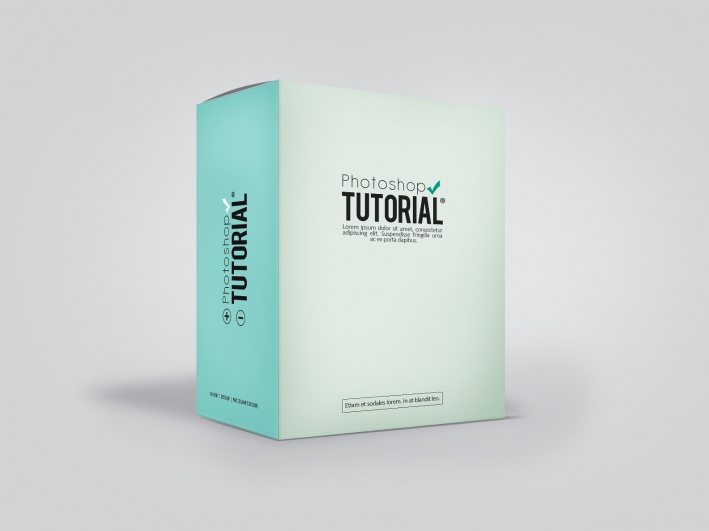
Как создать мокап упаковки

В этом уроке мы узнаем, как создать реалистично выглядящий мокап упаковки (коробки) в Adobe Photoshop.
Этот урок я сделал для того, чтобы показать как можно создавать свои собственные показы упаковок, для презентации клиентам например. Сначала мы сделаем основу, а затем уже наложим готовый дизайн на упаковку. И в конце уже добавим реалистичности, путем добавления бликов и теней.
Шаг 1. Создание нового документа
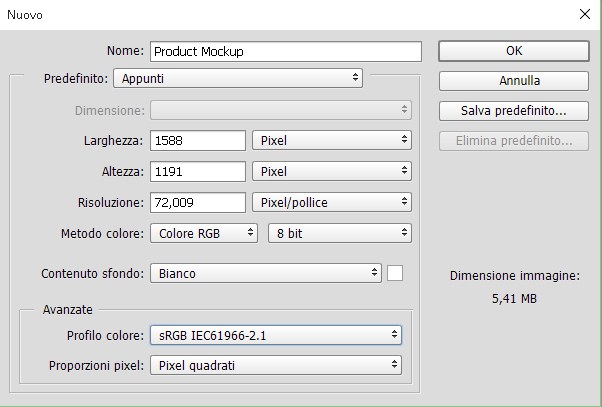
Вначале создадим новый документ, с размерами 1588х1191px и зальем фон #d2d3d5 цветом.

Шаг 2. Создание нового документа
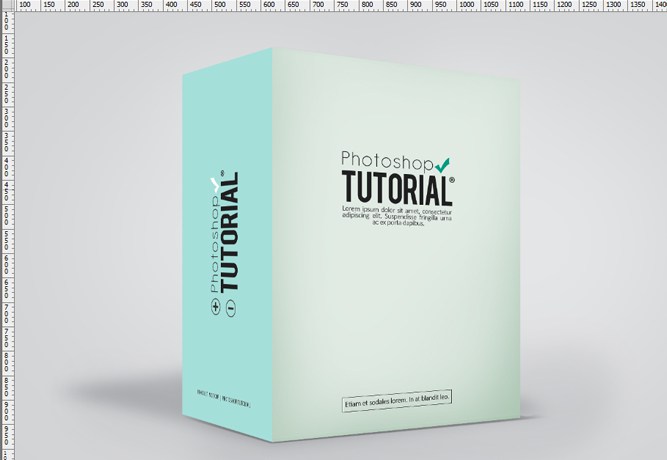
Для того чтобы все получилось аккуратно, лучше всего использовать Линейку и Сетку. Для того чтобы активировать Линейку зайдите в Просмотр > Линейка (Ctrl + R), а чтобы активировать сетку зайдите в Просмотр > Показать > Сетка (Ctrl + ,).
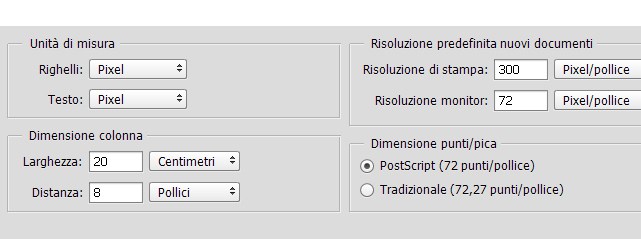
Также вот мои настройки сетки.

