Как добавить радугу на фото с помощью Фотошопе

Как вы сможете убедиться, добавить радугу на фото в Adobe Photoshop очень просто. Все, что вам понадобится – это Инструмент Градиент – Gradient Tool (G), так как в Photoshop уже есть встроенный радужный градиент. Затем мы немного подредактируем его для большей реалистичности.
Действия описанные в этом уроке можно выполнить в версиях Photoshop CC и CS6.
Шаг 1. Создание нового слоя.
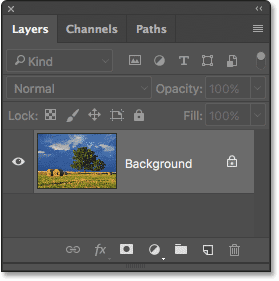
Для начала откройте в Photoshop ваш пейзаж.


Шаг 2. Создание нового слоя.
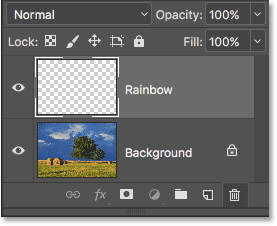
Затем создайте новый слой (Ctrl + Shift + N), назовите его, например, “Радуга”.

Шаг 3. Добавление градиента.
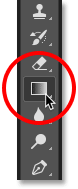
Далее возьмите Инструмент Градиент – Gradient Tool (G)

Шаг 4. Добавление градиента.
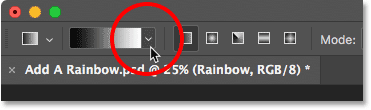
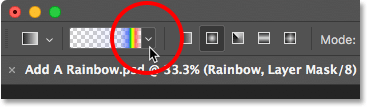
Далее кликните на стрелочку справа от миниатюры градиента.

Шаг 5. Добавление градиента.
Теперь кликните иконку шестеренки в правом верхнем углу
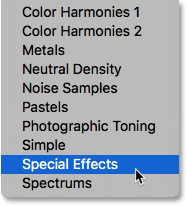
и выберите пункт Специальные эффекты (Special Effects)

Шаг 6. Добавление градиента.
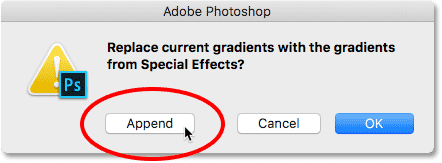
Появится окошко, где вам будет предложено заменить градиенты. Нажмите кнопку Добавить (Append).

Шаг 7. Применение градиента Радуга Рассела (Russell's Rainbow).
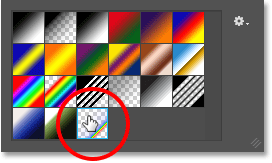
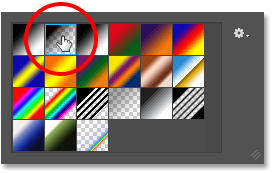
Итак, теперь выберите из предложенных градиент Радуга Рассела (Russell's Rainbow)

Шаг 8. Применение градиента Радуга Рассела (Russell's Rainbow).
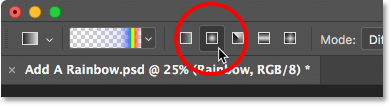
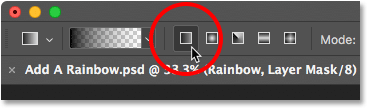
Далее измените тип градиента на Радиальный (Radial), кликнув на соответствующую иконку.

Шаг 9. Применение градиента Радуга Рассела (Russell's Rainbow).
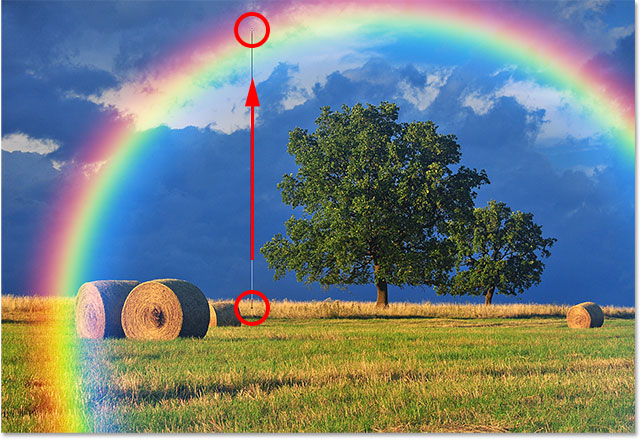
Теперь кликните и протяните градиент, как показано на рисунке ниже:

Шаг 10. Применение градиента Радуга Рассела (Russell's Rainbow).
Примерно такой градиент должен получиться:

Шаг 11. Редактирование Градиента.
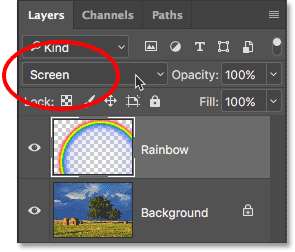
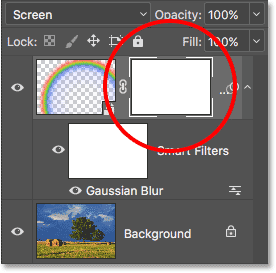
Теперь измените режим наложения слоя с градиентом на Экран (Screen):

