Как создать интересную обложку на Facebook в Фотошопе

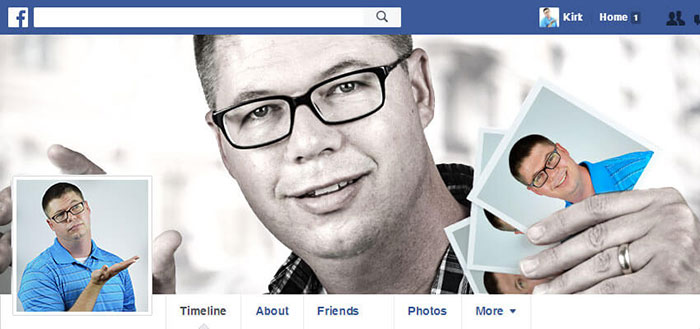
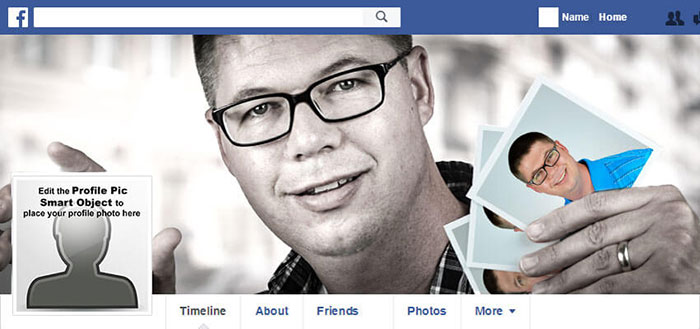
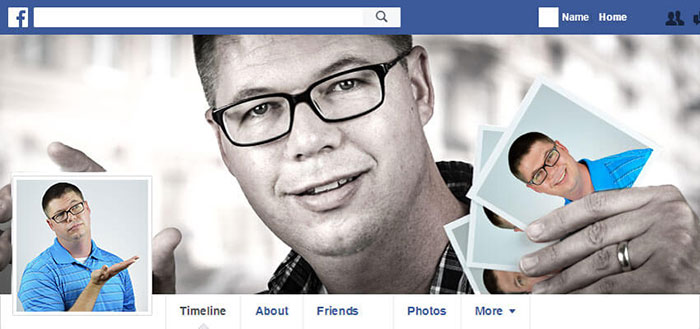
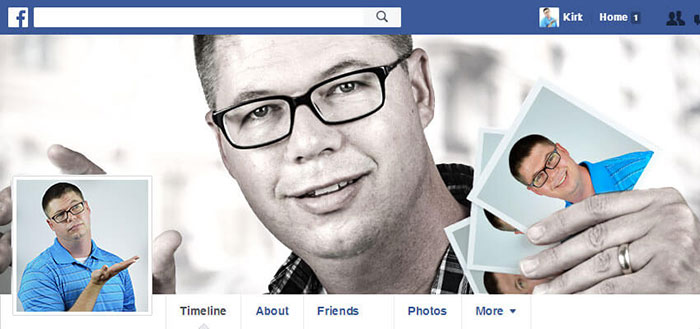
Страницы профиля и обложки Facebook – уникальный способ выражения в социальных сетях. В сущности, они имеют разное предназначение. Фотография профиля видна рядом с каждым комментарием или статусом, а фотография обложки видна только, когда Вы просматриваете свою личную хронику. А что если создать взаимодействие между этими двумя элементами? В этом уроке Вы увидите один из примеров того, можно добавить интересный дизайн на свою страницу в Facebook.
Итак, начнем!
1. Разметка страницы
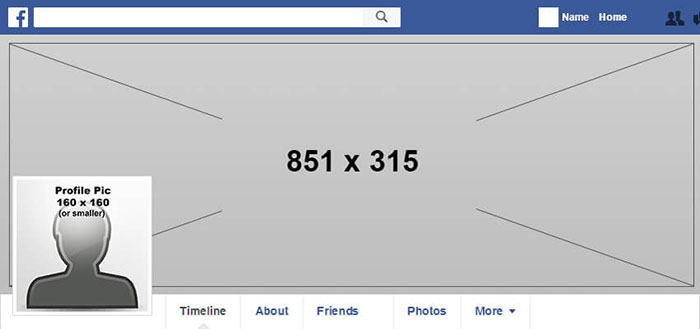
Прежде чем, начинать рисовать обложку, давайте ознакомимся с размерами на странице Facebook.Шаг 1
Размер обложки должен быть 851х135 пикселей. Больший размер Facebook будет обрезать и изменять. Фотография профиля должна квадратной и иметь размер 160х160 пикселей, если Вы заходите на сайте на компьютере. На мобильном девайсе она будет меньше. Интересно то, что Facebook не разрешает загружать фотографии профиля в таком размере. Ваша фотография будет обязательно уменьшена, поэтому минимальный размер – 180х180 пикселей. Вокруг фотографии профиля есть белые рамки, которые Вы не можете контролировать.
