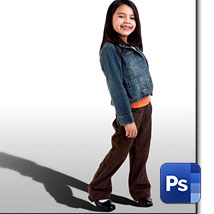
Как создать 3D эффект выхода за пределы фото в Фотошопе

Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Шаг 1. Шаг 1.
Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
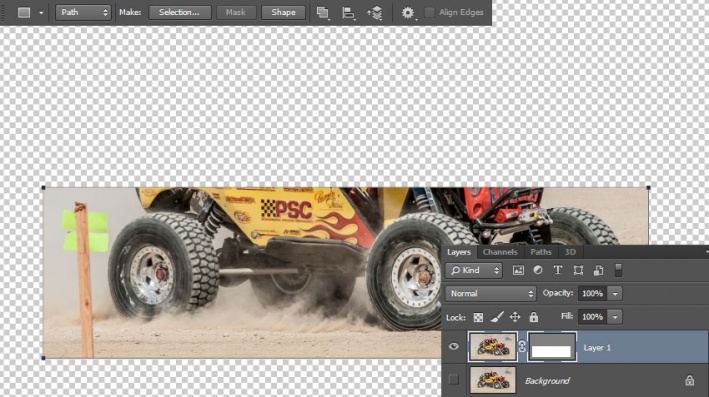
Возьмите Инструмент Прямоугольная область - Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.

Шаг 2. Шаг 2.
Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно Стиль слоя (Layer Style).
Примените стили со следующими настройками:
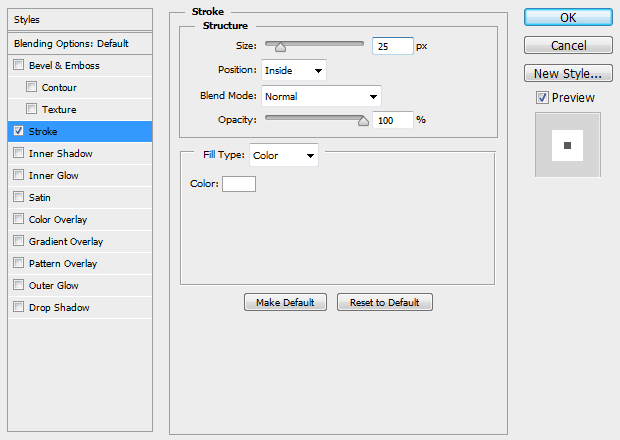
1. Обводка (Stroke)
- Размер (Size): 25 пикселей
- Положение (Position): Внутри (Inside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
цвет белый

Шаг 3. Шаг 3.
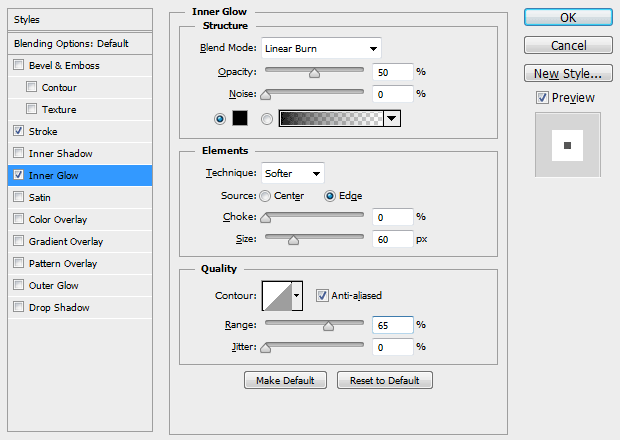
Внутреннее свечение (Inner Glow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 50%
- Шум (Noise): 0%
- цвет (Color): черный
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Края (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 60 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 65%
- Колебание (Jitter) : 0%

Шаг 4. Шаг 4.
Вот что должно получиться на данный момент:

Шаг 5. Шаг 5.
Теперь возьмите Инструмент Выделение узла - Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.

Шаг 6. Шаг 6.
При активной маске возьмите Инструмент Перо - Pen tool (P). Добавьте опорные точки в центре верхней и нижней линий, а затем сместите обе на 25 пикселей вниз.

Шаг 7. Шаг 7.
Далее скройте видимость вашего рабочего слоя. Дублируйте исходный фоновый слой (Ctrl + J) и затем нажмите Ctrl + Shift + ], чтобы переместить его наверх в порядке слоев.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо - Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.

Шаг 8. Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область - Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.

Шаг 9. Шаг 9.
Используя Инструмент Выделение узла - Direct Selection Tool (А) переместите верхние точки черного прямоугольника так, чтобы они повторями размер и углы белой рамки.
Далее, используя Инструмент Перо - Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.

Шаг 10. Шаг 10.
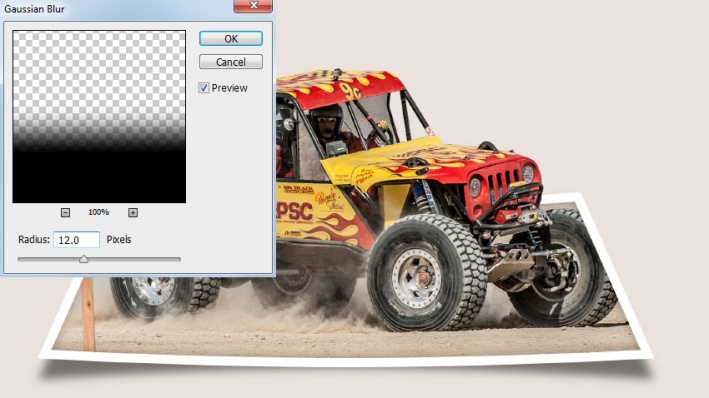
Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пункт Преобразовать в смарт-объект (Convert to Smart Object).
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) около 12 пикселей. Уменьшите Непрозрачность (Opacity) этого слоя до 50%.

Шаг 11. Финальное изображение.
Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.