Как создать сюрреалистический постер в Кореле

В этом уроке мы будем создавать немного безумный, сюрреалистичный дизайн постера в CorelDRAW. Комбинируя простые формы с фонтанными заливками, тени, используемые в качестве внешнего свечения, инструмент перетекание, заказные узоры, различные режимы наложения и другие инструменты мы создадим свежий дизайн для постера.
Шаг 1. Создаем новый документ.
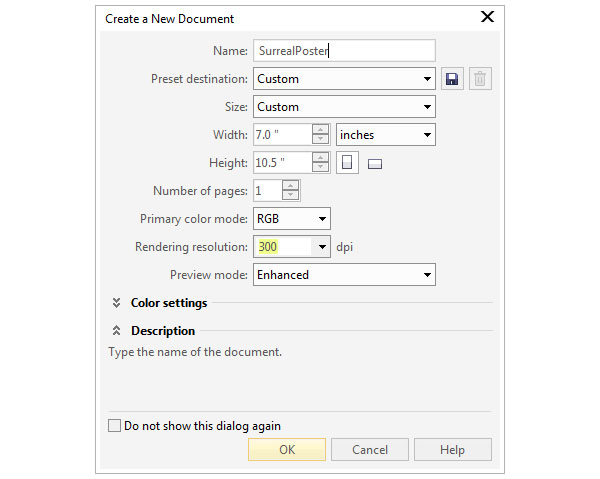
Создайте новый документ (Ctrl + N) шириной (Width) 7 дюймов и высотой (Height) 10,5 дюймов, режим основного цвета (Primary color mode) RGB, разрешение отображения (Rendering resolution) 300 dpi. Вы можете, конечно, создать документ любого другого размера, если хотите.

Шаг 2. Рисуем месяц.
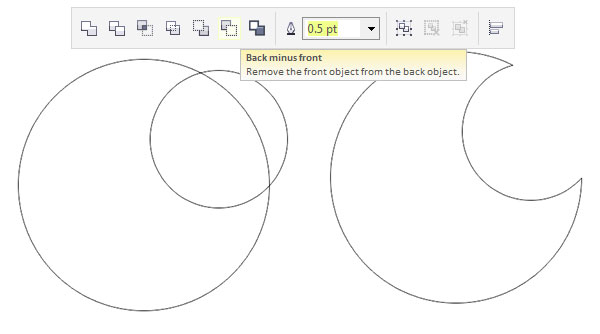
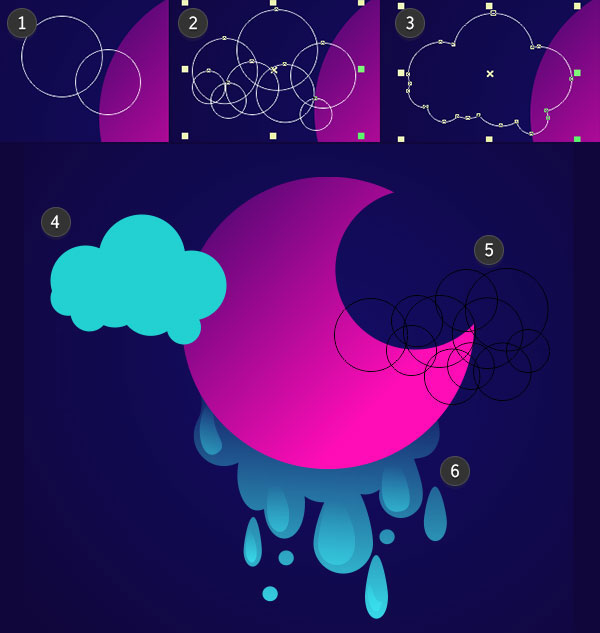
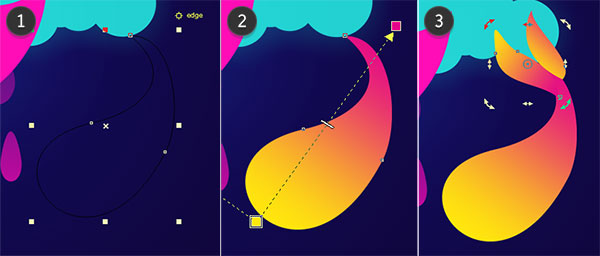
Возьмите Инструмент Эллипс - Ellipse Tool (F7) и, удерживая клавишу Ctrl, создайте круг. Создайте еще один круг поменьше и разместите его в правой верхней части, как показано на рисунке. Затем нажмите иконку нажмите иконку Задние минус передние (Back Minus Front) на панели свойств (Property Bar), чтобы вырезать меньший круг из большего. Таким образом мы получим форму месяца.