Шаг 2
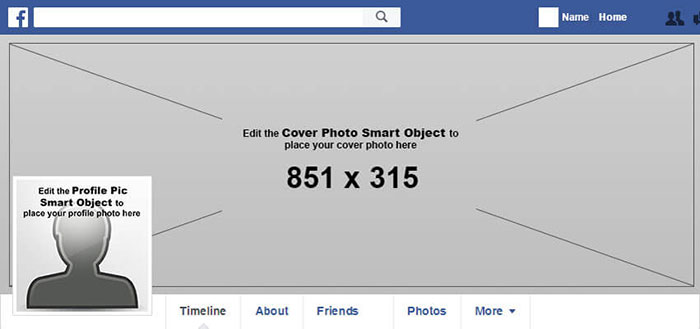
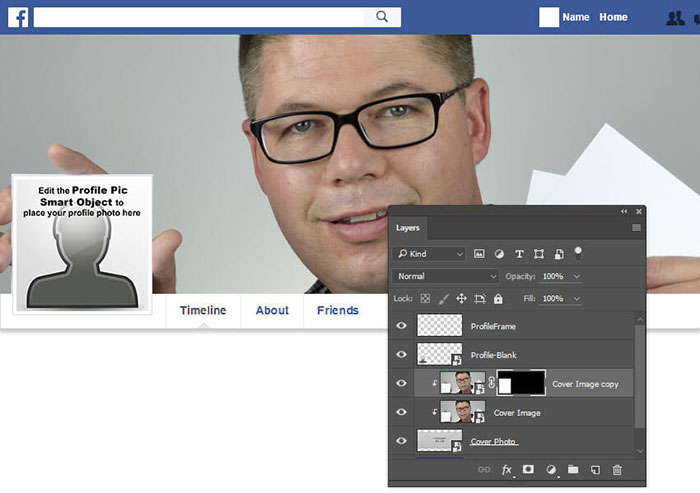
Загрузите шаблон страницы Facebook и откройте его в Фотошопе.
2. Ваши фотографии
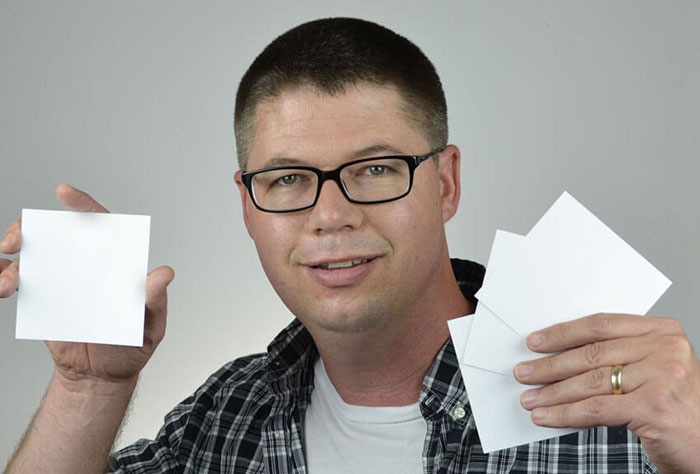
Имея нашего дизайна в том, чтобы пользователь держал свою фотографию профиля как бумажный снимок. Для урока автор сфотографировал себя с несколькими белыми карточками. Вы можете сделать то же самое или просто следовать инструкциям урока.Шаг 1
Самое трудное – это правильное расположение карточек. У нас не так много места для важных элементов. Помимо этого, все карточки нужно держать повыше.
Шаг 2
Для карточек нужно подготовить несколько квадратных снимков. Вставайте в разные позы, одевайте разную одежду и не стесняйтесь быть интересным. Но очень важно, чтобы все фотографии были чем-то друг на друга похожи, например, цветовой атмосферой, фоном и т.д.

