Как нарисовать яркий текстовый эффект с масками в Иллюстраторе

В этом уроке мы будем работать над интересным текстовым эффектом в Adobe Illustrator. Для начала мы создадим узор из кругов, которые будут перекрываться при помощи режимов наложения. После этого мы поместим поверх паттерна текст и создадим маску. Вместо текста вы можете использовать любой другой векторный объект.
Как нарисовать яркий текстовый эффект с масками в Иллюстраторе
1. Создаем круг
Возьмите инструмент Ellipse/Эллипс, зажмите клавишу Shift и растяните круг. Укажите кругу отсутствие обводки и заливку любого яркого цвета, который вам нравится.

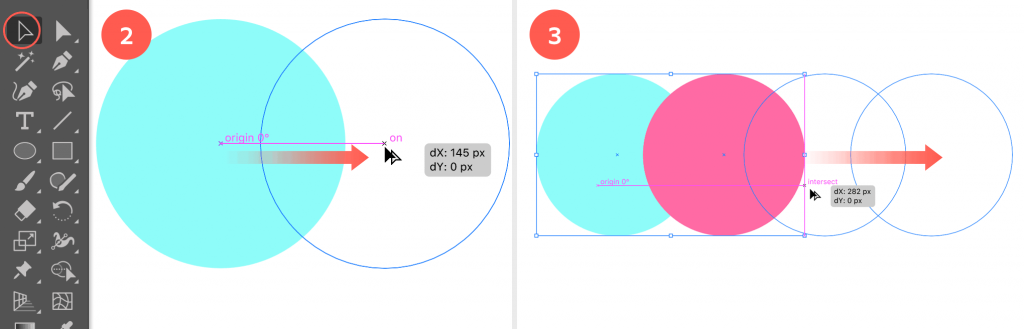
2. Дублируем круг и перекрашиваем
Инструментом Selection/Выделение выделите круг, зажмите Shift и Alt/Option и перетяните круг вправо. Так вы дублируете его. Переместите круг так, чтобы он накладывался на предыдущий. Укажите второму кругу другой яркий цвет.

3. Дублируйте оба круга
Теперь дублируйте оба круга и сделайте ту же процедуру. Перетяните выделенные круги, зажав Shift и Alt/Option key, чтобы переместить копии правее. Поместите их так, чтобы область наложения была по размеру примерно такой же как у первых двух кругов. Укажите новым кругам другие яркие цвета. Выбирайте контрастные цвета, но старайтесь сохранить мягкую палитру. В любом случае время для экспериментов с цветами у нас еще будет позже.
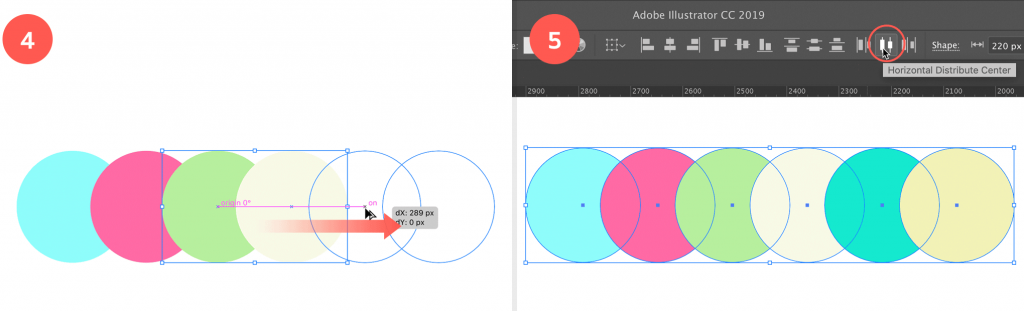
4. Снова дублируем круги
Повторите предыдущие шаг, выделив два круга, и переместив их копии вправо. У вас должно получиться такое количество кругов, которое перекроет весь ваш текст. Чем длиннее текст, тем больше кругов.

5. Распределение по горизонтали
Чтобы круги находились на одинаковом расстояние друг от друга, выделите все круги инструментом Selection/Выделение и в палитре Align/Выравнивание кликните по иконке Horizontal Distribute Center/Распределить по горизонтали.
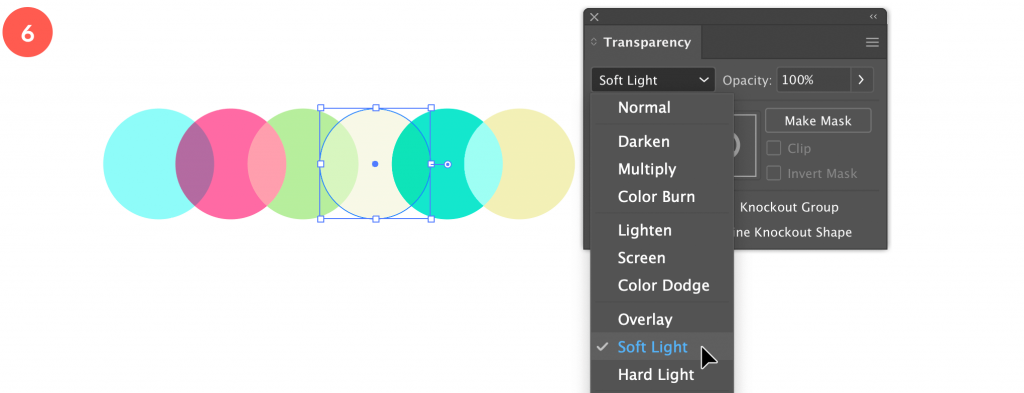
6. Экспериментируем с режимами наложения и цветами
Попробуйте получить интересные варианты цвета в местах пересечения кругов. Выделите по очереди круги и выберите какой-нибудь из режимов наложения в палитре Transparency/Прозрачность. В нашем примере это режим наложения Soft Light/Мягкий свет для зеленого круга, к примеру. Поэкспериментируйте. Но даже если вы не получите идеального результата на этом этапе, мы перейдем к шагу, в котором вы сможете подредактировать цвета в более свободном режиме.

