Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей в Фотошопе

В этом уроке мы будем изучать альтернативный способ преобразования фотографии в эскиз, наиболее подходящий для не-портретных изображений и сохраняющий мелкие детали.
Чтобы получить максимальную пользу и знания от этого урока, я рекомендую вам изучить его с самого начала, а не переходить сразу к концу урока для знакомства с быстрым методом, так как быстрый метод включает в себя использование множество сочетаний клавиш, что не даёт представления о самом процессе работы.
Эта версия урока выполнена в Photoshop CC, но она совместима также и с любой последней версией программы.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей в Фотошопе
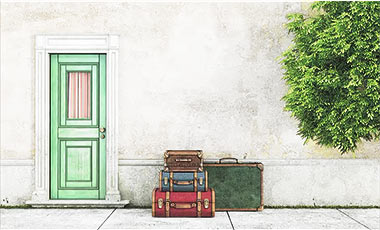
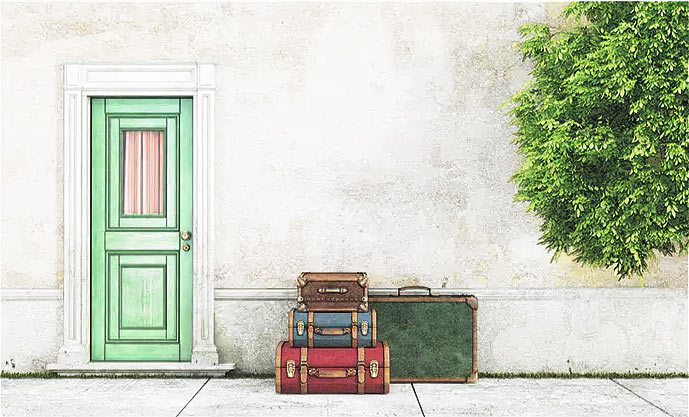
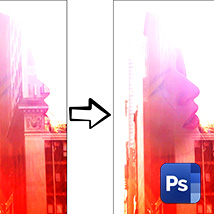
Это изображение, которое я буду использовать за основу:

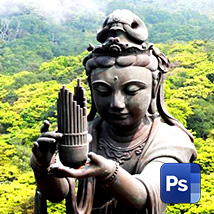
А вот как это будут выглядеть варианты изображений после применения различных способов преобразования оригинальной фотографии в карандашный рисунок. Мы начнем с превращения фото в черно-белый эскиз, а потом узнаем, как его раскрасить, используя несколько различных режимов наложения слоя, каждый из которых даст нам различные результаты:
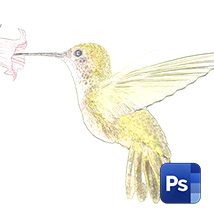
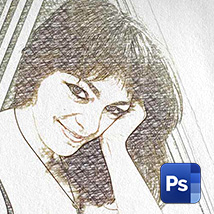
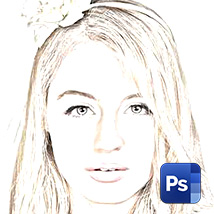
Ниже показаны несколько различных версий раскрашенного эскиза:




Давайте начнем!
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой - фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в "Desaturate".
На данный момент в панели слоёв у нас имеется два слоя - "Фон" и "Desaturate".

Шаг 2: Обесцвечивание слоя
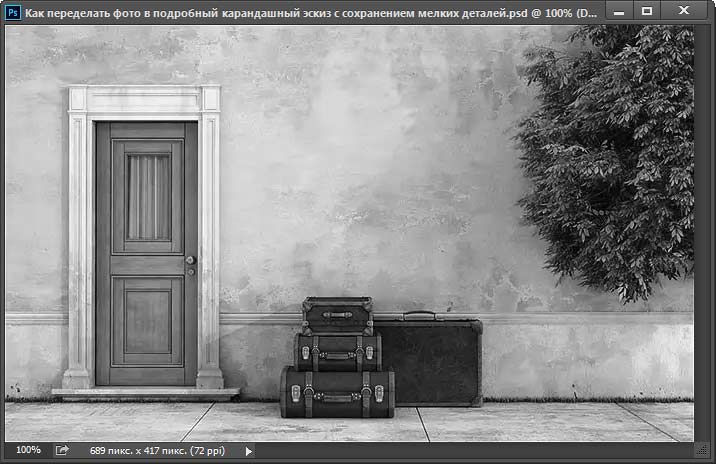
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение --> Коррекция --> Обесцветить (Image --> Adjustments --> Desaturate) или нажмите Ctrl+Shift+U. Результат:

