Как создать 3D логотип в Иллюстраторе

Пройдя этот урок вы научитесь создавать отличный 3D логотип в Adobe Illustrator, используя простые фигуры и применяя прозрачность и градиенты. Итак, начнем!
Шаг 1. Создание нового документа.
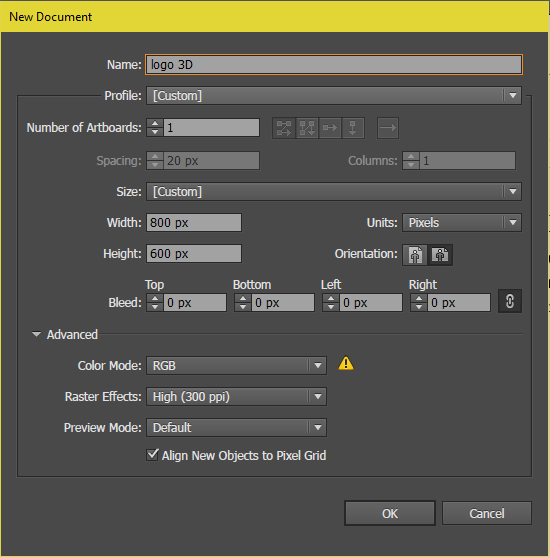
Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)

Шаг 2. Создание нового документа.
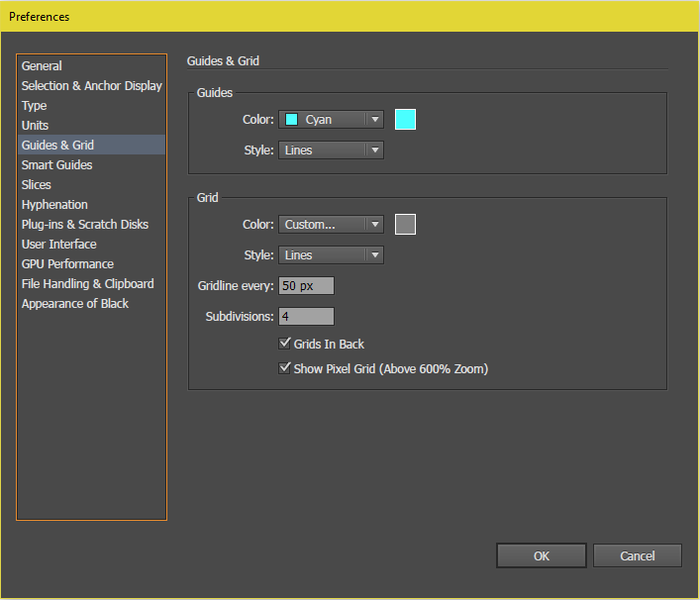
Теперь настроим сетку документа: перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid)
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.

Шаг 3. Создание нового документа.
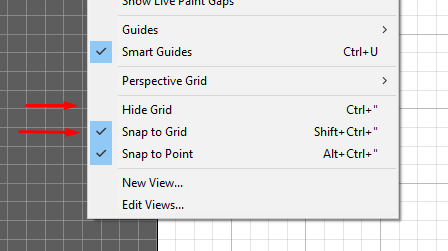
И, наконец, настройте видимость сетки и привязку: перейдите в меню
Просмотр > Показать сетку - View > Show Grid (Ctrl + ")
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + ").

