Как нарисовать иконку термометра в Иллюстраторе

Зима — отличное время для создания иконки в виде термометра, особенно учитывая непредсказуемость погоды. В этом уроке мы будем рисовать минималистичный термометр в плоском стиле при помощи Adobe Illustrator. Урок хорошо подойдет новичкам! Мы будем работать с основными фигурами и научимся создавать классический векторный flat-стиль.
Как нарисовать иконку термометра в Иллюстраторе
Шаг 1
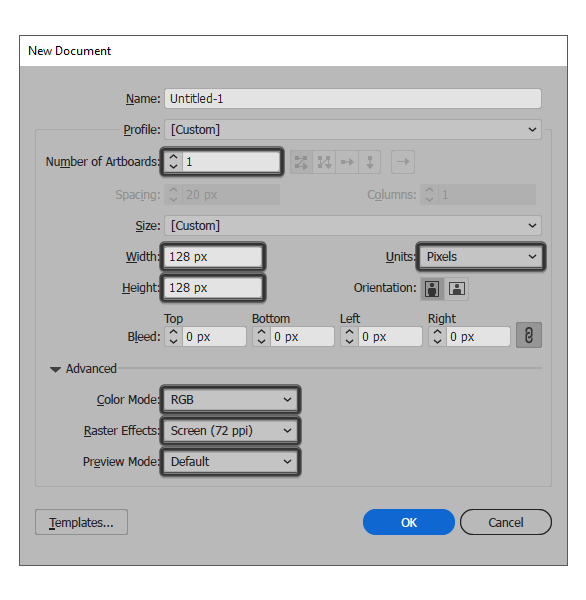
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как показано на картинке ниже.

Шаг 2
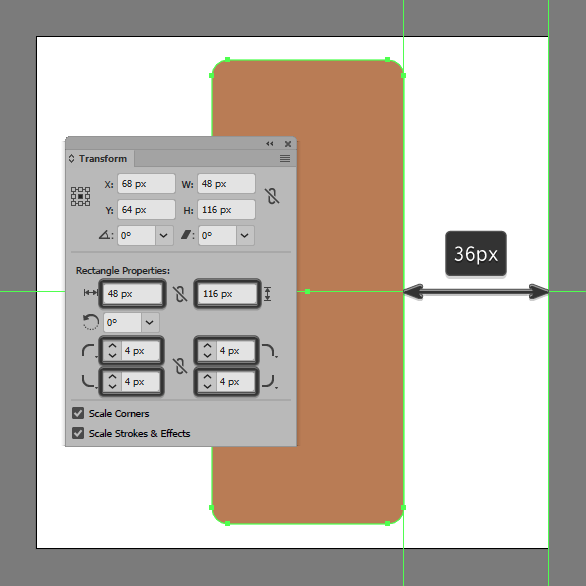
Начнем с создания задней стенки. Нарисуйте ее при помощи инструмента Rounded Rectangle/Прямоугольник со скругленными углами. Создайте фигуру размером 48 x 116 px с радиусом скругления углов в 4 px. Укажите фигуре цвет #BA7D54, и расположите ее как показано ниже.

Шаг 3
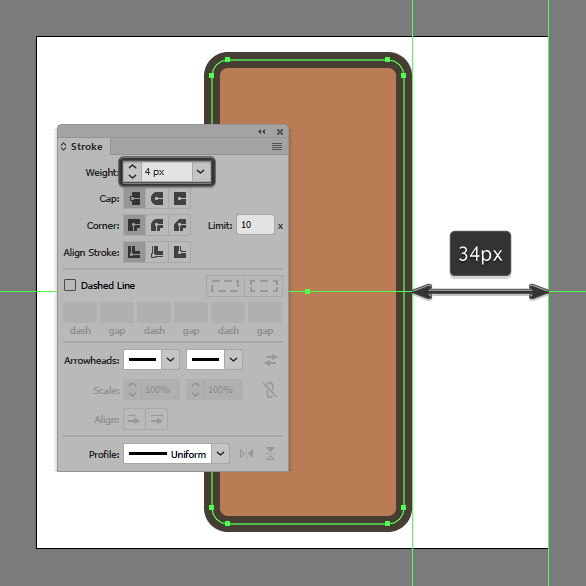
Укажите фигуре обводку. Для этого дублируйте фигуру (Control-C + Control-F), снимите для верхней копии заливку, и укажите обводку цвета #443A32 и толщиной в 4 px. Выделите обе фигуры и нажмите Control-G чтобы сгруппировать их.

