Как создать реалистичные складки на ткани в Фотошопе

Из этого несложного урока вы узнаете, как создать складки на ткани в Adobe Photoshop. Вы сможете создать любую складчатую ткань с помощью Карты смещения (Displacement Map), которая также может быть использована для создания других текстур (камень, трещины на стенах, и др.) Это отличный способ создавать материалы для текстур 3D объектов.
Шаг 1. Создание Карты смещения (Displacement Map).
Откройте файл текстуры в Photoshop. Размер этого изображения 3500 x 2500 пикселей. Для того, чтобы создать холст нужного вам размера вы можете использовать Инструмент Кадрирование - Crop Tool (С) или нажать Shift + Ctrl + I, открыв окно Размер изображения (Image Size).

Шаг 2. Создание Карты смещения (Displacement Map).
Теперь вы можете изменить размер складок (Ctrl + Т) или повернуть их. Также можете применить Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы придать складкам больше мягкости.
В данном уроке складки не корректировались.
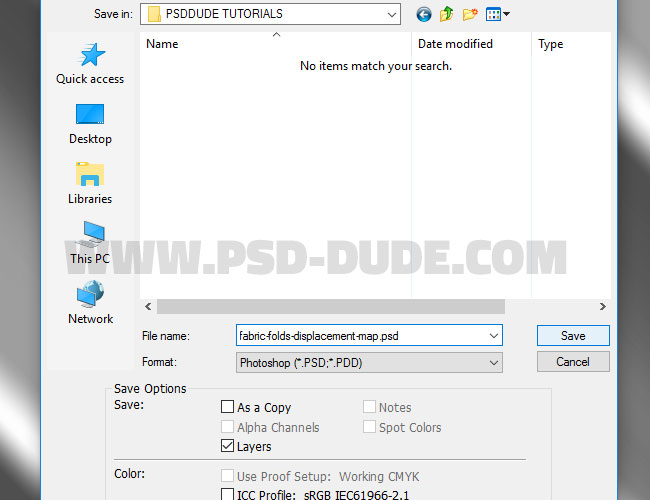
Сохраните этот файл в формате .PSD и назовите его, например, fabric-folds-displacement-map.psd

Шаг 3. Создание Карты смещения (Displacement Map).
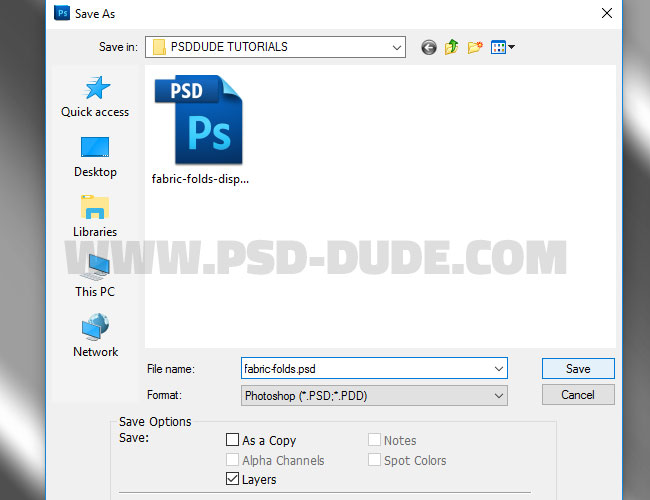
Далее еще раз перейдите в меню Файл > Сохранить как (File > Save as). Назовите этот файл .PSD fabric-folds.psd
Пока скройте видимость этого слоя.

Шаг 4. Создание Карты смещения (Displacement Map).
Теперь поместите текстуру ткани под слой Fabric Folds (складки ткани), назовите его Fabric Texture (Текстура ткани).

