Как добавить отражение к фотографиям товаров в Фотошопе

Фотографии товаров на простом белом фоне являются стандартом в индустрии торговли. Но иногда они выглядят немного бесвкусно, особенно если их нужно использовать в рекламе.
И в этом уроке вы научитесь добавлять глянцевое, немного размытое отражение объекту, используя Смарт-объекты, маски слоя и фильтры.
Шаг 1. Шаг 1.
В уроке использовано изображение коробки товара на бесшовном белом фоне.

Шаг 2. Шаг 2.
Откройте изображение и возьмите Инструмент Быстрое выделение - Quick Selection Tool (W) (он находится в списке инструмента Волшебная палочка - Magic Wand tool (W).
Кликните по белому фону и потяните, чтобы создать грубое выделение всего фона. Чтобы добавить области к выделению, кликните и тяните. Чтобы удалить области из выделения, делайте то же самое, удерживая клавишу Alt. Чем точнее будет исходное выделение, тем более реалистичным получится конечный результат.
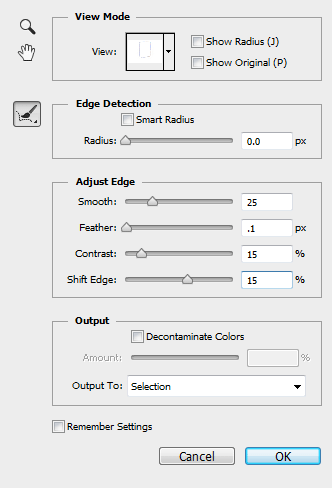
Теперь нажмите кнопку Уточнить край (Refine Edge) на верхней панели и установите настройки:
- снимите галочки в окошках Показать радиус (Show radius), Показать оригинал (Show original) и Умный радиус (Smart radius)
- Радиус (Radius):0 пикселей
- Сгладить (Smooth): 25
- Растушевка (Feather): 0,1 пиксель
- Контрастность (Contrast): 15%
- Сместить край (Shift Edge): 15%
- снимите галочку в окошке Очистить цвета (Decontaminate Colors)
- Выход в (Output To): Выделение (Selection)

Шаг 3. Шаг 3.
Скройте видимость исходного изображения для упрощения последующей работы.
Возьмите Инструмент Полигональное лассо - Polygonal Lasso Tool (L) и сделайте выделение верхней стороны коробки, вырежьте и вставьте (Ctrl + X > Ctrl + V) – она появится в том же положении, но уже на новом слое.
Кликните правой кнопкой мыши по слою с верхней частью коробки и Преобразуйте в смарт-объект (Convert to Smart Object), затем скройте видимость этого слоя.
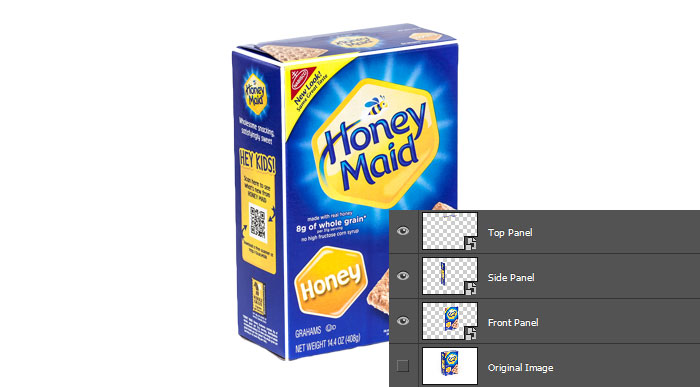
Повторите процесс вырезания для всех граней коробки, затем преобразуйте их в смарт-объекты (Convert to Smart Object) и подвиньте части друг к другу так, чтобы между ними не было пробелов.
На картинке ниже проиллюстрировано, что части коробки – это отдельные смарт-объекты на разных слоях.

Шаг 4. Шаг 4.
Создать новую группу слоев (Create a new group), нажав на соответствующую иконку внизу панели Слои (Layers), и поместите в эту группу три смарт-объекта с частями коробки. В этой группе будет “отражение” коробки.
Выберите группу в списке слоев, затем нажмите Ctrl + Т, чтобы перейти в режим Трансформирования. Затем кликните правой кнопкой мыши по холсту и выберите Отразить по вертикали (Flip vertical).
Перетащите группу вниз, чтобы совместить углы исходной коробки и отражения, как показано на картинке ниже и нажмите Ввод (Enter).

Шаг 5. Шаг 5.
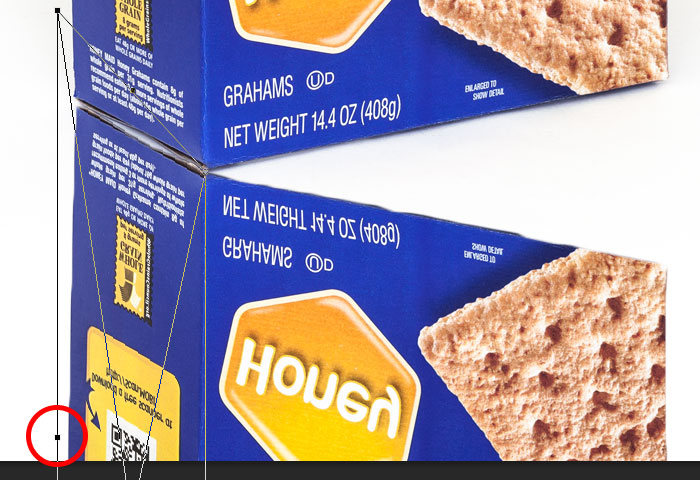
Теперь выберите боковую часть коробки, нажмите Ctrl + Т, затем кликните правой кнопкой мыши по холсту и выберите Искажение (Distort).
Кликните и переместите левую центральную точку вертикально вверх, чтобы “отраженная” часть коробки совпала с исходной. Нажмите Ввод (Enter).

