Как нарисовать иконку аутентификации на мобильном устройстве в Иллюстраторе

В этому уроке мы будем рисовать иконку, символизирующую аутентификацию на мобильном устройстве. Это как раз тот случай, когда традиционно при помощи Adobe Illustrator создаются векторные упрощенные иконки для иллюстрации определенного действия. Они очень популярны в вебе, а часто просто необходимы для того, чтобы пользователю было проще понять что от него требуется.
Как нарисовать иконку аутентификации на мобильном устройстве в Иллюстраторе
Шаг 1
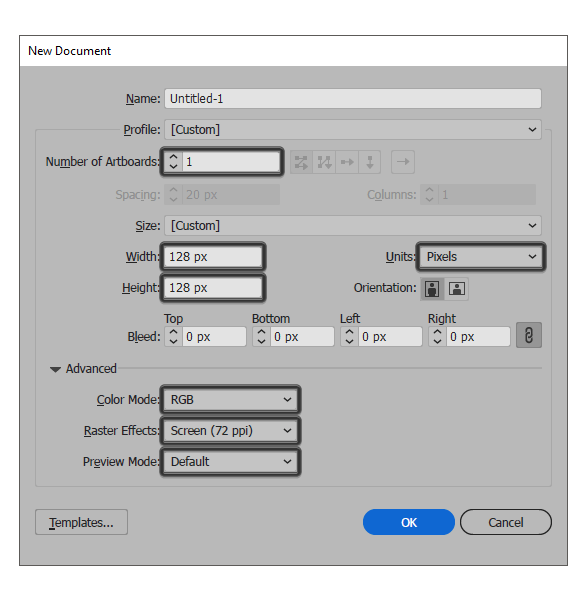
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как на картинке ниже.

Шаг 2
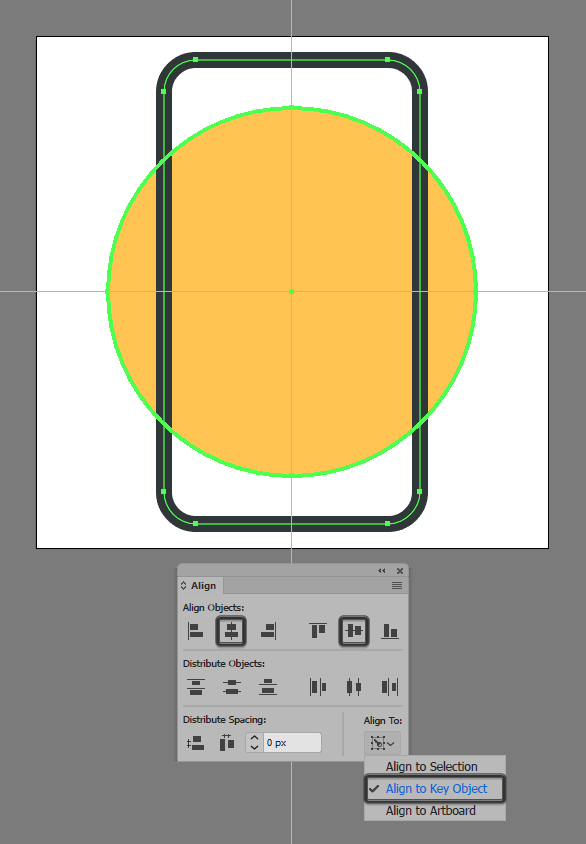
Теперь нарисуйте круг размером 92 x 92 px при помощи инструмента Ellipse/Элипс, и укажите фигуре цвет заливки #FFC550. Отцентруйте круг относительно рабочей области.
![]()
Шаг 3
Рисуем форму телефона при помощи инструмента Rounded Rectangle/Прямоугольник со скругленными углами. Создайте фигуру размером 64 x 116 px и радиусом скругленных углов в 8 px. Также укажите фигуре обводку толщиной в 4 px цвета #2C3435. Также выровняйте фигуру по центру.