Шаг 5. Создание Карты смещения (Displacement Map).
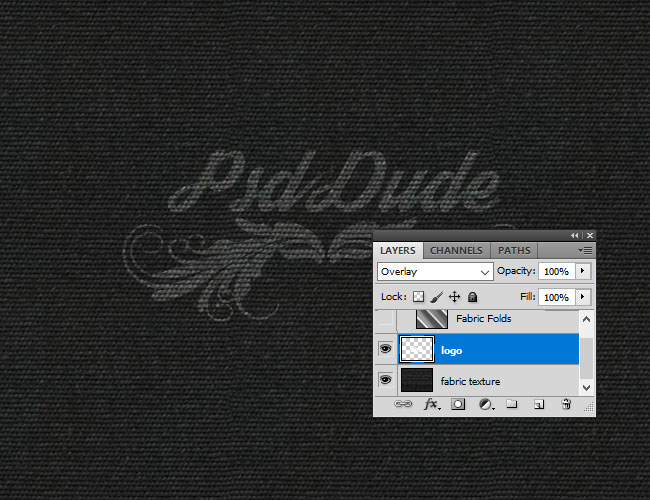
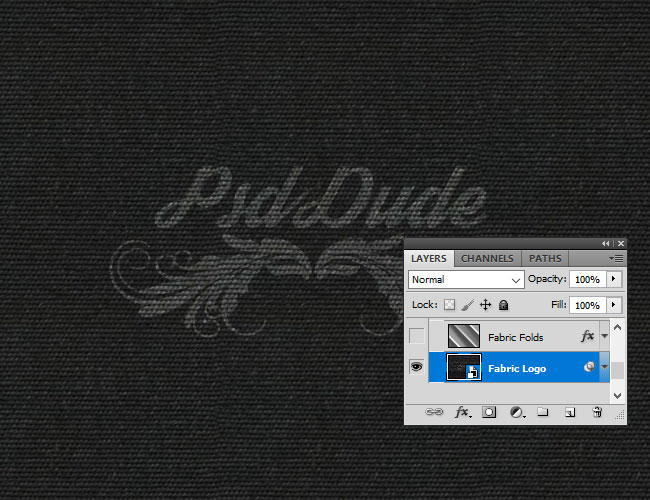
Теперь добавьте слой с логотипом или простым текстом между слоями со складками и текстурой. Использования логотипа позволит вам лучше понять эффект Карты смещения (Displacement Map). В данном случае использован логотип белого цвета в режиме наложения Перекрытие (Overlay).

Шаг 6. Создание Карты смещения (Displacement Map).
Выделите слой текстуры ткани и слой с логотипом, кликните правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Можете назвать новый слой Fabric Logo (логотип на ткани).

Шаг 7. Применение Карты смещения (Displacement Map).
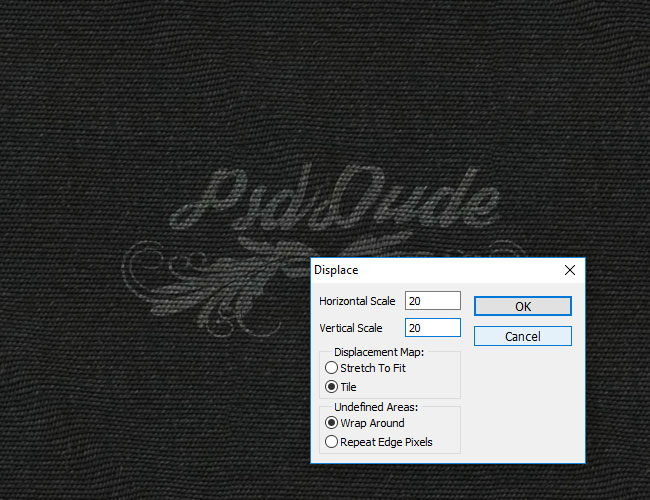
Далее перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace), установите параметры:
- Горизонтальное смещение (Horisontal scale) 20
- Вертикальное смещение (Vertical scale) 20
- Карта смещения (Displacement Map): Повторить (Tile)
- Неопределенные области (Underfined Areas): Wrap Around (Вращать)
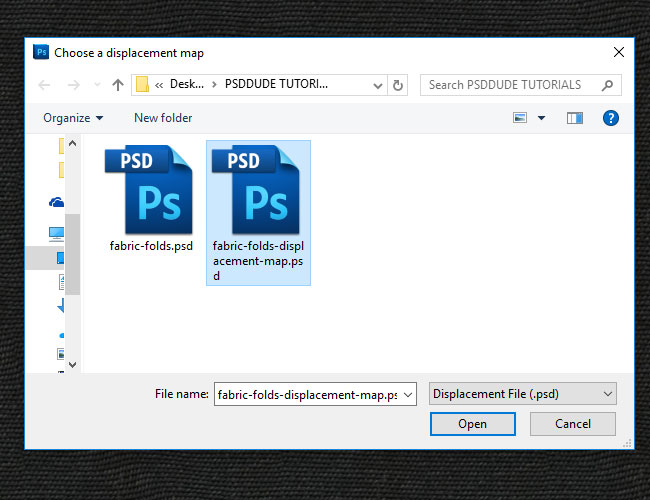
Нажмите ОК и выберите файл fabric-folds-displacement-map.psd в качестве Карты смещения (Displacement Map).


