Как создать эффект сетчатой мозаики в Фотошопе

Из этого урока вы узнаете, как применить эффект сетчатой разноцветной мозаики к любому фото в в Adobe Photoshop.
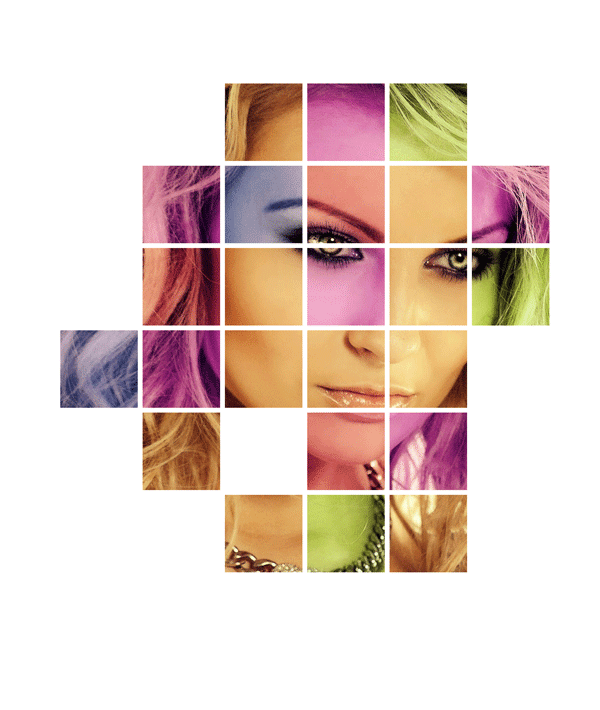
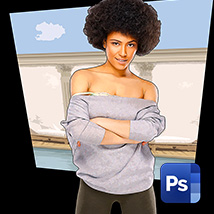
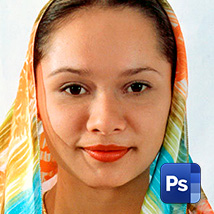
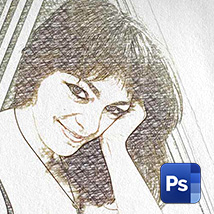
Вот, что у нас получится в итоге:
Шаг 1. Шаг 1.
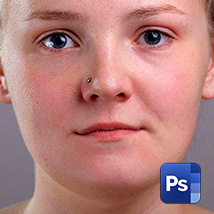
Откройте фотографию, к которой вы хотите применить эффект сетчатой мозаики. Лучше всего эффект подходит для портретов, но вы можете попробовать применить его к любой фотографии.

Шаг 2. Шаг 2.
Теперь приступим к созданию сетки.
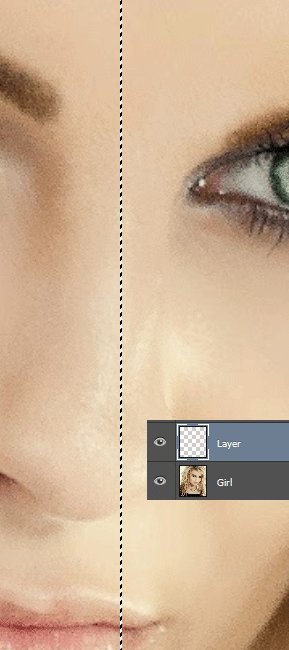
Создайте новый слой (Ctrl + Shift + Alt + N). Затем возьмите Инструмент Область (вертикальная строка) - Single Column Marquee (находится в меню Инструмента Прямоугольная область - Rectangular Marquee Tool (М) и кликните левой кнопкой мыши в любом месте фотографии. Вы увидите вертикальное выделение шириной в 1 пиксель:

Шаг 3. Шаг 3.
Нажмите клавишу D, чтобы установить основной и фоновый цвета по умолчанию (черный и белый), затем нажмите Х, чтобы поменять цвета местами и, наконец, Alt + Delete, чтобы залить выделение белым цветом. Нажмите Ctrl + D, чтобы снять выделение.

