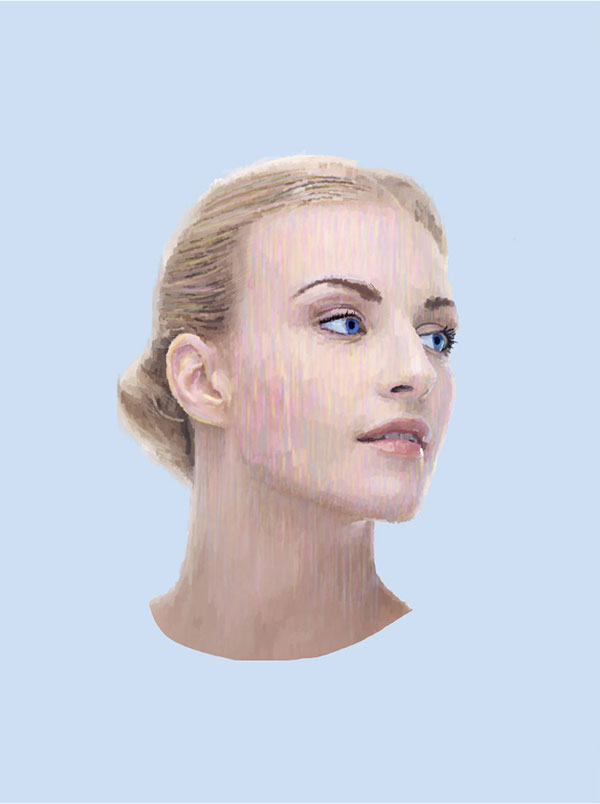
Используя Инструмент Пипетка - Eyedropper Tool (I) берите образец цвета с фотографии, затем Переключайтесь на Инструмент Кисть – Brush Tool (B) и обводите изображение удлиненными мазками, чтобы получилось так, как на рисунке ниже.