Шаг 8. Применение Карты смещения (Displacement Map).
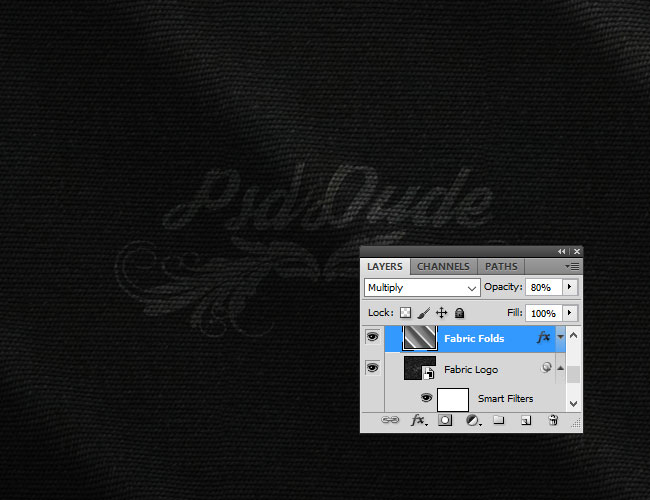
Итак, теперь, чтобы сделать видимыми складки, установите режим наложения слоя со складками Умножение (Multiply) с Непрозрачностью (Opacity) 80%.

Шаг 9. Применение Карты смещения (Displacement Map).
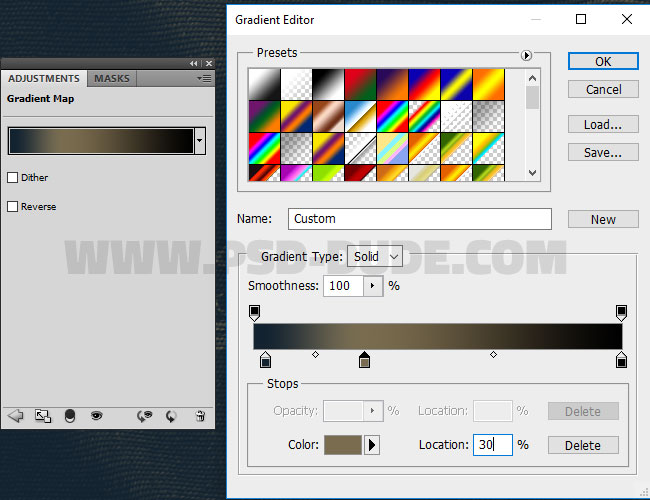
Затем добавьте Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) и, нажав на шкалу градиента, установите его цвета:
точка 1: цвет #132330, Позиция (location) 3%
точка 2: цвет #796c50, Позиция (location) 30%
точка 3: цвет #000000, Позиция (location) 100%
Нажмите ОК.

