Как заменить небо в Фотошопе

В этом уроке вы научитесь, как поменять небо на фото в Adobe Photoshop.
Шаг 1. Работаем с изображением
Откройте ваше фото в Photoshop.
Затем перетяните фото с небом для замены в документ, измените размер, если нужно (Ctrl + Т) и поместите в верхней части картинки. Далее временно отключите видимость слоя, нажав на иконку «глаз» справа на панели слоев.

Шаг 2. Работаем с изображением
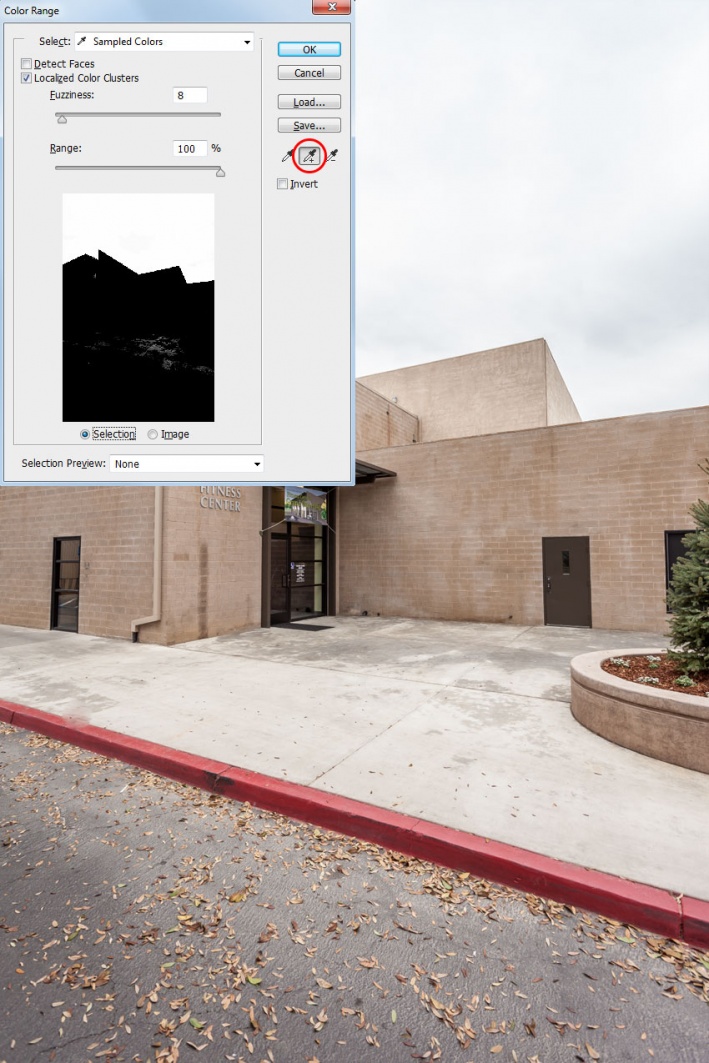
Убедитесь, что ваш фоновый слой выбран на панели слоев. Затем перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). В открывшемся окне Цветовой диапазон (Color Range) возьмите «пипетку +» справа. Поставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters) и установите значение Разброс (Fuzziness) 8.
Далее кликните и потяните по всей ширине неба, чтобы создать выделение. Вы также можете кликнуть и потянуть на предварительном изображении прямо в окне Цветовой диапазон (Color Range).
Если необходимо, откорректируйте значение Разброс (Fuzziness) так, чтобы кроме неба было выделено как можно меньше других частей изображения. Затем нажмите ОК.

Шаг 3. Работаем с изображением
Теперь нам нужно убрать выделение с некоторых лишних областей. Вы можете сделать это в Режиме быстрой маски (quick mask mode) (чтобы перейти в этот режим, нажмите Q) с помощью Инструмента Быстрое выделение - Quick Selection Tool (W), а также разными другими способами. В уроке я покажу вариант с использованием Инструмента Быстрое выделение - Quick Selection Tool (W).
Возьмите Инструмент Быстрое выделение - Quick Selection Tool (W) (он находится в наборе Инструмента Волшебная палочка - Magic Wand tool (W), увеличьте размер кисти до 200 пикселей.
Теперь, удерживая клавишу Alt, кликните и потяните в тех частях изображения, с которых вы хотите убрать выделение.

Шаг 4. Работаем с изображением
Приблизьте изображение в тех областях, где небо соприкасается с крышами зданий.
Уменьшите размер кисти Инструмента Быстрое выделение - Quick Selection Tool (W) до примерно 10 пикселей, и снова удерживая Alt, кликните и потяните, чтобы убрать выделение с частей зданий.
В процессе работы кистью выделение может показаться немного неточным, но когда вы отпустите клавишу мыши, все будет в порядке.

