Как нарисовать баскетбольную иконку в Иллюстраторе

В этом уроке мы будем рисовать иконку баскетбольного мяча в Adobe Illustrator. Это довольно простой урок, он подойдет новичкам, а также тем, кто испытывает сложности со стильным минимализмом в Adobe Illustrator. Несколько таких уроков помогут вам поймать этот специфический стиль, который к сожалению не так прост в исполнении как кажется. Мы будем работать с обработкой контура и обтравочными масками, так что будет интересно.
Как нарисовать баскетбольную иконку в Иллюстраторе
Шаг 1
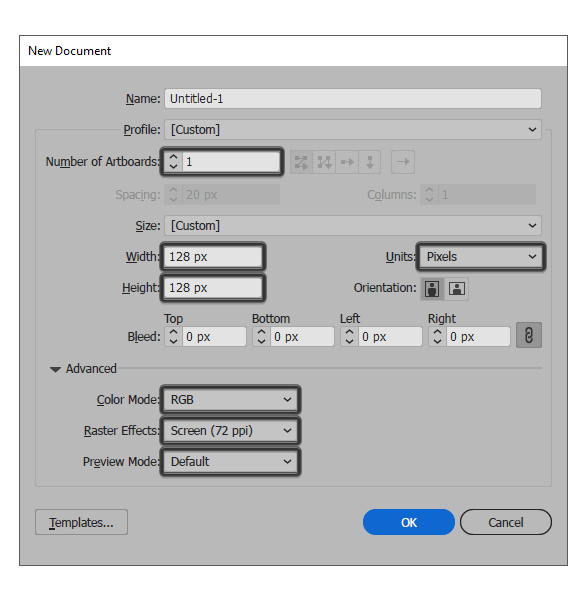
Создайте новый документ, нажав Control-N. Укажите параметры для нового документа как показано на картинке ниже.

Шаг 2
Теперь мы можем начать работу над иконкой. Инструментом Ellipse/Эллипс создайте круг размером 120 x 120 px и цветом заливки #96E5ED. В палитре Align/Выравнивание выберите Align to Artboard/Выравнивание относительно страницы, затем кликните по иконкам выравнивания по вертикальному и горизонтальному центрам.
![]()
Шаг 3
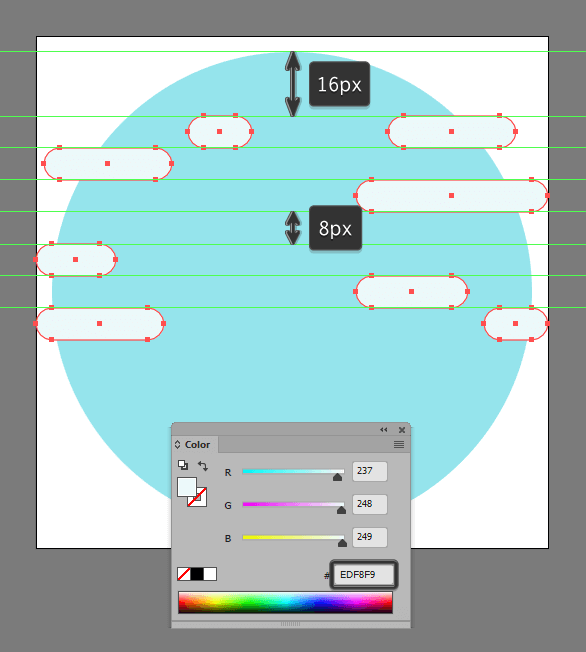
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте разные по длине прямоугольники, высотой в 8 px. Укажите радиус скругления углов в 4 px. Также укажите прямоугольникам цвет заливки #EDF8F9. Разместите прямоугольники примерно так как показано на картинке ниже.