Шаг 3. Рисуем месяц.
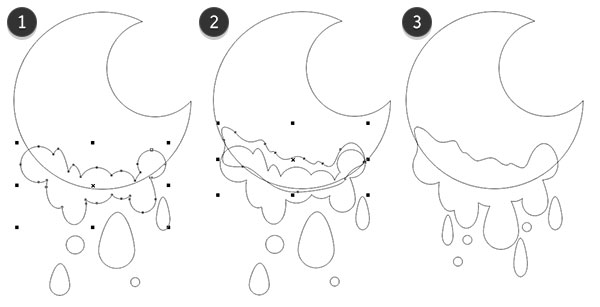
Теперь создадим капли.
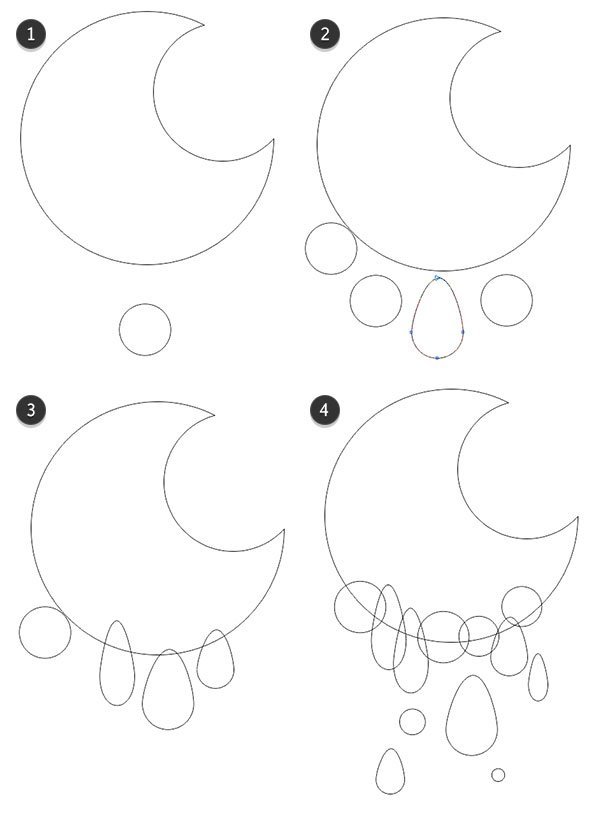
1. Начните с создания нескольких небольших кружков снизу от месяца (используйте Инструмент Эллипс - Ellipse Tool (F7).
2. Выделите один из кружков и Преобразуйте его в кривые - Convert to Curves (Ctrl + Q). Затем возьмите Инструмент Форма - Shape tool (F10) и переместите верхнюю точку круга вверх, чтобы получилась форма капли.
3. Повторите те же действия с несколькими другими кружками, варьируя формы капель.
4. Разместите капли так, чтобы они перекрывали другу друга. В дополнение дублируйте (Ctrl + D или Ctrl + C > Ctrl + V) несколько кружков и капель и разместите их на небольшом расстоянии от основной группы.

Шаг 4. Рисуем месяц.
Теперь завершим дизайн капель.
1. Выделите перекрывающиеся капли, нажмите иконку Объединение (Weld) на панели свойств (Property Bar).
2. Возьмите Инструмент Свободная форма - Freehand Tool (F5) и нарисуйте волнистую фигуру в нижней части месяца так, чтобы она перекрывалась с каплями. Таким образом мы сгладим форму стекающих капель.
3. Далее выделите только что созданную фигуру вместе с каплями и снова нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Подкорректируйте дополнительные капли, если нужно и объедините их вместе. Затем сгруппируйте все объекты, образующие капли вместе (Ctrl + G).

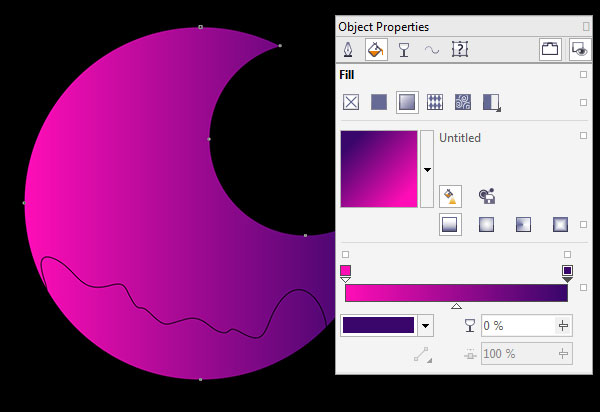
Шаг 5. Добавляем заливку месяца.
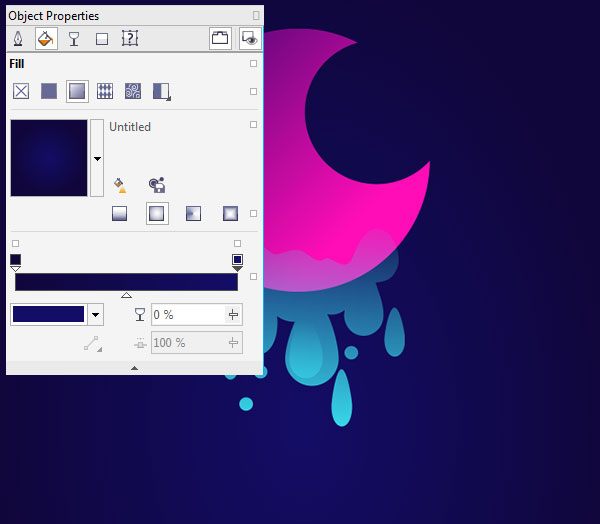
Выделите месяц с помощью Инструмента выбора (Pick Tool), на панели Свойства объекта - Object Properties (Alt + Enter) примените Линейную фонтанную заливку (Linear Fountain Fill) от ярко-розового цвета к пурпурному.

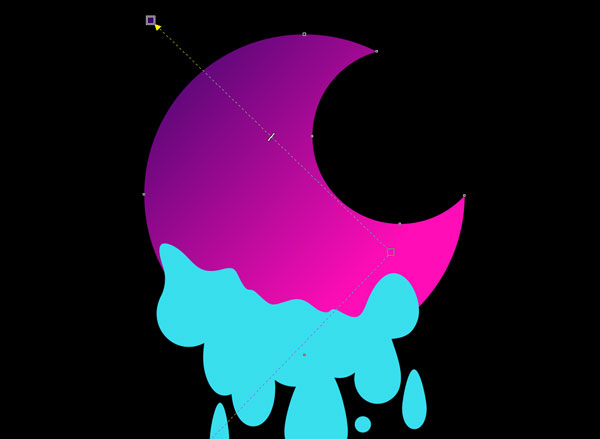
Шаг 6. Добавляем заливку месяца.
Далее выберите Инструмент Интерактивная заливка - Interactive fill tool (G) и расположите градиент на свое усмотрение.