Шаг 5. Работаем с изображением
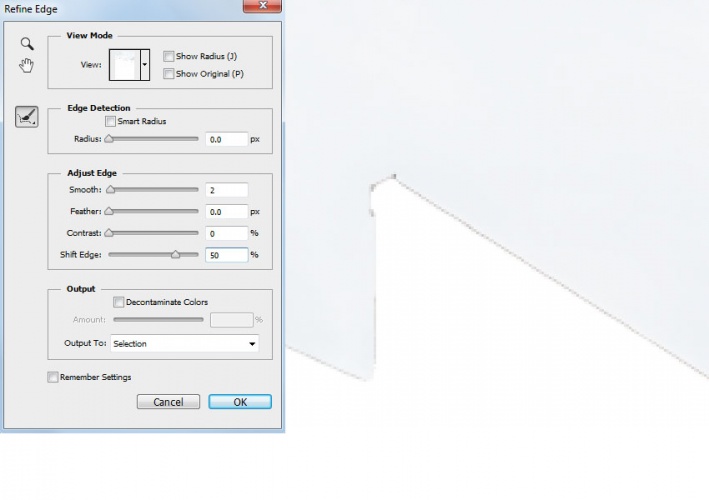
Кликните по изображению правой кнопкой мыши и выберите пункт Уточнить край (Refine Edge).
Примените следующие настройки:
- снимите галочки в окошках Показать радиус (Show radius), Показать оригинал (Show original) и Умный радиус (Smart radius)
- Радиус (Radius):0 пикселей
- Сгладить (Smooth): 2
- Растушевка (Feather): 0 пикселей
- Контрастность (Contrast): 0%
- Сместить край (Shift Edge): 50%
- снимите галочку в окошке Очистить цвета (Decontaminate Colors)
- Выход в (Output To): Выделение (Selection)
Таким образом вы сгладите и немного сместите выделение, чтобы оно перекрывало края зданий. Это обеспечит более плавный переход между оригинальным изображением и замененным небом.

Шаг 6. Работаем с изображением
К текущему моменту почти все, что мы делали, было связано с выделением. Теперь мы используем это выделение, чтобы создать маску слоя с новым небом.
Выделите слой с новым небом и затем кликните на иконку Добавить маску слоя (Add layer mask) внизу панели слоев.
Включите видимость слоя с новым небом и вы увидите, что старое, скучное небо заменилось на новое.

Шаг 7. Работаем с изображением
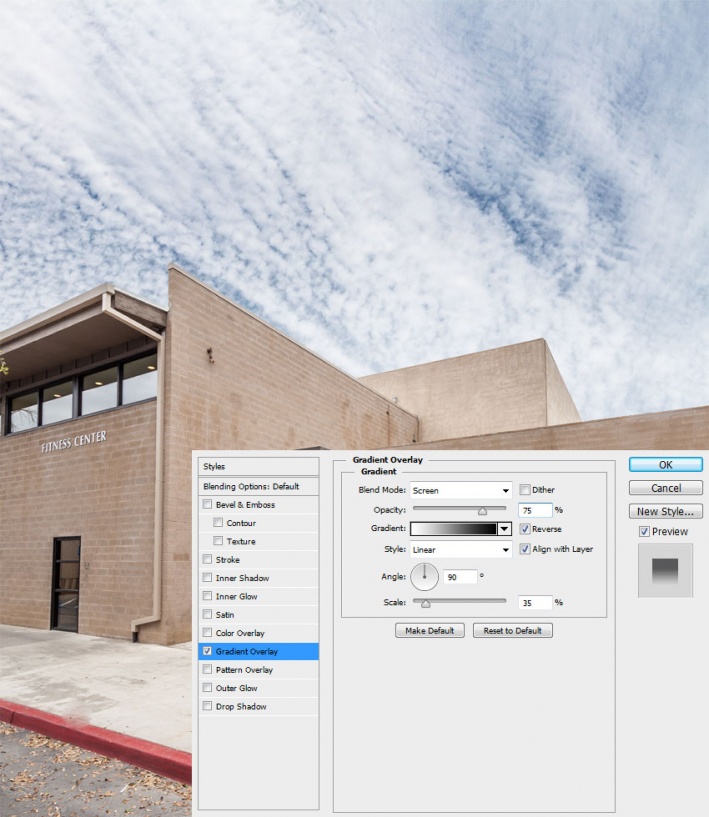
Дважды кликните по слою с новым небом, чтобы открыть диалоговое окно Стили слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- режим наложения Осветление (Screen)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 75%
градиент от белого к черному цвету
- поставьте галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90
- Масштаб (Scale): 35%
Примечание: при открытом окне Стили слоя (Layer Style) вы можете кликнуть на изображение и перетягивать мышью градиент.

Шаг 8. Работаем с изображением
Далее перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и немного измените кривую, как показано на рисунке, чтобы сгладить переход между оригинальным изображением и слоем нового неба.

Шаг 9. Финальное изображение
Реалистичность эффекта зависит от того, насколько точным было ваше выделение. И поскольку мы использовали маску, вы всегда можете подкорректировать переход, пока не получите наилучший результат.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.