Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе

В этом уроке мы будем рисовать крутые реалистичные капли в Adobe Illustrator. Круто то, что мы будем использовать инструмент Mesh/Сетчатый градиент, а это значит, что вся работа будет в векторном формате. В итоге у нас получатся бесконечно масштабируемые полупрозрачные капли, которые можно использовать в других работах.
Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе

1. Рисуем первую каплю
Шаг 1
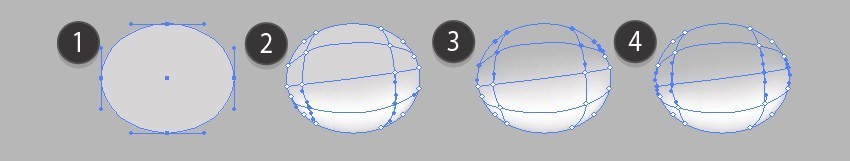
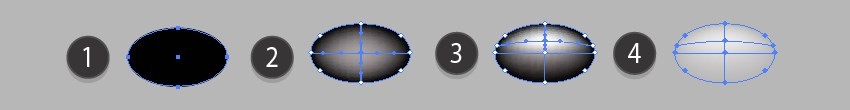
Начнем с первой капли. Нарисуйте овал цвета #D5D5D5, возьмите инструмент Mesh/Сетчатый градиент (U) и добавьте несколько точек, как показано ниже.
Укажите выделенным на втором рисунке точкам цвет #FFFFFF. Затем используйте цвет #B8B8B8 и #CCCCCC.

Шаг 2
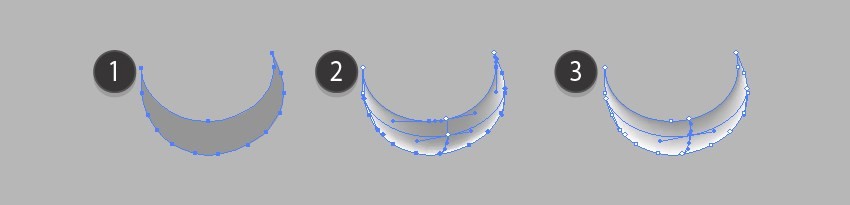
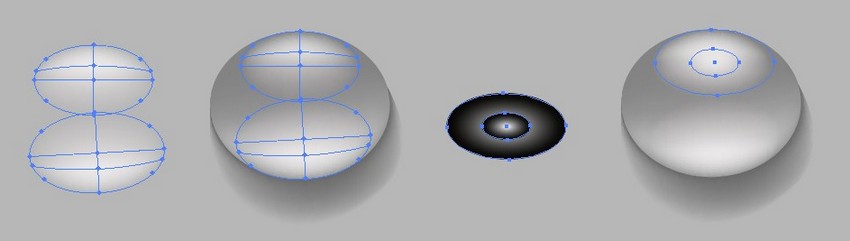
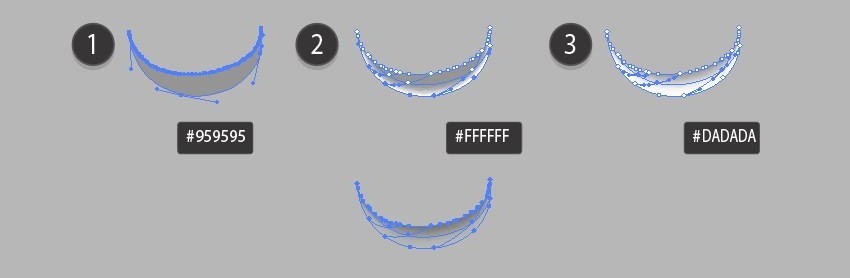
Рисуем еще один объект, и при помощи инструмента Mesh/Сетчатый градиент. Используйте следующие цвета:
#959595#FFFFFF#B9B9B9

Шаг 3
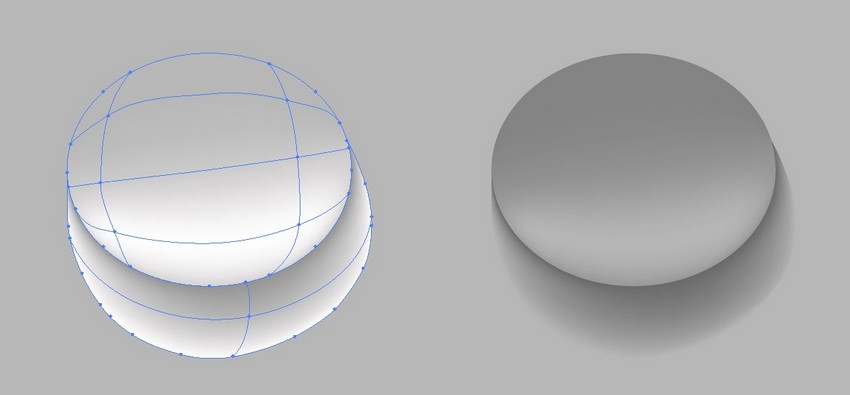
Скомпонуйте оба объекта и укажите им режим наложения Multiply/Умножение.