3. Фотография обложки
Шаг 1
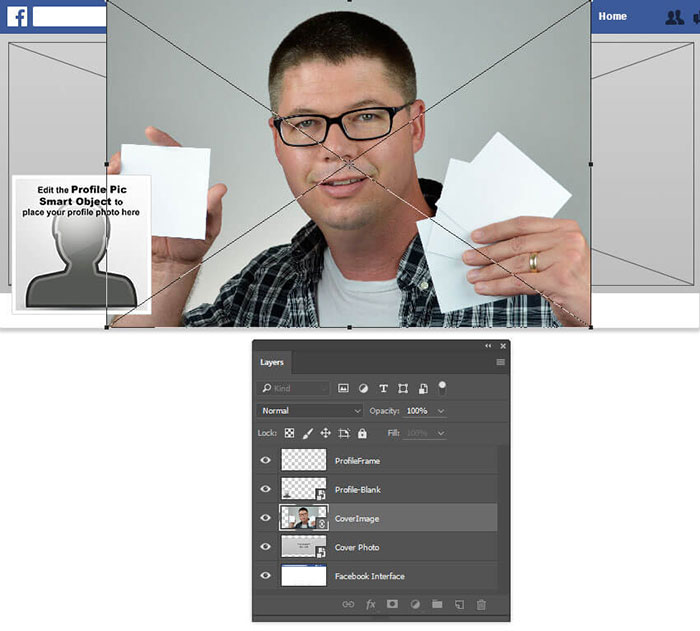
Откройте шаблон страницы Facebook в Фотошопе и через меню Файл > Поместить связанные (File > Place Linked) вставьте фотографию обложки. Расположите её на слоем «Cover Photo».
Шаг 2
Создайте обтравочную маску (Ctrl + Alt + G), чтобы обрезать границы сверху и снизу.
Шаг 3
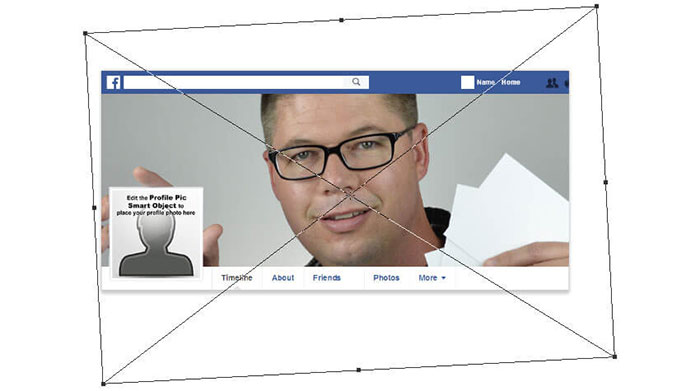
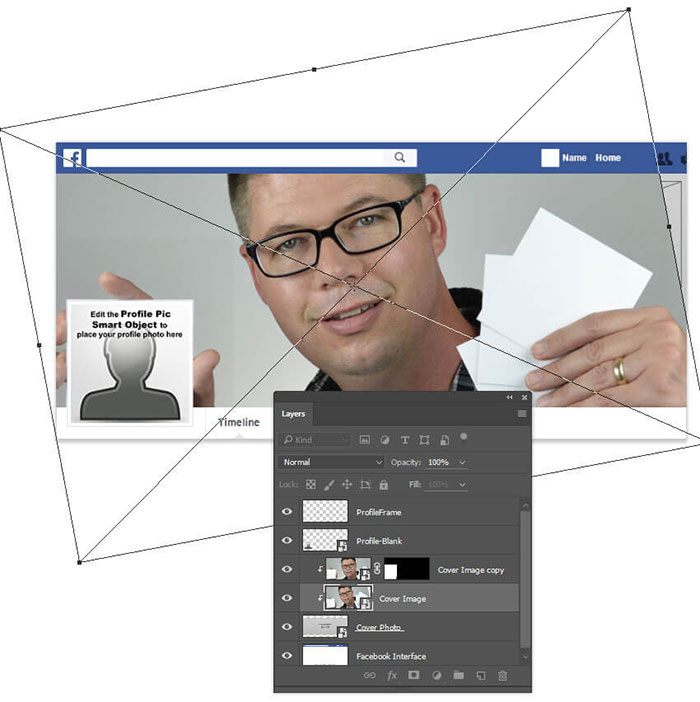
Активируйте режим Свободное трансформирование (Free Transform) и измените размер своей фотографии, чтобы она соответствовала нашей задумке.
Шаг 4
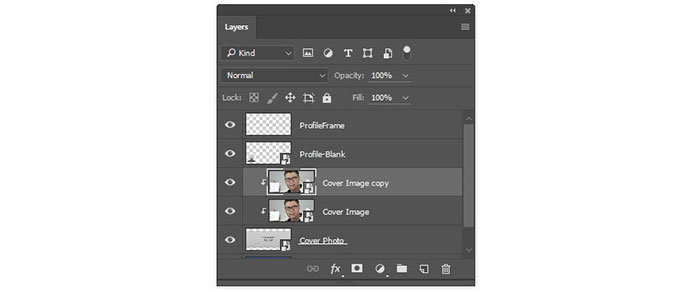
Вряд ли у Вас получится идеально поставить руку так, чтобы она держала фотографию профиля и при этом сохранить остальную часть в нормальном виде. Поэтому мы воспользуемся копией для создания нужной композиции.Создайте копию слоя фотографии и создайте обтравочную маску для неё.