Шаг 3. Создание правой стороны
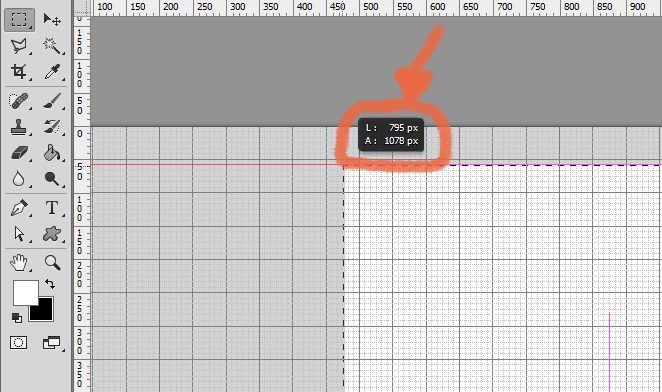
Создадим новую Группу и назовем ее Right Side. Затем создаем новый слой и также назовем его Right Side. Используя инструмент Прямоугольное выделение, выделим прямоугольник размером 795х1078px. Этот прямоугольник можно залить любым цветом, я для примера залил белым (#FFFFFF).
После этого я преобразовал этот слой в Смарт-объект, нажав правой кнопкой мыши по нему и выбрав Преобразовать в Смарт-Объект. Я это сделал для того чтобы при любых трансформациях слой не терял качества и впоследствии я мог быстро вставить готовый дизайн.

Шаг 4. Создание левой стороны
Теперь я создаю по примеру правой стороны, такую же группу но называю ее Left Side. А затем создаю в ней новый слой и тоже называю его Left Side. Точно также как и с правой стороной я делаю выделение размером 483х1078px и заливаю ее любым цветом. После этого преобразую этот слой в Смарт-объект.
Шаг 5. Трансформация
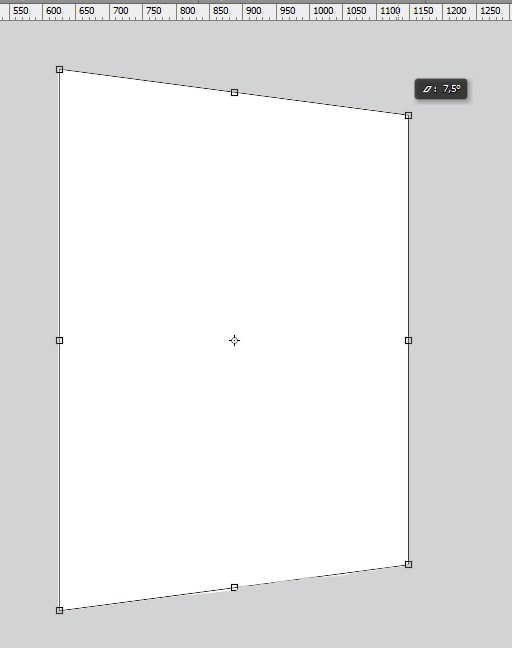
После этого я начинаю преобразовывать свои слои по форме приблизительно в 3д форму коробки. Для начала беру Right Side, затем выбираю Свободную трансформацию (Ctrl + T) и уменьшаю одну сторону примерно на 75% по высоте. Меньшая сторона у меня приблизительно получилась 815px по высоте.

