Как поменять цвет глаз в Фотошопе

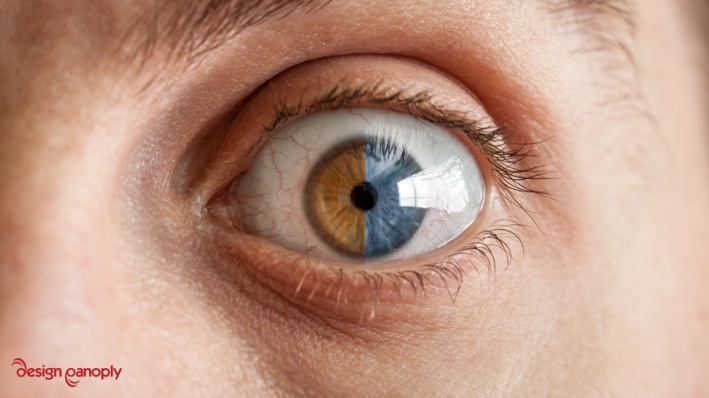
Если вы хотите усилить интенсивность натурального цвета глаз, изменить его на абсолютно другой, или сделать эффект радужного цвета глаз – этот урок поможет вам!
Вы научитесь изменять цвет глаз в Adobe Photoshop с возможностью последующего
редактирования.
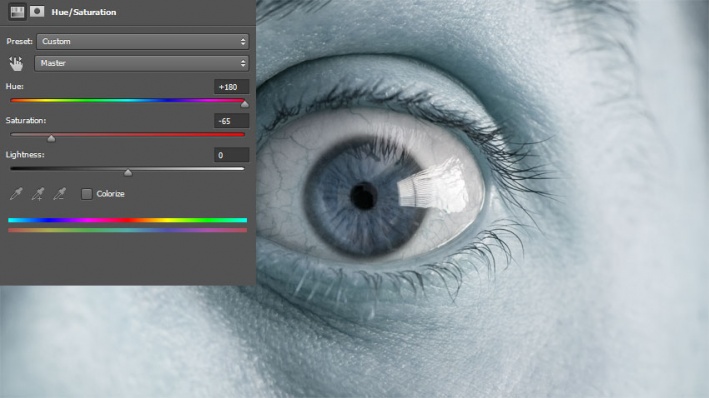
Шаг 1. Шаг 1.
Откройте исходное изображение в Photoshop. Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значения: Цветовой тон (Hue) 180; Насыщенность (Saturation) -65.

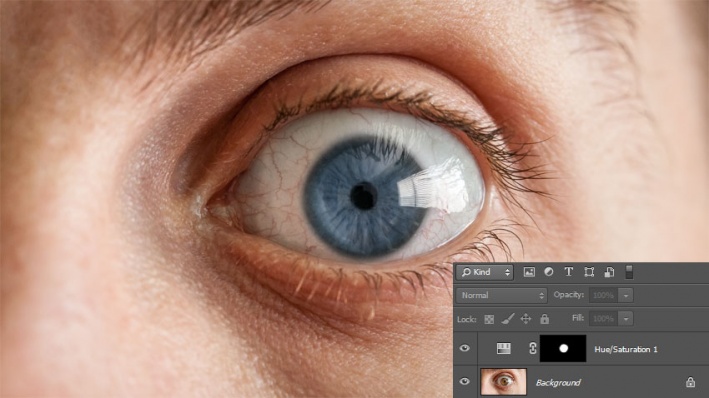
Шаг 2. Шаг 2.
Если для корректирующего слоя не создалась маска слоя (Layer Mask), добавьте ее, кликнув на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers).
Залейте (Alt + Delete) маску слоя черным цветом, чтобы скрыть эффект корректирующего слоя. Затем возьмите круглую мягкую белую Кисть – Brush Tool (B) и покрасьте радужную оболочку глаза, чтобы проявить эффект корректирующего слоя в этой конкретной области.

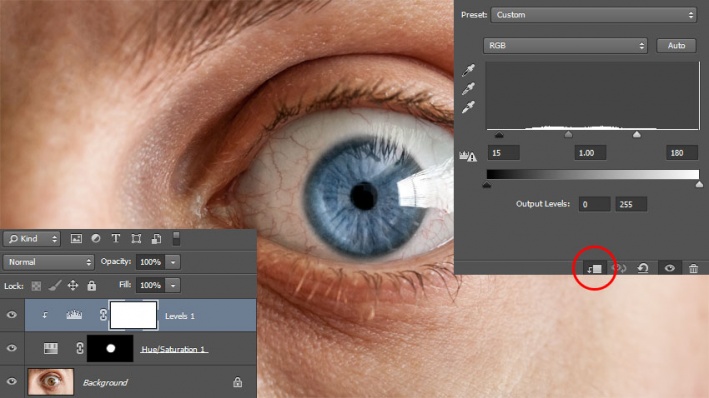
Шаг 3. Шаг 3.
Теперь добавьте Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) и усильте контраст, перетянув черный ползунок на 15, а белый на 180. Затем кликните иконку Обтравочная маска (Clipping Mask), чтобы применить этот корректирующий слой только к нижележащему слою.

Шаг 4. Шаг 4.
Дважды кликните левой кнопкой мыши по корректирующему слою Цветовой тон/Насыщенность (Hue/Saturation), чтобы открыть окно Стиль слоя (Layer Style).
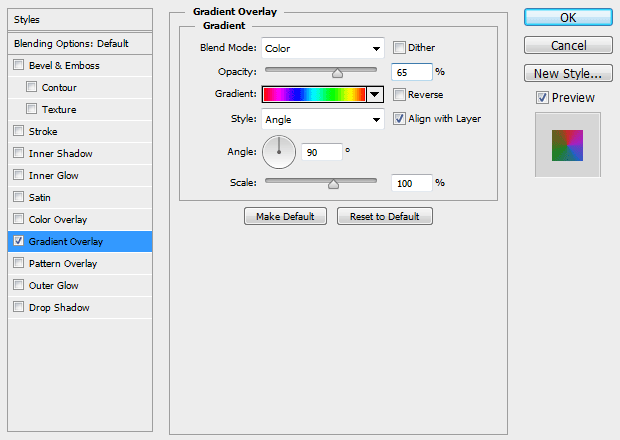
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- режим наложения Цветность (Color)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 65%
градиент радужный
- снимите галочку Обратить (Reverse)
- Стиль (Style): Угол (Angle)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90
- Масштаб (Scale): 100%

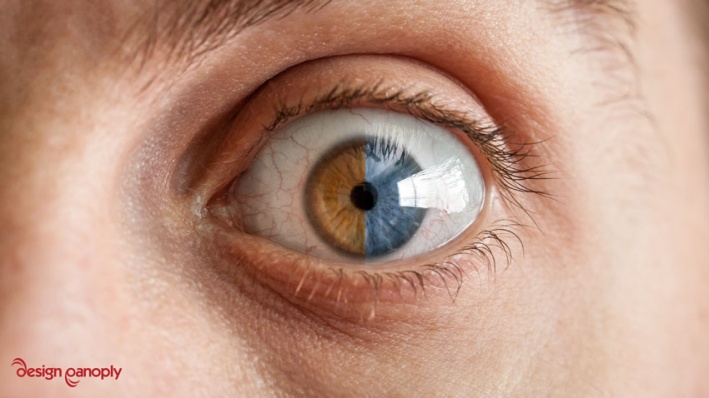
Шаг 5. Финальное изображение.
Так как этот метод использует гибкие техники редактирования, вы всегда сможете изменить цвета и контраст в будущем, не начиная весь процесс с самого начала.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.