Шаг 4
Рисуем блик из овала и сетчатого градиента. Вам понадобятся цвета:
#959595#FFFFFF#B9B9B9
Укажите объекту режим наложения Screen/Осветление и 70% Opacity/Непрозрачности.

Шаг 5
Поместите блик на каплю.
Создайте еще один блик при помощи двух овалов с радиальным градиентом от белого к #020200.
Укажите объектам режим наложения Screen/Осветление и 60% Opacity/Непрозрачности. Поместите блики на каплю.

Шаг 6
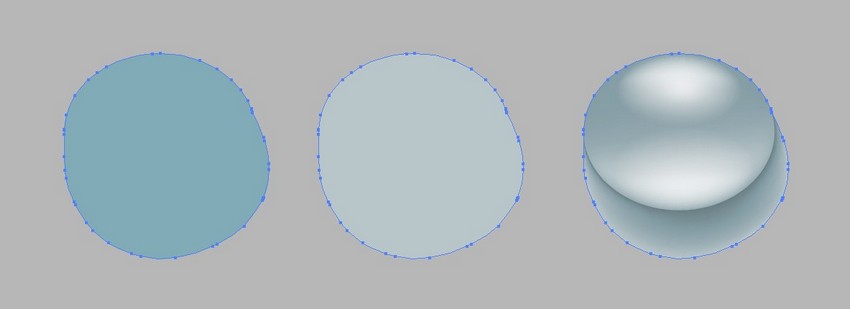
Нарисуйте объект по контуру капли с тенью. Укажите фигуре цвет #8BABB7.
Укажите объекту режим наложения Overlay/Перекрытие и 60% Opacity/Непрозрачности.

