Как нарисовать компьютерную мышь в Иллюстраторе

В этом уроке мы будем рисовать иконку компьютерной мыши в Adobe Illustrator. Это простой урок, при помощи которого вы научитесь работать с геометрией базовых фигур программы. Вы поймете как создавать не типовые фигуры, чтобы они выходили ровными и красивыми. Также нам придется работать с выравниванием и траснформацией.
Рисуем компьютерную мышь в Adobe Illustrator
Шаг 1
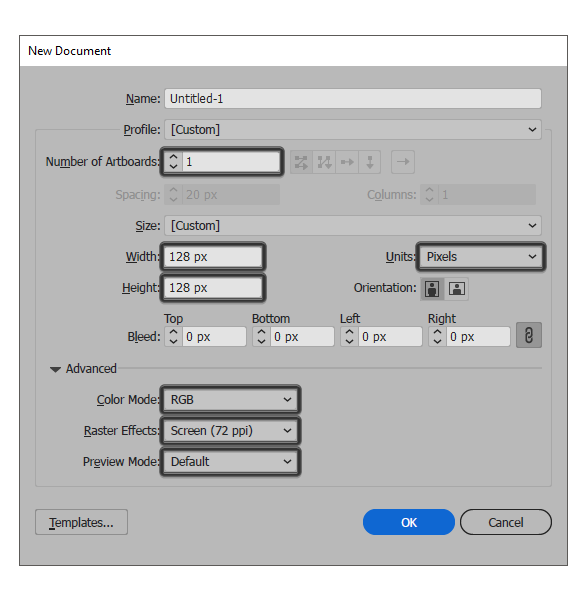
Начнем с создания нового документа. Выберите в меню File > New/Файл>Создать (или используйте сочетание клавиш Control-N), затем укажите параметры как показано ниже.

Шаг 2
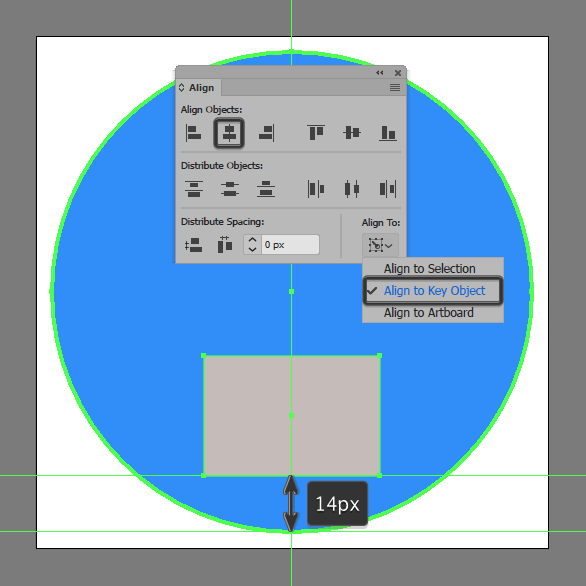
Теперь давайте нарисуем фон для нашей иконки. Создайте круг размером 120 x 120 px цвета #2D8FF9, и отцентруйте его относительно холста, как показано ниже.
![]()
Шаг 3
Создаем нижнюю часть мыши. Для этого рисуем прямоугольник размером 44 x 30 px цвета #C6BCB9 и располагаем его по центру круга, и на расстоянии 14 px от нижней точки круга.

Шаг 4
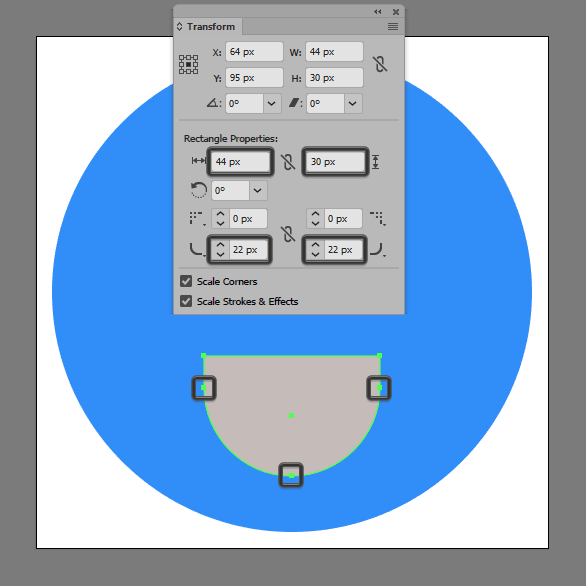
Выделите нижние углы и скруглите их на 22 px через палитру Transform/Трансформирование в закладке Rectangle Properties/Свойства прямоугольника.