Шаг 6. Трансформация
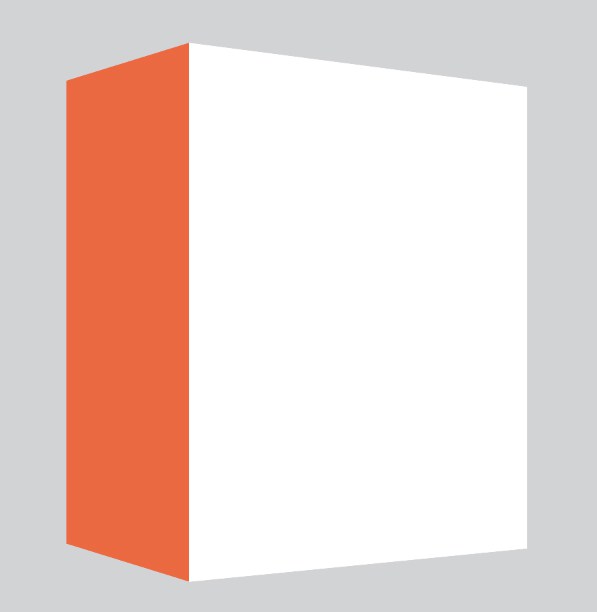
Для левой стороны мы делаем аналогичную трансформацию. Будьте внимательны чтобы вертикальные линии все остались вертикальными. И совместите по итогу левую и правую сторону чтобы получилось как на картинке у меня.

Шаг 7. Наложение дизайна
Теперь перейдем к наложению дизайна на упаковку. Именно для этого мы использовали смарт-объекты. Выберем любую сторону и нажмем в панели слоев на выбранном смарт-объекте правой кнопкой и выберем Редактировать Содержимое. Откроется исходное состояние прямоугольника, на которое мы накладываем наш дизайн. После этого закрываем этот документ с сохранением и автоматически грань должна обновиться.
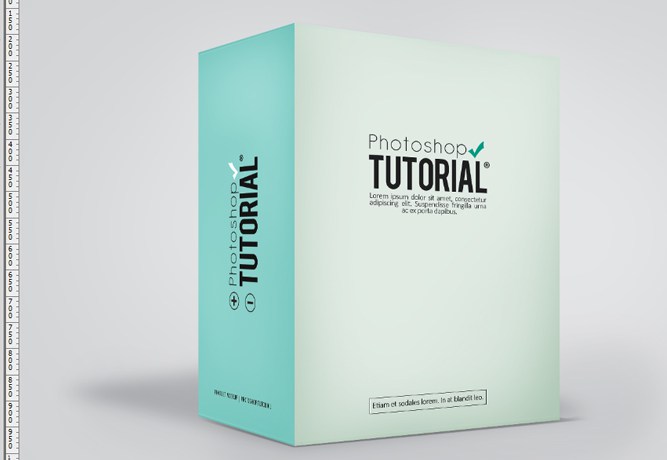
Вот пример моего дизайна.