Шаг 10. Применение Карты смещения (Displacement Map).
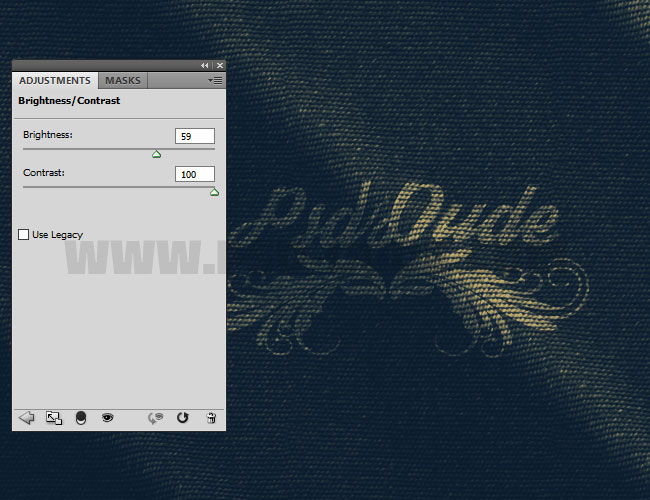
Теперь добавьте Слой > Новый корректирующий слой > Яркость/Контрастность (Layer > New Adjustment Layer > Brightness/Contrast) со значениями:
- Яркость (Brightness) 59
- Контрастность (Contrast) 100

Шаг 11. Применение Карты смещения (Displacement Map).
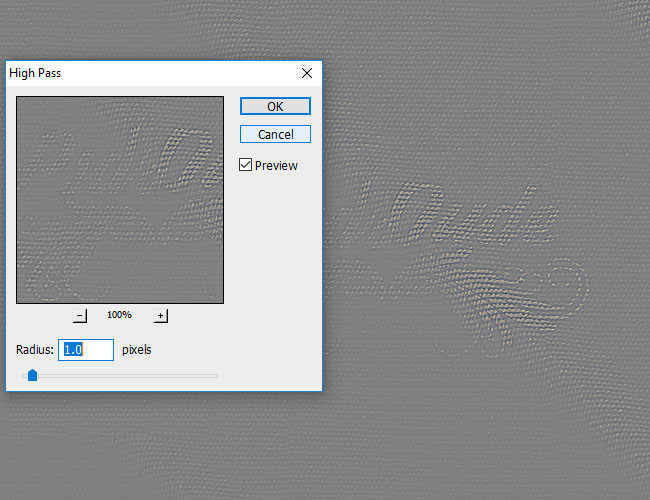
Далее создайте слитую копию всех слоев (Ctrl + Shift + Alt + E). Затем примените к этому слою Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass) с Радиусом (Radius): 1 пиксель. Нажмите ОК.

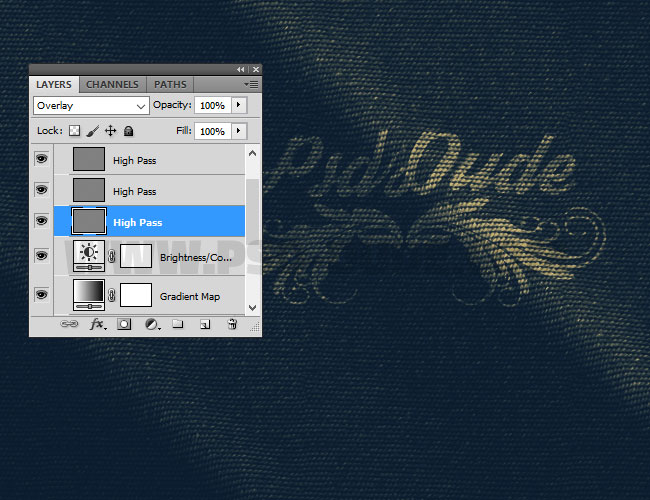
Шаг 12. Применение Карты смещения (Displacement Map).
Измените режим наложения этого слоя на Перекрытие (Overlay). Если вы хотите еще больше усилить резкость, просто дублируйте этот слой (Ctrl + J) нужное количество раз.

Шаг 13. Финальное изображение.
Вот так выглядит итоговый результат!
Ссылка на источник

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00

























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.