Как нарисовать иконку динамика в Иллюстраторе

В этом уроке мы будем рисовать простую иконку колонки в Adobe Illustrator. Это простой урок. Мы будем работать с самыми простыми фигурами и инструментами. Туториал подойдет для новичков. Также этот урок поможет вам понять как создавать плоские, упрощенные элементы в программе.
Как нарисовать иконку динамика в Иллюстраторе
Шаг 1
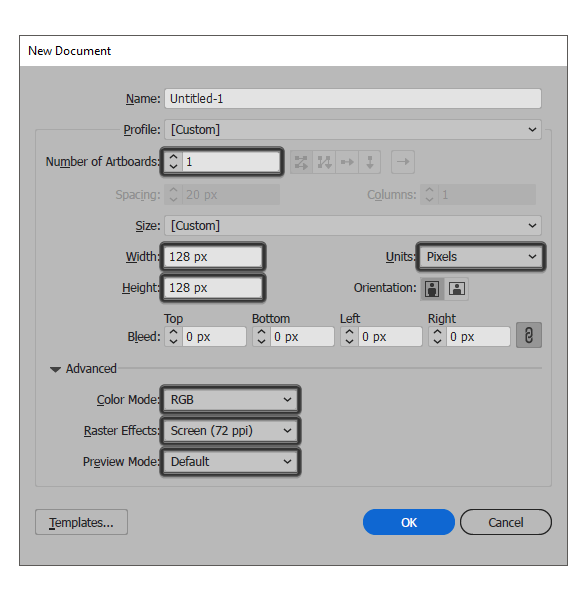
Создайте новый документ, нажав Control+N. Укажите настройки для нового документа как показано на картинке ниже:

Шаг 2
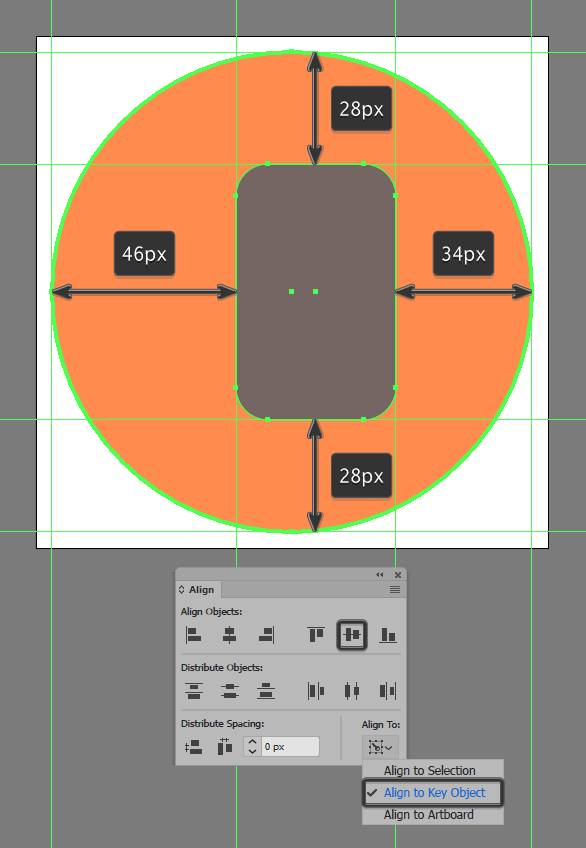
Инструментом Ellipse/Эллипс нарисуйте круг размером 120 x 120 px, укажите ему заливку цвета #FF8D4D, и выровняйте его по центру относительно холста, как показано ниже.
![]()
Шаг 3
Создайте форму колонки, нарисовав Rounded rectangle/Прямоугольник со скругленными углами размером 40 x 64 px и радиусом скругления углов в 8 px. Залейте фигуру цветом #776663, затем расположите ее как показано на картинке ниже.