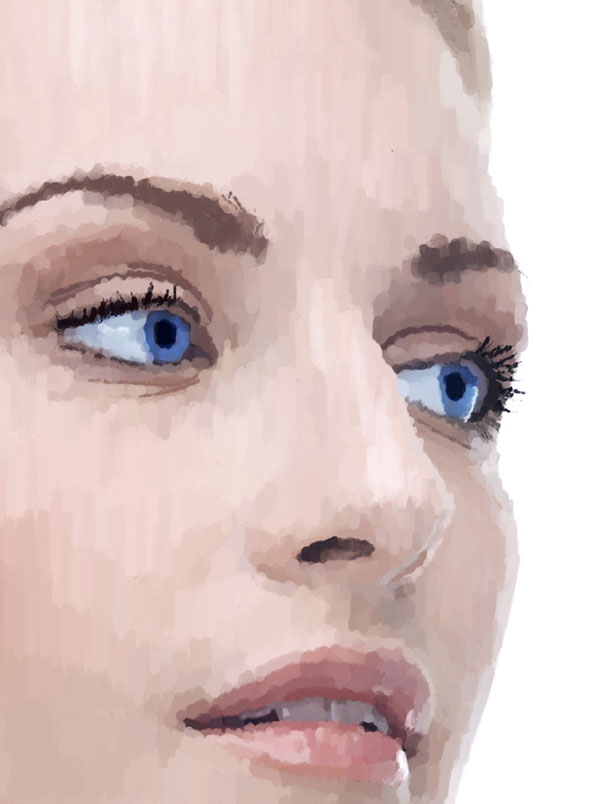
Шаг 6. Начинаем рисование
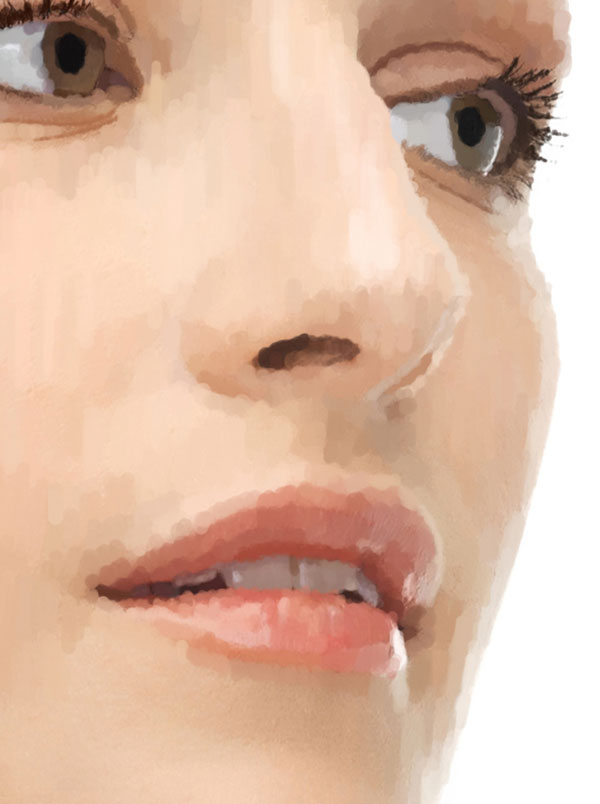
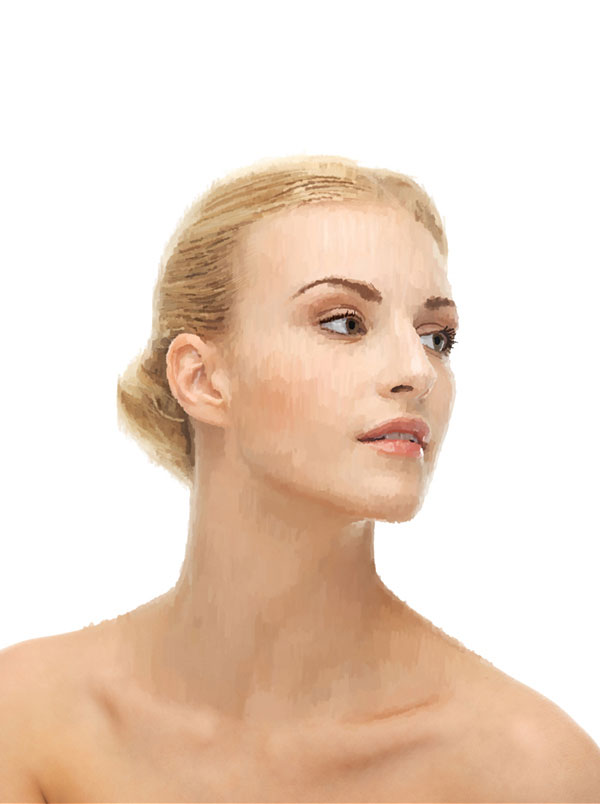
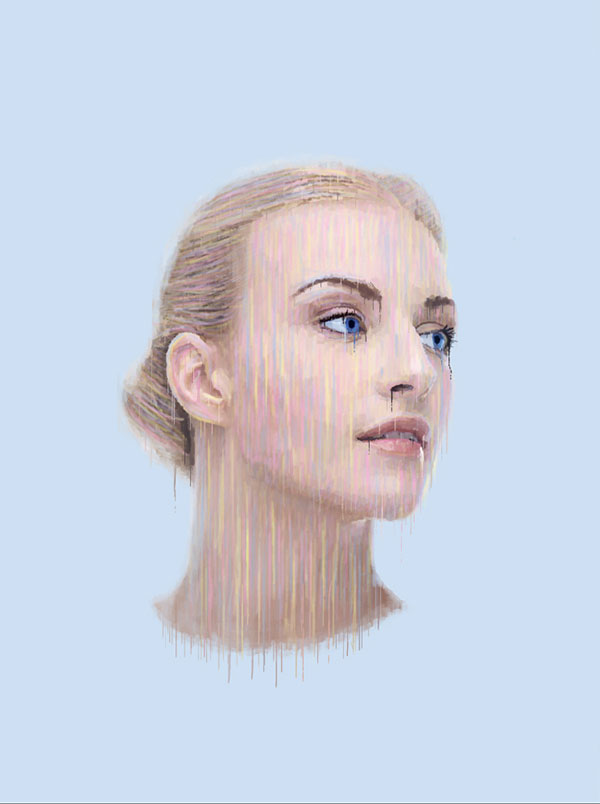
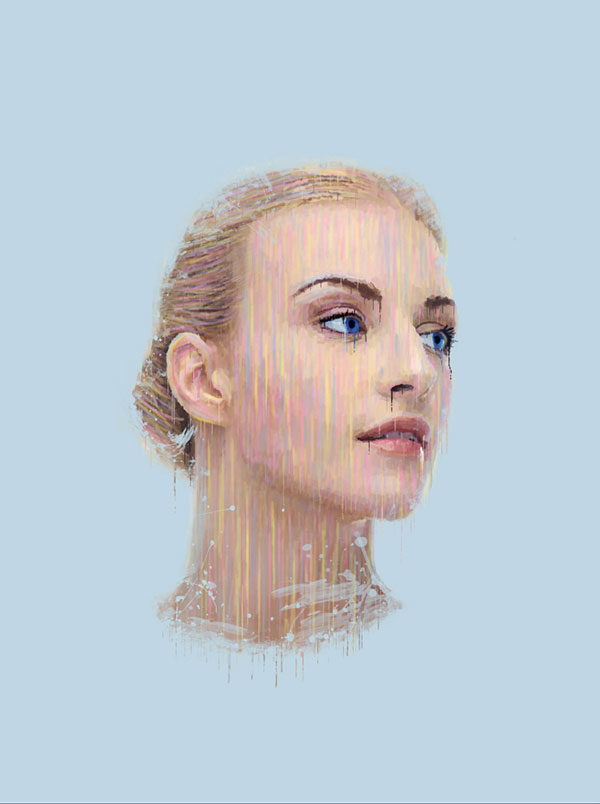
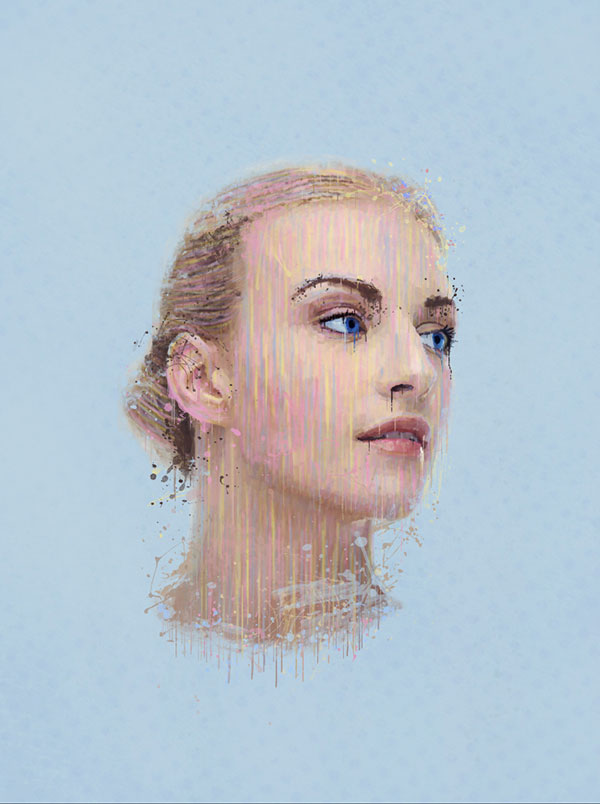
Продолжайте действия предыдущего шага, изменяйте размер кисти в зависимости от того, насколько детализированный портрет вы хотите получить в итоге. Уделяйте особое внимание области глаз, носа, губам и волосам. В итоге портрет должен выглядеть примерно так:

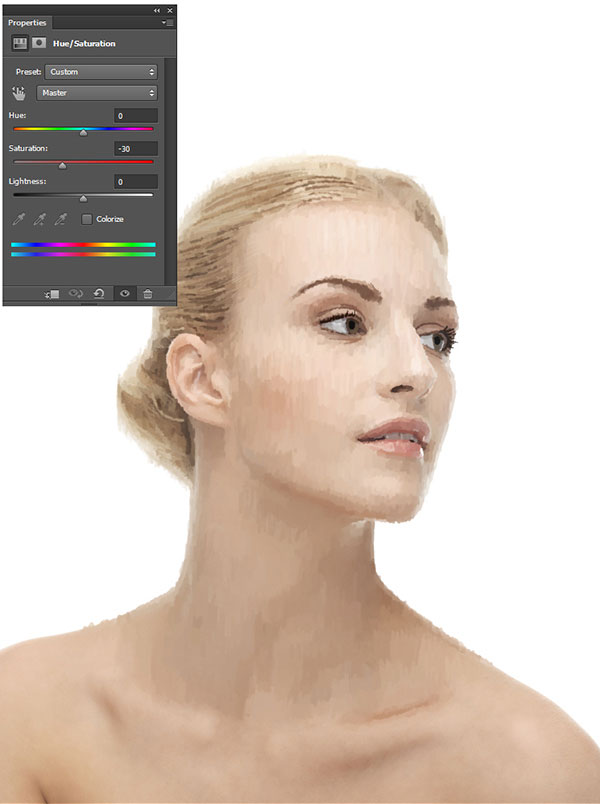
Шаг 7. Коррекция Цветовой тон/Насыщенность (Hue/Saturation)
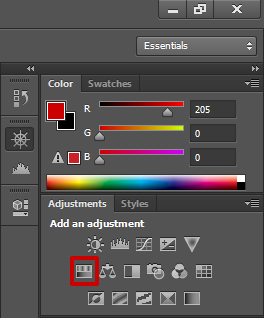
Теперь добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): в меню выберите Окно > Коррекция (Window > Adjustments), затем кликните на иконку Цветовой тон/Насыщенность (Hue/Saturation).

Шаг 8. Коррекция Цветовой тон/Насыщенность (Hue/Saturation)
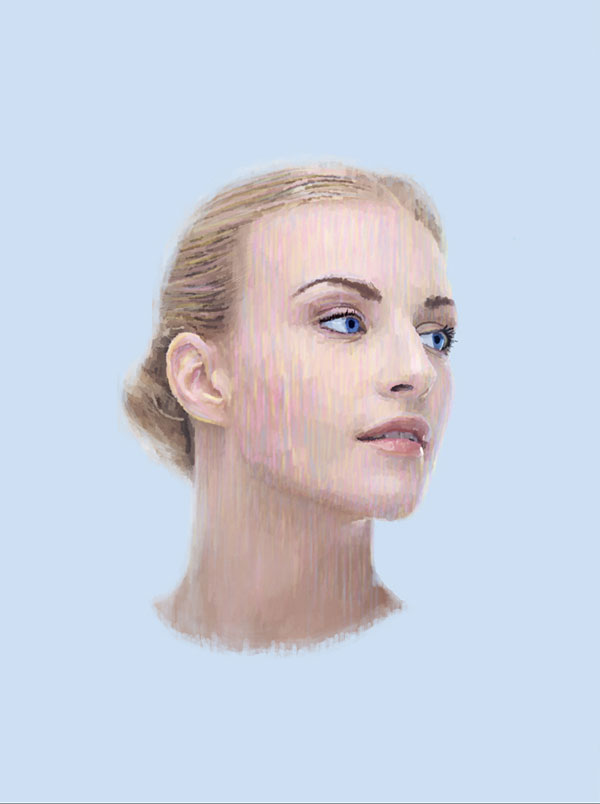
Установите значение Насыщенность (Saturation) -30.

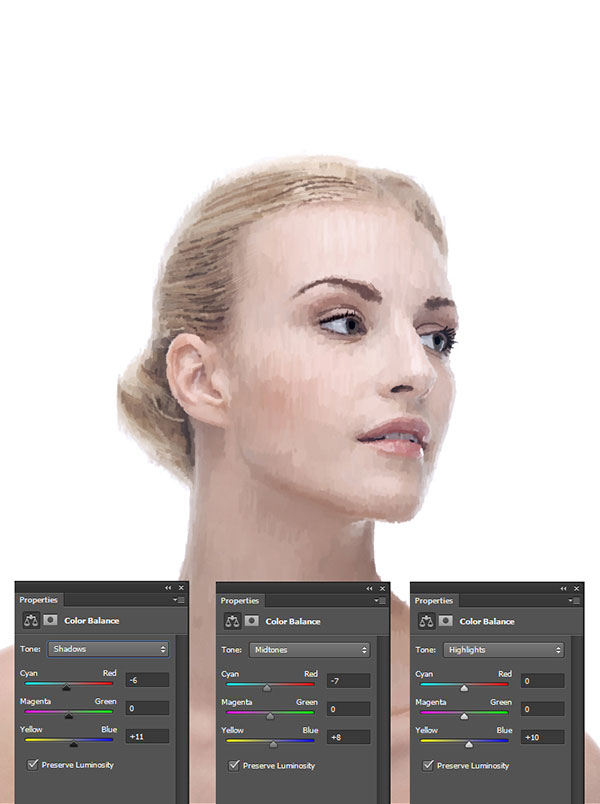
Шаг 9. Коррекция Цветовой баланс (Color Balance)
Добавьте еще один Корректирующий слой - Цветовой баланс (Color Balance).

Шаг 10. Коррекция Цветовой баланс (Color Balance)
Используйте следующий настройки:
- Тени (Shadows): -6, 0, +11
- Средние тона (Midtones): -7, 0, +8
- Блики (Highlights): 0, 0, +10
- поставьте галочку в окошке Сохранять яркость (Preserve Luminosity)
Можете поэкспериментировать и выставить собственные параметры.