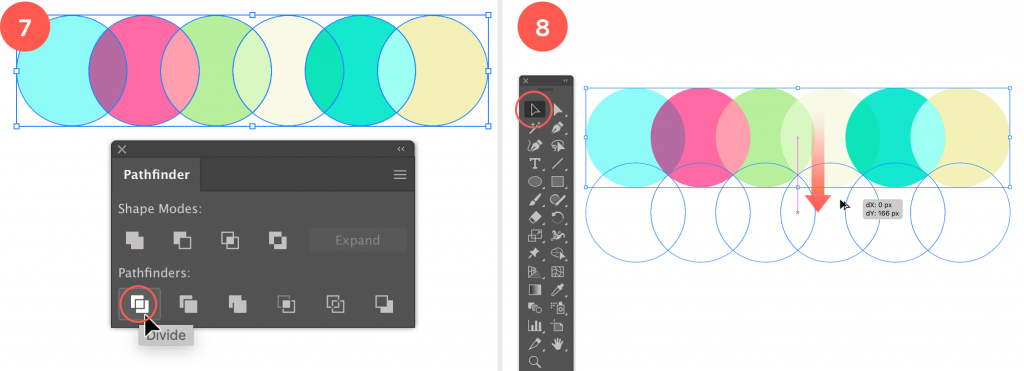
7. Разделение на отдельные объекты
Если вас все устраивает в сочетаниях, которые получились у вас после смены режимов наложения, вы можете пропустить этот шаг. Как правило, на этом этапе у вас могут появиться идеи для сочетания цветов, которые не получилось создать в предыдущем шаге. Чтобы иметь больше свобода выбора оттенков, выделите все круги и кликните по иконке Divide/Разделить в палитре Pathfinder/Обработка контура. Теперь каждая фигура, в том числе области пересечения — это отдельный объект, которому вы можете указать отдельный цвет.

8. Дублируем круги
Выделите все круги и снова дублируйте их, но на этот раз переместите не вправо, а вниз. Чтобы получить наиболее точный результат, вы можете включить Smart Guides/Умные направляющие. Для этого нажмите Cmd/Ctrl + U.
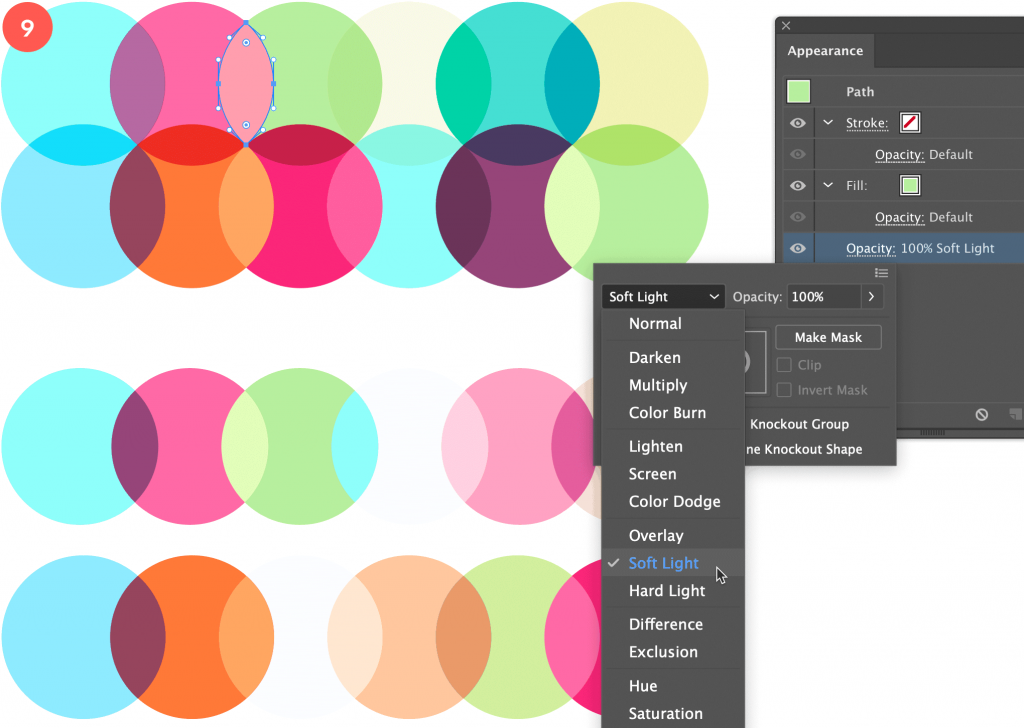
9. Экспериментируем с цветами
Опять экспериментируем с цветами и режимами наложения. Вы снова можете разделить фигуры на отдельные объекты. Уделите этому шагу достаточно внимания, чтобы общая палитра точно вам нравилась. Пробуйте разные сочетания и оттенки.

10. Добавляем текст и маску
После того как ваш узор нравится вам по цветовым сочетаниям, выделите все созданное до этого момента и сгруппируйте объекты, нажав Cmd/Ctrl + G. Возьмите инструмент Type/Текст и введите ваш текст. В нашем случае это слово MASK. Инструментом Selection/Выделение выделите текст и группу кругов, и выберите в меню Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать (Cmd/Ctrl + 7). Вы увидите что ваш текст окажется залит созданным узором.

Результат

Автор урока Veerle Duoh
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.