Как нарисовать иконку USB-флешки в Иллюстраторе

Сегодня рисуем иконку флешки в Adobe Illustrator. Мы будем использовать основные инструменты и фигуры для создания минималистичной, векторной работы, которую вы сможете использовать в веб-дизайне. Иллюстрация будет выполнена в теплых желто-оранжевых оттенках.
Как нарисовать иконку USB-флешки в Иллюстраторе
Создаем новый документ
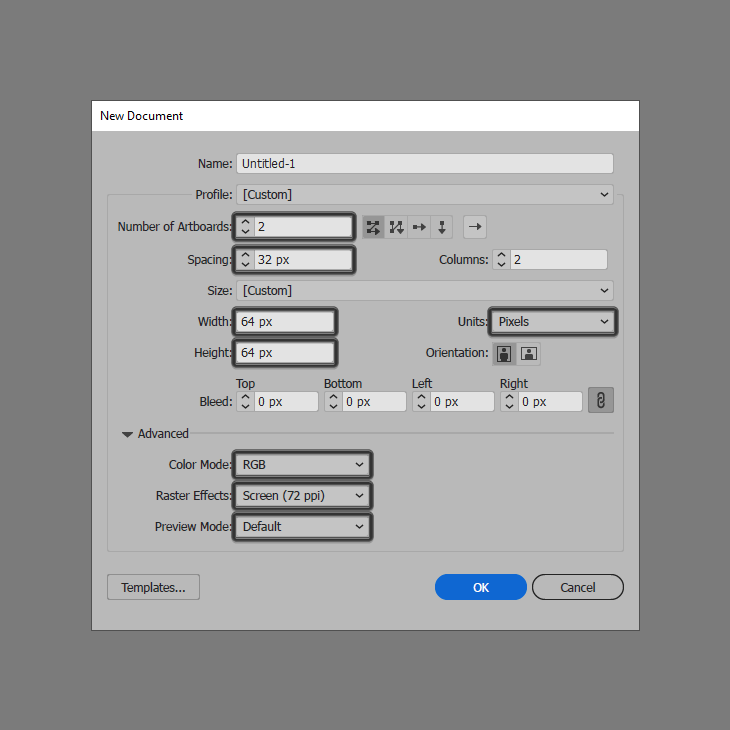
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Настройте документ как показано ниже:

Шаг 1
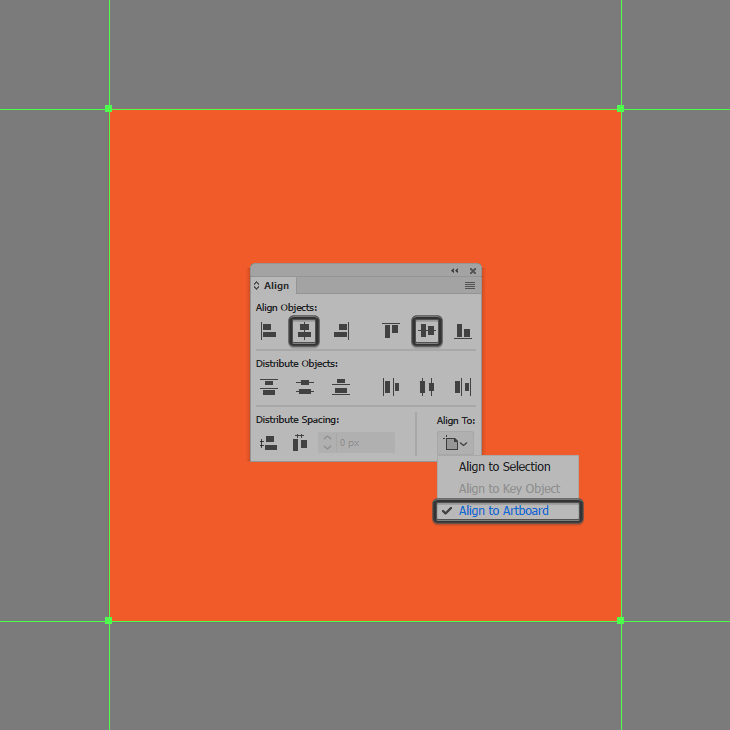
Для начала растяните квадрат по размеру рабочей области — размером 64 x 64 px. Укажите квадрату цвет заливки #F15A24 и разместите квадрат по центру рабочей области.