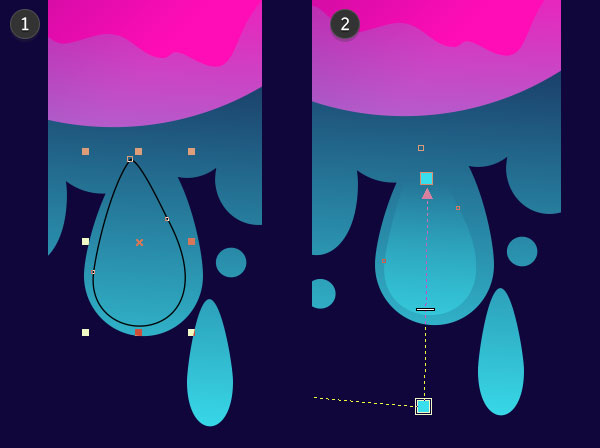
Шаг 7. Добавляем заливку месяца.
Установите для группы капель Фонтанную заливку - Fountain Fill (F11)
1. Чтобы добавить бликов каплям, нарисуйте формы в виде капель поверх некоторых капель из группы.
2. Примените к ним Фонтанную заливку - Fountain Fill (F11) и с помощью Инструмента Интерактивная заливка - Interactive fill tool (G) и расположите градиент так, чтобы более светлый цвет находился внизу фигуры.

Шаг 8. Добавляем заливку месяца.
Нарисуйте большой прямоугольник по размеру страницы (кликните дважды по инструменту Прямоугольник - Rectangle Tool (F6). Мой прямоугольник немного больше размеров страницы на случай, если мне понадобится печатать постер с вылетами. Примените к прямоугольнику Эллиптическую фонтанную заливка (Radial Fountain Fill) от темно-синего к ярко-синему.
Используйте Инструмент Интерактивная заливка - Interactive fill tool (G), чтобы откорректировать положение градиента. Заблокируйте прямоугольник, кликнув по нему правой кнопкой мыши и выбрав пункт Блокировать объект (Lock object) (или на панели Свойства объекта - Object Properties (Alt + Enter).

Шаг 9. Добавляем элементы к композиции.
Месяц является фокусом композиции постера. Это такая позиция, с которой зритель начинает воспринимать композицию, и от которой взгляд перемещается к другим частям композиции. Давайте добавим к нашему месяцу пару облаков.
1. Нарисуйте несколько перекрывающихся кружков слева от месяца.
2. Воспринимайте вашу группу, как цельный силуэт, потому что вы рисуете облако. Это может быть кучевое облако, перьевое или любое другое на ваше усмотрение.
3. Выделите все кружки и нажмите иконку Объединение (Weld) на панели свойств (Property Bar), как мы делали и раньше.
4. Примените в качестве заливки ярко голубой.
5. Нарисуйте еще одно облако с правой стороны от месяца.
6. По желанию, можете разместить группу с каплями позади месяца.

Шаг 10. Добавляем элементы к композиции.
Я решил изменить некоторые использованные цвета, поэтому я использовал Инструмент Пипетка для атрибутов (Attributes Eyedropper), чтобы быстро поменять цвета объектов группы капель, так они лучше сочетаются с заливкой месяца.

Шаг 11. Преобразуем тени во внешнее свечение.
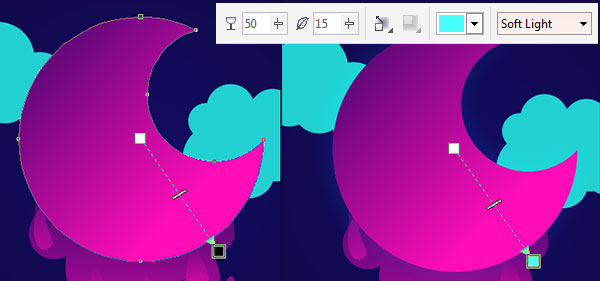
Выделите месяц и возьмите Инструмент Тень (Drop Shadow tool) и протяните небольшую падающую тень от луны, как показано на рисунке. На панели свойств (Property Bar) выставьте настройки: Непрозрачность тени (Drop Shadow Opacity): 50, Размытие тени (Drop Shadow Feathering): 15, цвет – ярко-голубой. Измените режим слияния (Blending Mode) на Мягкое освещение (Soft Light).

Шаг 12. Преобразуем тени во внешнее свечение.
Примените подобные светящиеся тени к обеим облакам, чтобы создать впечатление, что они светятся в ночном небе.

Шаг 13. Создаем лицо месяца.
Теперь мы добавим месяцу модные очки.
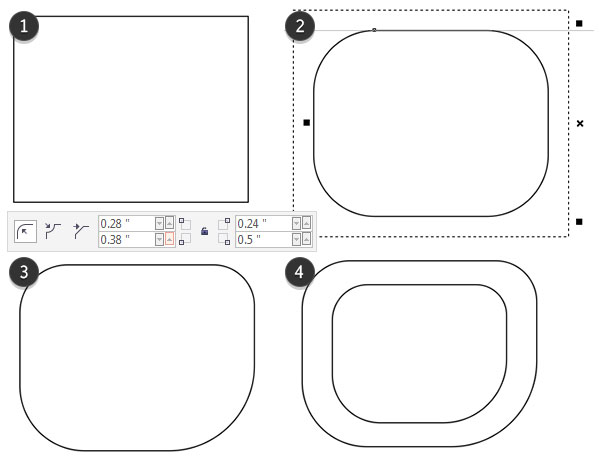
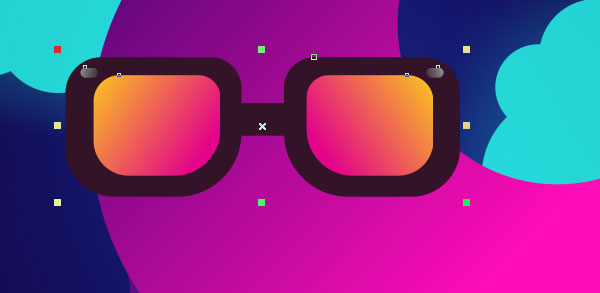
1. Нарисуйте прямоугольник с помощью Инструмента Прямоугольник - Rectangle Tool (F6).
2. На панели свойств (Property Bar) скруглите углы прямоугольника, задав значение Радиус угла (Corner Radius).
3. Чтобы форма была похожа на солнечные очки, задайте радиус левого верхнего угла 0,28 дюймов, правого верхнего 0.24 дюйма, левого нижнего 0,38 дюймов, правого нижнего 0,5 дюймов.
4. Скопируйте объект (Ctrl + C > Ctrl + V), уменьшите его размер, чтобы получилась линза очков. Затем выровняйте обе фигуры относительно друг друга по центру горизонтально (С), и по центру вертикально (E). Теперь дублируйте оба объекта (Ctrl + D) и нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar), чтобы получить правую часть очков.

