Как создать кусочек ленты скотча в Фотошопе

В этом уроке мы будем создавать кусочек ленты скотча в Фотошопе.
Итак, начнем!
Шаг 1
Создайте новый документ размером 600х400 пикселей. Залейте холст цветом #7ca213 при помощи инструмента Заливка (Paint Bucket Tool).
Шаг 2
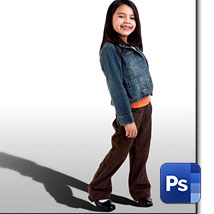
Вставьте фотографию в наш документ и инструментом Свободное трансформирование (Free Transform) измените её размер и поверните.
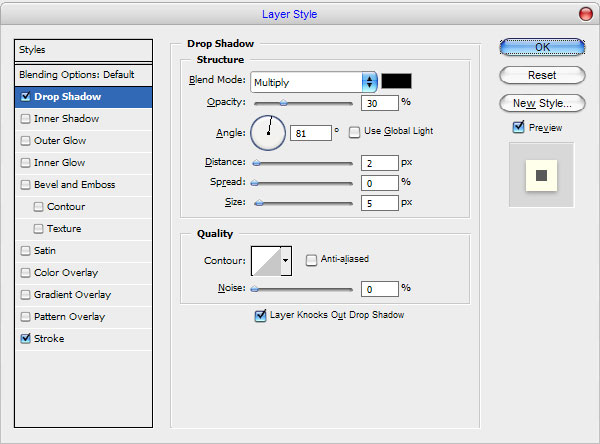
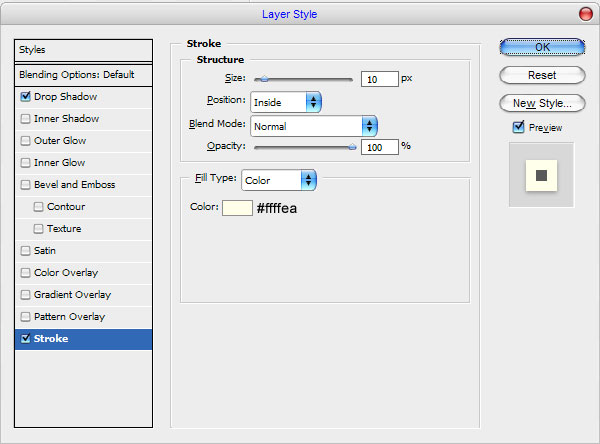
Кликните дважды на слое фотографии, чтобы открыть окно стилей. Примените стили, показанные ниже.
Отбрасывание тени: Режим – Умножение.

Обводка: Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет, Цвет - #ffffea.


Шаг 3
Инструментом Многоугольное лассо (Polygonal Lasso Tool) создайте прямоугольное выделение и залейте его цветом #c1cccd на новом слое.
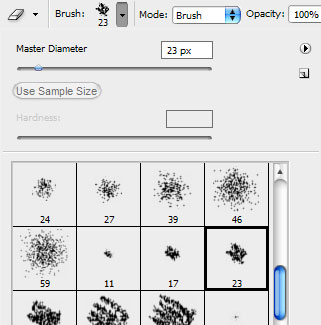
Уберите выделение (Ctrl + D) и выберите инструмент Ластик (Eraser Tool). Нам нужно поработать над краями ленты. Кликните правой кнопкой мыши на холсте и выберите кисть, показанную ниже.

Подотрите края ленты, как показано на скриншоте.

Понизьте непрозрачность слоя ленты до 22%.

Выберите инструмент Осветлитель (Dodge Tool): Размер – 7 пикселей, Диапазон (Range) – Света (Highlights), Экспозиция (Exposure) – 50%. Обрисуйте скотч, как показано на скриншоте, чтобы создать на нём неровности.

Выберите инструмент Затемнитель (Burn Tool): Размер – 30 пикселей, Диапазон – Тени, Экспозиция – 100%. Затемните некоторые участки ленты.

Шаг 4
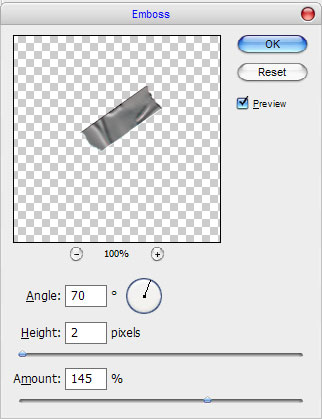
Создайте копию слоя с лентой (Ctrl + J) и смените её Режим наложения на Перекрытие (Blending Mode – Overlay). Затем примените фильтр Тиснение (Emboss Filter).

Конечный результат:

Ссылка на источник урока
Также уроки которые могут вас заинтересовать
Комментарии 271
Copyright © 2012 - 2025 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
+375 (29) 888-88-48
Разработка сайта - ASTDESIGN

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.