Шаг 4
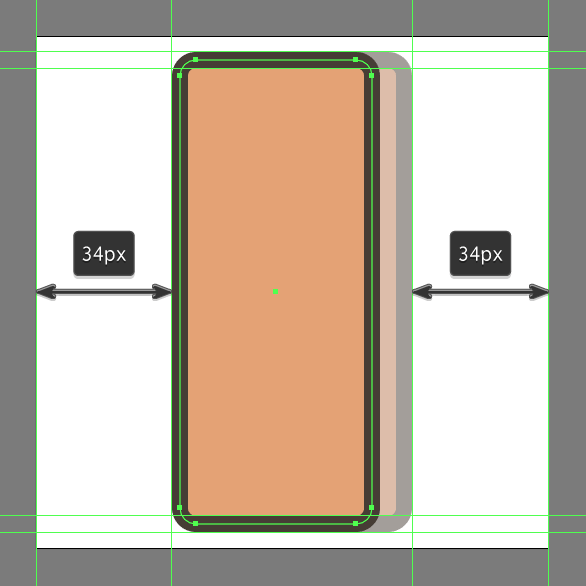
Теперь нарисуем переднюю стенку. Для этого дублируйте уже созданную нами группу (Control-C + Control-F), и переместите верхнюю копию на 8 pxлевее, используя инструмент Move/Перемещение (кликните по группе правой кнопкой, и выберите Transform > Move > Horizontal > -8 px/Трансформировать>Переместить>Горизонтально>-8 px). Укажите прямоугольнику с заливкой новый цвет — #E5A376.

Шаг 5
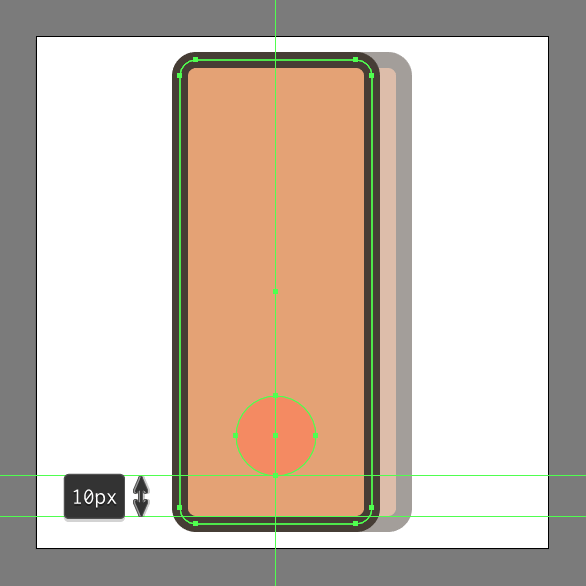
Теперь нарисуем стеклянный резервуар. Для этого создайте круг размером 20 x 20 px цвета #F48B62, выровняйте его по центру последнего прямоугольника и расположите на 10 px выше нижней стенки.

Шаг 6
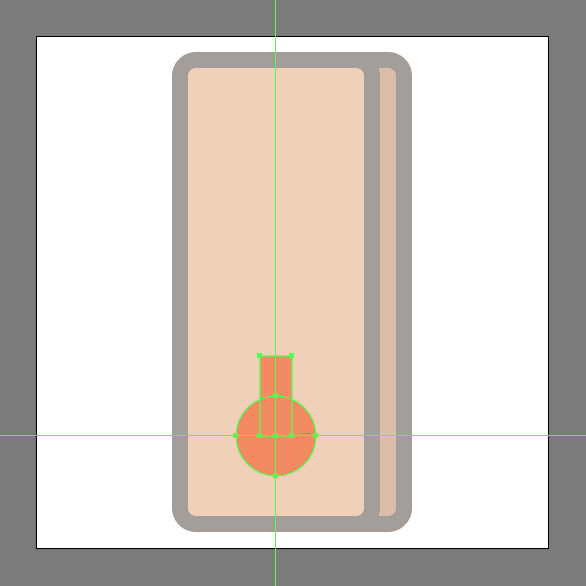
Нарисуйте прямоугольник размером 8 x 20 px (#F48B62), и разместите как показано ниже.

