Как нарисовать стилизованный конверт в Иллюстраторе

В этом уроке мы будем рисовать стилизованную иконку конверта в Adobe Illustrator. У нас получится работа в упрощенном векторном стиле, который нелегко дается новичкам. Но это полезный навык. Плоский стиль не выходит из моды, а умение упрощать необходимо любому дизайнеру.
Как нарисовать стилизованный конверт в Иллюстраторе
Шаг 1
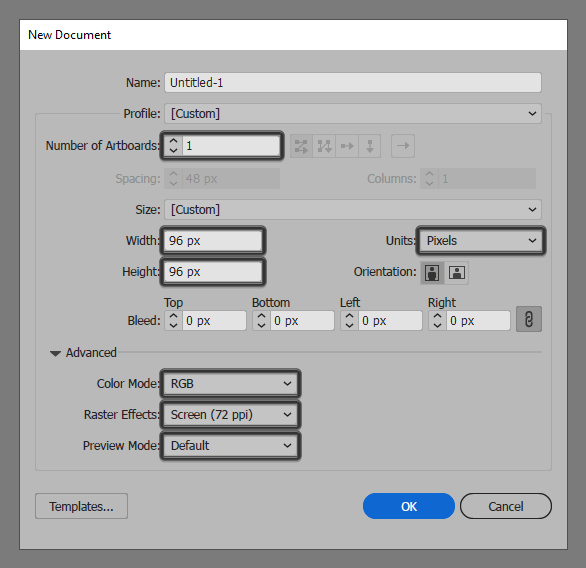
Создайте новый документ. Для этого выберите в меню File > New/Файл>Создать (или воспользуйтесь сочетанием клавиш Control-N). В появившемся окне укажите параметры как показано ниже.

Шаг 2
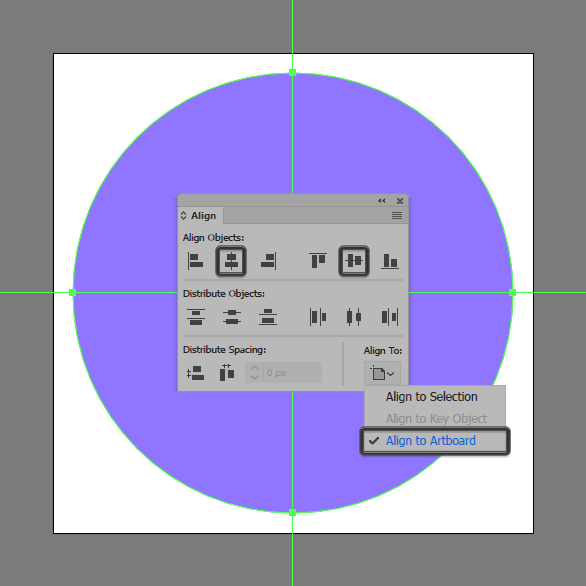
Теперь начнем работу над иконкой. Нарисуйте круг размером 88 x 88 px и укажите ему цвет #9076FF. Выделите круг и в палитре Align/Выравнивание выровняйте его центру документа по горизонтали и вертикали. Это будет фон нашей иконки.

Шаг 3
Рисуем основную форму конверта — прямоугольник размера 36 x 44 px белого цвета (#FFFFFF). Поместите его по центру круга.

Шаг 4
Укажите прямоугольнику Stroke/Обводку цвета #1C202D и толщиной в 4 px. Также укажите обводке скругленные углы.

Шаг 5
В верхней части прямоугольника нарисуйте еще один поменьше — размером 36 x 16 px тоже белого цвета и с теми же параметрами для обводки.

Шаг 6
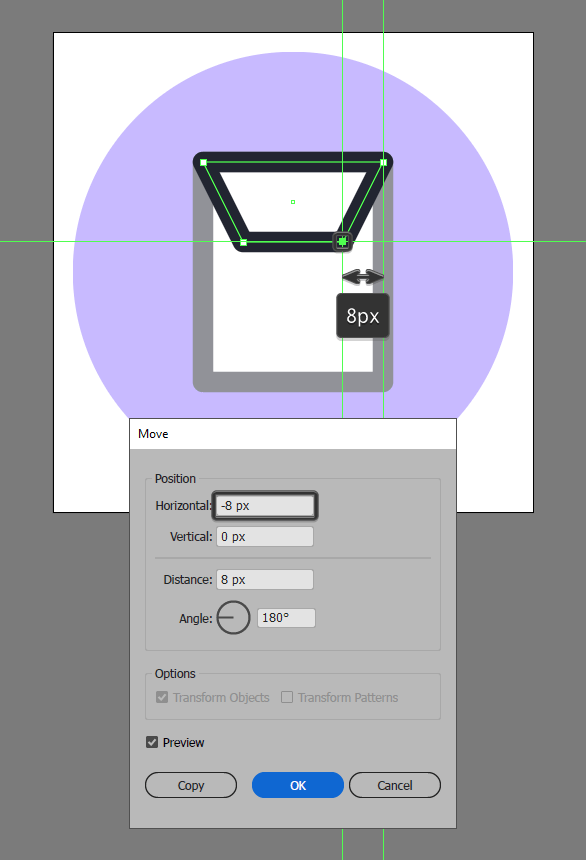
Инструментом Direct Selection/Прямое выделение (A) выделите левый нижний угол маленького прямоугольника и передвиньте его на 8 px правее. Сделайте то же с правым нижним углом.

Шаг 7
Рисуем скрепку. Для этого используйте прямоугольник со скругленными углами размером 8 x 24 px с радиусом скругления углов в 4 px.

Шаг 8
Рисуем маленькую кнопку из круга размером 8 x 8 px.

Шаг 9
Теперь для эффект объема рисуем тень. Нарисуйте овал размером 32 x 4 px, укажите ему заливку цвета #1C202D и разместите под конвертом.
![]()
Результат

Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.