Шаг 4
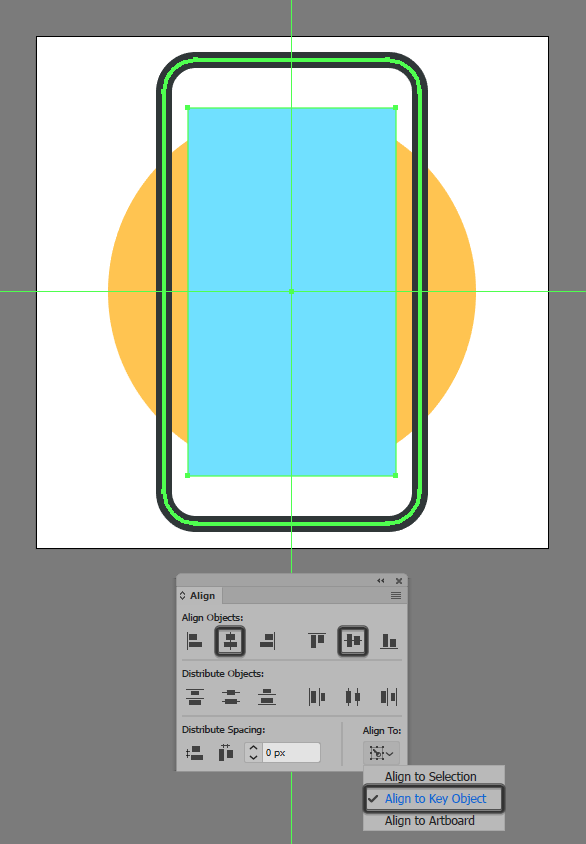
Рисуем экран телефона при помощи прямоугольника размером в 52 x 92 px с цветом заливки #71E1FF. Отцентруйте прямоугольник относительно формы телефона.

Шаг 5
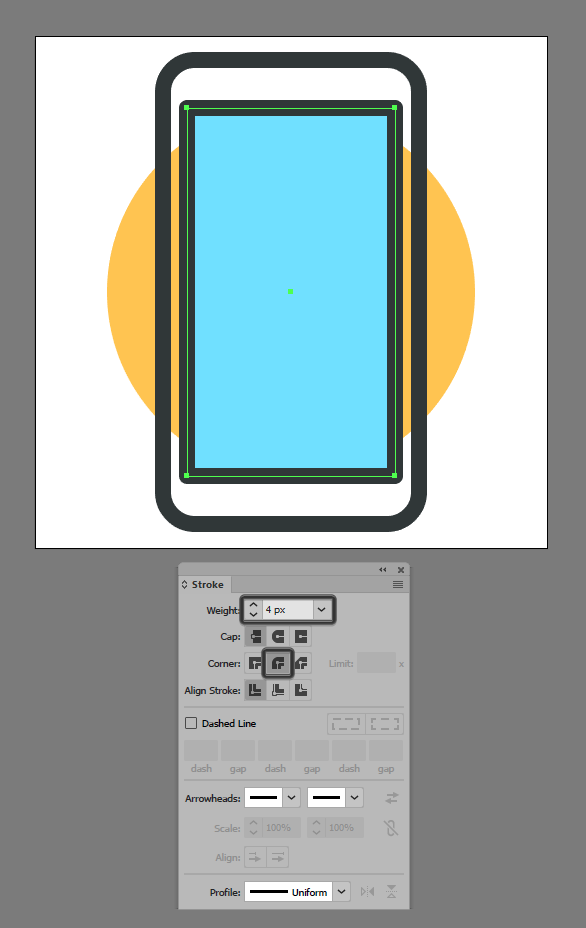
Укажите прямоугольнику обводку цвета #2C3435 и толщиной в 4 px с округлыми углами, которые можно настроить в палитре Stroke/Обводка.