Шаг 14. Создаем лицо месяца.
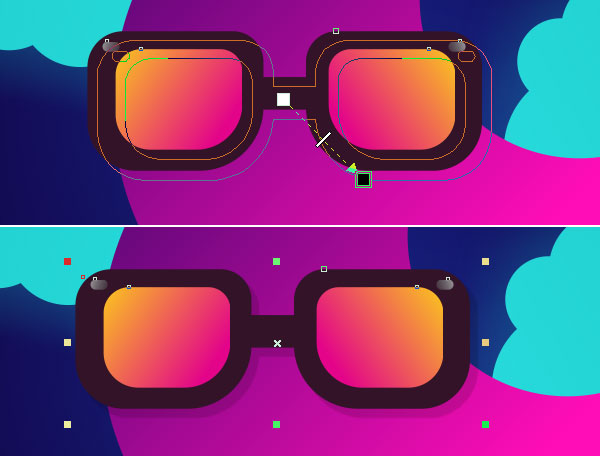
Нарисуйте небольшой прямоугольник между двумя частями оправы, затем объедините (Weld) все объекты оправы в один. Примените сплошную заливку темного цвета для оправы. Затем примените Фонтанную заливку - Fountain Fill (F11) от розового к желтому цвету к обеим линзам очков (убедитесь, чтобы угол заливки был одинаковым для обеих линз). Разместите очки в верхней части месяца.

Шаг 15. Создаем лицо месяца.
Сгруппируйте (Ctrl + G) все объекты, образующие очки. Используйте Инструмент Тень (Drop Shadow tool), чтобы протянуть тень от очков. Установите Размытие тени (Drop Shadow Feathering): 1.

Шаг 16. Создаем лицо месяца.
Далее мы нарисуем месяцу рот.
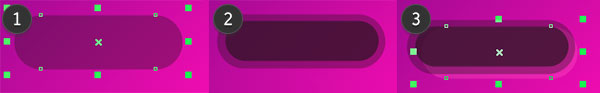
1. Создайте скругленный прямоугольник и залейте его сливовым цветом. Установите Прозрачность (Transparency) объекта: 50.
2. Нарисуйте чуть меньший скругленный прямоугольник внутри первого.
3. Нарисуйте светло-розовый скругленный прямоугольник и разместите его между двумя другими. Сместите его немного вправо и вниз.

Шаг 17. Создаем лицо месяца.
Добавим усмешку
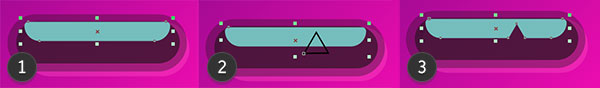
1. Нарисуйте серо-голубой прямоугольник внутри рта. Установите Радиус нижних углов (Corner Radius) около 0.3 дюйма.
2. Нарисуйте небольшой треугольник с помощью Инструмента Многоугольник - Polygon Tool (Y).
3. Выделите оба объекта и нажмите иконку Задние минус передние (Back Minus Front) на панели свойств (Property Bar).

Шаг 18. Создаем лицо месяца.
Передохните немного и посмотрите, как замечательно смотрится месяц и облака уже сейчас. Также вы можете откорректировать расположение объектов согласно рисунку ниже.

Шаг 19. Рисуем рыбку.
Итак, движемся дальше: теперь нарисуем милую летающую рыбку.
1. Возьмите Инструмент Свободная форма - Freehand Tool (F5) и нарисуйте длинную форму в виде капли.
2. Примените Фонтанную заливку - Fountain Fill (F11) от желтого к розовому.
3. Нарисуйте два плавника на конце первой фигуры и залейте фигуры таким же градиентом, как и первую фигуру в этом шаге. Используйте Инструмент Интерактивная заливка - Interactive fill tool (G) и откорректируйте заливки объектов так, чтобы они перетекали друг в друга и нам не пришлось объединять объекты.

Шаг 20. Рисуем рыбку.
Добавим рыбке немного деталей.
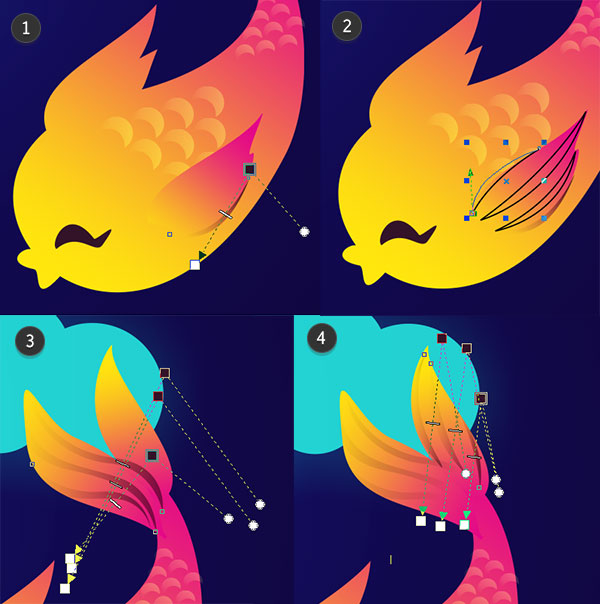
1. Нарисуйте форму, которая будет ртом рыбы. Объедините (Weld) «тело» и «рот» рыбы на панели свойств (Property Bar).
2. Снова возьмите Инструмент Свободная форма - Freehand Tool (F5) и нарисуйте подмигивающий глаз сливового или темно-синего цвета.
3. Нарисуйте спинной плавник и Объедините (Weld) его с «телом» рыбы.
4. В завершении нарисуйте еще один плавник на боку рыбы.