Шаг 5
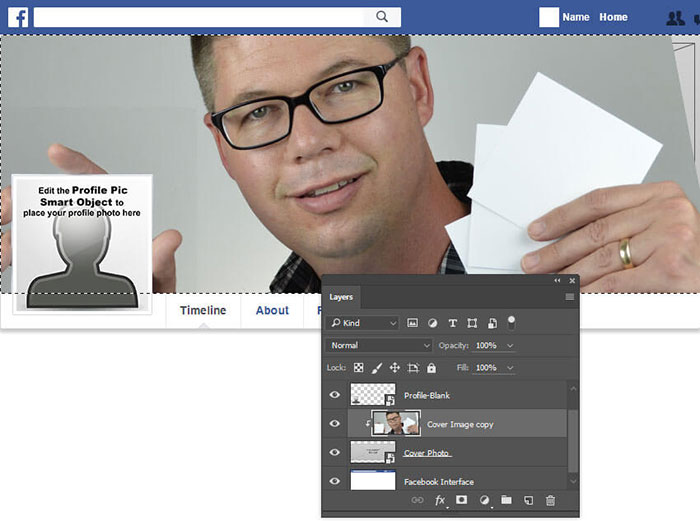
Инструментом Прямоугольная область (Rectangular Marquee Tool) и создайте выделение вокруг руки, держащей фотографию. Затем добавьте маску к верхнему слою фотографии обложки. Пока никаких изменений не будет видно.

Шаг 6
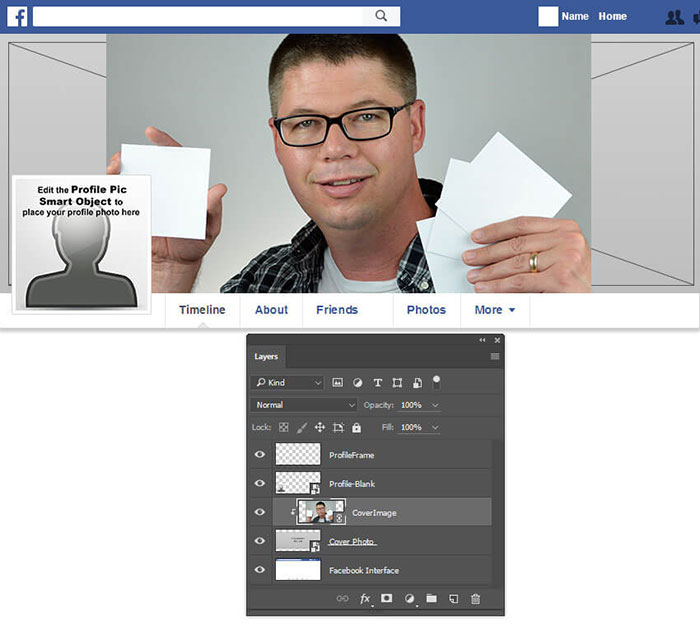
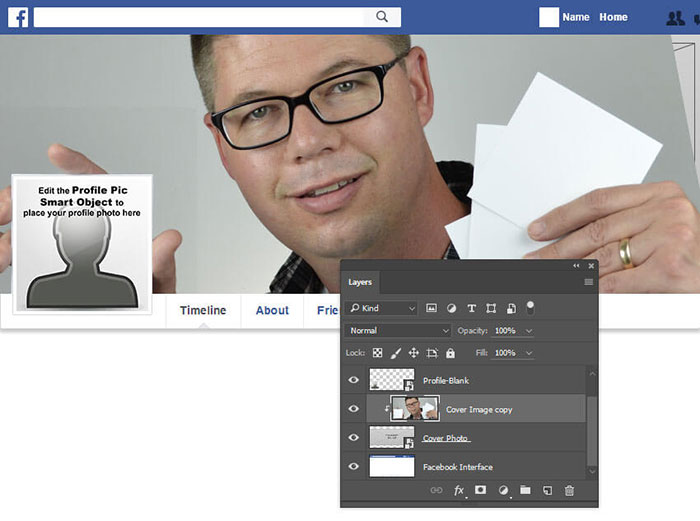
Перейдите на нижний слой фотографии и переместите её так, чтобы человек хорошо выглядел.
Шаг 7
Оба слоя фотографии обложки нужно объединить (Ctrl + E).
Шаг 8
Выделите слой фотографии (Ctrl + Click) и скопируйте его (Ctrl + C).