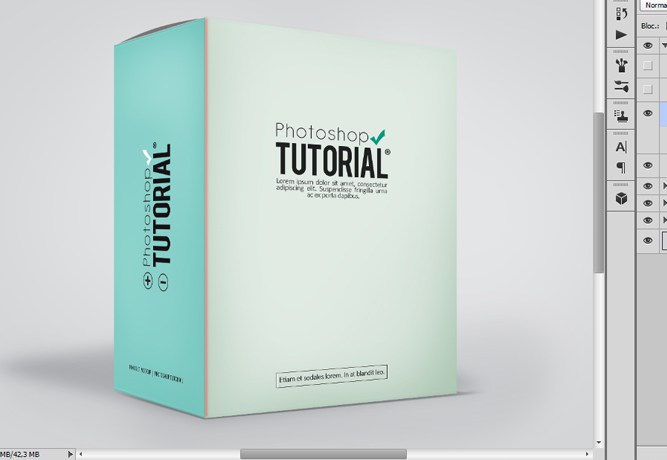
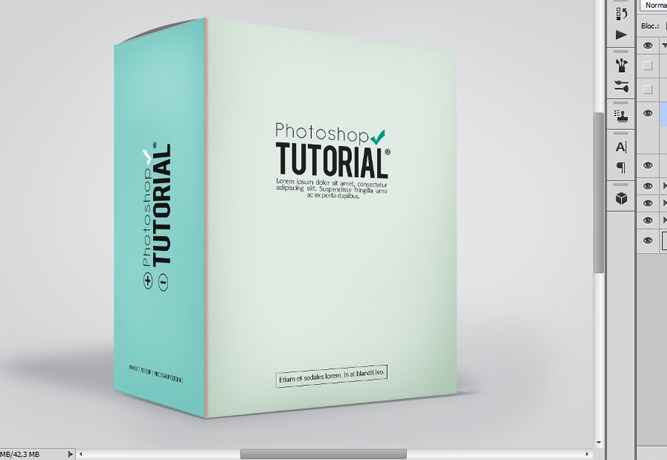
Шаг 8. Промежуточный результат
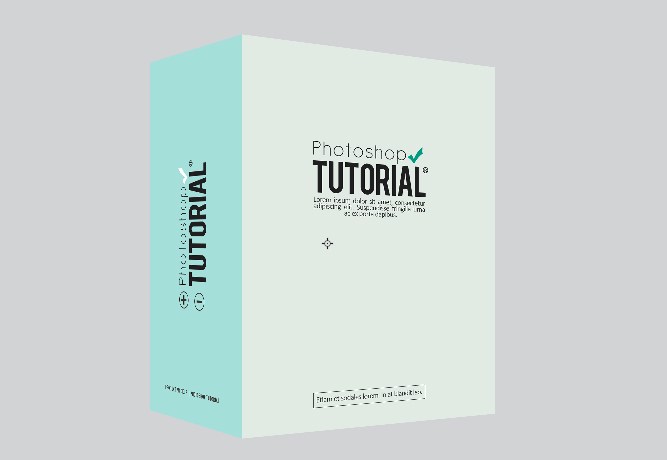
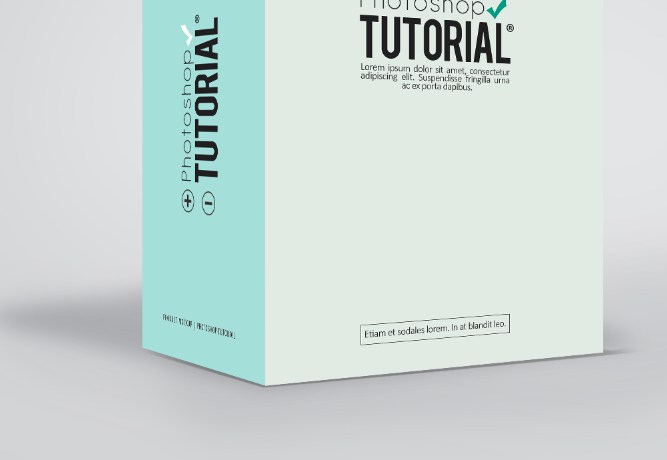
После того как мы вставим дизайн в смарт-объекты и сохраним их, у нас должна получиться вот такая картинка.

Шаг 9. Добавление теней
В принципе уже выглядит неплохо. Добавим тени чтобы добавить реалистичности.
Создадим новую группу которую назовем Shadows. И в ней создадим новый слой который назовем Back. Далее сделаем выделение по форме упаковки, проще всего это сделать нажав по слоям левой и правой стороны зажав одновременно Ctrl и Shift. У вас должно получиться выделение по форме коробки. Затем залейте это выделение черным цветом. А после этого трансформируйте и сожмите по вертикали и верх тени сдвиньте влево. Как показано на рисунке. И после этого используйте на этом слое Размытие по Гауссу и уменьшите прозрачность этого слоя.

Шаг 10. Добавление теней
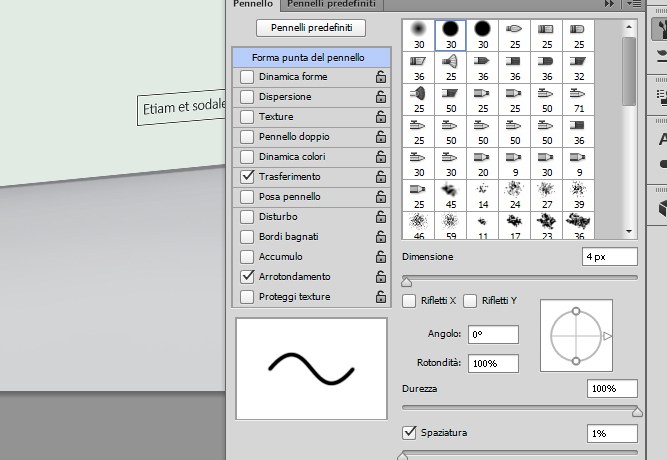
Теперь создадим новый слой и назовем его Bottom. После этого выберем инструмент Кисть (B) и выберем настройки примерно как у меня.
Теперь нарисуем с помощью этой кисти нарисуем еще одну тень, в месте соприкосновения коробки с поверхностью.
Должен получиться примерно такой вид.