Шаг 4
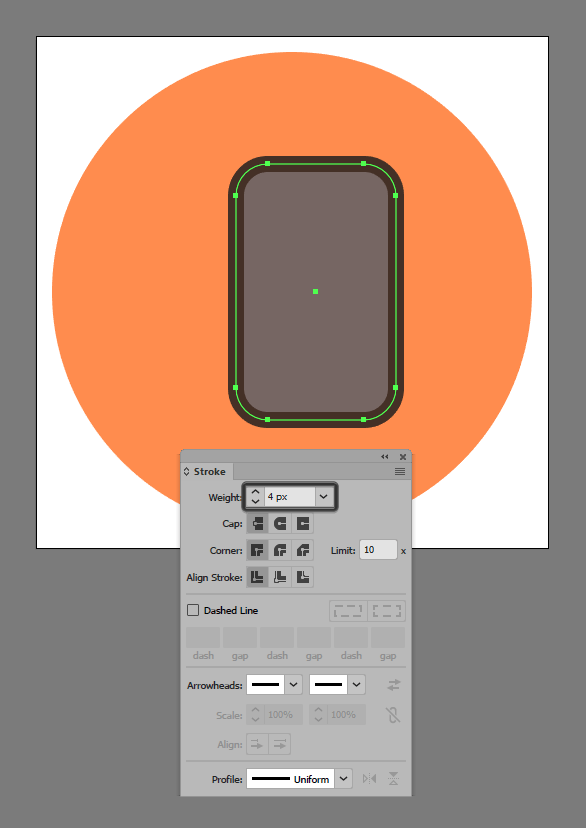
Укажите нашему прямоугольнику обводку. Для этого скопируйте фигуру (Control-C), вставьте ее копию на передний план (Control-F), снимите с копии заливку и укажите обводку цвета #422C21 толщиной в 4 px. Выделите оба прямоугольника и нажмите Control-G, чтобы сгруппировать их.

Шаг 5
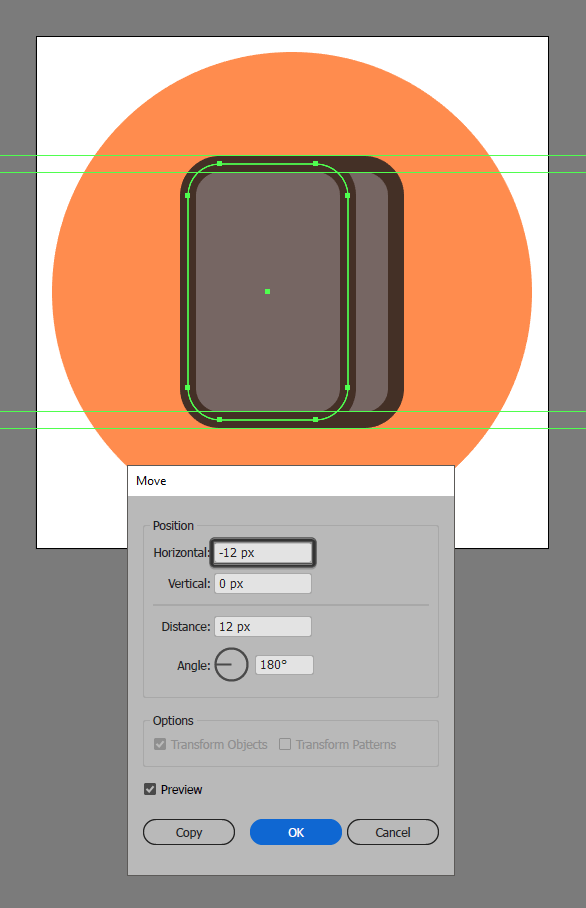
Выделите только что созданную группу, копируйте ее (Control-C) и вставьте копию на передний план (Control-F). Инструментом Move/Перемещениесдвиньте прямоугольник на 12 px вправо.