Шаг 4. Создание основных фигур логотипа.
В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
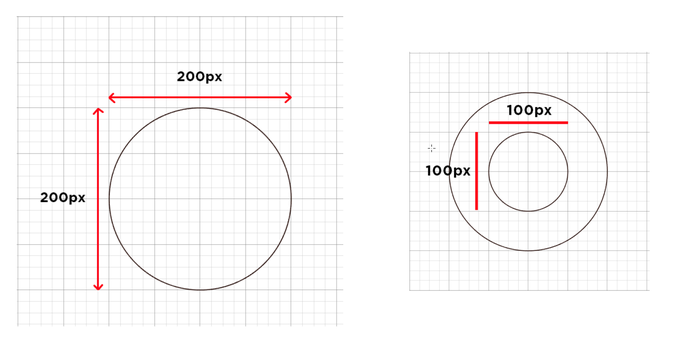
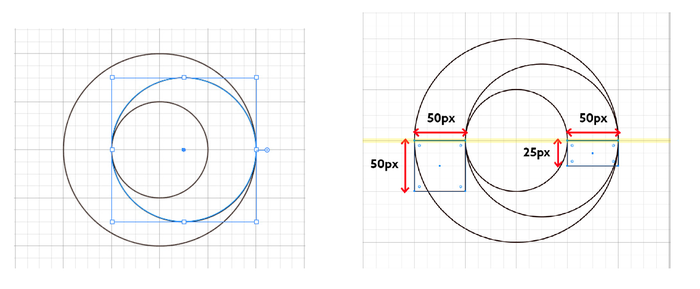
Для начала возьмите Инструмент Эллипс - Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F) и уменьшите размер нового эллипса до 100 x 100 пикселей.
У вас должно получиться вот так:

Шаг 5. Создание основных фигур логотипа.
Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник - Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:

Шаг 6. Создание основных фигур логотипа.
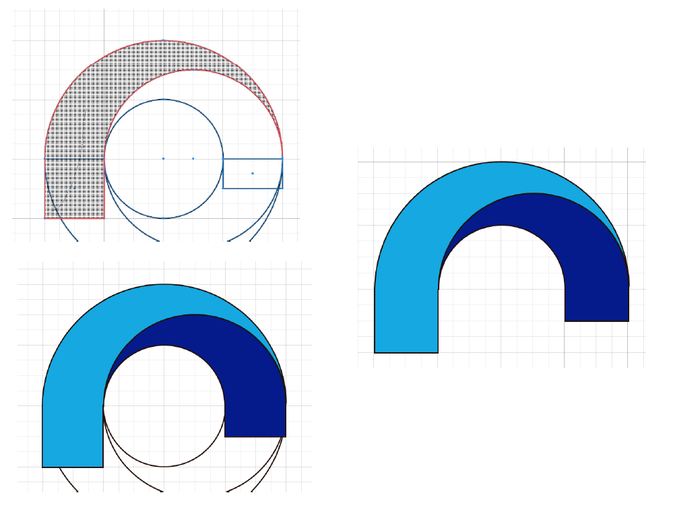
Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур - Shape Builder Tool (Shift + M) и соедините сначала левую часть фигуры (для этого кликните и тяните, пока не выделиться нужная вам область, затем отпустите), а затем правую.
У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение - Selection Tool (V).
Залейте фигуры цветом.

Шаг 7. Создание основных фигур логотипа.
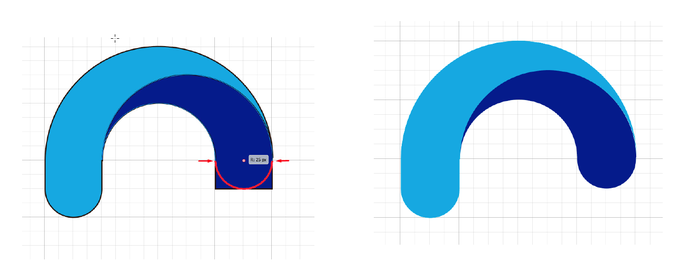
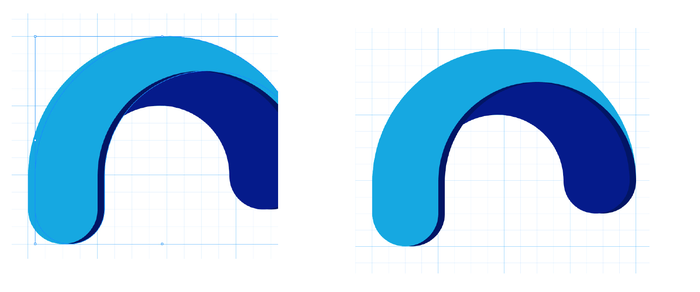
Далее возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите Обводку (Stroke) фигур.
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях Adobe Illustrator СС 17.1 и выше.