Шаг 6
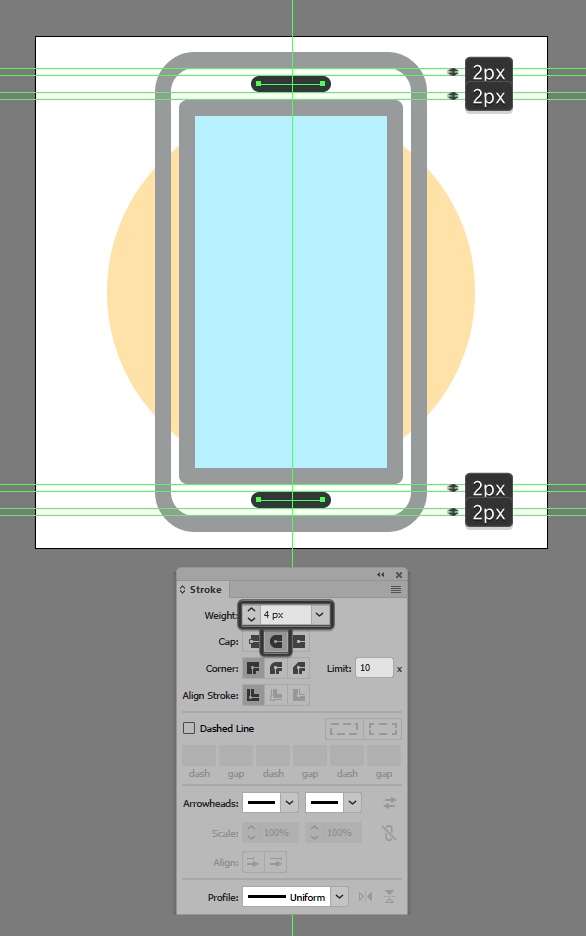
Рисуем передний динамик при помощи лини длиной в 16 px и толщиной в 4 px. Цвет линии как у всей обводки в работе. Также укажите округлые концы. Расположите динамик как показано ниже, затем создайте его копию, и расположите ниже. Выделите обе линии и сгруппируйте их, нажав Control-G.

Шаг 7
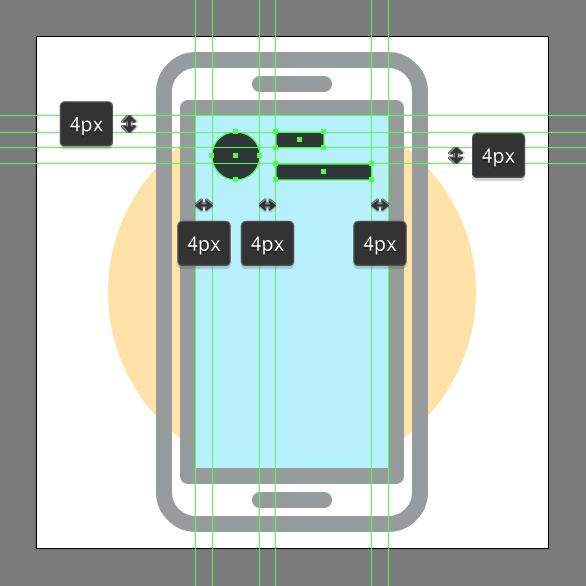
Начнем работу над стилизованным интерфейсом. Создайте круг размером 12 x 12 px (#2C3435) и два прямоугольника высотой в 4 px, как показано ниже. Расположите их согласно картинке, выделите все три элемента и сгруппируйте (Control-G).