Шаг 21. Рисуем рыбку.
Теперь добавим чешую, чтобы завершить облик рыбы.
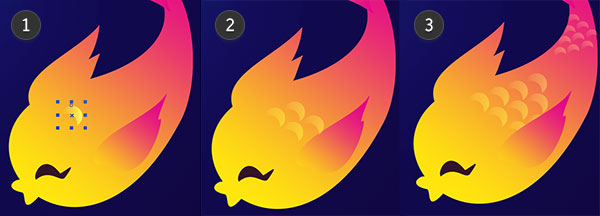
1. Создайте форму полумесяца, как мы делали в самом начале и примените к ней Фонтанную заливку - Fountain Fill (F11) желтого цвета с Прозрачностью узлов (Transparency) от 0% до 100%.
2. Копируйте и размещайте чешуйки на теле рыбы.
3. После того, как закончите, сгруппируйте (Ctrl + G) чешуйки.

Шаг 22. Рисуем рыбку.
Добавим еще деталей плавникам.
1. Используя Инструмент Перо (Pen Tool), нарисуйте серебристые волнистые формы для каждого плавника.
2. Нарисуйте дополнительные фигуры для бокового плавника.
3. Продолжайте добавлять тонкие серебристые фигуры на плавники. Выберите для всех фигур Фонтанную заливку - Fountain Fill (F11) сливового цвета с прозрачностью узлов от 0% до 100%.
4. Измените режим слияния (Blending Mode) на Умножить (Multiply). Если нужно, откорректируйте общую прозрачность.

Шаг 23. Рисуем рыбку.
Сгруппируйте все объекты, образующие рыбу. Скопируйте и вставьте (Ctrl + C > Ctrl + V) группу, масштабируйте (Scale) и Отразите по горизонтали (Mirror Horizontally), чтобы получить еще одну маленькую рыбку. Разместите ее в другой части постера. Затем нарисуйте маленькие голубые кружочки – это будут пузырьки, поднимающиеся вверх по направлению к месяцу.

Шаг 24. Рисуем радугу.
Прежде чем мы будем рисовать очертания города, нам нужно нарисовать радугу.
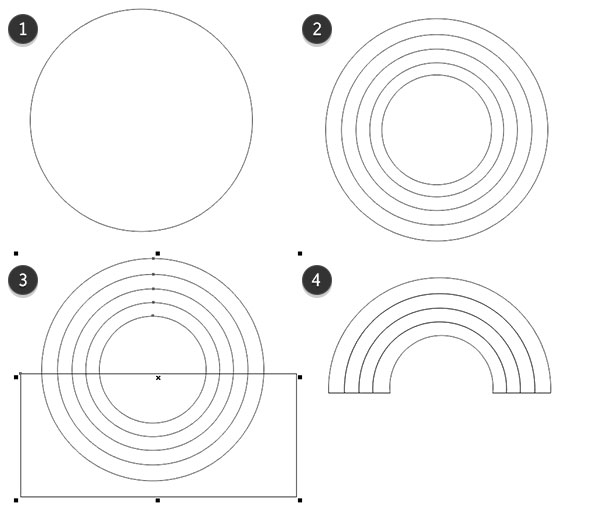
1. Нарисуйте большой круг с помощью Инструмента Эллипс - Ellipse Tool (F7).
2. Теперь нарисуйте еще четыре меньших круга внутри первого: проще всего это сделать, выделив первый круг, удерживая клавишу Shift двигайте курсор к центру, затем нажмите правую кнопку мыши – вы создадите копию круга.
3. Создайте прямоугольник и разместите его, как показано на рисунке 3.
4. Нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar) и затем удалите внутренний полукруг, таким образом у вас останутся дуги радуги.

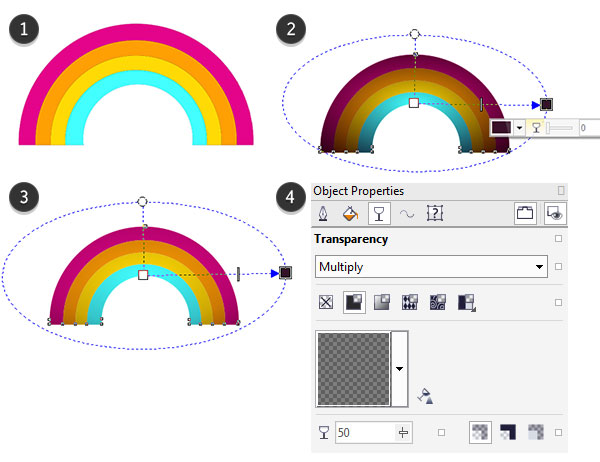
Шаг 25. Рисуем радугу.
Добавим радуге цвета.
1. Установите последовательно сверху вниз цвета заливки дуг: розовый, оранжевый, желтый, голубой.
2. Сделайте копию радуги (Ctrl + C > Ctrl + V) и Объедините (Weld) дуги копии. Примените к новому объекту Эллиптическую фонтанную заливку (Radial Fountain Fill) от темно-сливового с прозрачностью (Transparency) узла 100% к темно-сливовому с прозрачностью (Transparency) узла 0%. Скорректируйте положение и радиус градиента с помощью Инструмента Интерактивная заливка - Interactive fill tool (G).
3. Уменьшите общую прозрачность (Transparency) объекта до 50 и измените режим слияния (Blending Mode) на Умножить (Multiply).