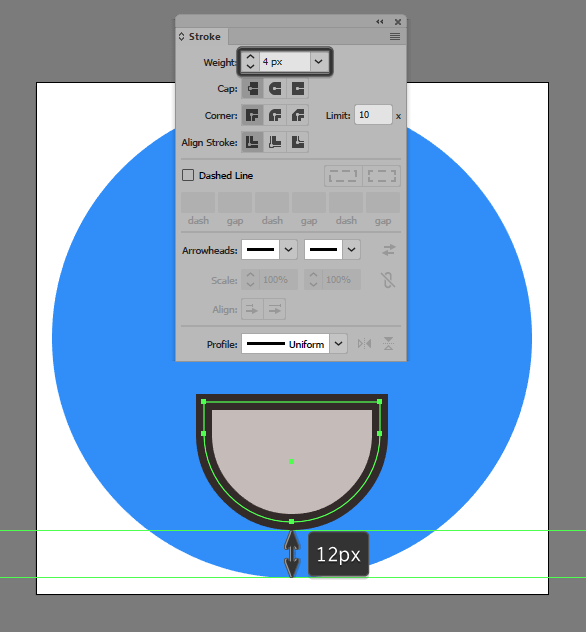
Шаг 5
Укажите получившейся фигуре обводку цвета #302724 и толщиной в 4 px.

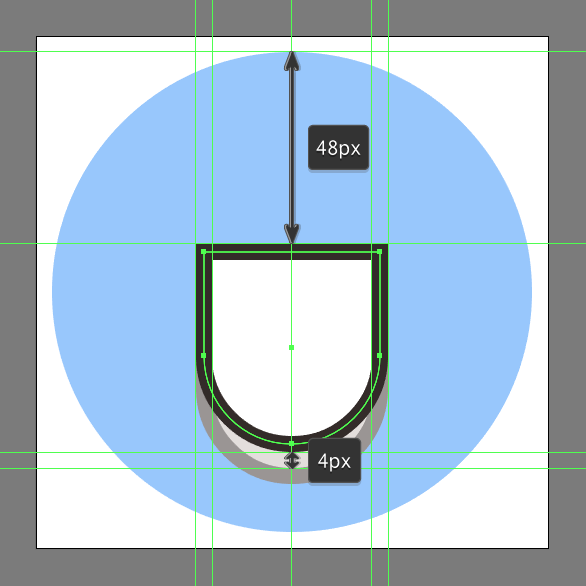
Шаг 6
Рисуем основную часть мышки. Это будет прямоугольник размером 44 x 48 px (#FFFFFF), нижние углы которого мы также скруглим на 22 px. Затем указываем фигуре такую же обводку и располагаем ее по центру круга на 48 px ниже его верхней точки.