Шаг 3: Дублируем слой "Desaturate"
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее - нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в "Invert".
Шаг 4: Инвертируем слой
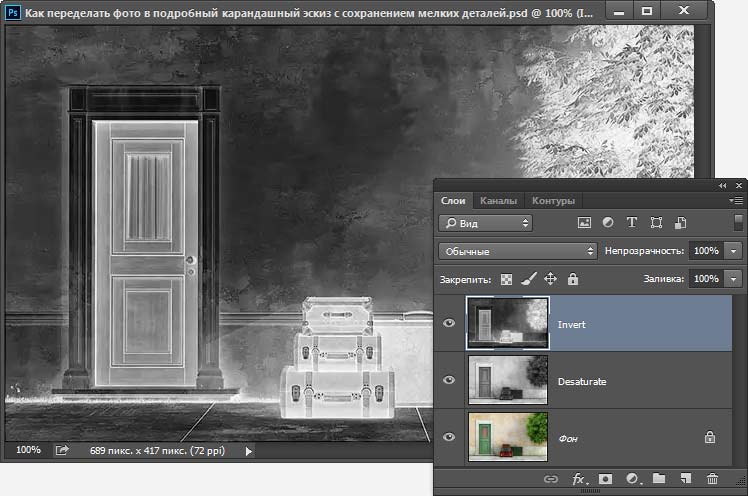
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение --> Коррекция --> Инверсия (Image --> Adjustments --> Invert). Вот как теперь должно выглядеть изображение в документе:

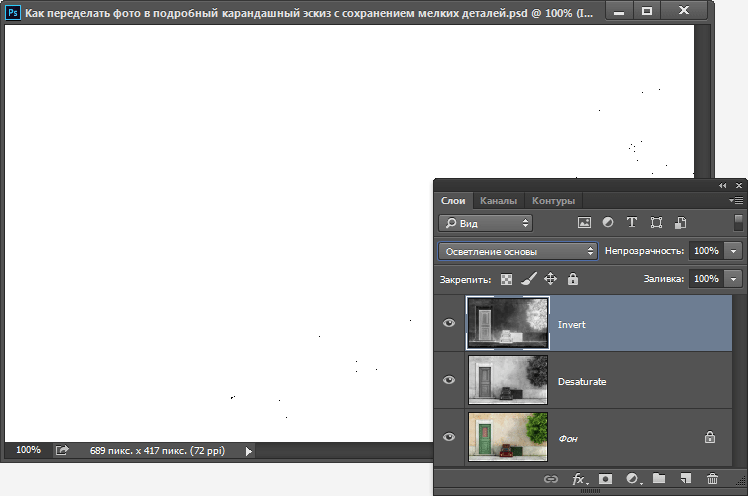
Шаг 5: Измените режим наложения слоя на "Осветление основы" (Color Dodge)
Следующее, что нам нужно сделать - это изменить режим наложения слоя "Invert".
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):

Шаг 6: Применение фильтра "Минимум" (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра "Размытие по Гауссу" (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр - "Минимум" (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр "Максимум" (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр "Минимум" (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр "Максимум" делает противоположное - он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр "Минимум" минимизирует белый, тогда как "Максимум" максимизирует белый.
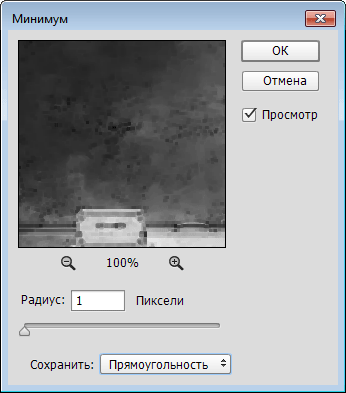
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр --> Другие --> Минимум (Filter --> Other --> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр "Минимум" сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр "Радиус" (Radius), его ползунок расположен в нижней части диалогового окна. Значение "Радиуса" по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить "Радиус до двух пикселей. Но, как правило "Радиус" в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр - "Сохранить" (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение "Прямоугольность" (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на "Круглость" (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении "Прямоугольность":

Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:

Шаг 7: Добавление корректирующего слоя "Уровни" (Levels)
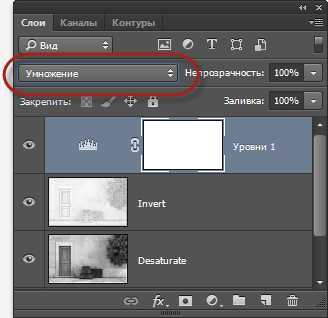
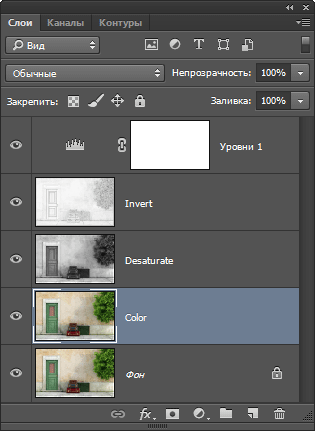
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой "Уровни" (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку "Уровни" (Levels).
Корректирующий слой должен добавиться выше слоя "Invert".
Шаг 8: Изменяем режим наложения на "Умножение" (Multiply)
Параметры и настройки корректирующего слоя "Уровни" будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ - нам надо всего лишь изменить режим наложения слоя с нормального на "Умножение" (Multiply):