Шаг 4
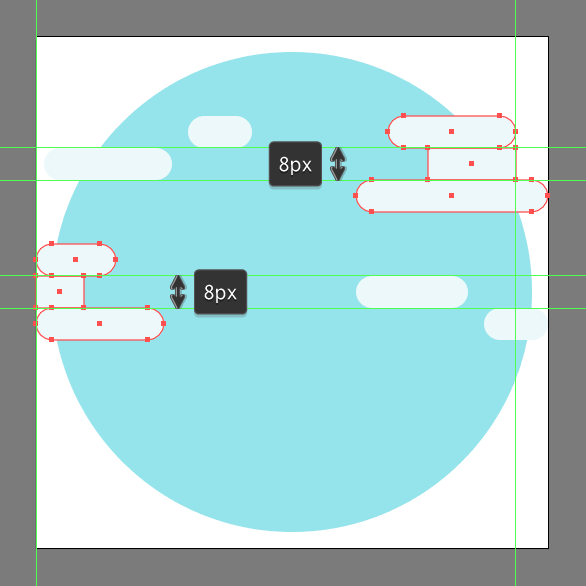
Инструментом Rectangle/Прямоугольник дорисуйте прямоугольники, соединяющие некоторые созданные в предыдущем шаге фигуры. Пусть они также будут высотой в 8 px и с тем же цветом обводки (#EDF8F9).

Шаг 5
Из обычных прямоугольников вырезать круги. Для этого нарисуйте круг размером 8 x 8 px (в примере он красного цвета), наложите на край прямоугольника, как показано ниже. Выделите прямоугольник и круг, и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

Шаг 6
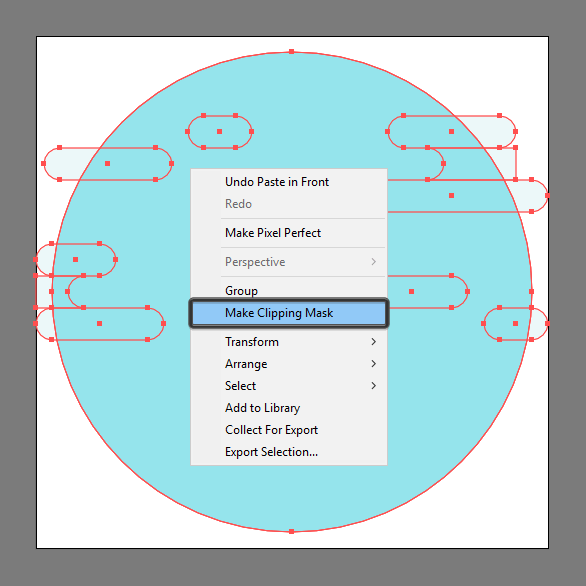
Мы хотим чтобы облака, которые мы нарисовали, были видны только внутри круга. Для этого нам нужно указать им маску. Выделите все облака и нажмите Control-G, чтобы сгруппировать их. Теперь выделите круг и копируйте его (Control-C), затем вставьте копию на передний план (Control-F). Не снимая выделения с круга нажмите Shift+ctrl+]. Так вы поместите круг на передний план. Выделите его и группу облаков, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Выделите все что мы создали до этого момента и сгруппируйте (Control-G).

Шаг 7
Рисуем мяч. Начнем с круга размером 56 x 56 px и цветом обводки #F77B54. Выровняйте круг по горизонтали по центру, а по вертикали расположите его на 28 px ниже края большого круга.

Шаг 8
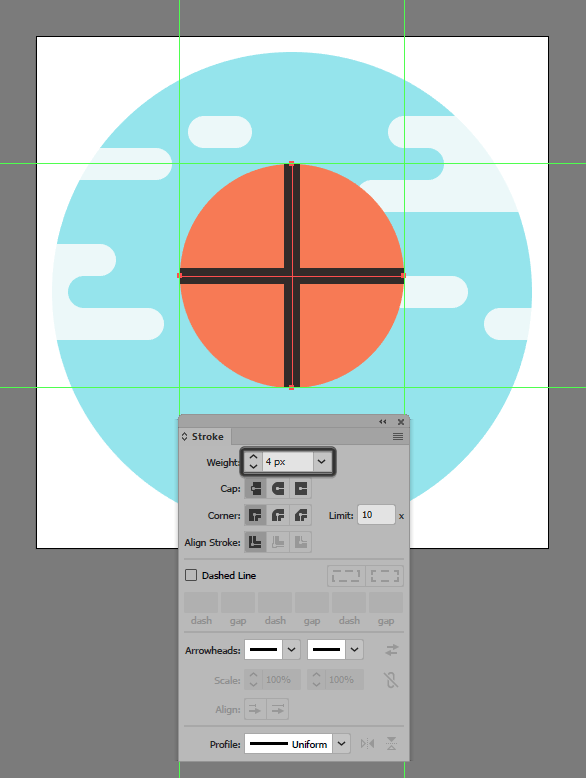
Инструментом Line Segment/Отрезок нарисуйте две линии как на картинке ниже, толщиной в 4 px и цветом обводки #302724.