Шаг 8. Рисуем края.
Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
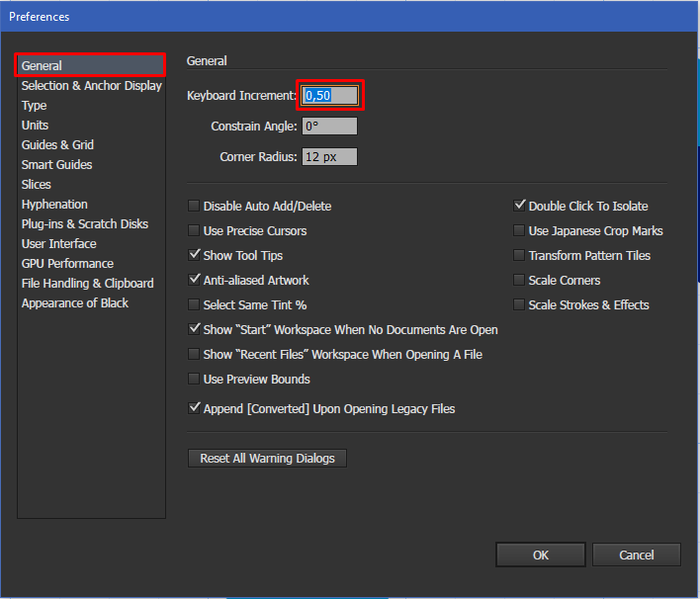
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + "), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0.50 пикселей.

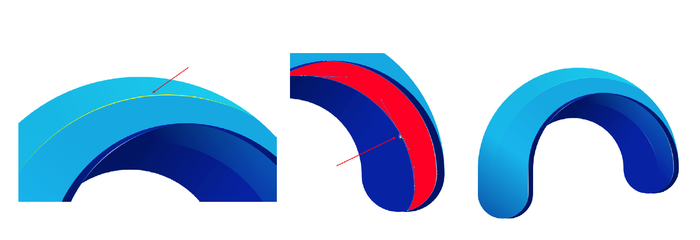
Шаг 9. Рисуем края.
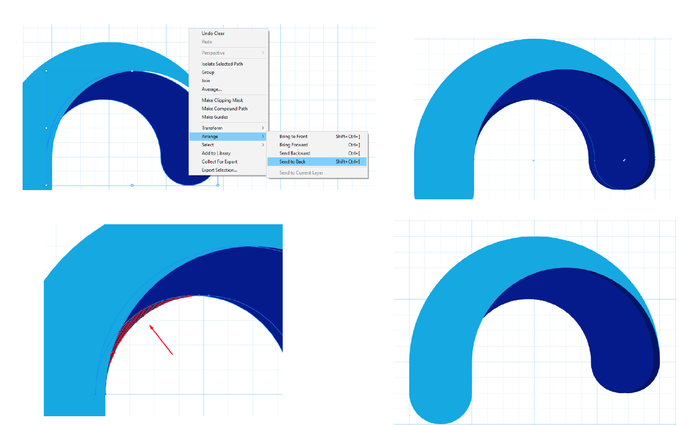
Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план (Shift + Ctrl + [ )
Теперь дублируйте (Ctrl + C > Ctrl + F) вторую часть арки, сдвиньте ее 10 раз вправо и так же поместите На задний план - Send to back (Shift + Ctrl + [ ).
Затем возьмите Инструмент Создание фигур - Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.