Шаг 7
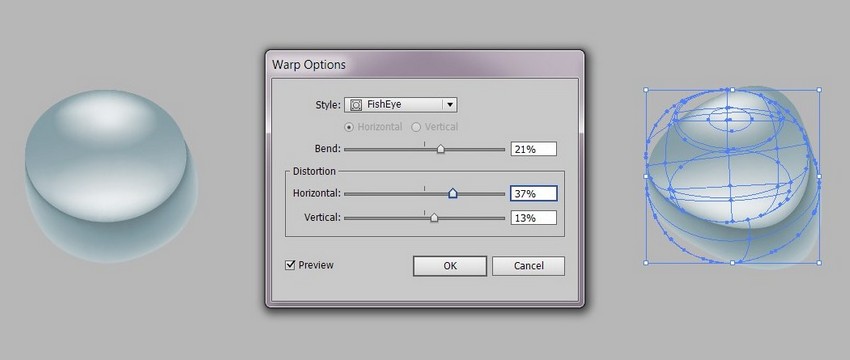
В меню выберите Effect > Warp > FishEye/Эффект>Исказить>Рыбий глаз и настройте параметры как показано ниже. Разберите оформление.
Шаг 8
К другой копии примените Effect > Warp > Squeeze/Эффект>Исказить>Сжать и укажите параметры как показано ниже. Разберите оформление.
Шаг 9
Сгруппируйте все объект и дублируйте их.
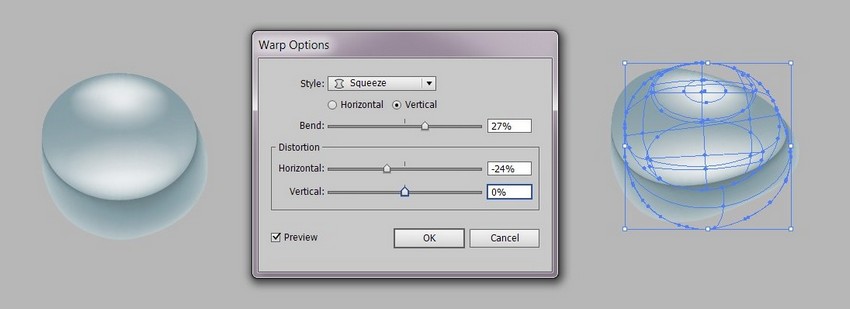
Выделите копию и выберите в меню Effect > Warp > Squeeze/Эффект>Деформация>Сжатие. Укажите параметры как показано ниже.
После этого выберите в меню Object > Expand Appearance/Объект>Разобрать оформление.
2. Рисуем вторую каплю
Шаг 1
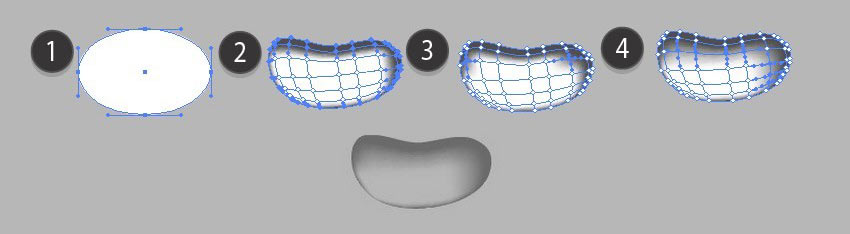
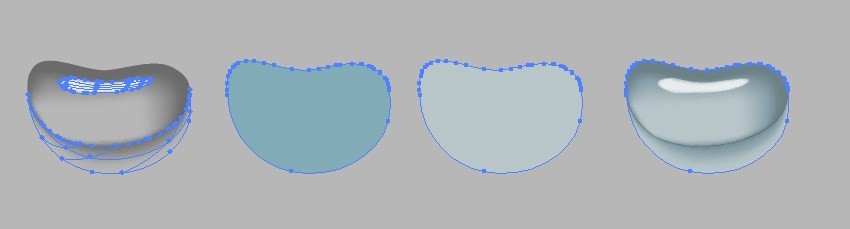
Рисуем еще одну каплю, следуя шагам ниже. Вам понадобятся цвета:
#FFFFFF#4E4E4E#787878#A7A7A7
Укажите объекту режим наложения Multiply/Умножение и 60% Opacity/Непрозрачности.
Шаг 2
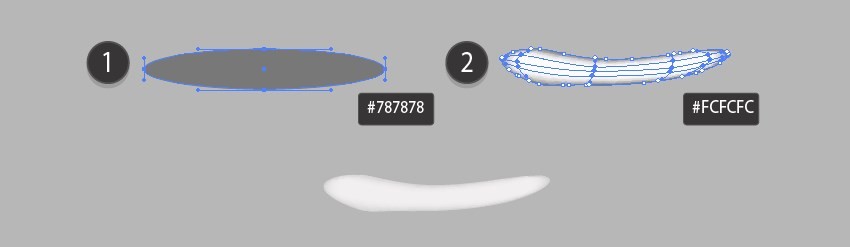
Рисуем блик:
#787878#FCFCFC
Указываем блику режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 3
Рисуем последний объект в режиме Multiply/Умножение на 90% Opacity/Непрозрачности.
#959595#FFFFFF#DADADA
Шаг 4
Собираем каплю, обрисовываем ее вместе с тенью, указываем объекту цвет #8BABB7 Режим наложения Оverlay на 60% Opacity/Непрозрачности.
Шаг 5
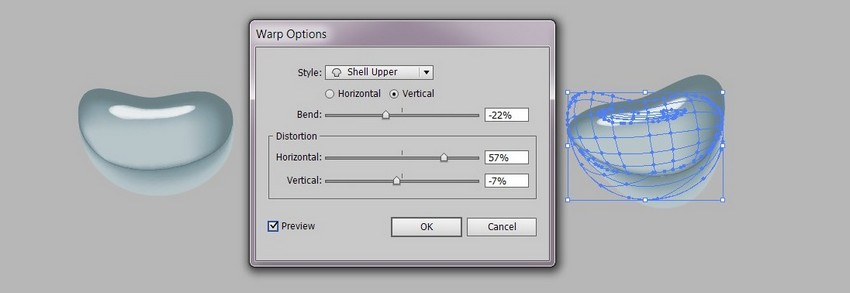
Примените к капле Effect > Warp > Shell Upper/Эффект>Исказить>Панцирь вверх. Укажите параметры как показано ниже. Разберите оформление.
Шаг 6
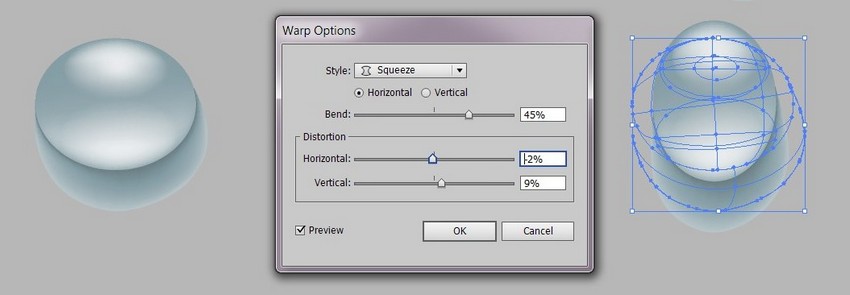
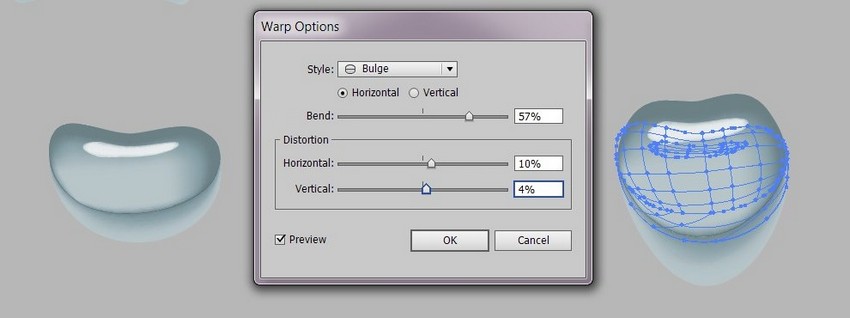
Сделайте еще одну копию этой капли и примените к ней эффект Warp > Bulge/Исказить>Выпуклость со следующими параметрами. И снова разбираем оформление.
After applying the effect, go to Object > Expand Appearance.
Шаг 7
Для наглядности поместите капли на фон из квадратиков цветов #DFDFDF и #F8F8F8.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00









































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.