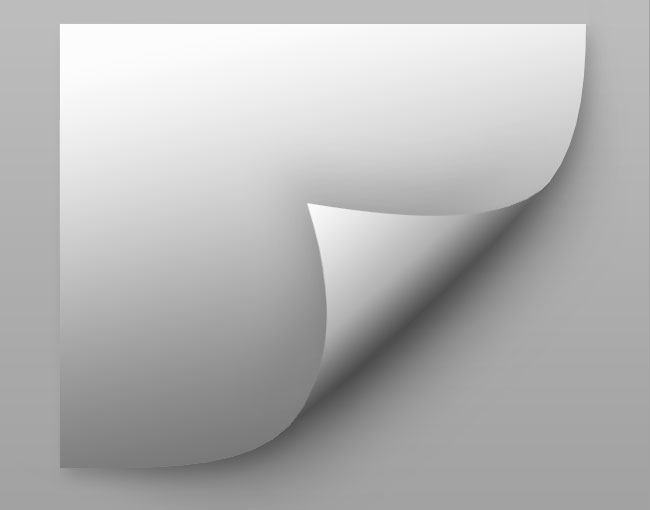
Как сделать загиб страницы в Фотошопе

В этом уроке мы будем делать загиб страницы в Фотошопе.
Как сделать загиб страницы в Фотошопе
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) и создайте прямоугольник или квадрат. Очень важно, чтобы слой был растрирован. Назовите слой «Page».

Шаг 2
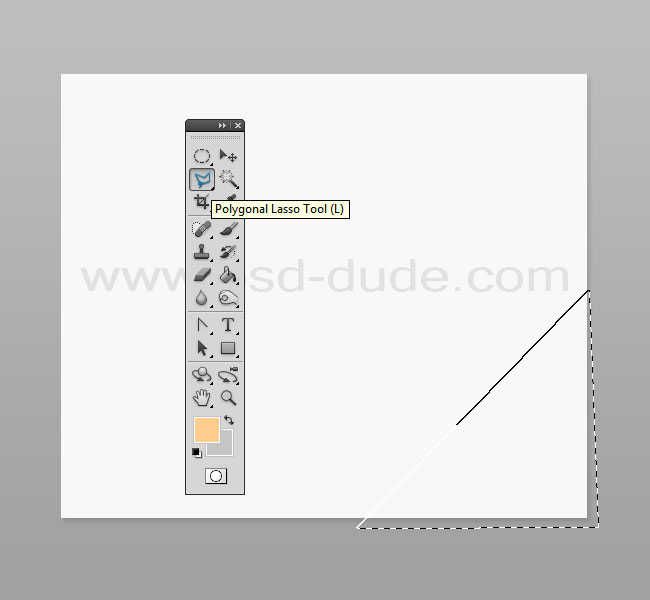
Инструментом Лассо (Polygonal Lasso Tool) выделите уголок.