Шаг 10. Рисуем края.
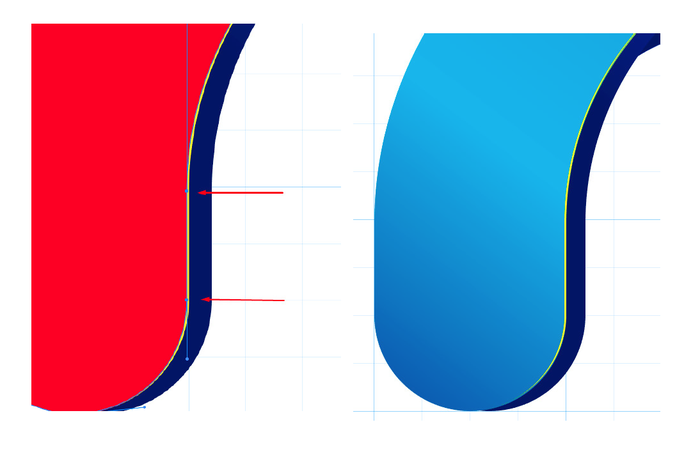
Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) - Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур - Shape Builder Tool (Shift + M).

Шаг 11. Магия градиентов и прозрачности.
Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
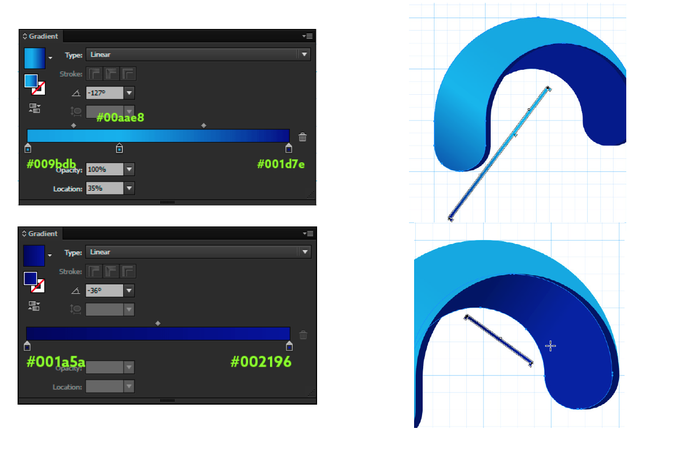
Возьмите Инструмент Градиент - Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:

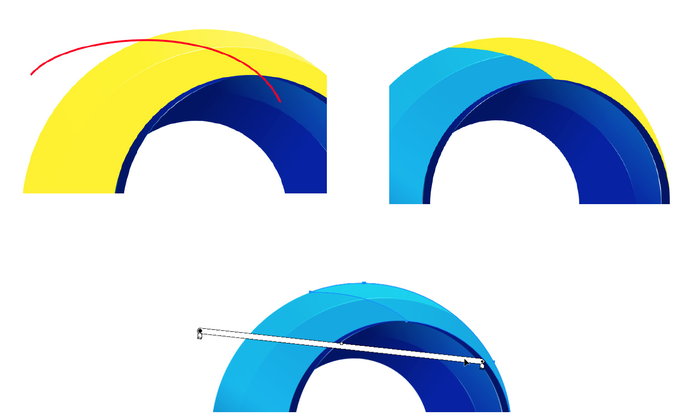
Шаг 12. Магия градиентов и прозрачности.
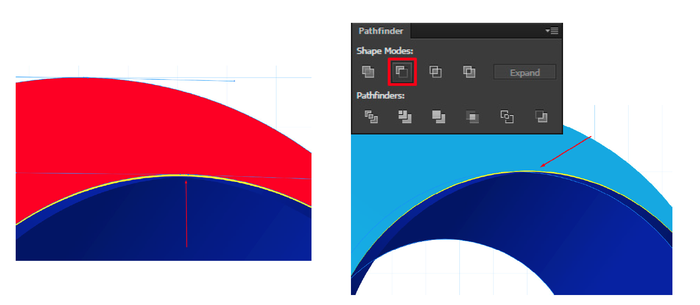
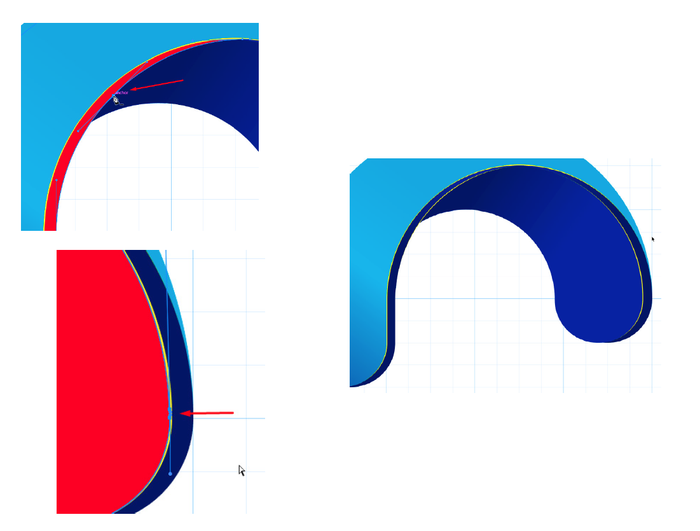
Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F) и залейте ее желтым цветом. Затем еще раз дублируйте и залейте красным цветом.
Теперь возьмите Инструмент Прямое выделение - Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).