Шаг 4. Шаг 4.
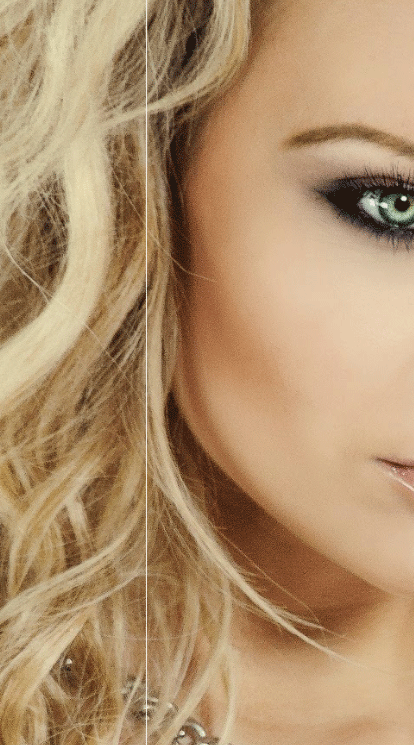
Дублируйте слой с белой линией несколько раз с помощью комбинации клавиш Ctrl + J. Теперь нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform). Далее, удерживая Shift, нажмите клавишу “стрелка вправо” 16 раз, чтобы переместить линию на 160 пикселей вправо. Затем нажмите Ввод (Enter).

Шаг 5. Шаг 5.
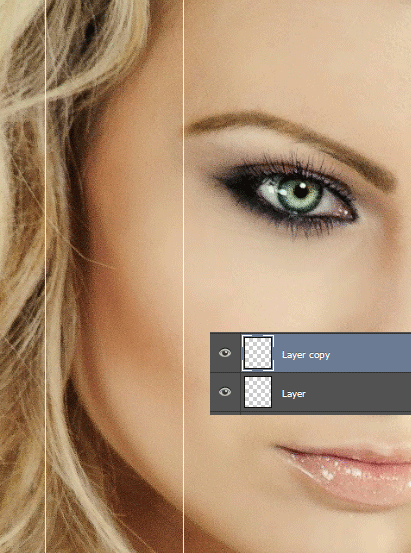
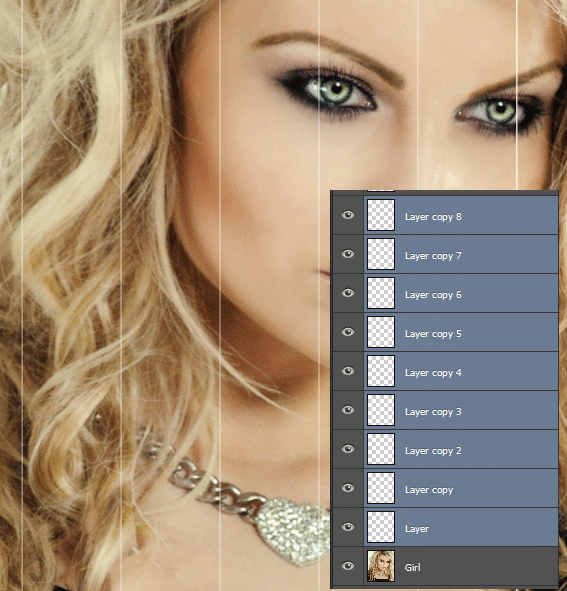
Теперь нажмите сочетание клавиш Ctrl + Shift + Alt + T 10 раз, чтобы повторить команду трансформирования и дублирования. После этого шага панель Слои (Layers) должна выглядеть так:

Шаг 6. Шаг 6.
Выделите все слои с белыми линиями и нажмите Ctrl + E, чтобы объединить их в один слой. Можете переименовать слой так, чтобы вам было понятно его содержание, для удобства:

Шаг 7. Шаг 7.
Дублируйте слой с вертикальными белыми линиями (Ctrl + J). Затем нажмите Ctrl + T, чтобы снова войти в режим Свободное трансформирование (Free Transform) и поверните копию слоя на 90 градусов (кликните правой кнопкой мыши и выберите любой пункт меню с поворотом на 90 градусов).