Шаг 6
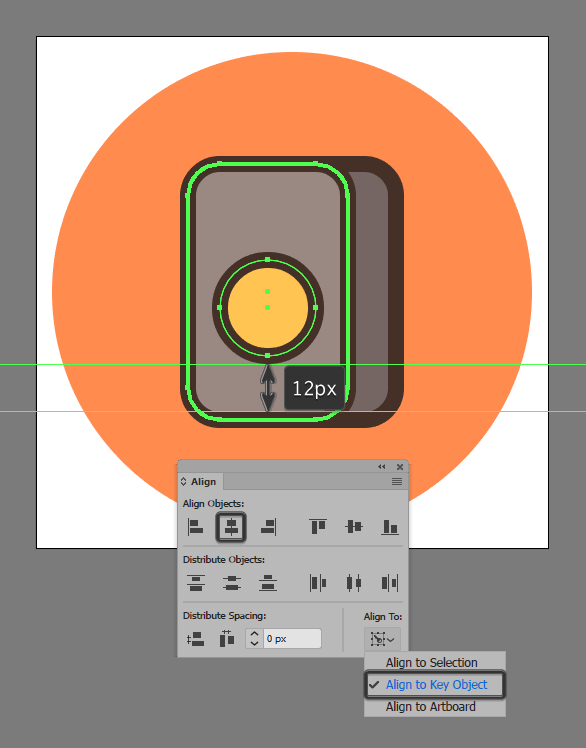
Нарисуем динамик, используя круг размером 24 x 24 px с цветом заливки #FFC550 и обводкой толщиной в 4 px и цвета #422C21. Выровняйте круг по вертикальному центру верхнего прямоугольника и разместите на 12 px выше его нижней стороны.

Шаг 7
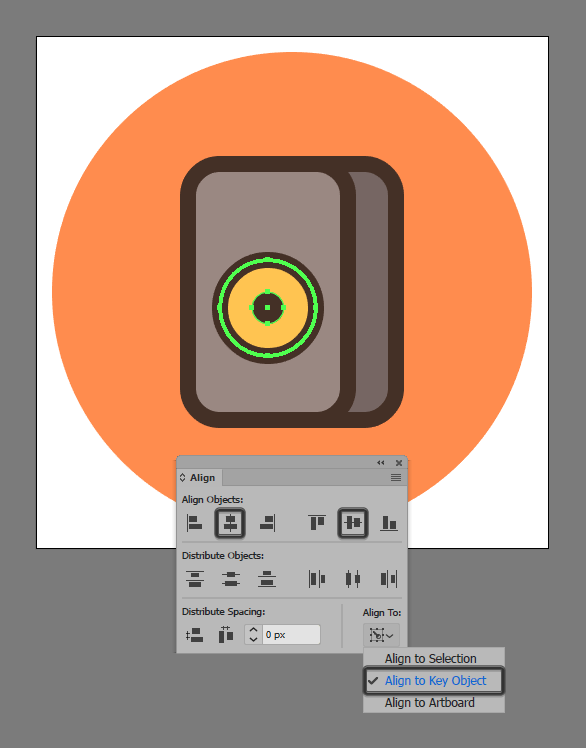
Внутри круга нарисуйте круг поменьше размером 8 x 8 px и цветом заливки #422C21.