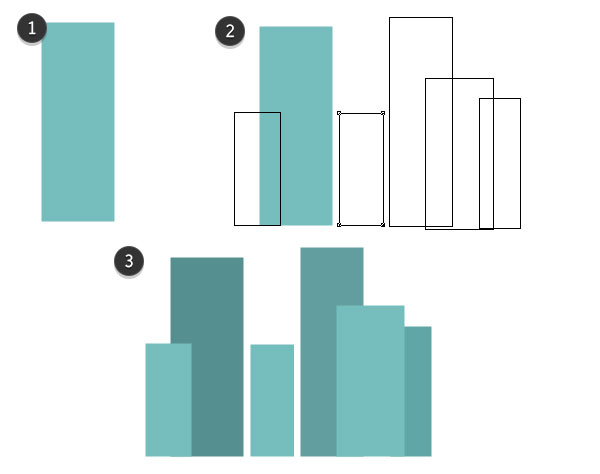
Шаг 26. Рисуем силуэт города.
Итак, пришло время нарисовать город, который будет располагаться внизу нашей композиции.
1. Нарисуйте вертикальный прямоугольник и залейте его серо-голубым цветом.
2. Нарисуйте еще прямоугольники разного размера и, предварительно выделив все прямоугольники, выровняйте их нижние края, нажав клавишу В.
3. Измените цвета заливки некоторых из них, чтобы внести разнообразие. Поместите более темные на задний план, а более светлые - впереди.

Шаг 27. Рисуем силуэт города.
Поместите радугу позади города. Также выровняйте радугу и дома по нижнему краю (В).

Шаг 28. Рисуем силуэт города.
Скопируйте меньшее облако и поместите его в нижней части радуги. Скопируйте группу домов, объедините их (Weld). Затем примените к копии Линейную фонтанную заливку (Linear Fountain Fill) от темно-синего цвета (цвет фона) с Прозрачностью (Transparency) узлов от 0% до 100%. Установите угол (Аngle) 90°.

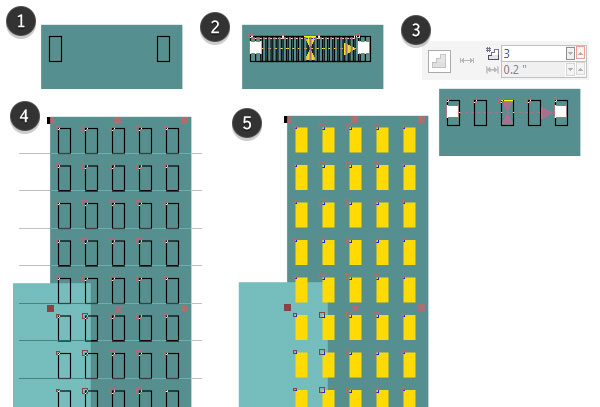
Шаг 29. Рисуем силуэт города.
Добавим окошки некоторым из домов.
1. Выберите здание и нарисуйте два одинаковых прямоугольника по двум сторонам.
2. Возьмите Инструмент Перетекание (Blend Tool) и перетяните от первого ко второму прямоугольнику.
3. На панели свойств (Property Bar) установите количество шагов 3.
4. Скопируйте окошки, затем выделите все копии и выровняйте их на панели Выровнять и распределить (Align & Distribute): нажмите иконку Распределить расстояние по вертикали (Distribute Vertically).
Повторите те же действия для другого здания.

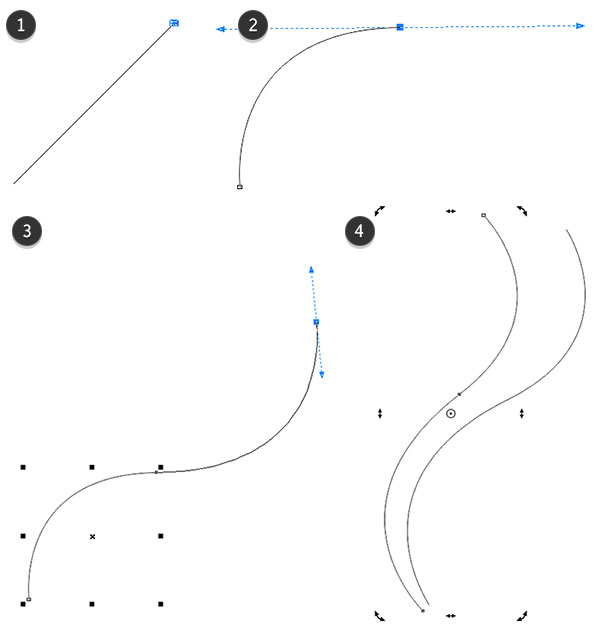
Шаг 30. Добавляем «музыкальны» детали.
Итак, дальше мы будем добавлять линии, напоминающие нотный стан.
1. Возьмите Инструмент Кривая Безье (Bezier tool) и нарисуйте прямую линию.
2. Изогните линию, чтобы она шла слева направо.
3. Продолжите изгибать линию вверх, изгибая ее вправо.
4. Скопируйте полученную линию, поверните (Rotate) ее так, чтобы линии сходились внизу и расходились к верху. Создайте еще линии, чтобы получилось всего 4 или 5.

Шаг 31. Добавляем «музыкальны» детали.
Сгруппируйте (Ctrl + G) линии и примените Прозрачную фонтанную заливку (Transparent Fountain Fil) к абрису. Заливка от черного с Прозрачностью узла (Transparency) от 100% к белому с прозрачностью узла 0%. Разместите группу линий позади всех остальных объектов, кроме фона (это можно сделать на Диспетчер объектов (Objects Manager).