Шаг 13. Магия градиентов и прозрачности.
Повторите те же действия для других краев арки, чтобы создать эффект тиснения.


Шаг 14. Магия градиентов и прозрачности.
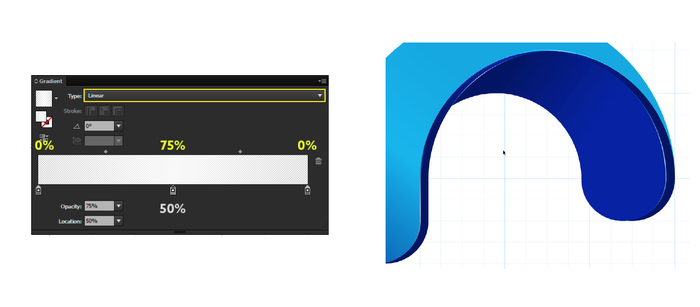
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.

Шаг 15. Отражения.
Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
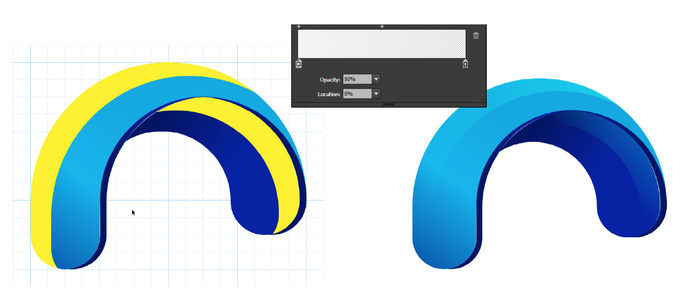
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным. Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Примените к фигуре Градиент - Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.

Шаг 16. Отражения.
Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.

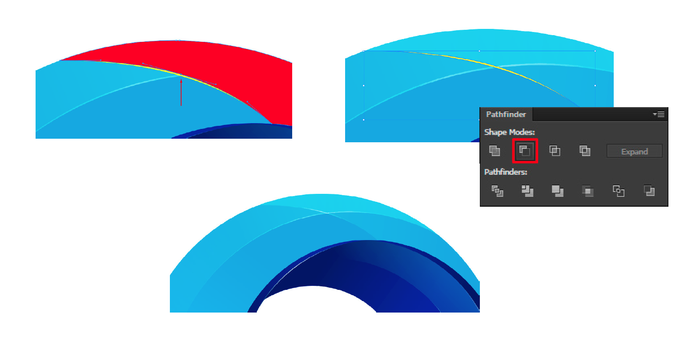
Шаг 17. Отражения.
Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ - Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент - Gradient Tool (G) с Непрозрачностью (Opacity) 50%.

Шаг 18. Отражения.
Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ - Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.