Шаг 8
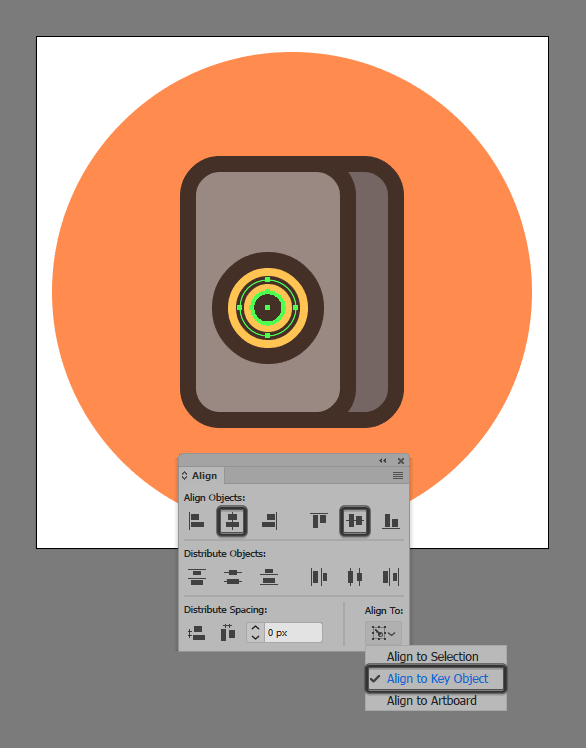
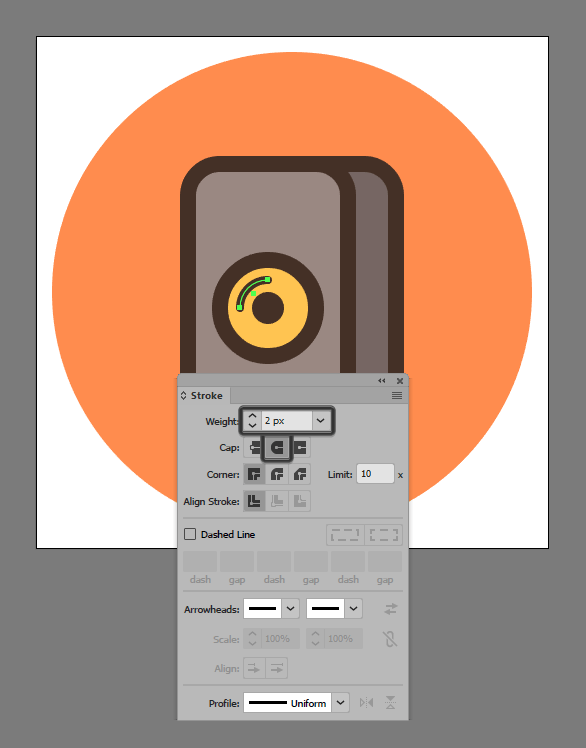
Создайте еще один круг внутри большого круга. Укажите ему размер 14 x 14 px, обводку толщиной в 2 px и цветом #422C21. Выровняйте этот круг по центру большого.

Шаг 9
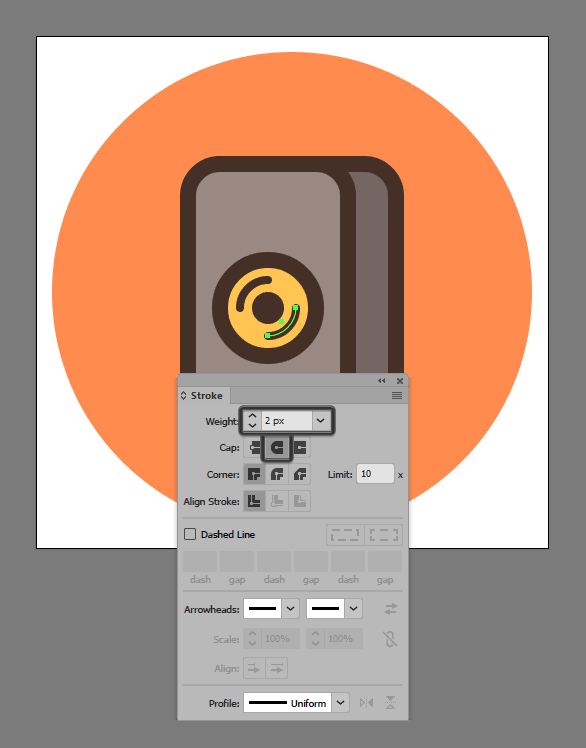
Инструментом Direct Selection/Прямое выделение (A) выделите правую и нижнюю точки и удалите их, нажав Delete. Укажите обводке скругленные концы.