Шаг 32. Добавляем «музыкальны» детали.
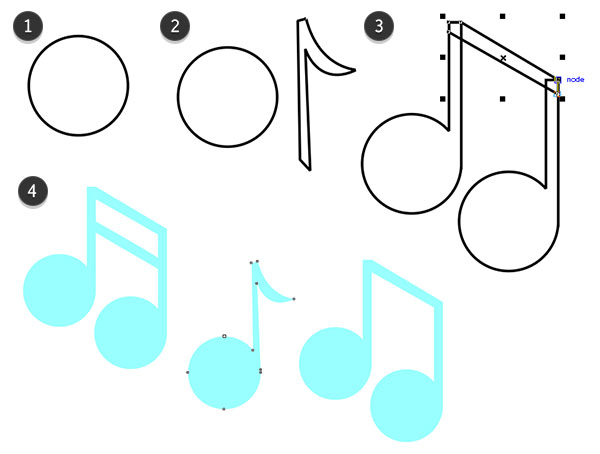
Теперь нарисуем маленькие милые нотки.
1. Нарисуйте несколько маленьких кружочков.
2. Теперь нарисуйте «ножку» и «хвостик» ноты, используя Инструмент Перо (Pen Tool).
3. Соедините кружочки перекладиной или двумя и объедините все объекты ноты на панели свойств (Property Bar).
4. Объедините каждую из созданных вами нот в цельный объект и выберите цветом заливки ярко-голубой.

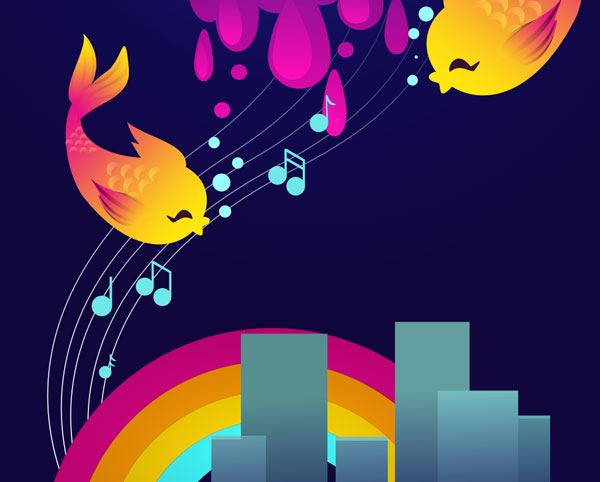
Шаг 33. Добавляем «музыкальны» детали.
Распределите ноты вдоль линий рядом с рыбками.

Шаг 34. Создаем узор для добавления текстуры.
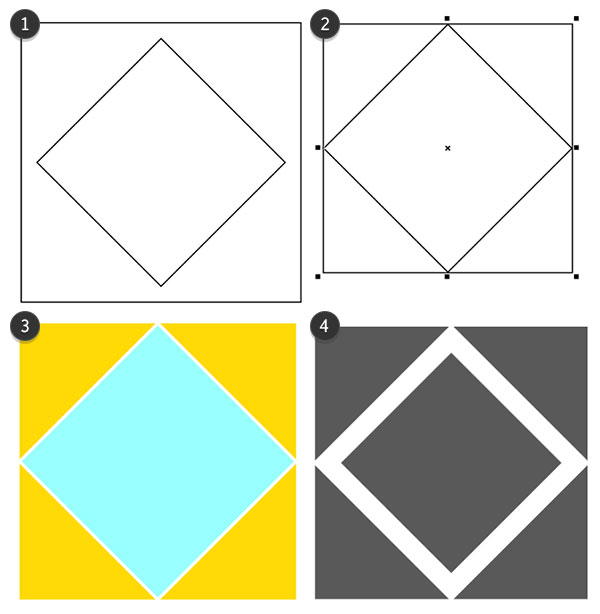
Сначала создадим элементы узора.
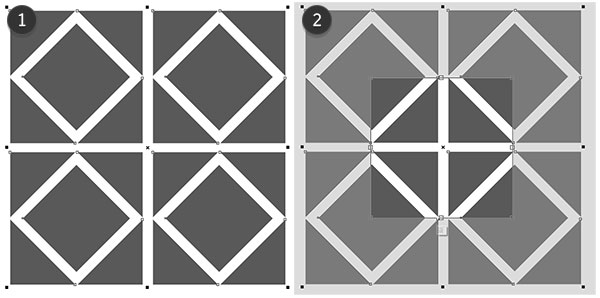
1. Нарисуйте квадрат с помощью Инструмента Прямоугольник - Rectangle Tool (F6) и затем еще один, повернутый на 45 градусов.
2. Убедитесь, что края ромба немного выступают за края квадрата.
3. Чтобы было лучше видно, я применил к объектам заливки разного цвета. Далее нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).

Шаг 35. Создаем узор для добавления текстуры.
Теперь мы создадим узор.
1. Скопируйте и вставьте (Ctrl + C > Ctrl + V) кусочек узора четыре раза.
2. Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill). В открывшемся окне выберите пункт вектор (Vector) и нажмите ОК.
Выделите центральную область, как показано на рисунке и нажмите иконку Принять (Accept).

Шаг 36. Создаем узор для добавления текстуры.
Дважды кликните по Инструменту Прямоугольник - Rectangle Tool (F6), чтобы создать прямоугольник в размер страницы.
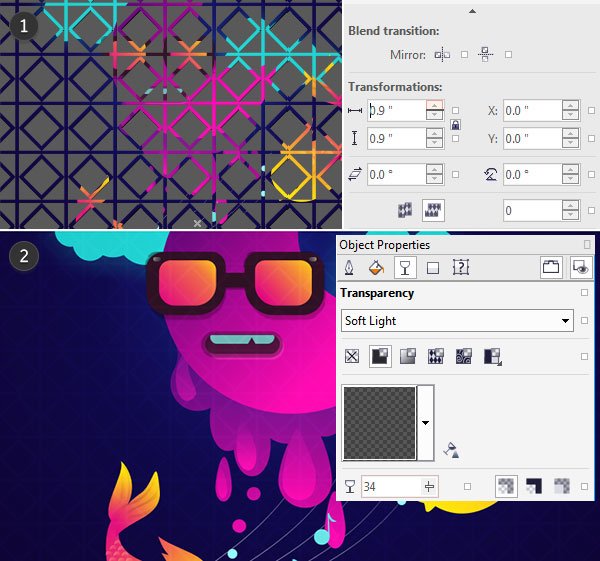
1. Выберите в качестве заливки Заливка полноцветным узором (Vector Pattern Fill) и выберите только что сохраненный узор в списке Личное (Personal). Измените размер узора, если необходимо.
2. В настройках Прозрачности (Transparency) измените режим слияния (Blending Mode) на Мягкое освещение (Soft Light) и уменьшите общую прозрачность до 34.

