Лучшие логотипы с перекрытиями (наложением слоев)

Данный прием является одним из трендов лого, начиная с 2018 года, хотя использовать его начали еще раньше. Он позволяет разрабатываемой айдентике стать более интересной и эффективно выделяться на фоне других брендов.
Основные преимущества перекрытий в логотипе это:
- во-первых, добавление глубины, которая позволяет формировать визуальные 3D образы;
- во-вторых, подобная фишка создает некое ощущение движения, что положительно и активно воспринимаемое людьми;
- третья функция — получение новых оригинальных цветов при наложении слоев.
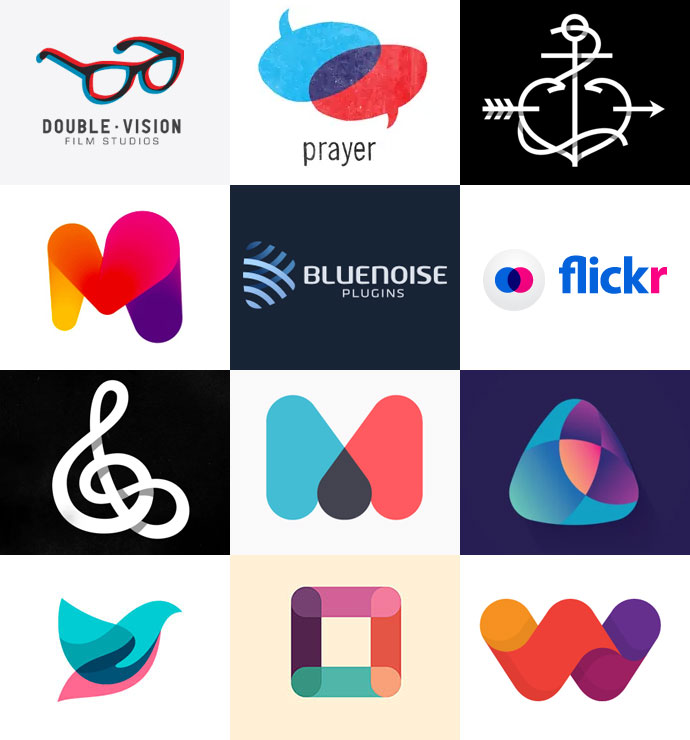
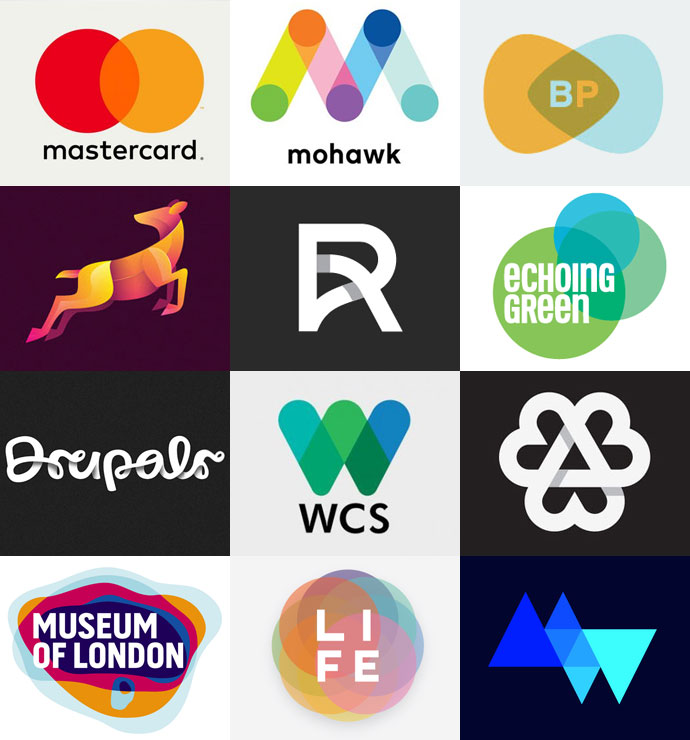
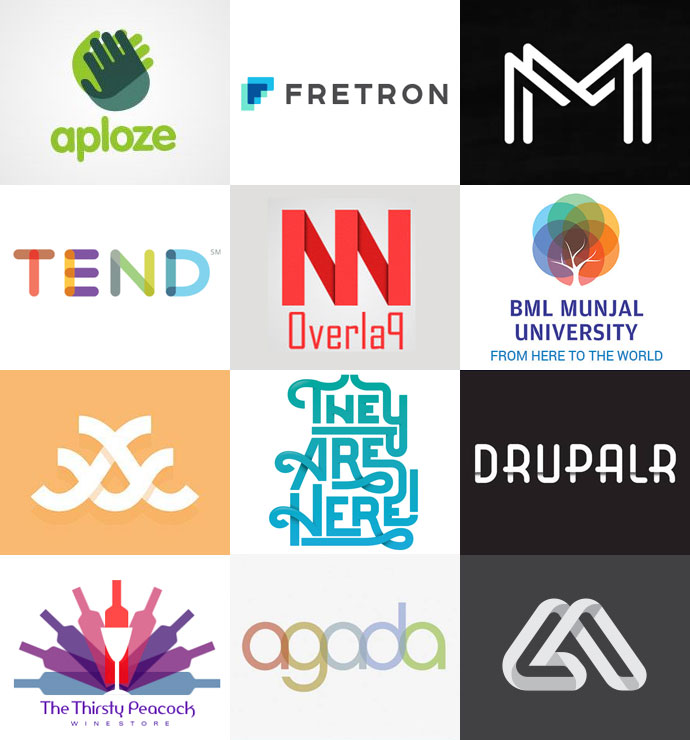
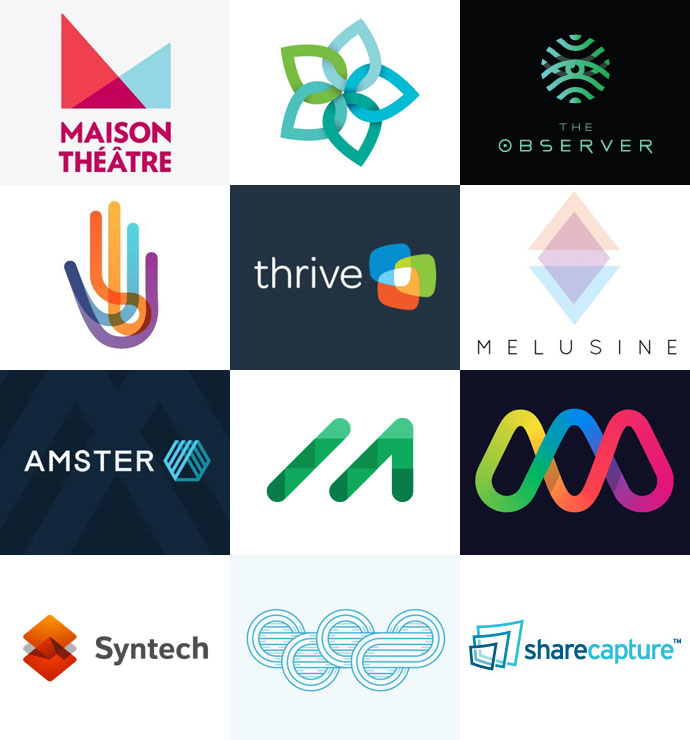
Ниже собрали небольшую коллекцию примеров логотипов с перекрытиями, которые, как нам кажется, смотрятся в презентации бренда очень оригинально.

За счет использование похожих приемов и цветов иногда возникает ощущение, что некоторые экземпляры практически одинаковые. Хотя, возможно, это касается только тривиальных реализаций пересечений.

Также в подборке можно встретить еще один дизайн тренд — яркие цветовые палитры с применением градиента. Неплохо смотрится «игра теней», которая создает соответствующий 3D эффект, о чем мы упоминали выше.

Комбинирование слоев подходит не только для абстрактных объектов, но и при работе с текстом. Хорошая возможность разнообразить обычную текстовую айдентику.

Из всех почти 50-ти вариантов с эффектом пересечения большинство вполне реальны, тот же Mastercard, Flickr, лондонский музей и т.п., однако есть и просто абстрактные работы дизайнеров. Последние будут отличной демонстрацией использования перекрытий в лого.
Комментарии 0
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00










Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.