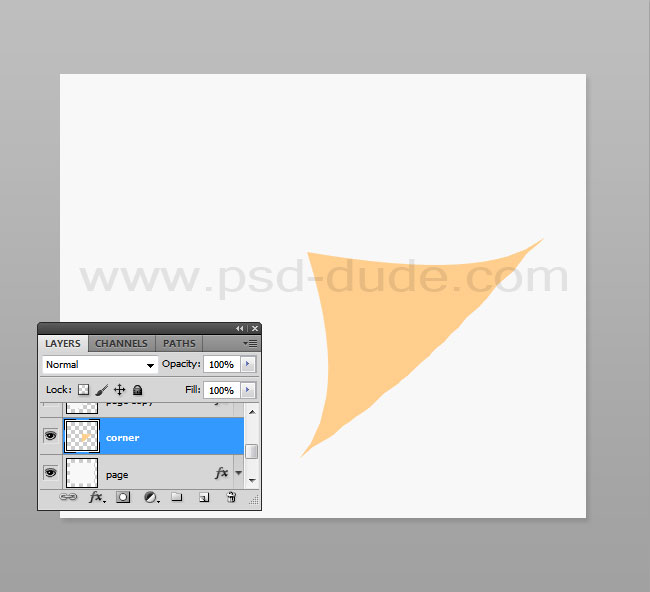
Шаг 3
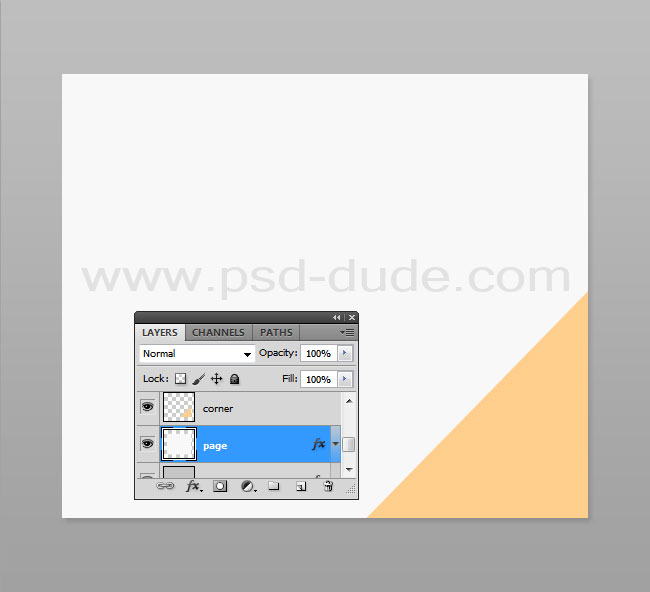
Скопируйте выделенный участок на отдельный слой (Ctrl + J). Назовите его «Corner» и залейте любым цветом.

Шаг 4
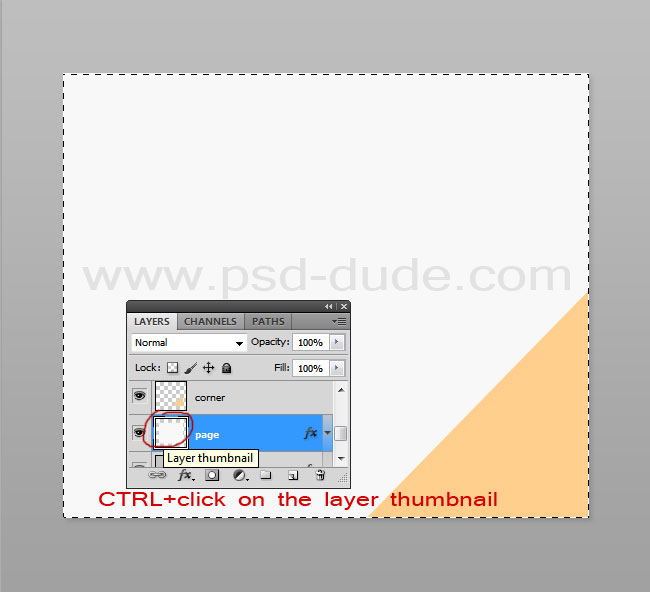
Выделите слой с листом (Ctrl + Click).