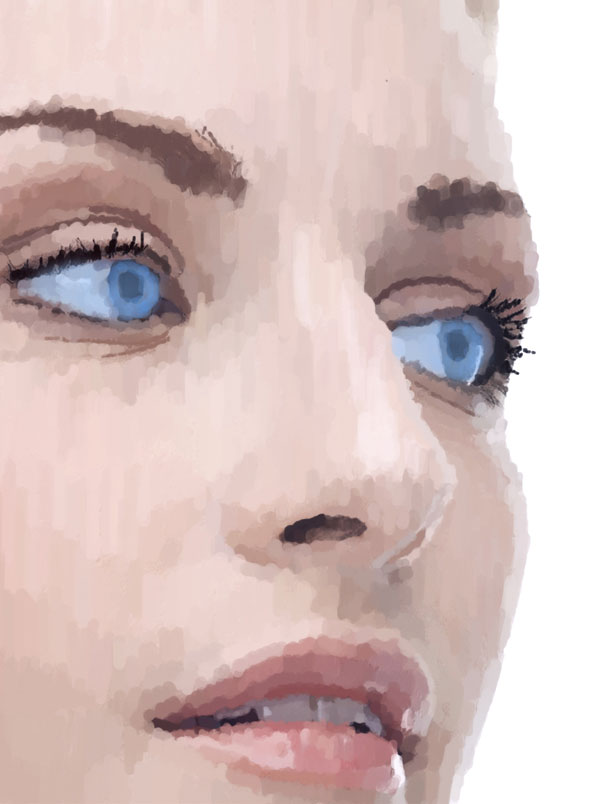
Шаг 11. Замена цвета глаз
Создайте новый слой, возьмите Кисть – Brush Tool (B) голубого цвета и закрасьте область радужки, как показано ниже. Варьируйте жесткую и мягкую кисть с разной степенью Непрозрачности (Opacity).

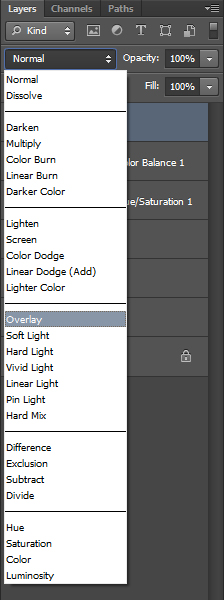
Шаг 12. Замена цвета глаз
На панели Слои (Layers) измените режим наложения этого слоя на Перекрытие (Overlay).


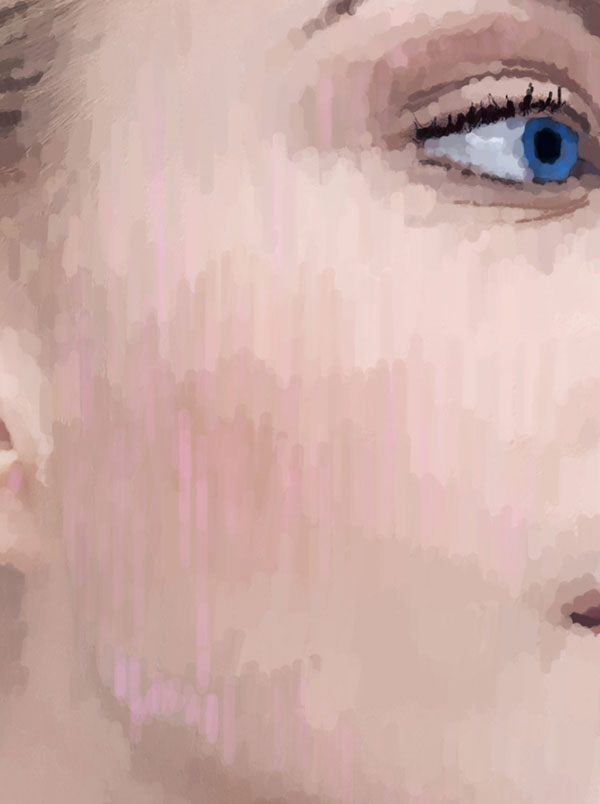
Шаг 13. Добавляем цвет
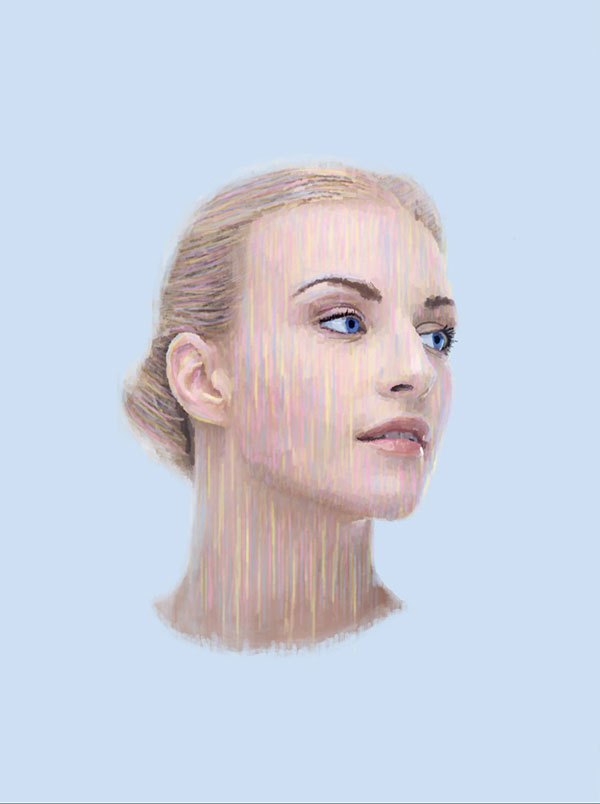
Дальше будет веселее! Теперь мы будем добавлять цвет. Так как фото мягкое и изящное, пастельная цветовая гамма будет лучшим выбором. Повторите технику, использованную в разделе 2 этого урока, но теперь используйте светло-розовый цвет. Делайте мазки кисти длиннее, а Непрозрачность (Opacity) кисти сделайте меньше.