Шаг 10
Повторите процесс с еще одним таким же кругом, но на этот раз удалите верхнюю и левую точки. Выделите все и сгруппируйте (Control-G).

Шаг 11
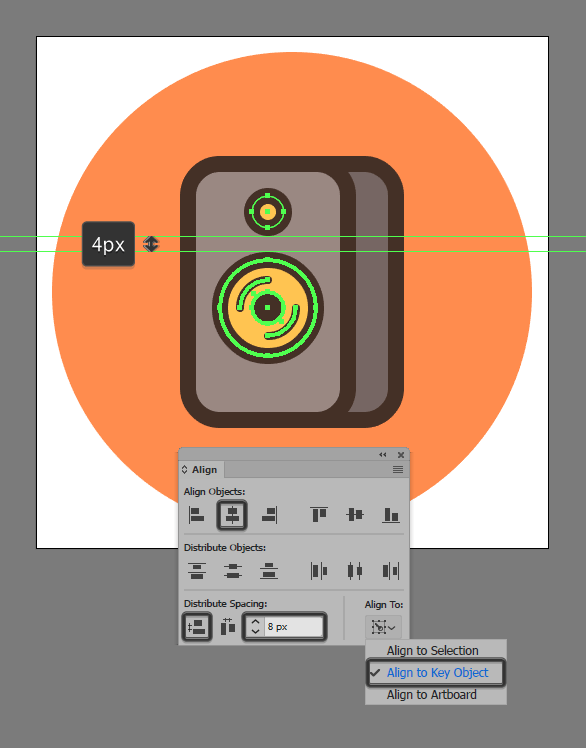
Создайте еще один круг — размером 8 x 8 px (цвет заливки - #FFC550, обводка толщиной в 4 px и цвета #422C21). Поместите круг как показано на картинке ниже.

Шаг 12
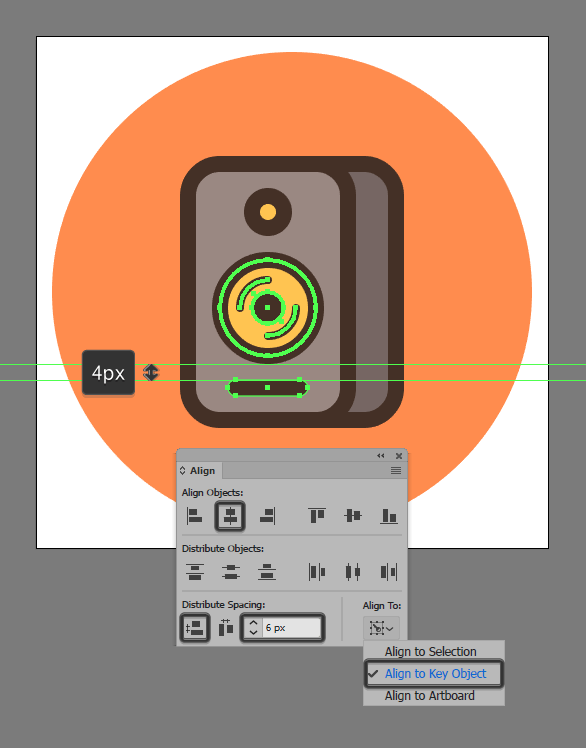
Создайте прямоугольник со скругленными углами размером 20 x 4 px, с цветом заливки #FFC550 и радиусом скругления углов в 2 px. Разместите прямоугольник как показано ниже. Выделите все и сгруппируйте, нажав Control-G.

Шаг 13
Завершите работу, расположив колонку на линии длинной в 68 px и толщиной в 4 px (цвет обводки #FFC550) со скругленными концами. Сгруппируйте все.
![]()
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.