Шаг 6. Шаг 6.
Проделайте то же самое с передней частью коробки.
Мы не будем работать с верхней частью коробки, так как в данном случае ее не будет видно. Вы можете удалить ее или оставить в документе на всякий случай.

Шаг 7. Шаг 7.
Теперь выделите все слои внутри группы с “отражением”, но не саму группу (!). Кликните правой кнопкой мыши и Преобразуйте их в один смарт-объект (Convert to Smart Object).
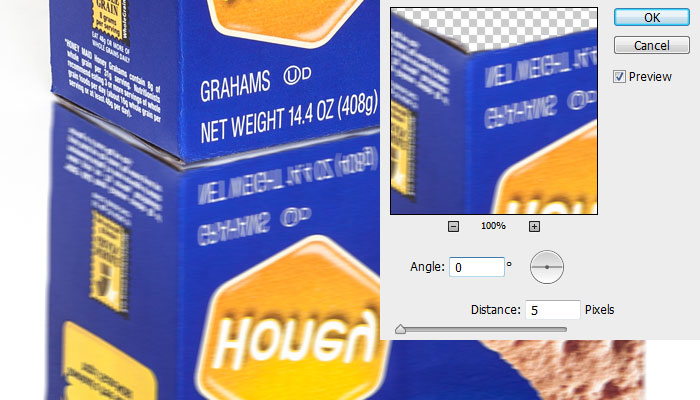
Далее перейдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), установите значения: Расстояние (Distance): 5 пикселей; Угол (Angle): 0.

Шаг 8. Шаг 8.
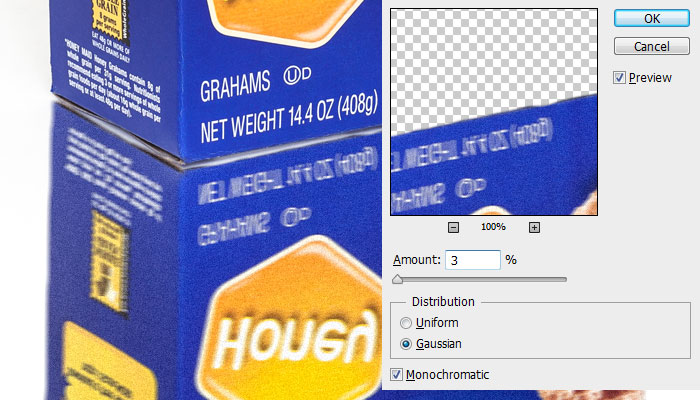
Затем добавьте Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) с такими настройками:
- Эффект (Amount) 3%
- Распределение (Distribution): по Гауссу (Gaussian)
- поставьте галочку Монохромный (Monochromatic)

Шаг 9. Шаг 9.
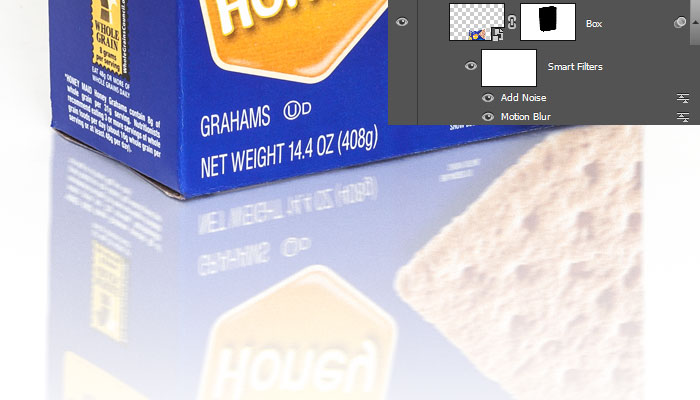
Добавьте маску группе с “отражением”, нажав на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers). Возьмите Инструмент Градиент – Gradient (G), установите градиент от белого к черному и потяните градиент от низа холста к верху.

Шаг 10. Шаг 10.
Измените режим наложения группы с “отражением” на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 35%.
Выберите смарт-объект “отражение” внутри группы и подвиньте его вверх вплотную к оригинальной коробке.

Шаг 11. Шаг 11.
Теперь мы скроем в маске те части “отражения”, которые пересекаются с исходной коробкой. Это почти незаметно, но это следует сделать обязательно.
Снова выделите белый фон и инвертируйте выделение, как вы делали в Шаге 1.
Теперь кликните по смарт-объекту “отражения” в группе и добавьте маску слоя (Add layer mask). Photoshop автоматически использует текущее выделение для создания маски, теперь нажмите Ctrl + I, чтобы инвертировать маску слоя.

Шаг 12. Финальное изображение.
Процесс создания реалистичных отражений продуктов довольно бесхитростен, однако может занять некоторое время. С опытом, однако, вы сможете делать это не более, чем за 5 минут, даже при работе с более сложными объектами.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.