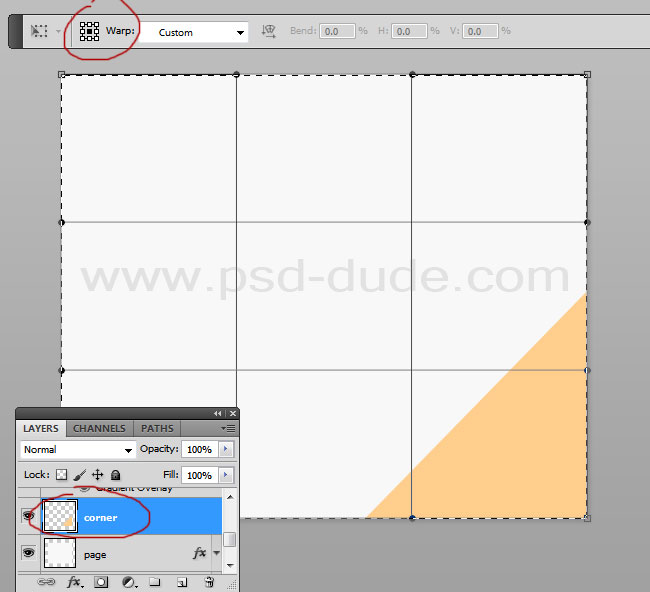
Шаг 5
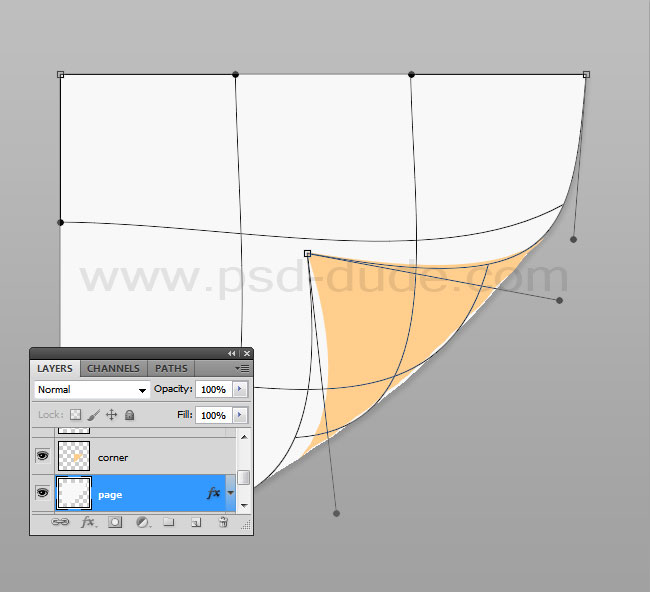
Выберите слой «Corner» и активируйте режим Деформация (Transform – Warp).

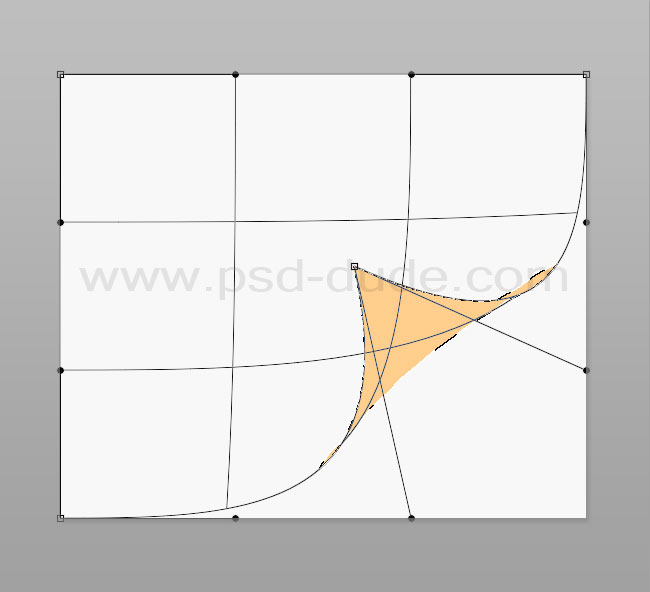
Шаг 6
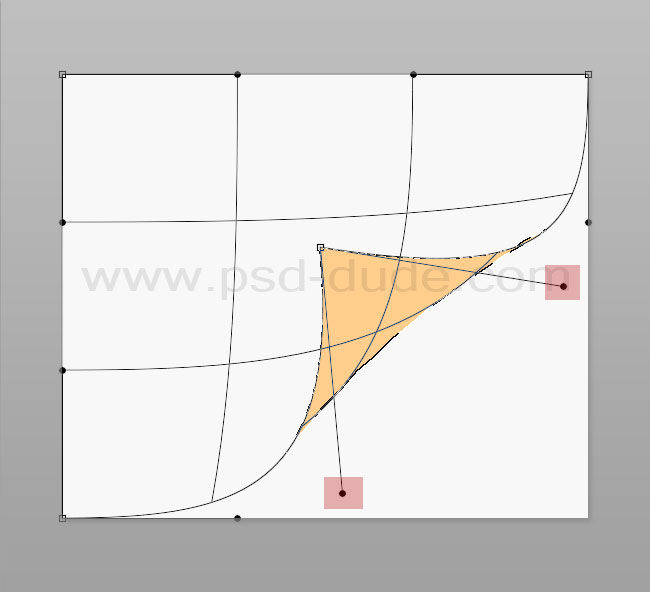
Потяните нижний угол к середине, чтобы изменить форму треугольника.