Шаг 2
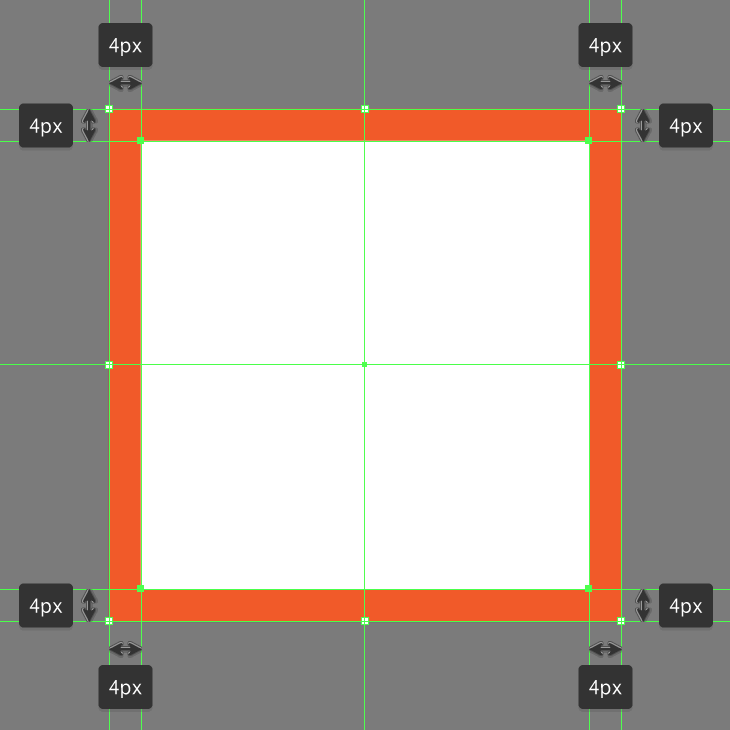
Нарисуйте поверх оранжевого квадрата белый квадрат размером 56 x 56 px. Разместите его по центру рабочей области. Выделите оба квадрата и сгруппируйте их, нажав Control-G.

Рисуем иконку
Теперь приступим к созданию самой иконки.
Шаг 1
Начнем создание иконки с круга размером 56 x 56 px. Укажите кругу цвет заливки #FFD55F и расположите его по центру рабочей области.
![]()
Шаг 2
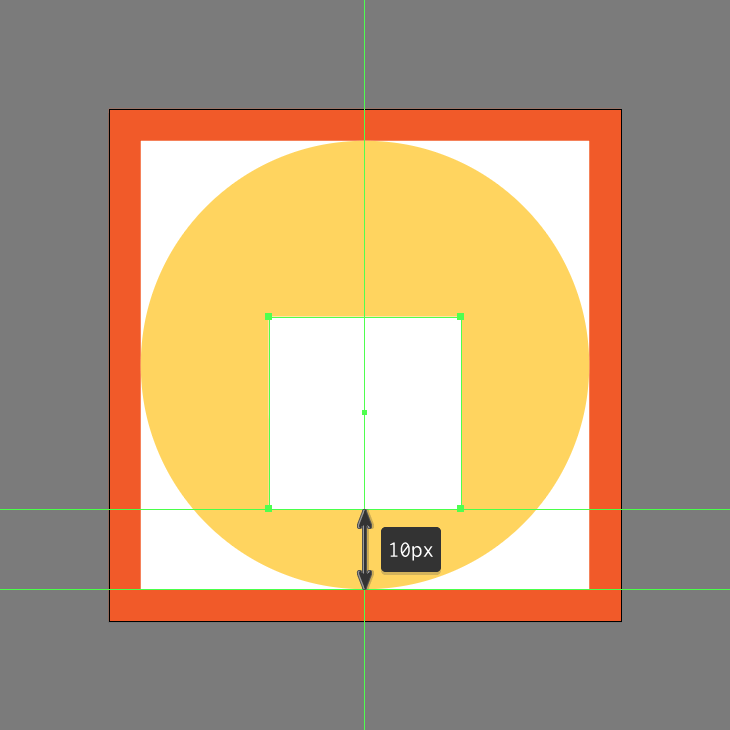
Продолжим квадратом размера 24 x 24 px, укажите ему белый цвет заливки (#FFFFFF) и расположите как показано ниже.