Шаг 8
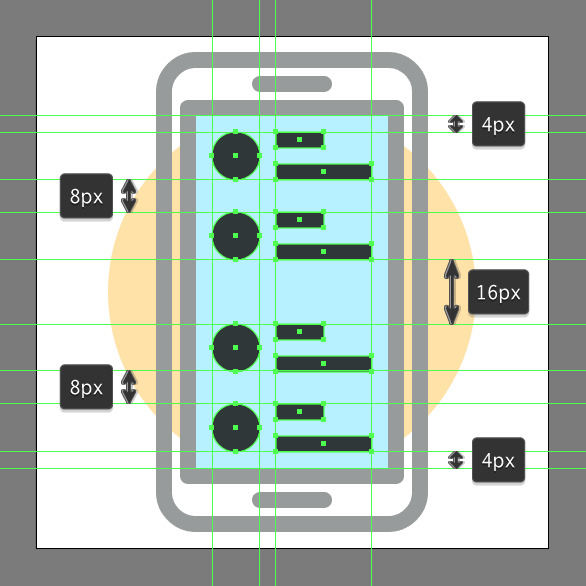
Создайте оставшиеся части интерфейса, дублируя оригинал (Control-C > Control-F три раза). Расположите копии как показано ниже.

Шаг 9
Начнем работу над полем ввода пароля. Начнем с создания прямоугольника размером 28 x 20 px (#5AE577). Выделите два левых угла и укажите им скругление радиусом в 4 px в палитре Transform/Трансформирование в разделе Rectangle Properties/Свойства прямоугольника. Укажите получившейся фигуре обводку толщиной в 4 px (#2C3435), и разместите фигуру как показано ниже.
![]()
Шаг 10
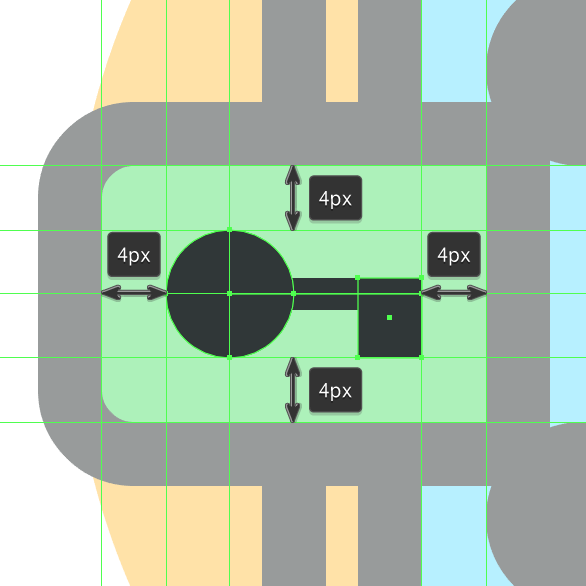
Нарисуем маленькую иконку ключа. Составьте ее из круга размером 8 x 8 px, прямоугольника размером 4 x 5 px и еще одного прямоугольника размером 12 px (#2C3435). Расположите элементы как показано ниже, выделите их и сгруппируйте (Control-G).

Шаг 11
Само поле создайте из прямоугольника размером 64 x 20 px (#FFFFFF), у которого будут скруглены правые два угла радиусом в 4 px (цвет обводки -#2C3435). Разместите прямоугольник как показано ниже.
![]()
Шаг 12
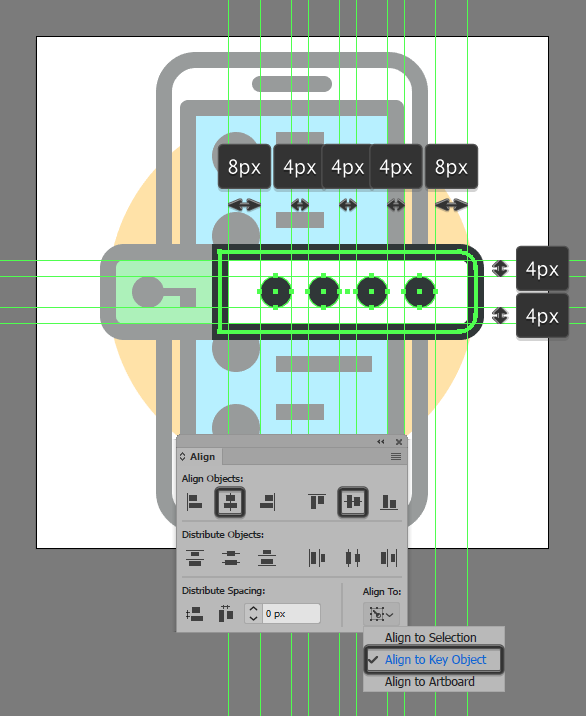
А теперь добавим маску пароля, нарисовав круг размером 8 x 8 px (#2C3435), и разместив его копии как показано ниже. Выделите все круги пароля и сгруппируйте их (Control-G).