Шаг 12. Редактирование Градиента.
Вот так теперь будет выглядеть ваше изображение:

Шаг 13. Редактирование Градиента.
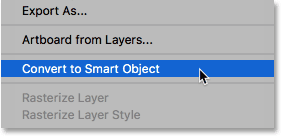
Далее кликните правой кнопкой мыши по слою с радугой и выберите в меню Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 14. Применение фильтра Размытие по Гауссу (Gaussian Blur)
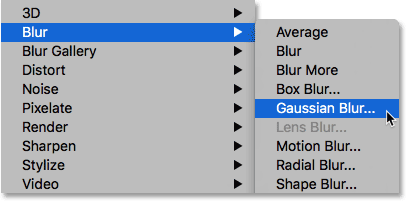
Теперь добавьте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)

Шаг 15. Применение фильтра Размытие по Гауссу (Gaussian Blur)
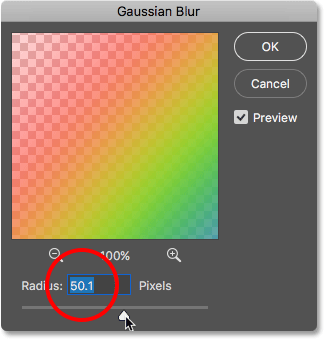
Установите Радиус (Radius) 50 пикселей и нажмите ОК. Вы можете установить этот параметр на свое усмотрение (чем он больше, тем сильнее эффект размытия).

Шаг 16. Применение фильтра Размытие по Гауссу (Gaussian Blur)
Вот так выглядит результат размытия с радиусом 50 пикселей:

Шаг 17. Добавление маски слоя (Layer Mask).
Итак, теперь нам нужно скрыть части градиента, находящиеся на земле.
Для этого кликните по иконке Добавить маску слоя (Add layer mask) внизу панели Слои (Layers):
Шаг 18. Добавление маски слоя (Layer Mask).
Вы увидите, что рядом со слоем появилась миниатюра маски – маска позволит скрыть ненужные части изображения, не удаляя их.

Шаг 19. Добавление маски слоя (Layer Mask).
Теперь выберите в качестве Основного цвета (Foreground color) черный. Для этого нажмите клавишу D (устанавливает основной и фоновый (Background) цвета по умолчанию), затем нажмите X, чтобы поменять эти цвета местами.

Шаг 20. Работа с градиентом и маской.
Далее: снова возьмите Инструмент Градиент – Gradient Tool (G) и кликните на стрелочку (как вы делали ранее).

Шаг 21. Работа с градиентом и маской.
Затем выберите градиент от Основного цвета к прозрачному

Шаг 22. Работа с градиентом и маской.
и установите тип градиента Линейный (Linear)

Шаг 23. Работа с градиентом и маской.
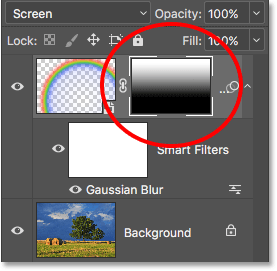
Перейдите на маску слоя с радугой, кликнув по ее миниатюре.
Затем, удерживая клавишу Shift, кликните и растяните Градиент, как показано на рисунке ниже. Вы получите прямой градиент снизу вверх:

Шаг 24. Работа с градиентом и маской.
У вас должно получиться что-то подобное:

Шаг 25. Скрываем другие части радуги (по желанию).
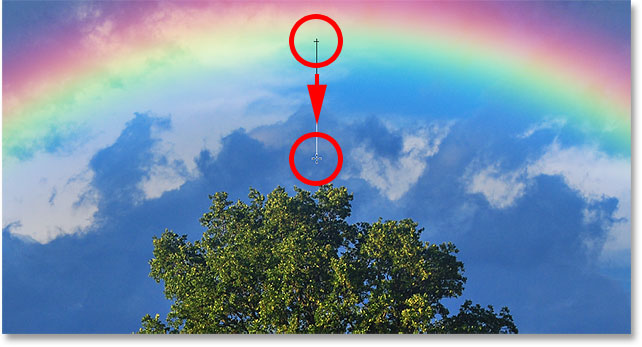
Далее вы можете скрыть другие части радуги, применив такой же Градиент, как и в предыдущем шаге. Например, скроем часть радуги, как будто она исчезает за облаками:

Шаг 26. Скрываем другие части радуги (по желанию).
Результат:

Шаг 27. Скрываем другие части радуги (по желанию).
Или скроем часть радуги сбоку:

Шаг 28. Скрываем другие части радуги (по желанию).
Результат:

Шаг 29. До и после.
Итак, поскольку мы сделали радугу на отдельном слое, вы всегда можете увидеть эффект “до” и “после”, включая/выключая видимость слоя:

Шаг 30. Финальное изображение.
Вот и все, поздравляем!


Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.