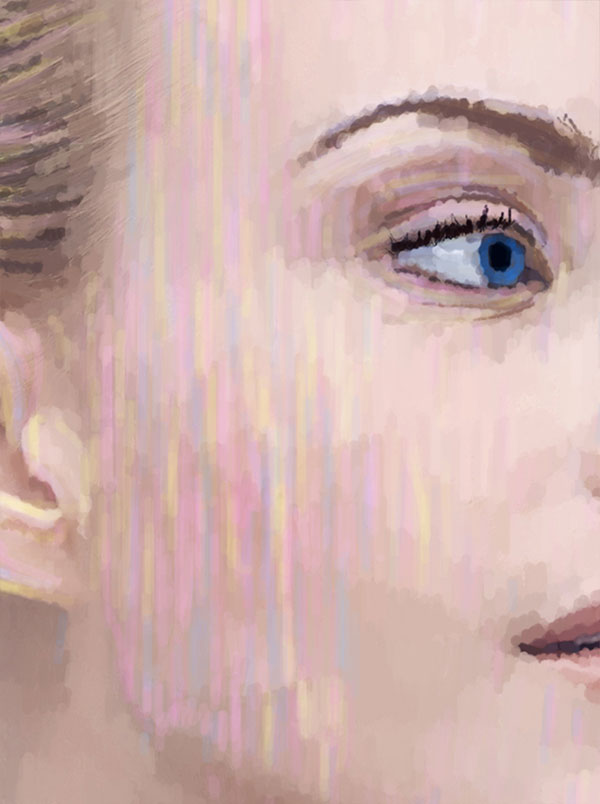
Шаг 14. Добавляем цвет
Продолжайте добавлять различные цвета в рамках пастельной цветовой гаммы.

Шаг 15. Замена фона
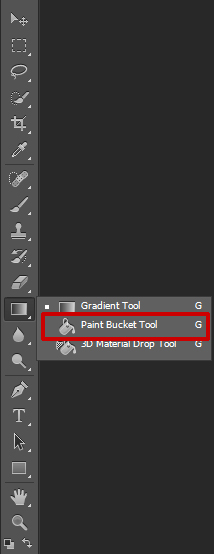
Измените цвет фона с белого на светло-голубой, используя Инструмент Заливка - Paint Bucket Tool (G): чтобы выбрать этот инструмент нажмите и удерживайте Инструмент Градиент – Gradient (G).

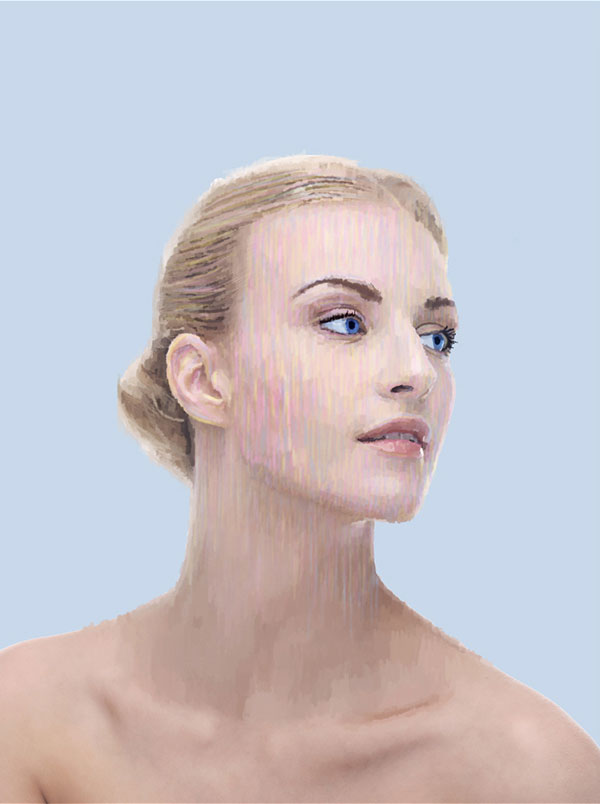
Шаг 16. Замена фона
Залейте фоновый слой (по умолчанию он белый).

Шаг 17. Используем Инструмент Лассо - Lasso Tool (L)
Далее возьмите Инструмент Лассо - Lasso Tool (L) и выделите область шеи.

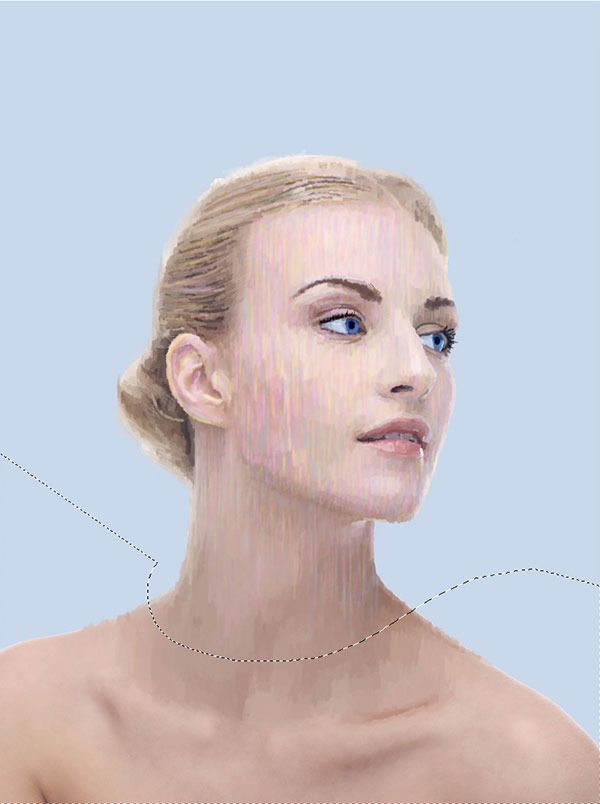
Шаг 18. Используем Инструмент Лассо - Lasso Tool (L)
Выделение не обязательно должно быть аккуратным, главное, убедитесь, что выделили область на нужном слое.

Шаг 19. Используем Инструмент Лассо - Lasso Tool (L)
Нажмите клавишу Удалить (Delete), чтобы удалить тело.

Шаг 20. Растушевываем фото
Повторите техники, которые мы использовали ранее, но в этот раз на новом слое. Вместо того, чтобы рисовать по лицу модели, возьмите образец цвета с фонового слоя, используя Инструмент Пипетка - Eyedropper Tool (I) и делайте мазки кистью вокруг портрета – так мы сделаем плавный переход к фону.

Шаг 21. Продолжаем рисовать
Если вас не устраивает количество цветов, вы всегда можете добавить еще!