Шаг 9
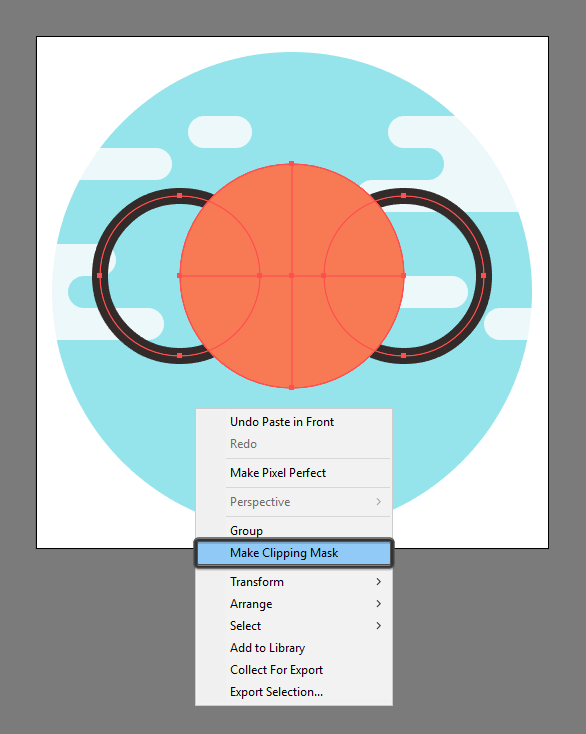
Нарисуйте два круга размером 40 x 40 px (те же параметры обводки и без заливки), центром которых будут крайние правая и левая точки мяча.

Шаг 10
Выделите обе линии и два круга и сгруппируйте их (Control-G). Дублируйте круг мяча, пошлите его на передний план, выделите круг и группу и создайте обтравочную маску. Так как мы сделали в Шаге 6. Но на этот раз мы хотим, чтобы линии и круги были видны только в пределах круга мяча.

Шаг 11
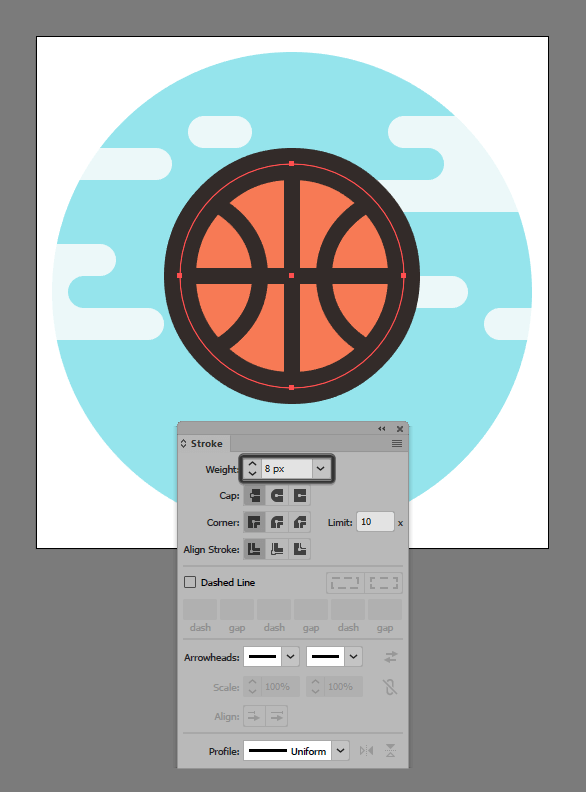
Создайте еще одну копию основного круга мяча (Control-C, Control-F) и укажите копии обводку цвета #302724 и толщиной в 8 px, без заливки. Выделите все элементы, составляющие мяч и нажмите Control-G.

Шаг 12
Завершите иконку, нарисовав маленькие линии толщиной в 4 px и цветом заливки #302724 со скругленными концами (Round Cap), на расстоянии 20 px друг от друга. Сгруппируйте их и разместите как показано ниже.
![]()
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.