Шаг 8. Шаг 8.
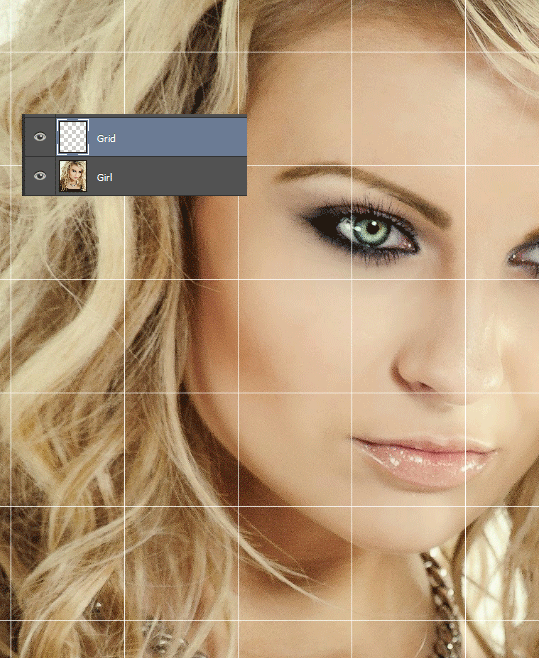
Выделите оба слоя с линиями и снова нажмите Ctrl + E, чтобы создать объединенную копию этих слоев. Можете назвать этот слой “Сетка (grid)”.

Шаг 9. Шаг 9.
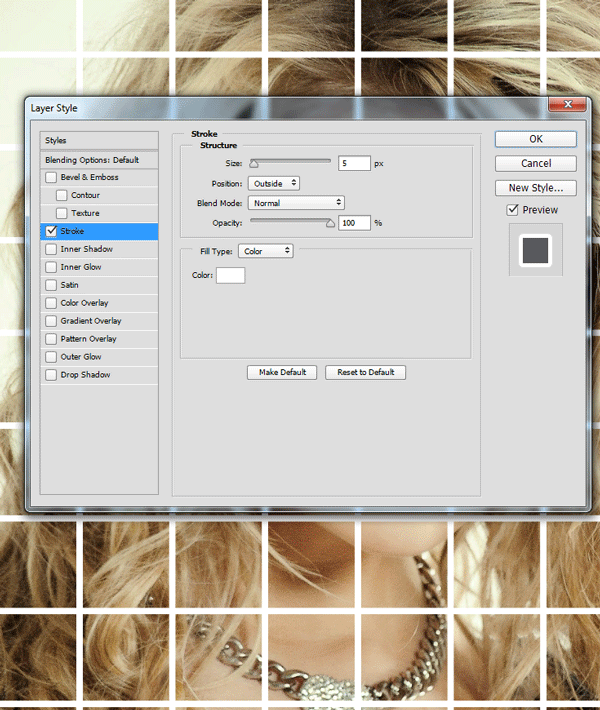
Увеличим толщину линий сетки. Дважды кликните левой кнопкой мыши по слою с сеткой, чтобы открыть окно Параметры наложения (Blending Options). Установите флажок напротив стиля слоя Обводка (Stroke) и установите Размер (Size): 5 пикселей; Положение (Рosition): Снаружи (Оutside); Цвет (Color) белый:

Шаг 10. Шаг 10.
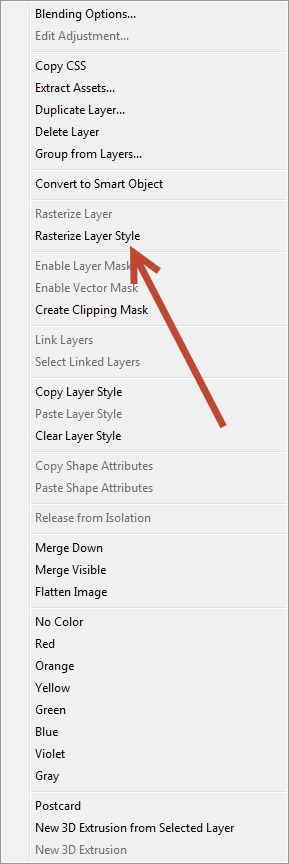
Далее растрируем стиль слоя: для этого кликните правой кнопкой мыши по стилю слоя и выберите пункт Растрировать стиль слоя (Rasterize Layer Style). Эффект будет объединен со слоем сетки.
Примечание: Если у вас версия Photoshop ниже CS6, объединять слои сетки и растрированного стиля слоя нужно будет вручную.