Шаг 22. Добавляем капли
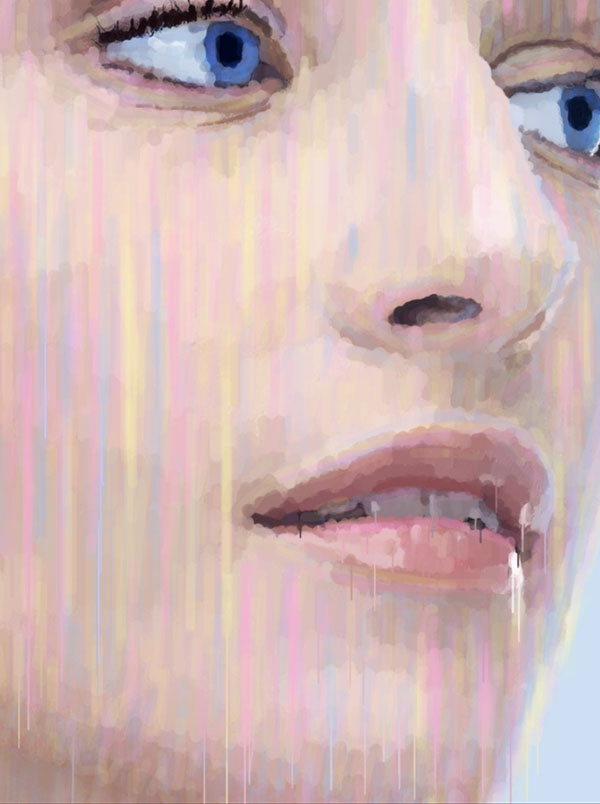
Чтобы добавить капли используйте ту же технику, что и раньше; только в этот раз установим другие размеры кисти и настройки. Берите кисть меньшего размера и уменьшите Непрозрачность (Opacity) до 80%. Делайте длинные мазки, примерно, как на рисунке ниже.
Поэкспериментируйте с настройками, пока не достигнете нужного вам результата.

Шаг 23. Добавляем капли
Продолжайте рисовать, пока не будете удовлетворены результатом. Наша задача – создать эффект таяния. Если хотите, можете сделать портрет еще более детальным, чем в примере.

Шаг 24. Корректирующие слои
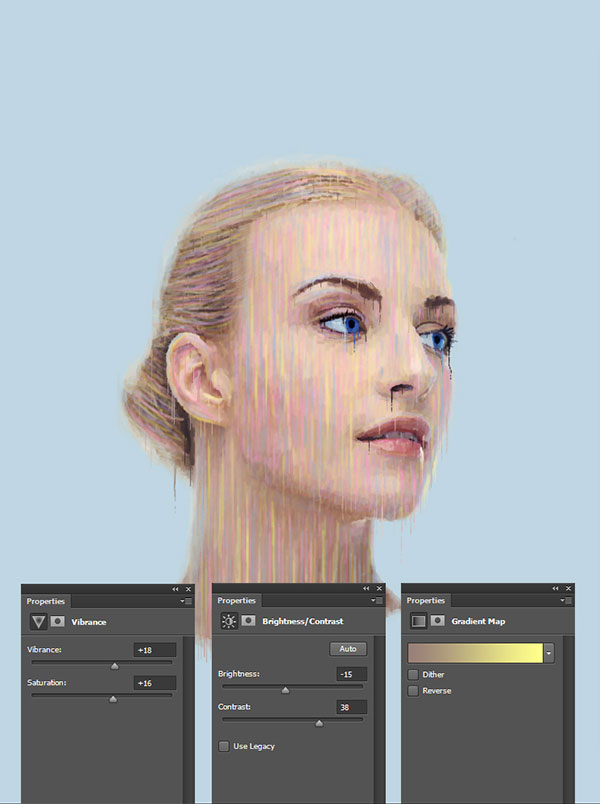
Теперь добавим три разных Корректирующих слоя (adjustment layers): Сочность (Vibrance), Яркость/Контрастность (Brightness/Contrast) и Карта градиента (Gradient Map).
- Vibrance: +18, +16
- Brightness/Contrast: -15, +38
- Gradient Map: Two colors #987f78 and #feff8a set this layer to Multiply with an opacity of 15%
Используйте следующие настройки:
Сочность (Vibrance):
· Сочность (Vibrance) +18,
· Насыщенность (Saturation) +16
Яркость/Контрастность (Brightness/Contrast):
· Яркость (Brightness) -15,
· Контрастность (Brightness) +38
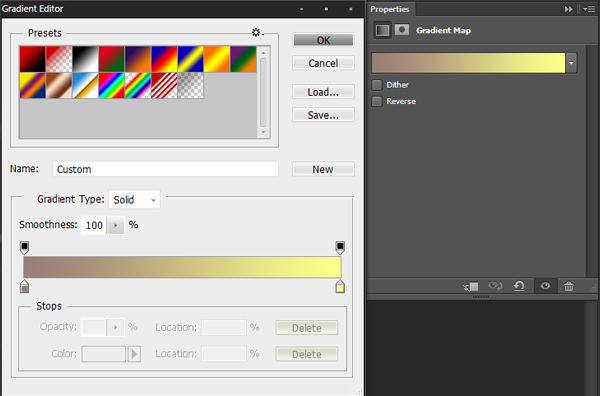
Карта градиента (Gradient Map): градиент от цвета #987f78 к цвету #feff8a;
режим наложения Умножение (Multiply); Непрозрачность (Opacity): 15%
Снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)



Шаг 25. Эффект брызг
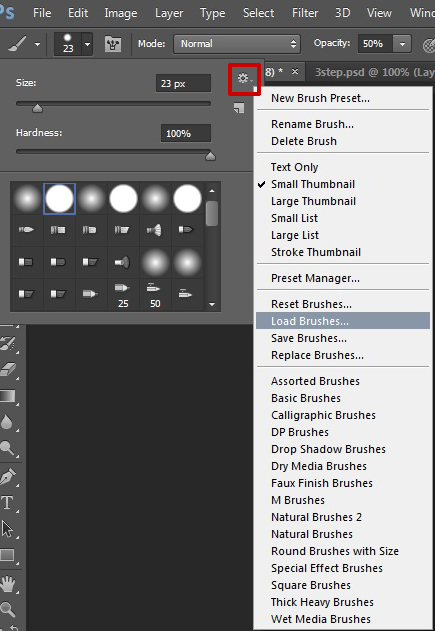
Для начала загрузите кисти брызг, которые вы скачали из материалов к уроку.
При выбранном Инструменте Кисть – Brush Tool (B), кликните правой кнопкой мыши, в появившемся окне кликните левой кнопкой мыши на значок настройки и выберите пункт Загрузить кисти (Load Brushes), чтобы загрузить кисти из скачанного файла.