Потяните за рычажки, чтобы немного исправить форму сгиба.

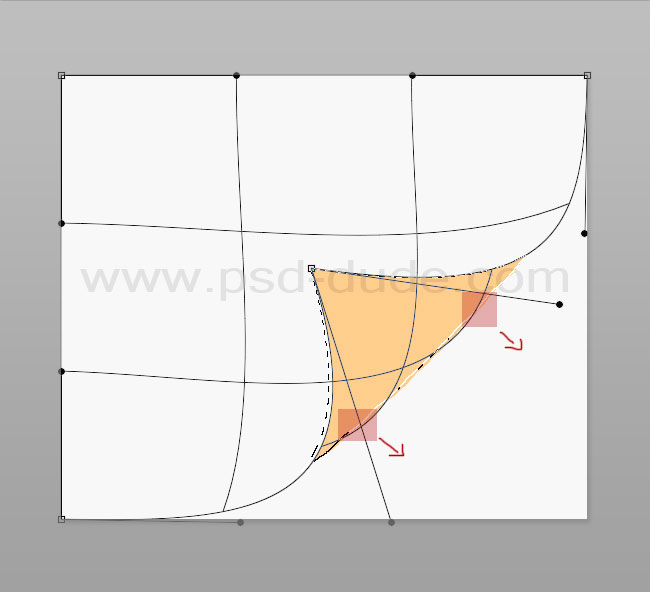
Шаг 7
Потяните кривые линии, чтобы сделать более округлую форму.

Результат должен быть такой:

Шаг 8
Перейдите на слой «Page» и повторите деформацию. Оба слоя должны быть изменены одинаково.

Шаг 9
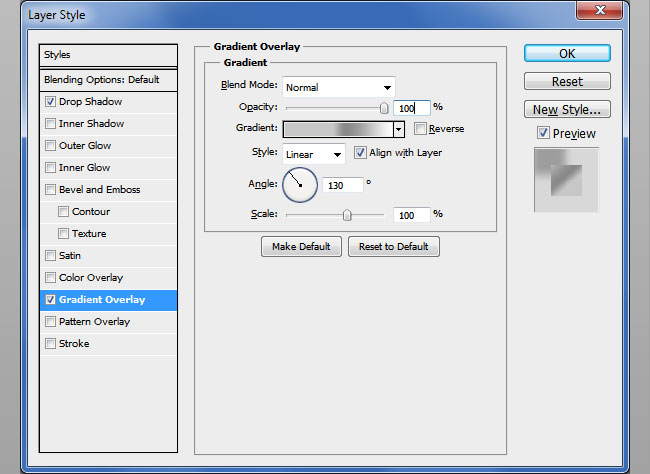
Завершим работу стилизацией. К слою «Corner» примените следующие стили:
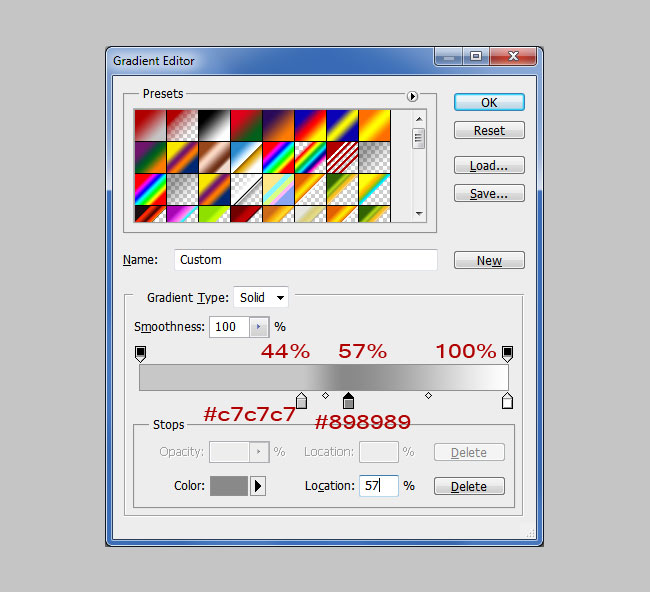
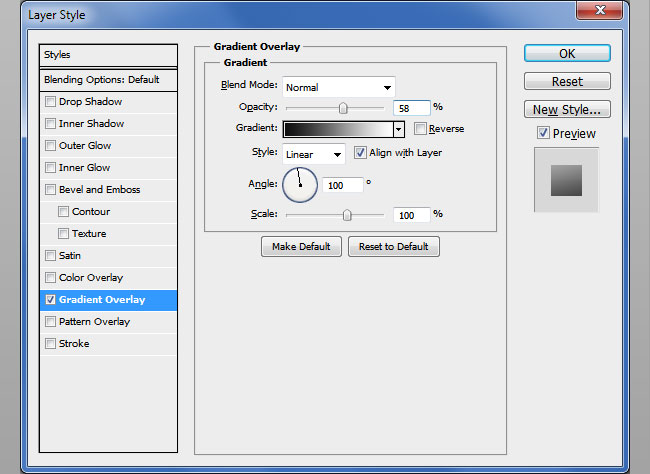
Наложение градиента: Режим – Нормальный, Стиль – Линейный.