4. Создание эффекта для обложки
Сейчас мы перенесём все пиксели обложки в смарт-объект и создадим нужный эффект. В нашем случае был выбран монохромный эффект с высокой контрастностью.Шаг 1
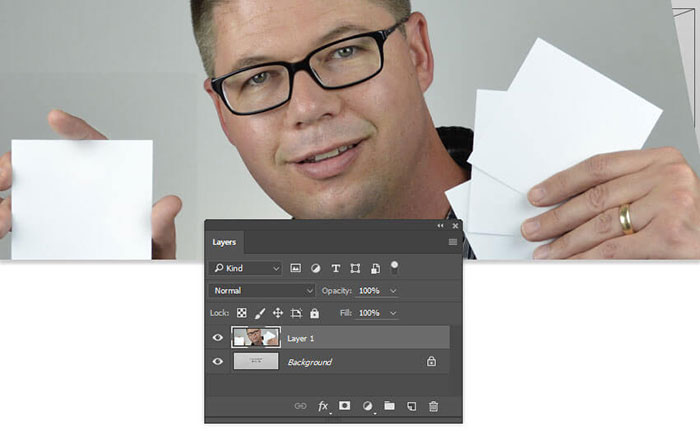
Откройте смарт-объект «Cover Photo» и вставьте в него скопированное содержимое (Ctrl + V).
Шаг 2
Инструментом Быстрое выделение (Quick Selection Tool) выделите человека с карточками и добавьте маску (Layer Mask).
Шаг 3
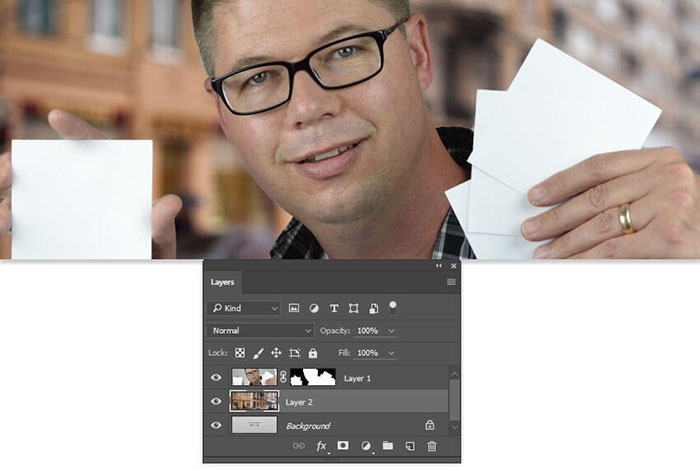
На фон вставьте размытую фотографию города.

Шаг 4
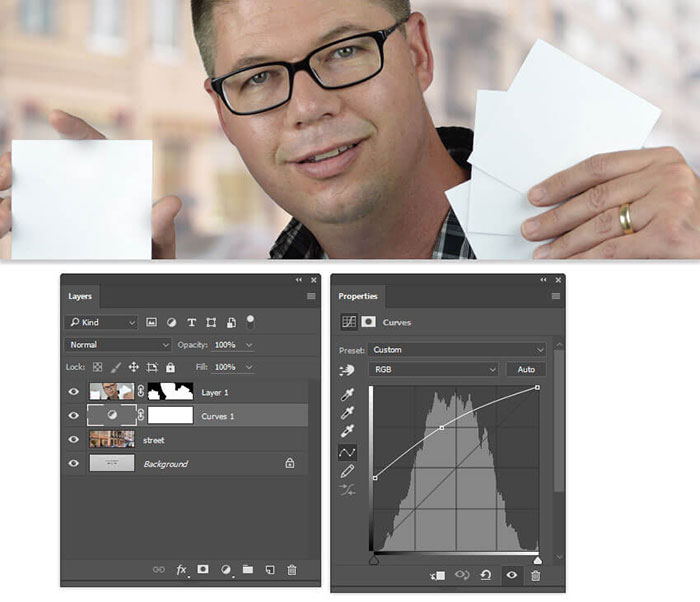
Проделайте для фона все коррекции, которые на Ваш взгляд нужны. Например, создайте корректирующий слой Кривые (Layer – Curves) и осветлите фон.
Шаг 5
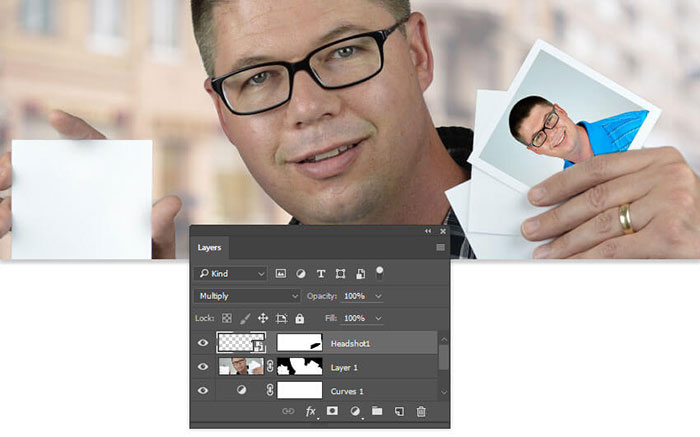
Вставьте одну из фотографий профиля в и расположите его, как показано ниже. Установите режим наложения Умножение (Blending Mode – Multipl), чтобы фотография подвергалась некоторому затемнению нижнего слоя.