Шаг 11. Добавление теней
Теперь перейдем к группе Right Side создадим в ней новый слой и назовем его Shadows. К этому слою нужно обязательно добавить маску по размеру правой стороны либо сгруппировать со слоем на котором у нас дизайн. После этого этот слой переводим в Режим наложения Мягкий свет. И выбираем инструмент Кисть (B) делаем у нее мягкие края и аккуратно рисуем нижний полукруг по форме английской буквы U.
Должно получиться нечто подобное.

Шаг 12. Добавление теней
Тоже самое повторяем и для левой стороны коробки.

Шаг 13. Добавление клапана
Теперь добавим для реализма клапан сбоку.
Создаем новую группу назовем ее Details. Создадим новый слой назовем его Left Flap. Используем инструмент Перо (P) и нарисуем сплюснутый треугольник как на рисунке, затем зальем его #767676 цветом.

Шаг 14. Добавление теней
Теперь создадим тень на сгибе левой и правой грани. Возьмем инструмент Кисть (размер 4-6px) и сделаем черную вертикальную линию между левой и правой частью. Затем немного размоем ее и поменяем Режим наложения на Мягкий свет.

Шаг 15. Добавление блика
Повторим предыдущий шаг и нарисуем аналогичную линию но зальем ее предварительно цветом #ffffff и немного сдвинем влево.

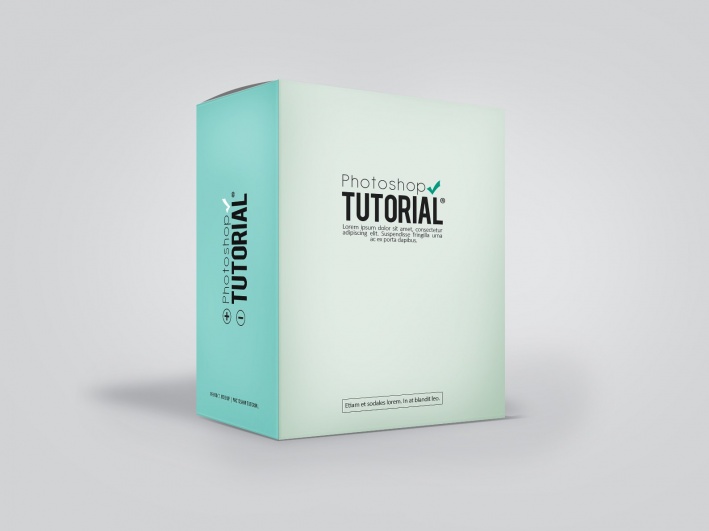
Шаг 16. Финальное изображение
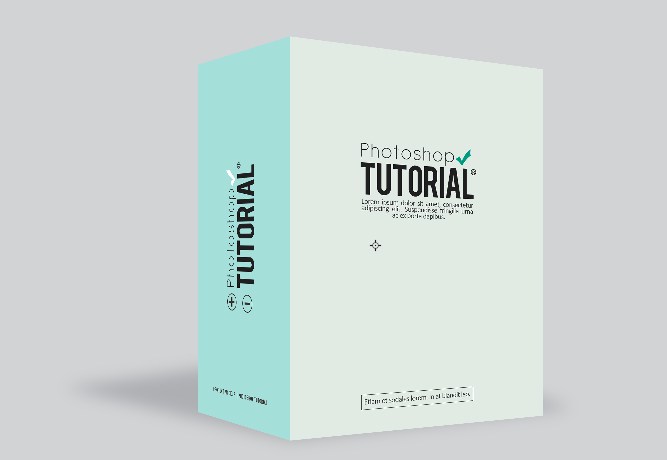
Все упаковка готова. Теперь при необходимости мы можем подставлять в этот показ любой дизайн, редактируя смарт-объекты. Надеюсь урок был вам полезен и вы узнали для себя что то новое.


Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00


























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.