Шаг 26. Эффект брызг
Создайте новый слой, выберите одну из кистей-брызг, цвет кисти – возьмите образец с фонового слоя, и рисуйте по портрету кистью.

Шаг 27. Эффект брызг
Продолжайте рисовать, варьируя размер и цвет кисти. Вы можете использовать те же цвета, которыми мы рисовали подтеки на лице, взяв образец с помощью Инструмента Пипетка - Eyedropper Tool (I). Размещайте брызги на ваше усмотрение.

Шаг 28. Добавление фоновой текстуры
Поместите в документ текстуру, которую вы скачали вначале, измените ее размер так, чтобы она покрывала весь фон. Для этого используйте трансформирование (Ctrl + Т).

Шаг 29. Добавление фоновой текстуры
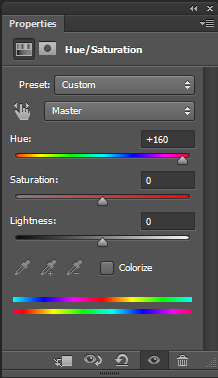
Откорректируем слой текстуры. Нажмите Ctrl + U, чтобы применить коррекцию Цветовой тон/Насыщенность (Hue/Saturation): выставьте значение Цветовой тон (Hue) +160.
После этого текстура должна выглядеть примерно так:


Шаг 30. Добавление фоновой текстуры
Измените режим наложения этого слоя на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Также можете стереть ненужные части текстуры.

Шаг 31. Дорабатываем фон
Создайте новый слой и затем возьмите Инструмент Прямоугольная область - Rectangular Marquee Tool (М).

Шаг 32. Дорабатываем фон
Кликните левой кнопкой мыши и потяните вниз, создавая прямоугольное выделение.

Шаг 33. Дорабатываем фон
Выберите основным любой цвет на свое усмотрение и залейте выделение (Alt + Backspace). (так быстрее, вроде – тогда картинка не нужна ))

Шаг 34. Дорабатываем фон
Повторяйте действия предыдущего шага, пока у вас не получится что-то наподобие рисунка внизу. Чтобы ускорить процесс, вы можете дублировать слой (Ctrl + J), когда нарисуете несколько разноцветных линий.

Шаг 35. Дорабатываем фон
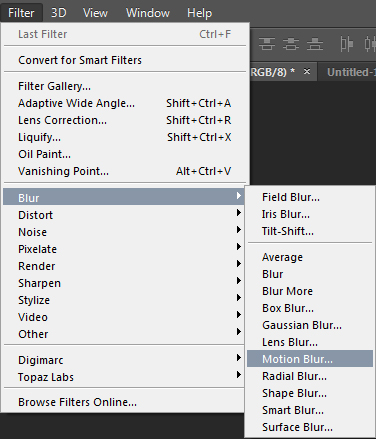
Далее выберите слой с полосками и перейдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) .

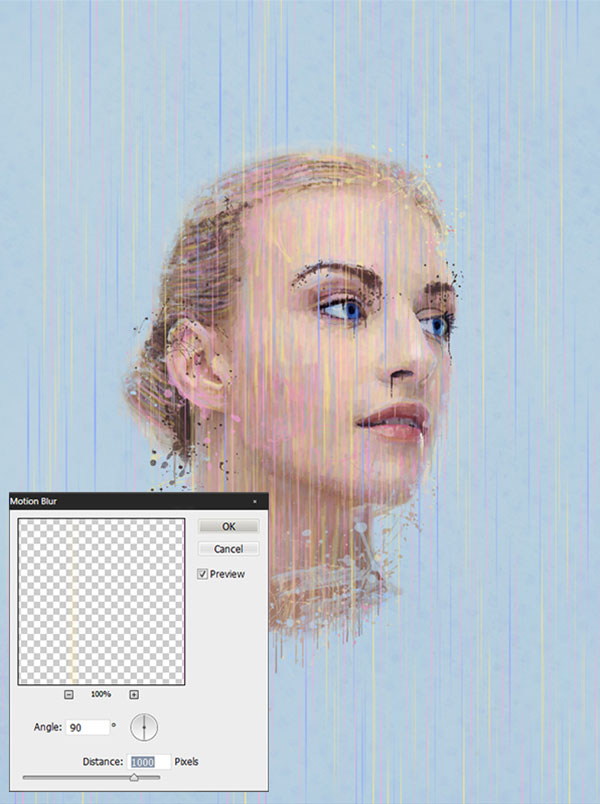
Шаг 36. Дорабатываем фон
Выставьте настройки: Угол (Angle) 90; Расстояние (Distance) 1000 пикселей. Нажмите ОК.

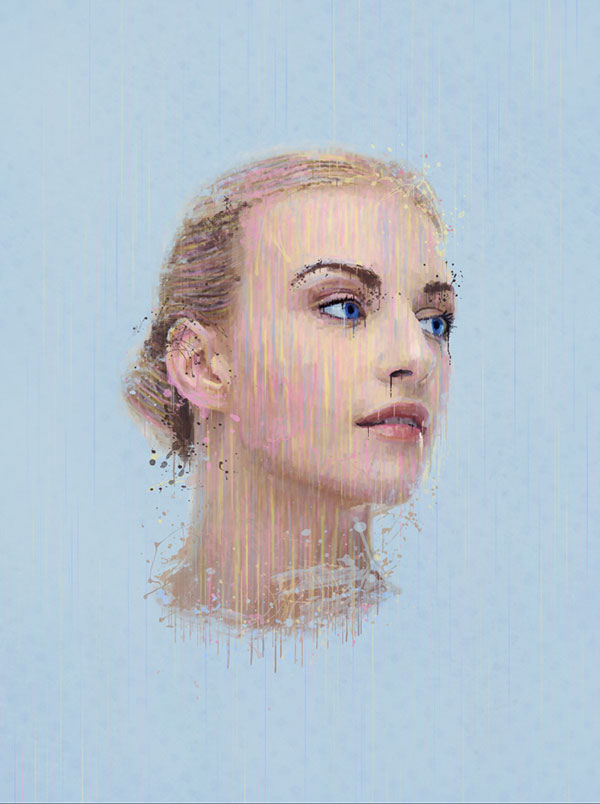
Шаг 37. Дорабатываем фон
С помощью Инструмента Ластик - Eraser Tool (Е) вытрите ненужные части.

