Как сделать из фото карандашный рисунок в Фотошопе

Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим собственный цифровой рисунок.
Для выполнения урока нам понадобится исходная фотография, из которой мы будем делать эскиз, текстура бумаги и узор Photoshop (Pattern) в виде карандашных линий. Вы можете скачать исходные материалы, которые использовал я, по ссылкам внизу страницы, или использовать собственные.
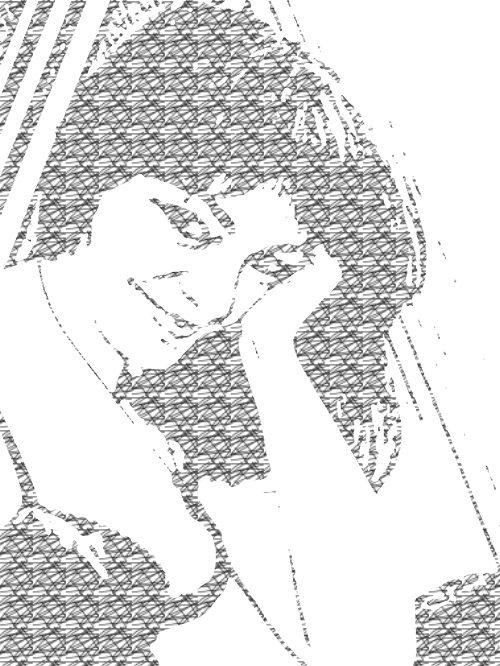
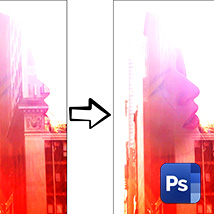
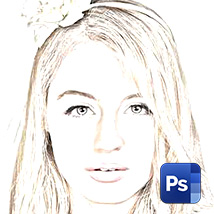
Результат переделки портретной фотографии в рисунок:
Как сделать из фото карандашный рисунок в Фотошопе
Результат переделки портретной фотографии в рисунок:

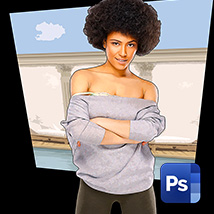
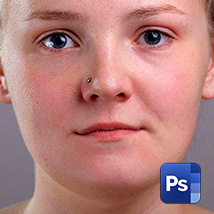
А вот как выглядит исходная фотография:

Давайте начнём.
Открываем исходную фотографию в Photoshop и разблокируем фоновый слой.
Создаём новый слой под слоем с фотографией и заливаем его белым цветом (для заливки белым цветом нажимаем клавишу D, затем Ctrl+Delete).
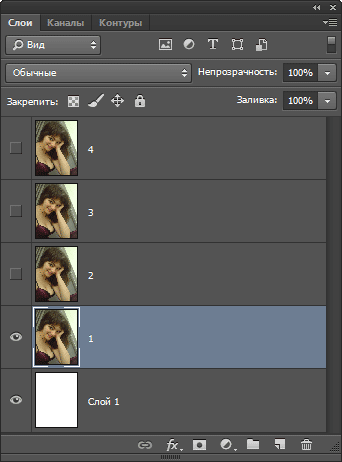
Слой с фотографией копируем три раза, у нас получилось четыре одинаковых слоя с изображением, и переименовываем эти слои в 1, 2, 3, 4 снизу вверх. Отключаем видимость трёх верхних слоёв. Вот как должна выглядеть теперь панель слоёв:

Нажмите на клавишу D, чтобы основной цвет в цветовой палитре стал чёрным, а фоновый - белым. Это важно для правильной работы фильтра, который мы сейчас применим.
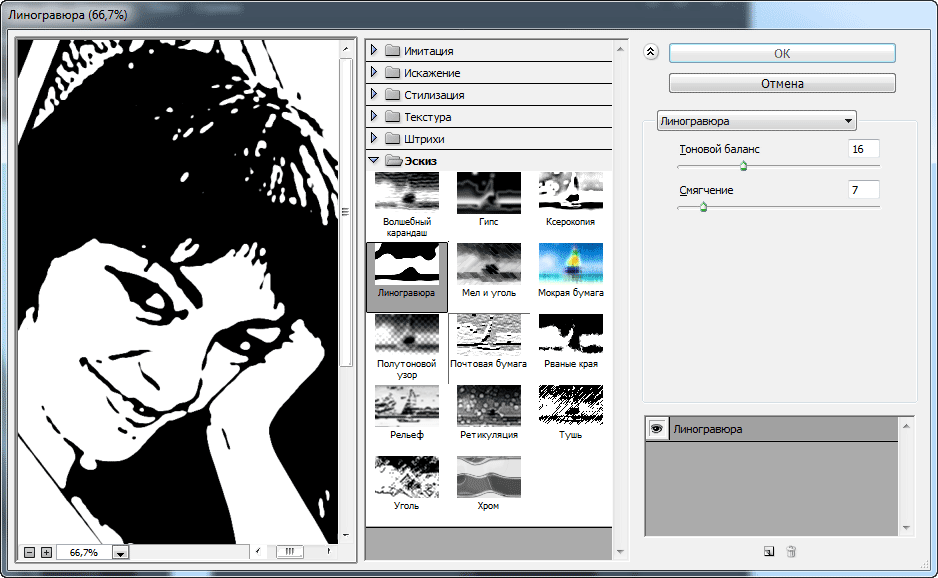
Переходим на слой 1 и применяем к нему Фильтр --> Галерея фильтров --> Эскиз --> Линогравюра (Filter --> Filter Gallery --> Sketch --> Stamp) со следующими настройками:

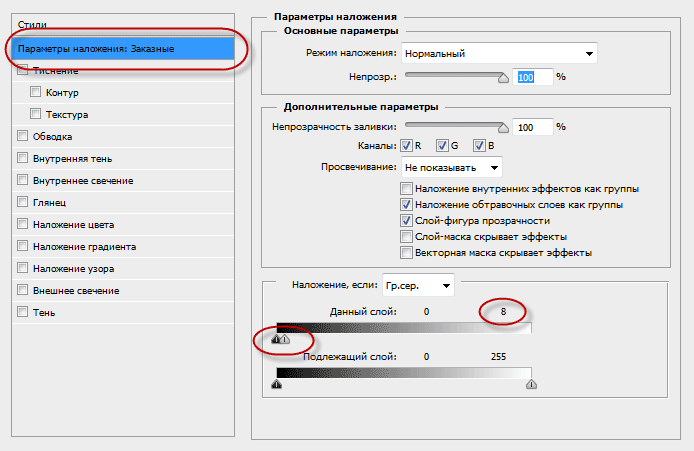
Дважды кликните по слою, и в открывшемся окне параметров наложения уберите белый цвет:

Преобразуйте слой в смарт-объект.
Уменьшите заливку (Fill) слоя до нуля, изображение на рабочем документе пропадёт из виду.
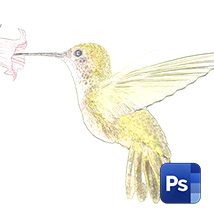
Теперь мы будем использовать узор из штрихов на прозрачном фоне, он находится в архиве с исходниками, либо создайте свой. Мой выглядит так, рисунок в натуральную величину:

Загрузите мой или создайте свой узор (Pattern) в Photoshop.
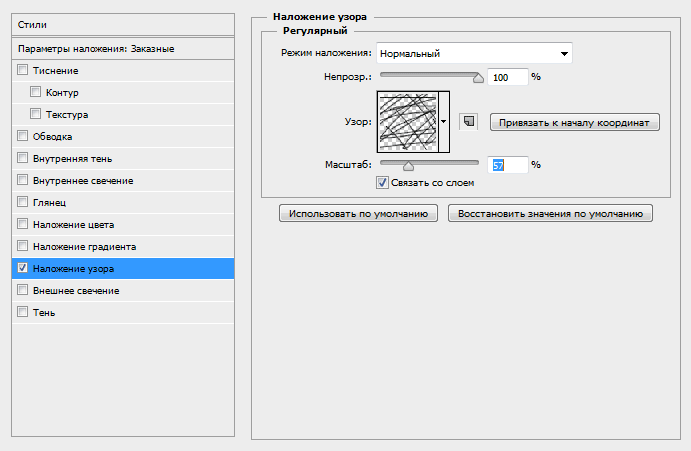
Добавьте к слою стиль слоя "Наложение узора" со следующими настройками:

Сейчас наш документ должен выглядеть так:

Перейдите к слою "2" и включите его видимость. Повторите эти же действия со слоем, только в фильтре "Ксерокопия" измените значение параметра "Тоновый баланс" (Light/Dark Balanse) на 24 и масштаб в последнем шаге по добавлению стиля слоя "Наложение узора" измените масштаб узора до 45%. Документ должен выглядеть примерно так:

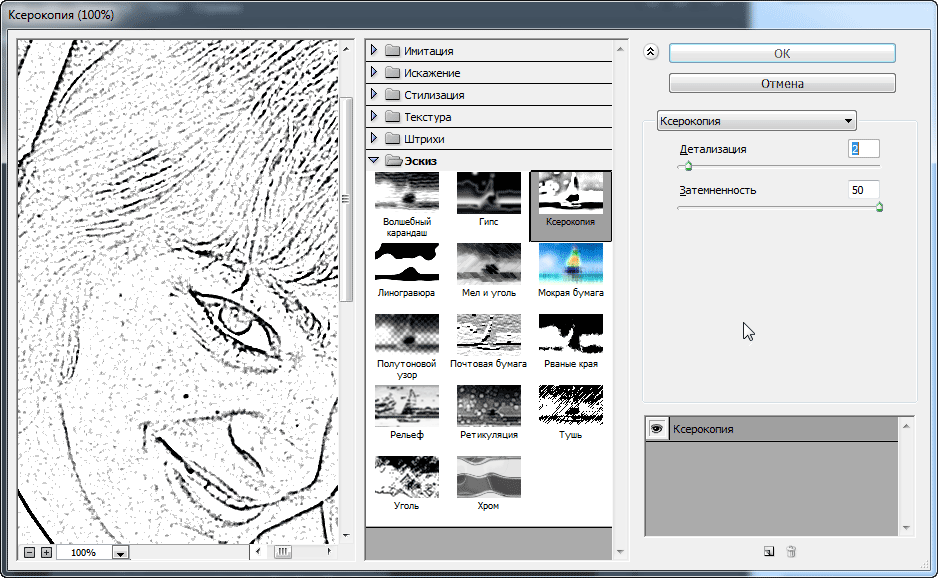
Переходим к слою 3. Применяем к нему Фильтр --> Галерея фильтров --> Эскиз --> Ксерокопия (Filter --> Filter Gallery --> Sketch --> Photocopy) со следующими настройками:

Изменим режим наложения слоя на Умножение. Результат:

Переходим к слою 4.
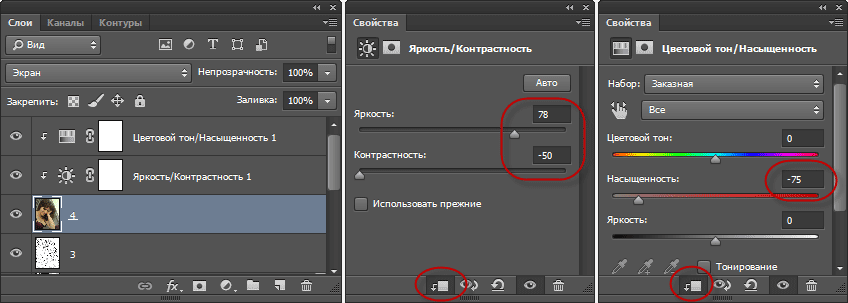
Измените его режим наложения на Экран, а затем примените корректирующие слои "Яркость/Контрастность" (Brightness/Contrast) и "Цветовой тон/Насыщенность (Hue/Saturation) так, чтобы действие этих корректирующих слоёв распространялось только на слой 4:


Ну и завершающий штрих - наложение текстуры бумаги.
Открываем файл из архива (конечно, лучше использовать собственный файл) с изображением бумаги и переносим его на наш основной документ так, чтобы он занял положение поверх всех слоёв, затем меняем его режим наложения на "Умножение"(Multiply).
Кроме того, у всех слоёв ниже слоя с бумагой можно увеличить контрастность с помощью корректирующего слоя "Яркость/Контрастность".
Посмотрите на готовый результат:

Чтобы добавить цвета, увеличьте параметр "Насыщенность"! в корректирующем слое "Цветовой тон/Насыщенность".
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.