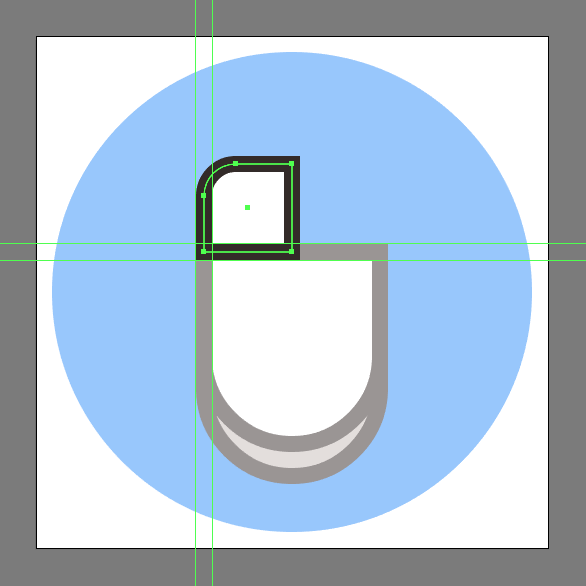
Шаг 7
Рисуем правую кнопку мыши. Сделаем ее из квадрата размером 22 x 22 px (#FFFFFF), скругляем левый верхний угол на 8 px и указываем обводку как у предыдущих фигур.

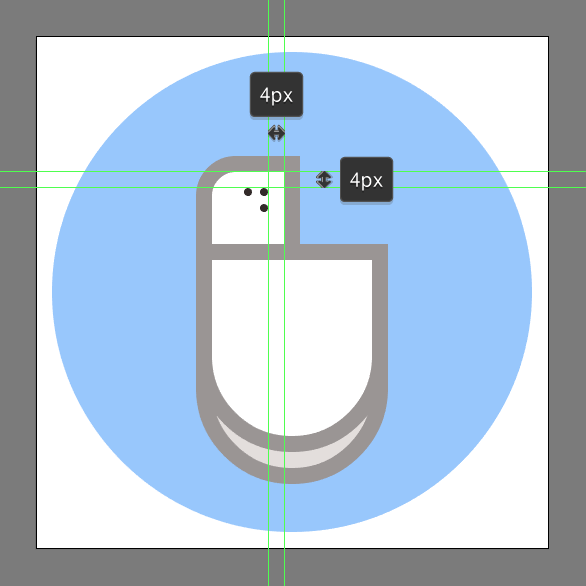
Шаг 8
Добавим немного текстуры. Нарисуйте три маленьких круга размером 2 x 2 px (#302724), расположите их на расстоянии 2 px один от другого, выделите все три кружочка и сгруппируйте их (Control-G), затем расположите как показано на картинке ниже — на расстоянии 4 px от верхней и правой границ кнопки. Выделите кнопку и кружочки и сгруппируйте их вместе.

Шаг 9
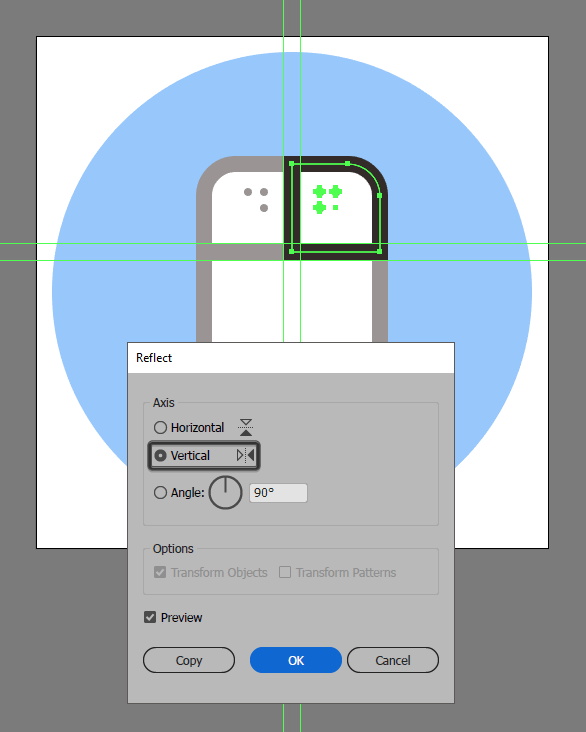
Выделите группу правой кнопки мыши и дублируйте ее (Control-C > Control-F). Теперь отразите группу вертикально. Для этого кликните по ней правой кнопкой и выберите Transform > Reflect > Vertical/Трансформировать>Отразить>Вертикально. Расположите копию на место левой кнопки мыши.