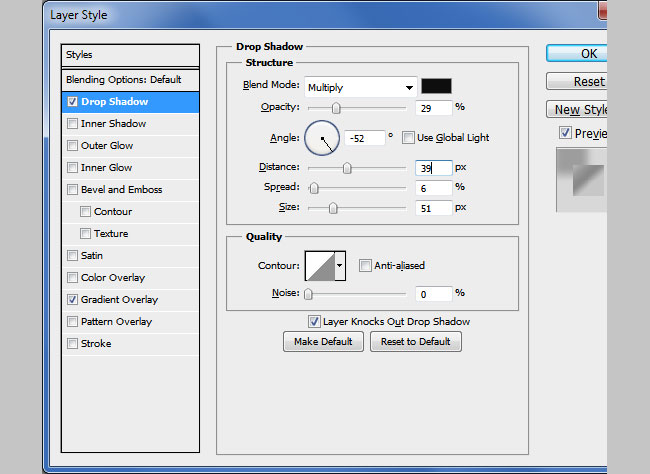
Отбрасывание тени: Режим – Умножение.

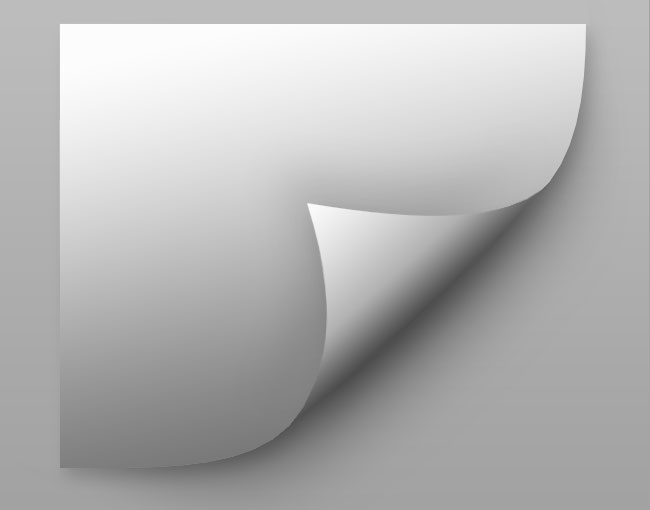
Результат:

Шаг 10
К слою «Page» тоже примените стиль Наложение градиента: Режим – Нормальный, Стиль – Линейный.

Можно попробовать изменить параметры света и тени у стилей в зависимости от цвета бумаги, фона и степени загиба. Чтобы сделать всё ещё более реалистичным, добавим мягкую тень. Создайте копию обоих слоёв и объедините их (Ctrl + E). Назовите слой «Shadow» и примените к нему стиль Отбрасывание тени. Опустите этот слой под слои бумаги.

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
Copyright © 2012 - 2025 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
+375 (29) 888-88-48
Разработка сайта - ASTDESIGN

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.