Шаг 11. Шаг 11.
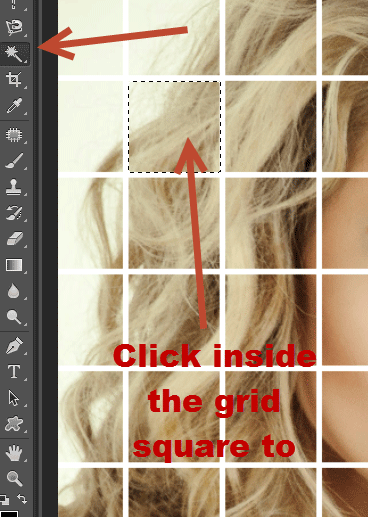
Сейчас вы узнаете, как выделить отдельное поле сетки. Возьмите Инструмент Волшебная палочка - Magic Wand tool (W) и кликните левой кнопкой мыши внутри любого поля сетки (при этом слой сетки должен быть активен). Этим выделением мы воспользуемся позже, так что пока снимите выделение, нажав Ctrl + D:

Шаг 12. Шаг 12.
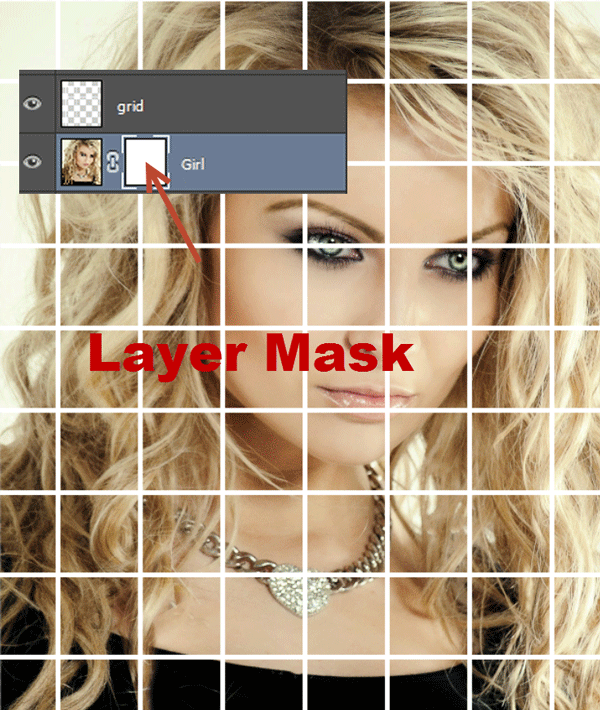
Добавьте маску к слою с девушкой, кликнув по иконке Добавить маску слоя (Add layer mask) внизу панели Слои (Layers):

Шаг 13. Шаг 13.
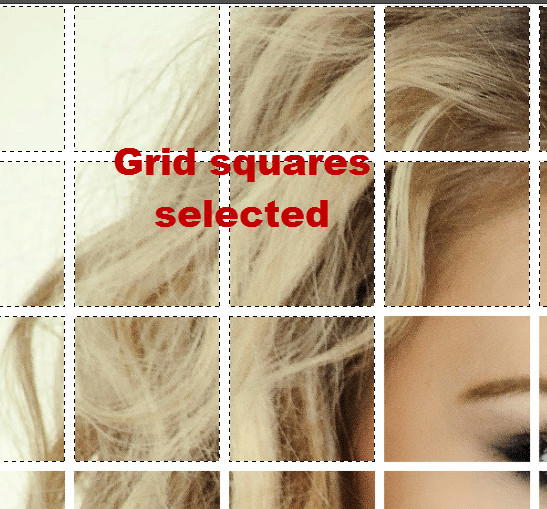
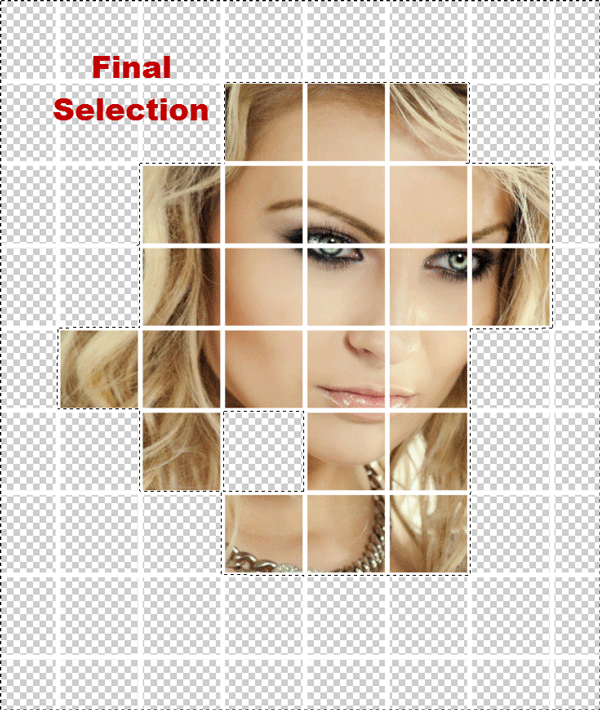
Теперь мы сделаем выделение, как показано ниже.
Возьмите Инструмент Волшебная палочка - Magic Wand tool (W), чтобы выделить ячейки сетки (см. шаг 10), зажмите Shift, чтобы выделять несколько ячеек.
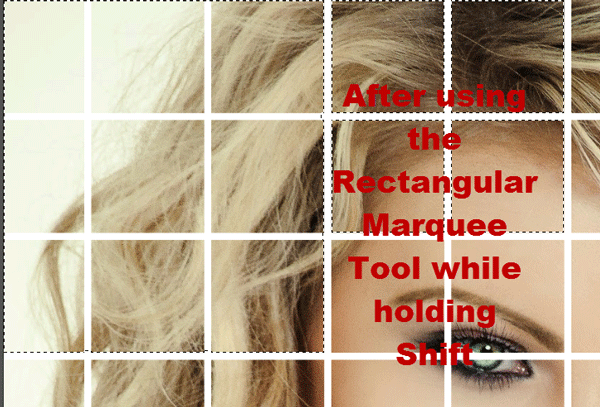
Когда закончите с выделением ячеек, возьмите Инструмент Прямоугольная область - Rectangular Marquee Tool (М) и зажмите клавишу Shift, чтобы добавить к выделению линии сетки (смотри второй рисунок данного шага).
Итоговое выделение - третий рисунок данного шага.