Шаг 13
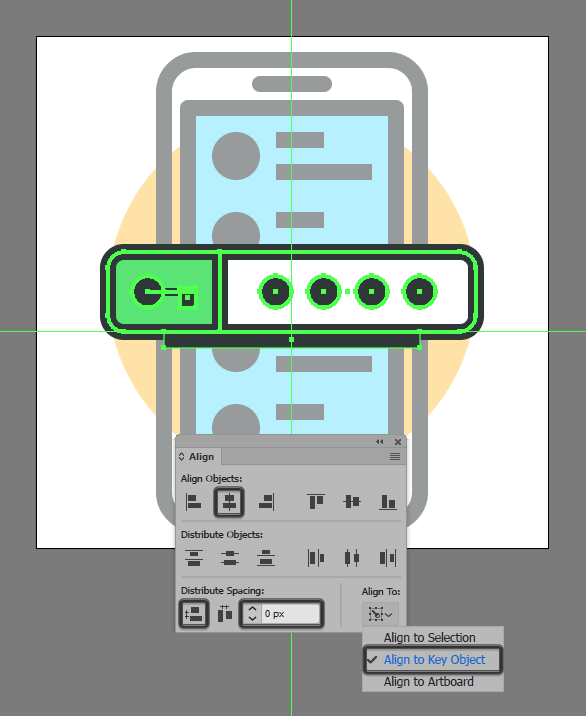
Нарисуем тень от поля, при помощи прямоугольника размером 64 x 4 px, который будет расположен под прямоугольником поля.

Шаг 14
Завершающими штрихами будут разрывы в некоторых местах обводки. Инструментом Pen/Перо создавайте дополнительные точки в местах, которые хотите разорвать. Затем по краям от точки разрыва, создавайте еще по одной точке. Выделяйте ту что посредение и удаляйте ее. Чтобы разрывы выглядели красиво, убедитесь, что обводке указаны скругленные концы в палитре Stroke/Обводка.
![]()
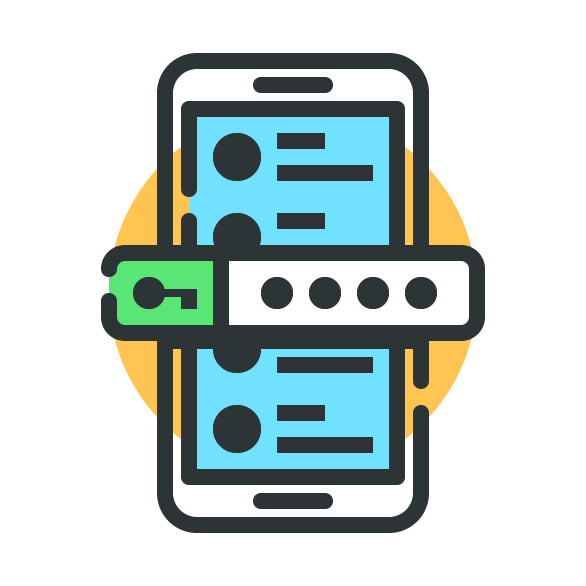
Результат

Автор урока vectips.com
Ссылка на источникУроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.