Шаг 3
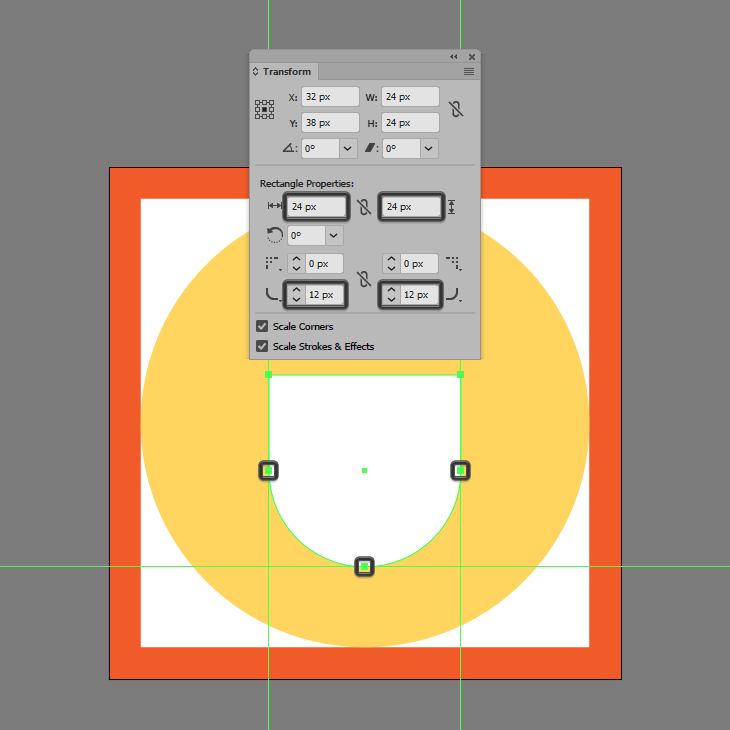
Выделите квадрат, и в палитре Transform/Трансформация укажите Radius/Радиус для нижних углов в 12 px.

Шаг 4
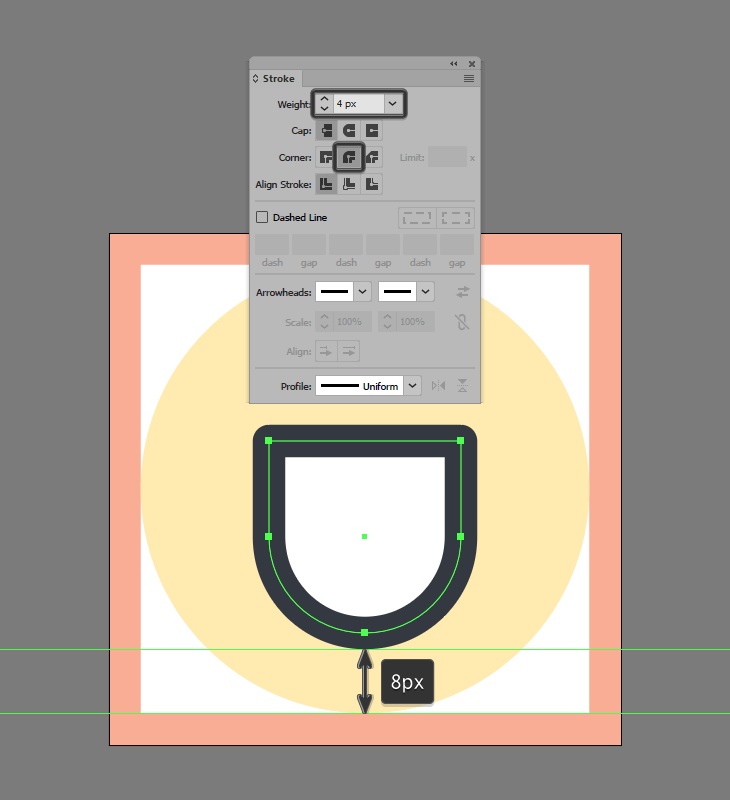
Укажите получившейся фигуре обводку. В палитре Stroke/Обводка укажите обводке цвет #31353F, толщину в 4 px и скругленные углы.