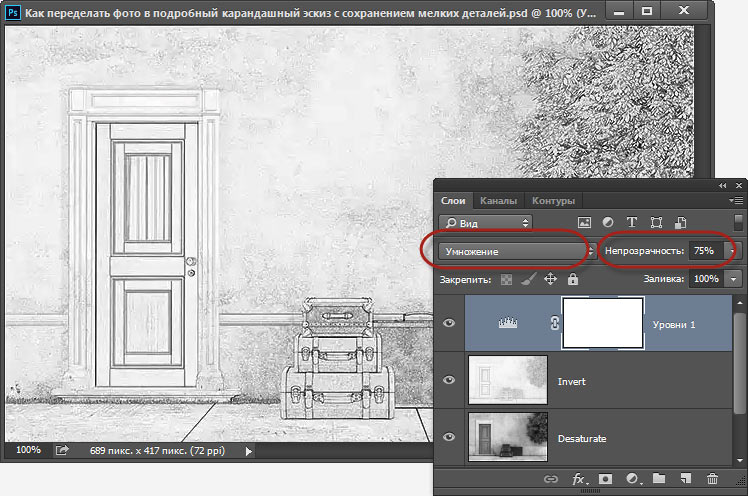
Теперь эскиз кажется более темным:

Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя "Уровни". Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой "Уровни" будет иметь на изображение. Я понизить своё до 75%:

Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
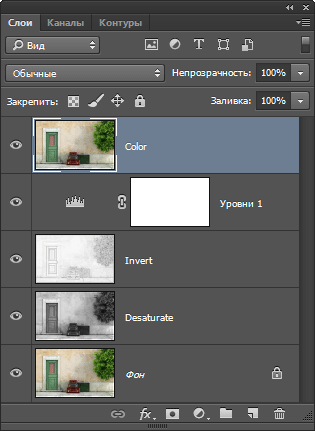
Переименуем слой в "Color". Вот как выглядит теперь панель слоёв:

Шаг 10: Перемещение слоя "Color" на самый верх слоя стека
Нам нужно поместить слой "Color" выше всех остальных слоев. Один из способов сделать это - мышкой перетащить вверх, но есть более быстрый и "правильный" способ перетаскивания слоя в стеке - с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой "Color" на самый верх, непосредственно над корректирующим слоем "Уровни":

Шаг 11: Изменяем режим наложения слоя "Color"
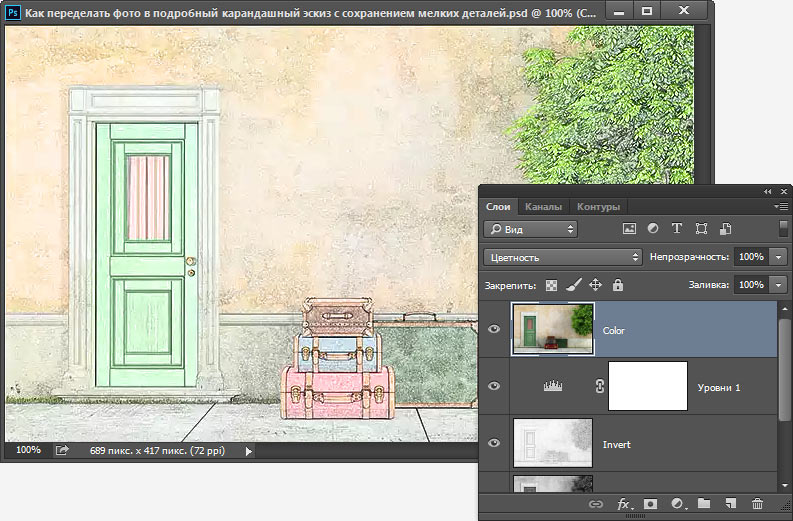
На данный момент слой "Color" полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя "Color", следует изменить его режим наложения с нормального на "Цветность".
Это даст нам первый из наших эффектов раскрашивания:

Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя "Color". Я снизить свою до 70%:

Шаг 12: Применение режимов наложения "Перекрытие" (Overlay), "Мягкий свет" (Soft Light) и "Жёсткий свет" (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения - "Перекрытие" (Overlay), "Мягкий свет" (Soft Light) и "Жёсткий свет" (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения "Цветность" (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с "Цветности" на "Перекрытие" (Overlay):

Как я уже говорил, режим наложения "Перекрытие" (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если "Цветность" нам дала практически пастельные цвета, то "Перекрытие" придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить "Мягкий свет" (Soft Light):

И, наконец, я изменю режим наложения на "Жёсткий свет" (Hard Light).
В то время, как "Мягкий свет" представляет собой менее интенсивную версию "Перекрытия", "Жёсткий свет" является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением "Жёсткого света" может быть слишком экстремальным:

Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние "Жёсткого света". При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.