Шаг 6
Инструментом Быстрое выделение (Quick Selection Tool) выделите пальцы и добавьте маску к слою фотографии.
Шаг 7
Вставьте другие фотографии на карточки и скройте их частично при помощи маски.
Шаг 8
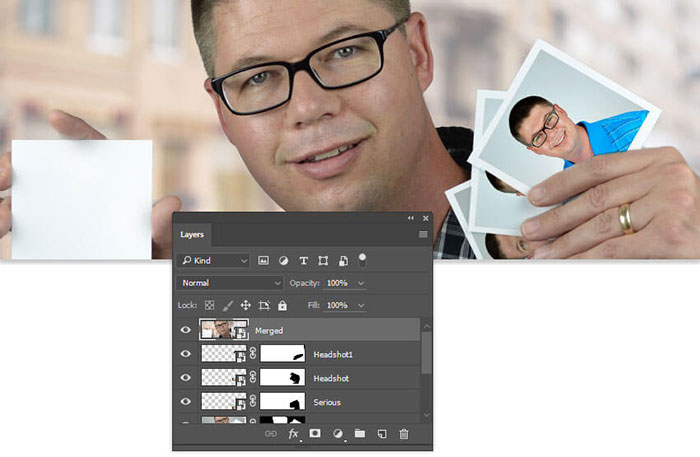
Сведите все слои (Ctrl + Shift + Alt + E) и преобразуйте его в смарт-объект.
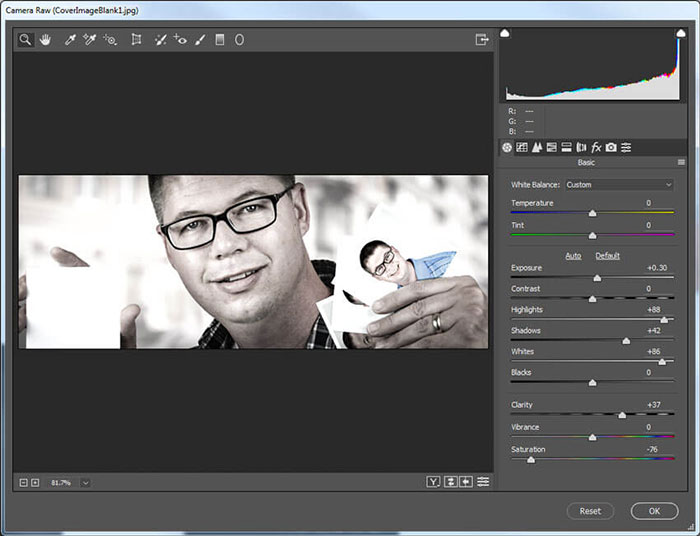
Шаг 9
Откройте фильтр Camera Raw и настройте так:Экспомир (Exposure): +0.30
Света (Highlights): +88
Тени (Shadows): +42
Белые (Whites): +86
Чёткость (Clarity): +37
Насыщенность (Saturation): -76

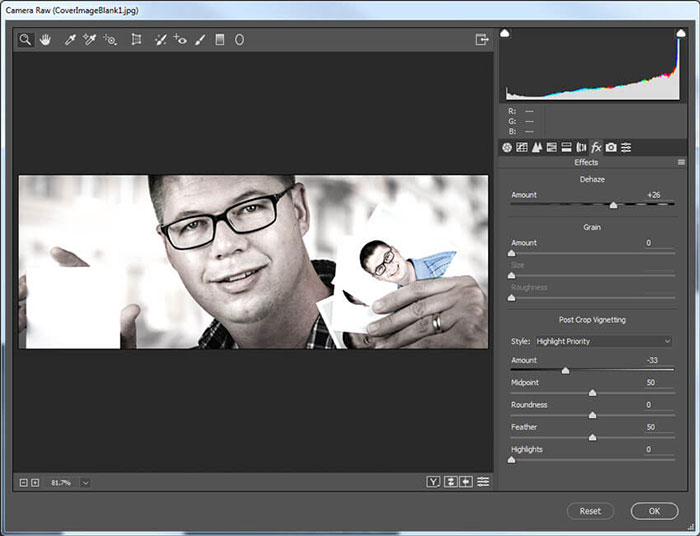
Перейдите во вкладку Эффекты (Effects) и настройте следующие параметры:
Удалить дымку (Dehaze): +26
Виньетирование после кадрирования (Post Crop Vignetting): Эффект (Amount) -33

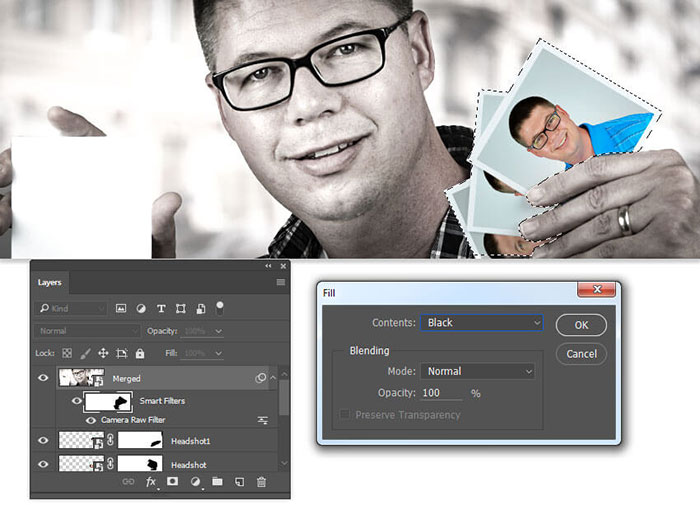
Шаг 10
После применения фильтра кликните на его маске. Выделите карточки в левой руке и заполните их чёрным цветом.