Шаг 5
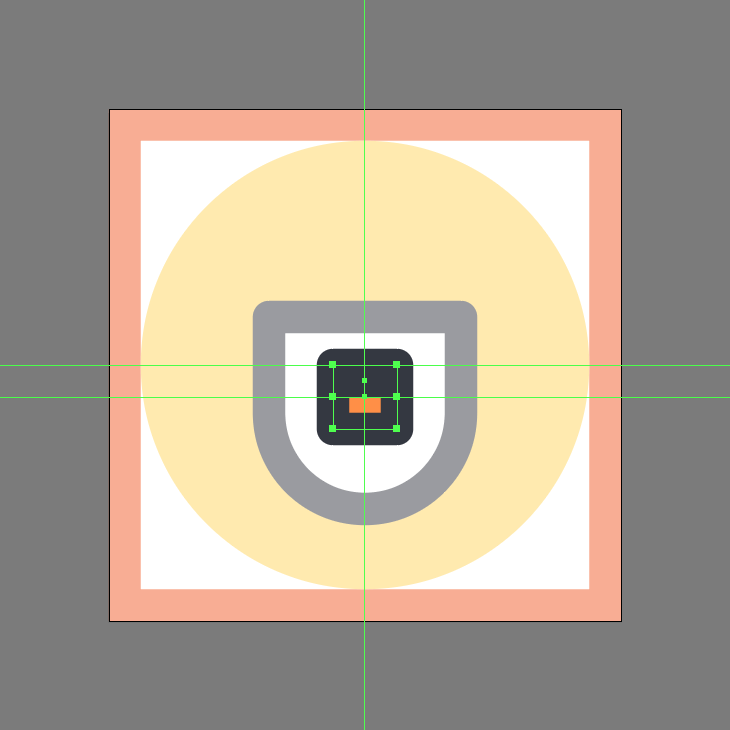
Теперь нарисуйте квадрат размером 8 x 8 px с заливкой цвета #FF9045 и обводкой с теми же параметрами что и выше.

Шаг 6
Добавьте прямоугольник размером 8 x 4 px с цветом заливки #31353F.

Шаг 7
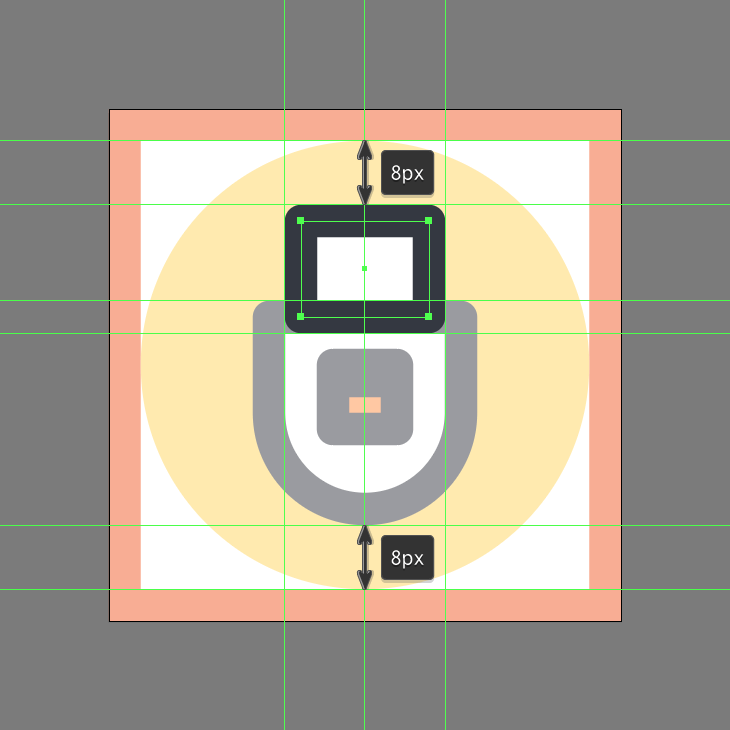
Рисуем прямоугольник размером 16 x 12 с белым цветом заливки и нашей обводкой. Разместите фигуру как показано ниже.