Шаг 14. Шаг 14.
Далее снова нажмите D, чтобы установить основной и фоновый цвета по умолчанию и кликните левой кнопкой мыши по маске слоя с девушкой, чтобы сделать его активным. Теперь нажмите Ctrl + Shift + I, чтобы инвертировать выделение, залейте его (Alt + Delete) черным цветом.
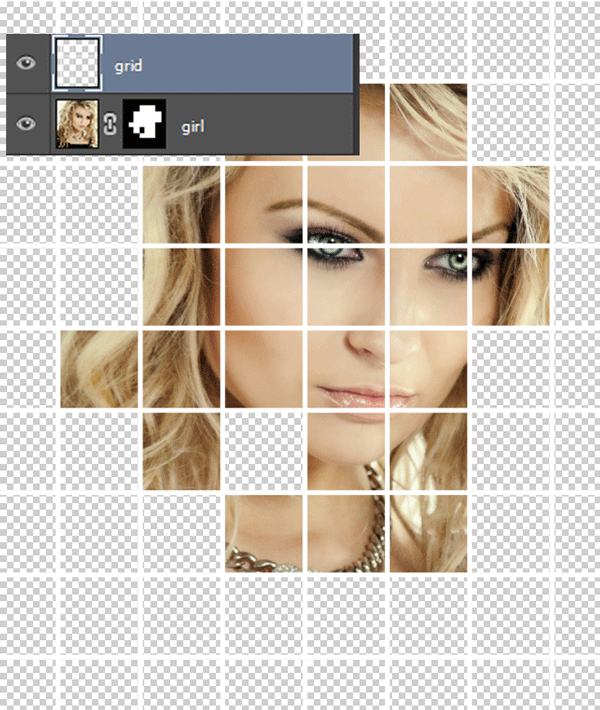
В итоге у вас должно получиться что-то подобное:

Шаг 15. Шаг 15.
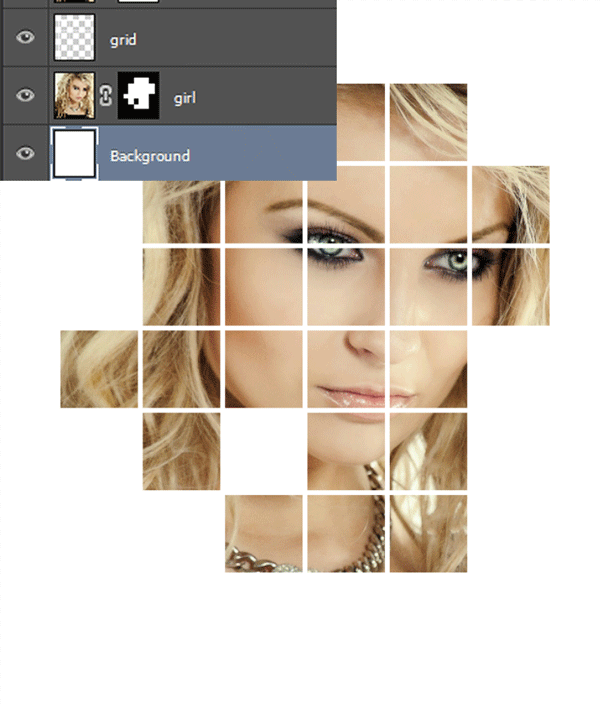
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом Поместите этот слой ниже слоя с девушкой. Так как слой сетки и этот слой оба белого цвета, у вас получится вот такой эффект:

Шаг 16. Шаг 16.
Теперь мы приступим к раскрашиванию мозаики.
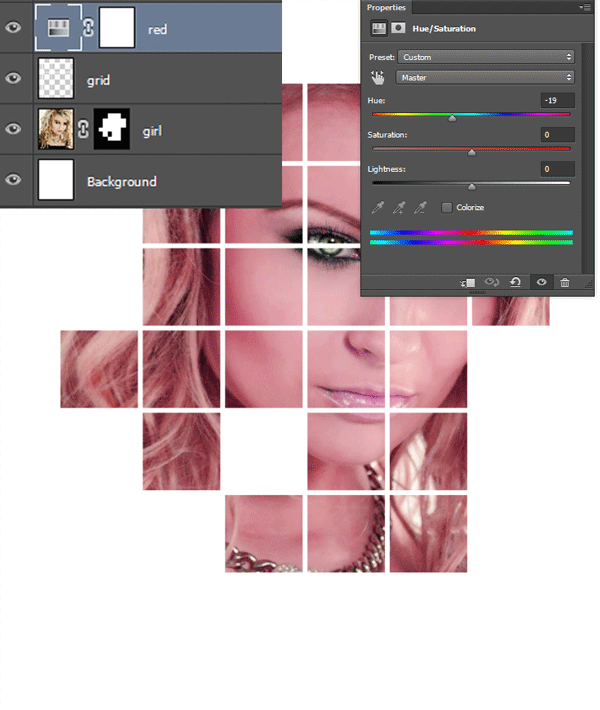
Создайте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значения: Цветовой тон (Hue): -19, (вы можете использовать другой цвет в зависимости от фотографии):

Шаг 17. Шаг 17.
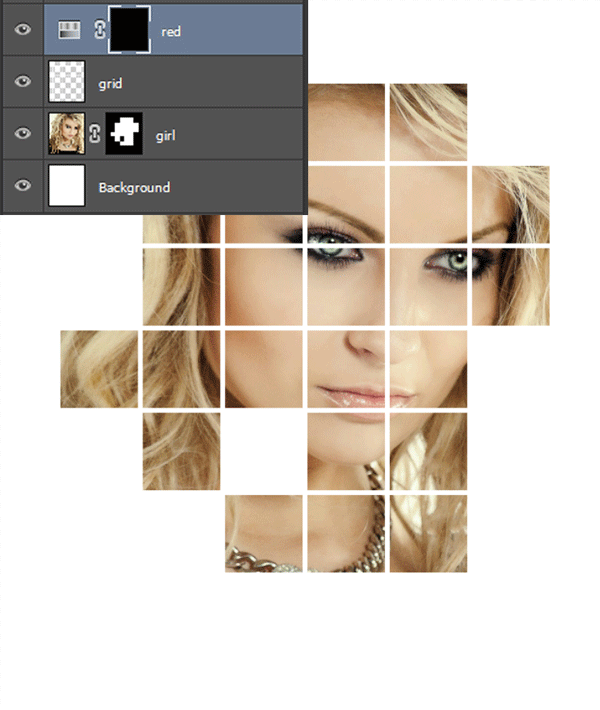
Теперь кликните левой кнопкой мыши по маске корректирующего слоя, нажмите D (чтобы установить цвета по умолчанию), а затем Alt + Delete, чтобы залить маску черным цветом. Вы увидите, что эффект теперь невидим.