Шаг 12
Сохраните смарт-объект и вернитесь в основной документ. Удалите первоначальную фотографию обложки, так как она теперь находится в смарт-объекте «Cover Photo».
5. Фотография профиля
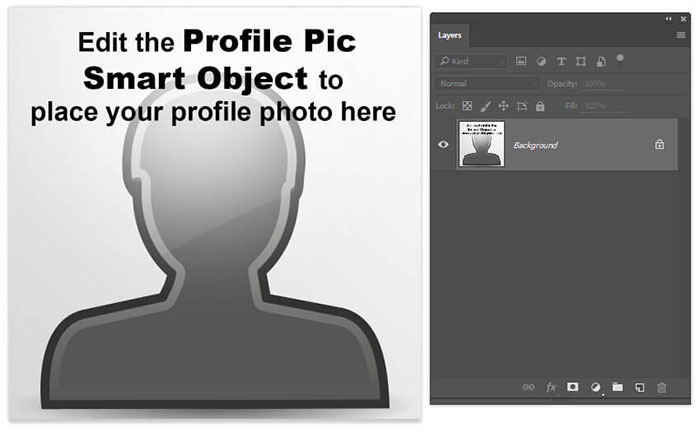
Так как Facebook не покажет больше 180х180 пикселей, можно добавить сразу большое изображение, чтобы сохранить качество. Наш шаблон может вместить в себя изображение размером 1000х1000 пикселей.
Шаг 2
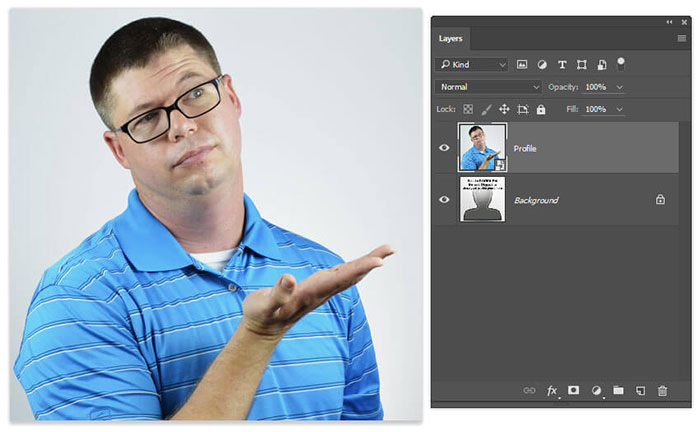
Вставьте фотографию профиля в смарт-объект через меню Файл > Поместить (File > Place). Сохраните файл, но не закрывайте.
Шаг 3
Вернитесь к шаблону и посмотрите, как выглядит фотография. Всё выглядит очень неплохо, но если мы добавим тень от пальцев, будет интереснее. Помните, что Вы ничего не сделаете с белой рамкой.