Шаг 7
Выделите обе фигуры и в палитре Pathfinder/Обработка контура выберите Make Compound Shape/Создать составную фигуру.

Шаг 8
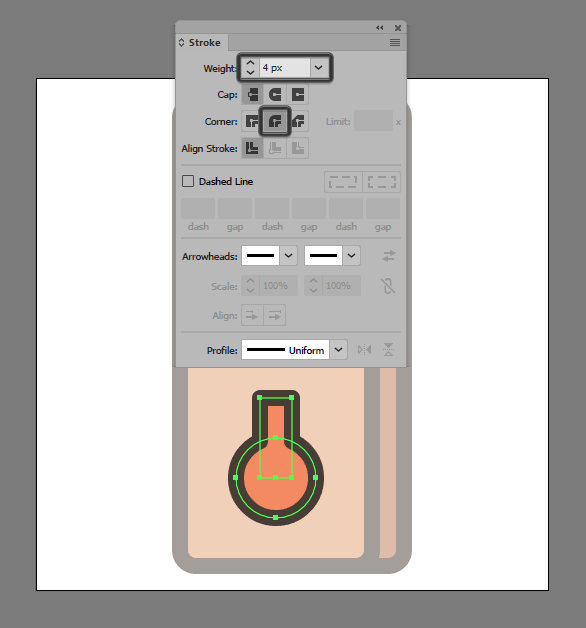
Укажите получившейся фигуре обводку как мы делали выше. Укажите ей тот же цвет (#443A32) и толщину (4 px). А также скругленные углы в палитре Stroke/Обводка.

Шаг 9
Добавим столбик термометра. Нарисуйте прямоугольник размером 8 x 62 px (#7FBFBC), и скруглите его верхние углы на 4 px в разделе Transform/Трансформация палитры Rectangle Properties/Свойства прямоугольника. Укажите получившейся фигуре обводку толщиной в 4 px (#443A32).

Шаг 10
Добавим маленький блик — круг размером 4 x 4 px белого цвета (#FFFFFF). Укажите ему Opacity/Непрозрачность в 28%, и поместите как показано ниже.

Шаг 11
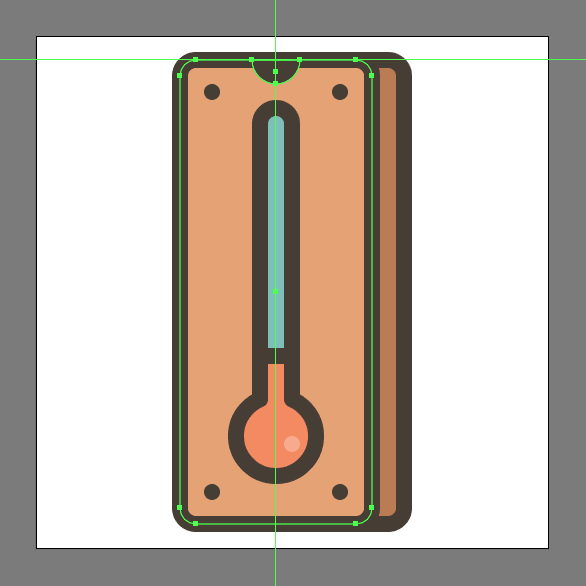
Термометр должен как-то крепиться. Нарисуйте четыре круга размером 4 x 4 px цвета #443A32, и поместите их как показано ниже.

Шаг 12
Нарисуйте выемку. Для этого создайте круг размером 12 x 12 px (#443A32), инструментом Direct Slection/Прямое выделение выделите верхнюю точку круга и удалите ее. Поместите получившийся полукруг как показано ниже.

Шаг 13
Рисуем риски. Для этого используйте линии длиной в 4 px и толщиной в 4 px (#443A32) со скругленными концами. Расположите их как показано ниже.

Шаг 14
Немного укоротите половину линий с 4 px до 2 px. Выделите всю работу и сгруппируйте ее (Control-G).
![]()
Результат
![]()
Автор урока vectips
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.