Шаг 8
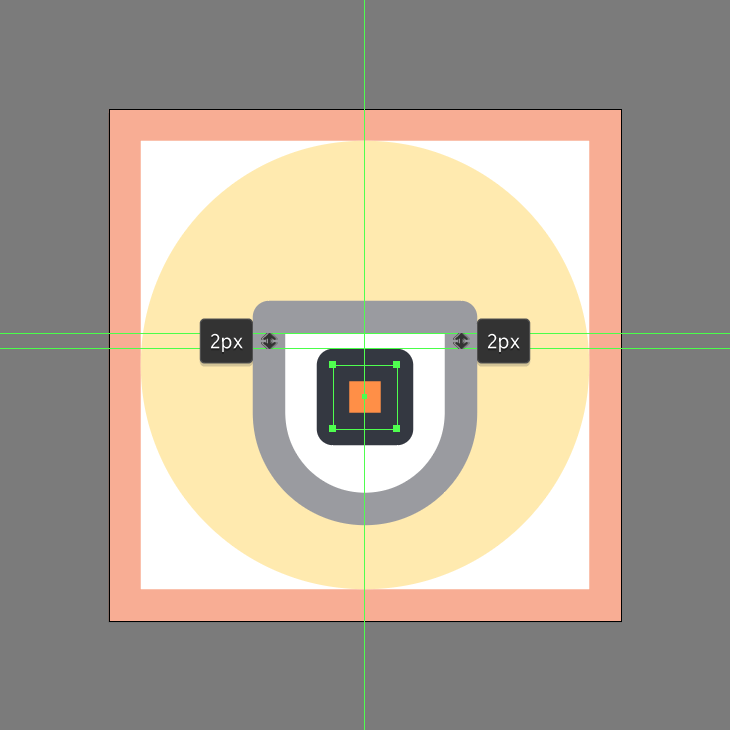
Добавим желобки. Нарисуйте их при помощи двух линий длиной и толщиной в 2 px цвета #31353F и со скругленными концами. Выделите все элементы, которые составляют флешку и сгруппируйте их, нажав Control-G.
![]()
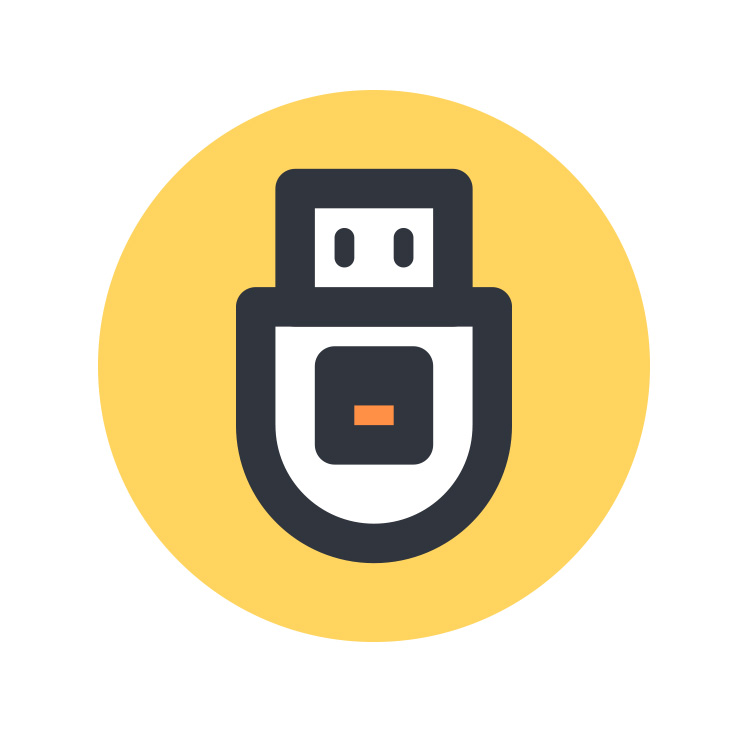
Результат

Автор урока - ANDREI STEFAN
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.