Шаг 18. Шаг 18.
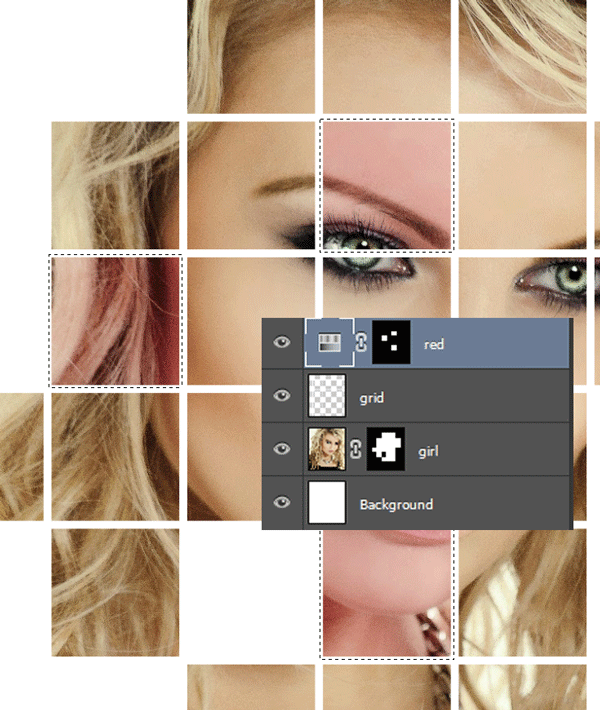
Кликните левой кнопкой мыши по слою с сеткой, затем возьмите Инструмент Волшебная палочка - Magic Wand tool (W) и кликайте по тем ячейкам сетки, для которых хотите применить эффект тонирования. Зажимайте Shift, чтобы выделять несколько ячеек. Когда закончите, кликните левой кнопкой мыши по маске корректирующего слоя и залейте выделение белым цветом. Т.о. эффект тонирования проявится на ячейках сетки. Нажмите Ctrl + D, чтобы убрать выделение:

Шаг 19. Шаг 19.
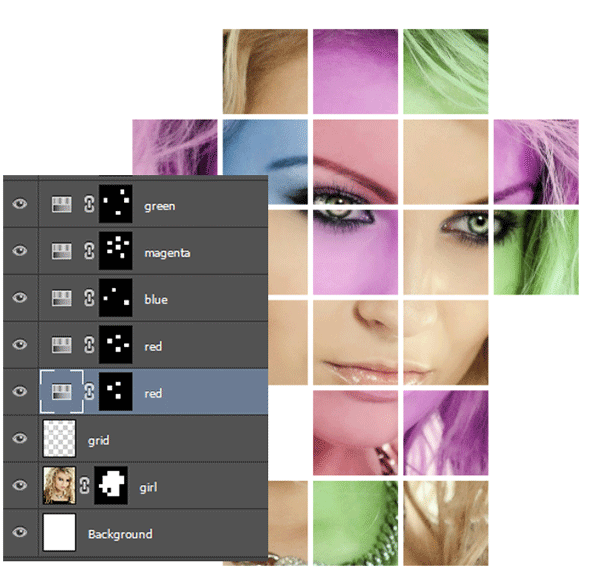
Повторите шаги с 16 по 18 еще несколько раз для разных цветов с помощью корректирующих слоев Цветовой тон/Насыщенность (Hue/Saturation) – каждый новый слой для нового оттенка. Также используйте маску слоя, чтобы применить эффект к отдельным ячейкам.

Шаг 20. Шаг 20.
Последний штрих.
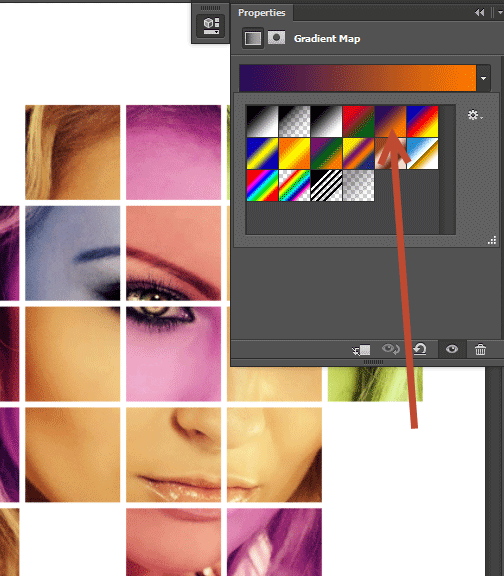
Создайте Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map). Выберите из стандартного набора градиент от фиолетового к оранжевому (см. рисунок). Измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 87%:

Шаг 21. Финальное изображение.
Поздравляем, вы закончили!

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.