Шаг 19. Отражения.
Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:

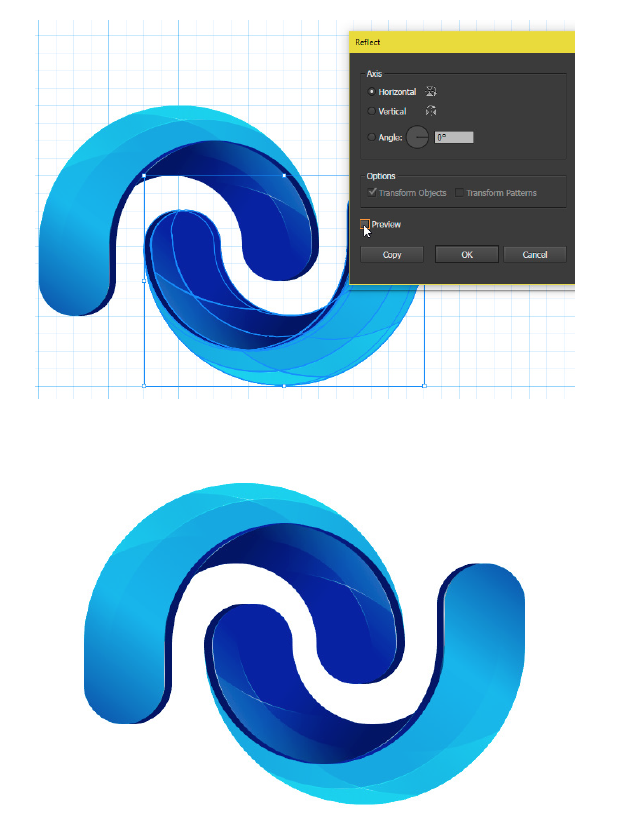
Шаг 20. Заключительные штрихи.
Выделите весь логотип и сгруппируйте объекты (Ctrl + G). Дублируйте (Ctrl + F), перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).

Шаг 21. Заключительные штрихи.
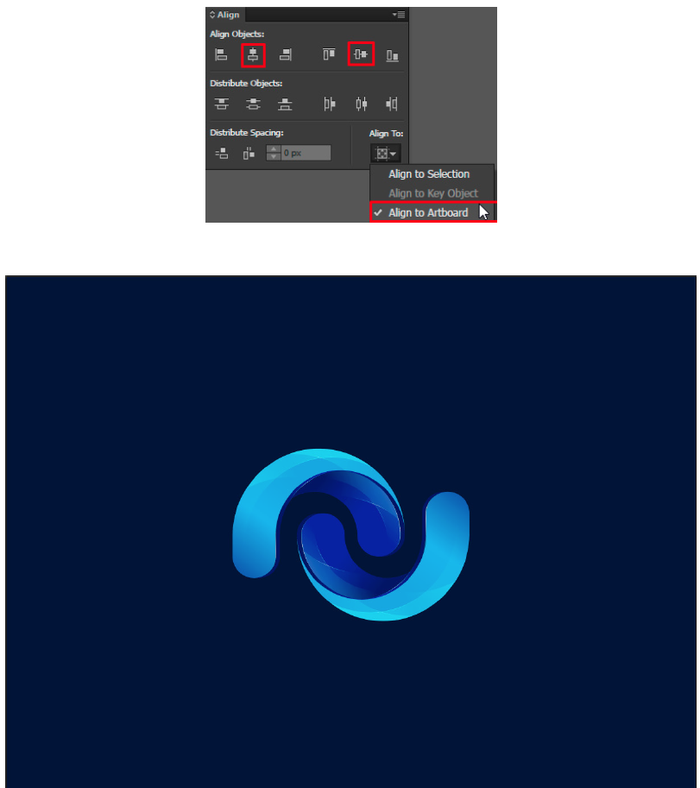
Теперь создайте фон: с помощью Инструмента Прямоугольник - Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план - Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание - Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).

Шаг 22. Финальное изображение.
Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.