Шаг 37. Создаем узор для добавления текстуры.
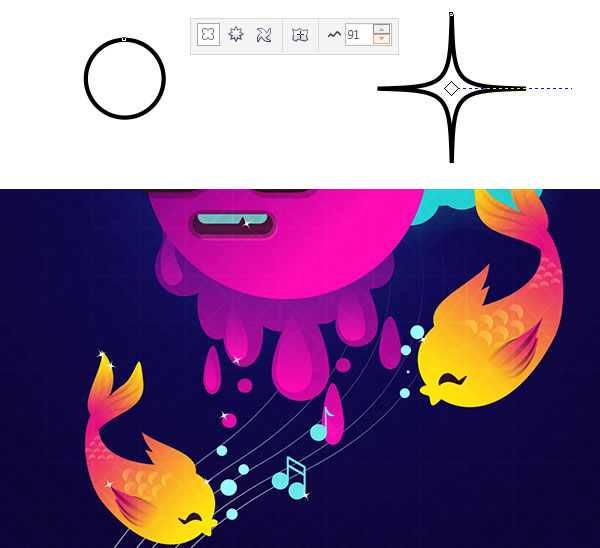
Это не обязательный шаг. Здесь мы создадим звездочки и распределим их по постеру.
Нарисуйте круг с помощью Инструмента Эллипс - Ellipse Tool (F7). Возьмите Инструмент Искажение (Distort tool), выберите тип Искажения при сжатии и растяжении (Push and Pull Distortion) и установите значение Амплитуда сжатия и растяжения 91. Выберите белый цвет заливки и распределите звездочки по всему постеру на ваше усмотрение.

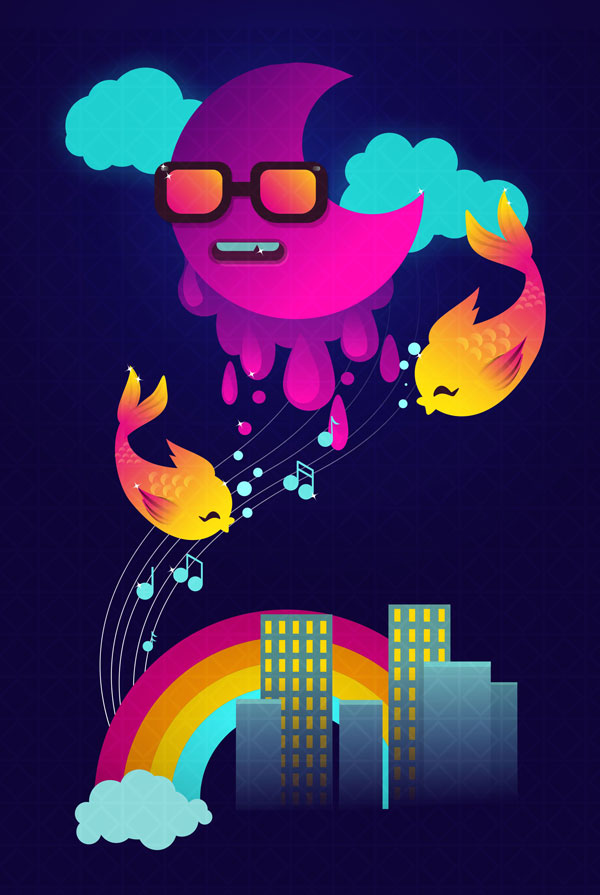
Шаг 38. Финальное изображение.
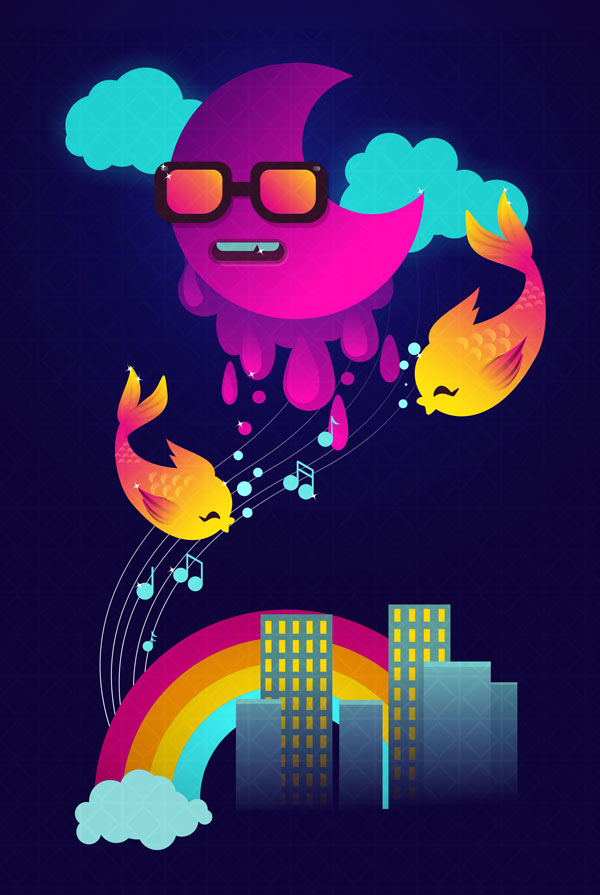
Миссия выполнена! Ваш сюрреалистичный неоновый постер готов для размещения на стенах вашего любимого музыкального магазина или фантастической дискотеки. Дополняйте постер другими элементами дизайна, например, монстрами, захватывающими городок.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.