Шаг 10
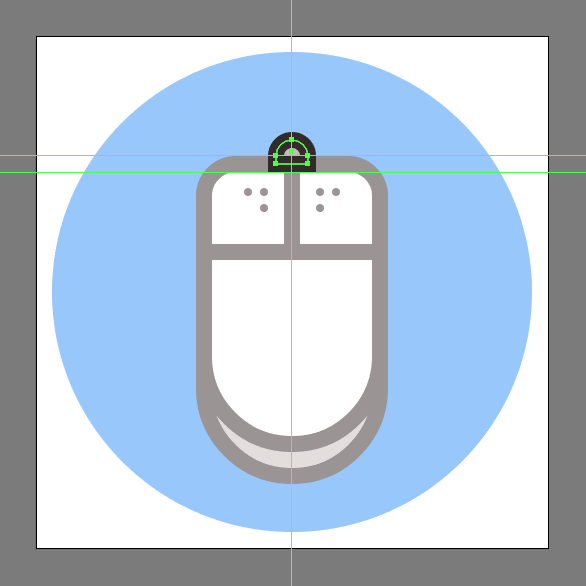
Рисуем место крепления провода. Создайте прямоугольник размером 8 x 6 px (#C6BCB9), для которого скруглите радиус двух верхний углов на 4 px. Укажите фигуре обводку как у предыдущих фигур.

Шаг 11
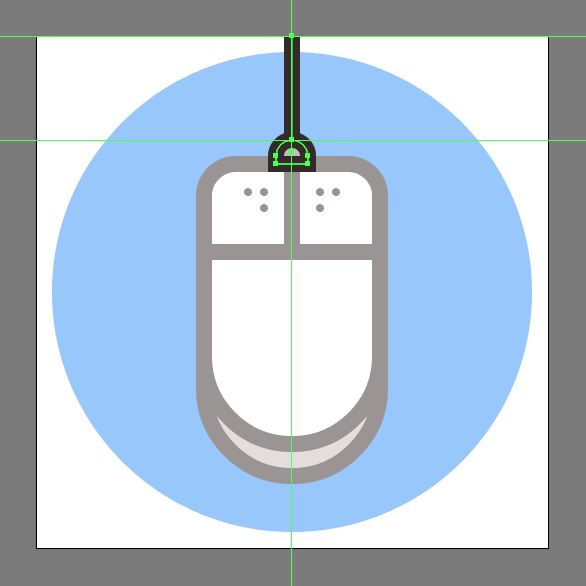
Теперь нам нужен только провод. Нарисуйте его при помощи линии длиной в 26 px и толщиной в 4 px (#302724).

Шаг 12
Выделите все объекты, составляющие мышь и сгруппируйте их. Теперь выделите фоновый круг и дублируйте его (Control-C>Control-F). В стеке слоев перетяните копию круга на самый верх. Выделите группу мыши и верхний круг, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
![]()
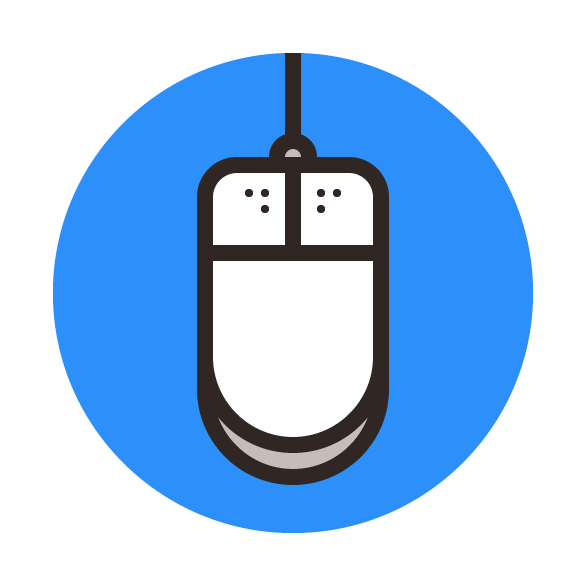
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.