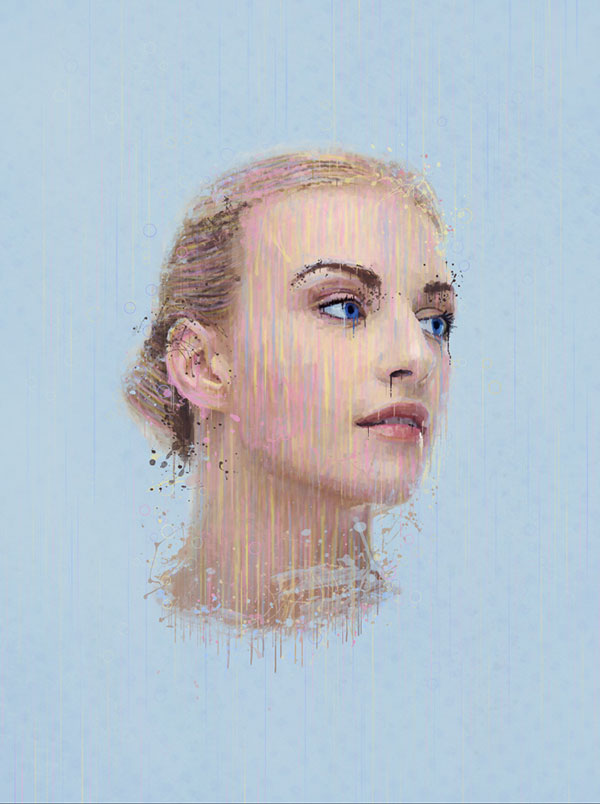
Шаг 38. Добавляем круги
Возьмите Инструмент Овальная область - Elliptical Marquee Tool (М), удерживая Shift создайте круг. Теперь вместо того, чтобы залить круг цветом, мы будем делать обводку: выберите в меню Редактирование > Выполнить обводку (Edit > Stroke), выставьте цвет и толщину обводки на свое усмотрение.

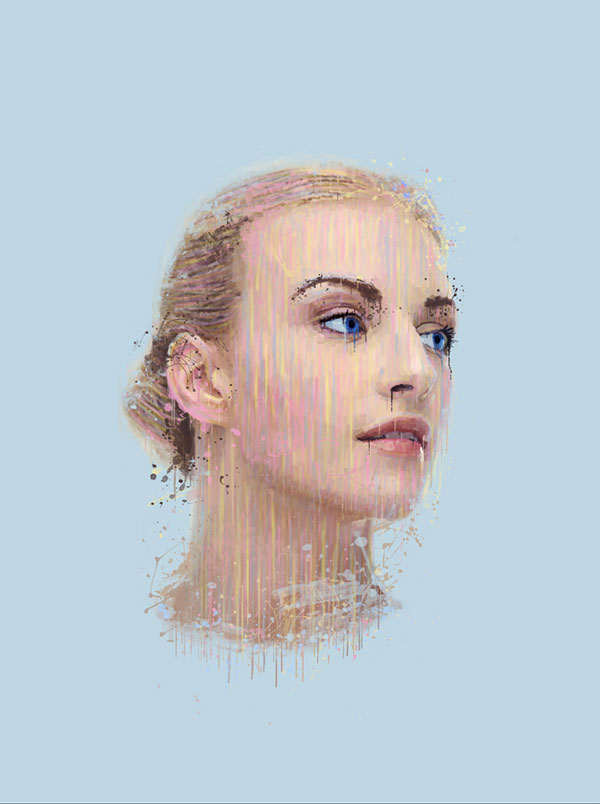
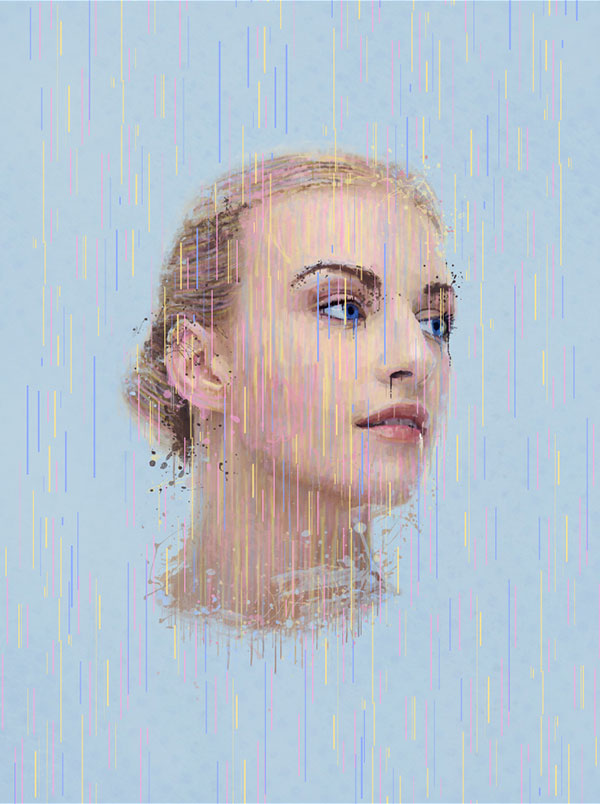
Шаг 39. Финальное изображение
Надеюсь, вы многому научились из этого урока и это поможет вам в будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.