Шаг 4
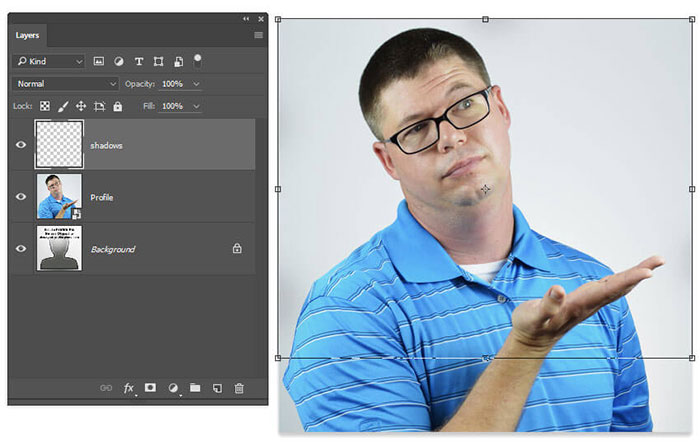
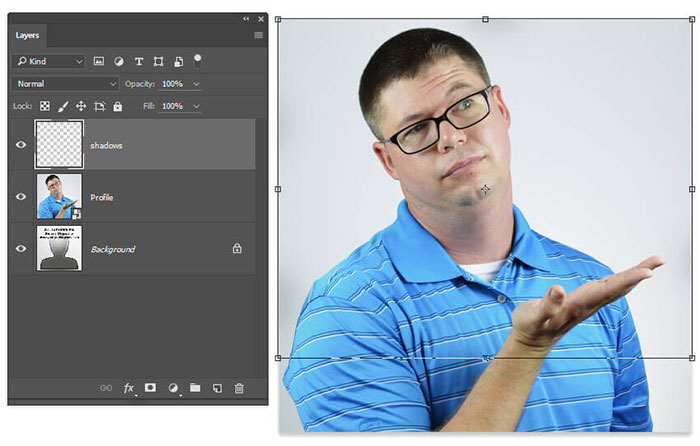
Создайте новый слой над фотографией профиля. Затем выделите слой фотографии (Ctrl + Click) Мягкой кистью с небольшой непрозрачностью нарисуйте тень под пальцами серым цветом.
Шаг 5
Инструментом Перемещение (Move Tool) переместите тень в файл профиля. В режиме Свободное трансформирование (Free Transform) измените размер тени, чтобы она соответствовала расположению пальцев.
Шаг 6
Сохраните файл и вернитесь к основному документу. Удалите оригинальный слой тени.
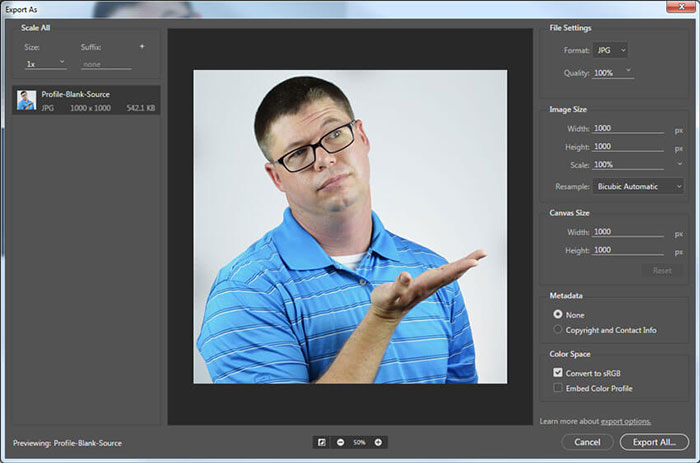
Шаг 7
Откройте смарт-объект профиля и обложки. Через меню Файл > Экспортировать > Экспортировать как (File > Export > Export As) сохраните каждый файл в формате JPG со 100% качеством.
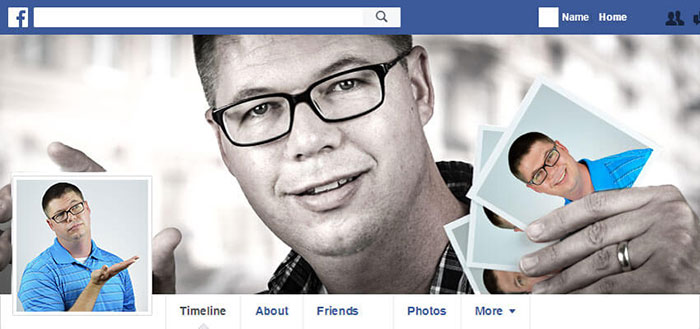
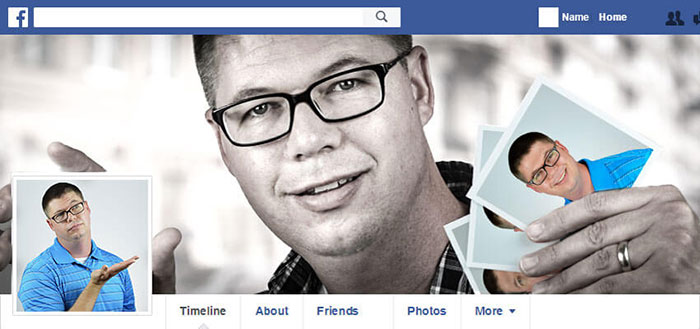
Конечный результат:

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
Copyright © 2012 - 2025 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
+375 (29) 888-88-48
Разработка сайта - ASTDESIGN

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.