
Для создания имитации меха в Adobe Photoshop нам понадобится узор, кисть, стиль слоя и Карта градиента. По завершении урока у вас будет операция, которая позволит создавать эффект имитации меха в один клик.
Шаг 1. Первоначальная настройка фона.
Откройте Photoshop и затем откройте файл с фоном Файл > Открыть (File > Open).

Шаг 2. Создание текста.
Возьмите Инструмент Текст – Type Tool (T) и напишите слово "FUR" (“МЕХ”), используя шрифт Aller Display, размером 347 пунктов и с параметром Трекинг (Tracking) 50.

Шаг 3. Устанавливаем Кисть (Brush) и Узор (Pattern).
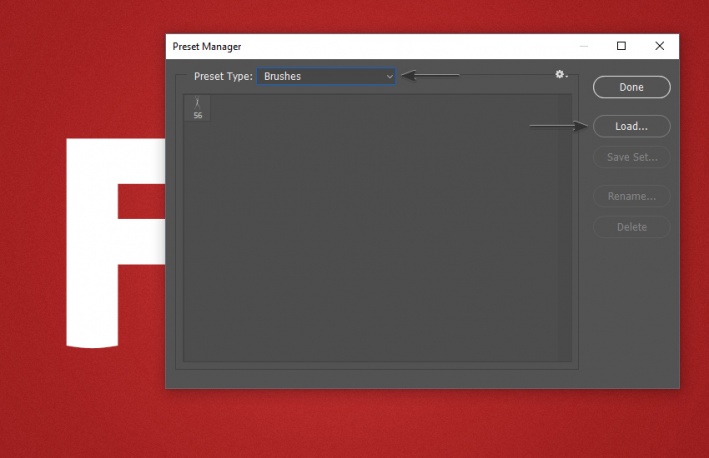
Перейдите в меню Редактирование > Наборы > Управление наборами (Edit > Presets > Preset manager), выберите Кисти (Brushes), нажмите кнопку Загрузить (Load) и выберите файл brush__fur_tutorial__by_aanderr-darx9bh.abr

Шаг 4. Устанавливаем Кисть (Brush) и Узор (Pattern).
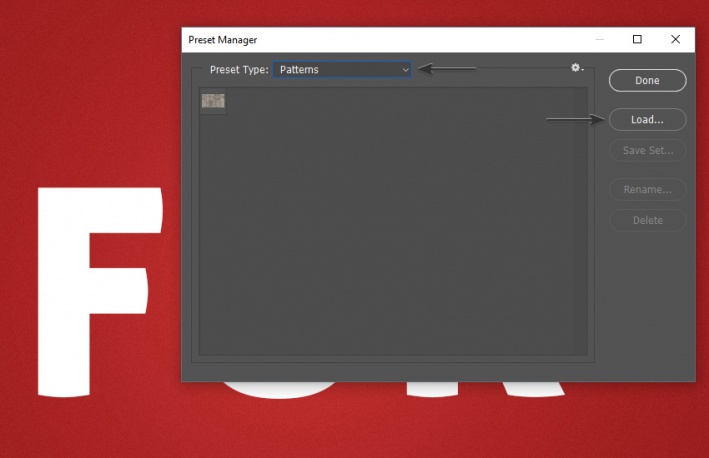
Снова перейдите в меню Редактирование > Наборы > Управление наборами (Edit > Presets > Preset manager), теперь выберите Узоры (Patterns), нажмите кнопку Загрузить (Load) и выберите файл pattern__fur_tutorial__asset__by_aanderr-darxaa2.pat.

Шаг 5. Создание операции (Action)
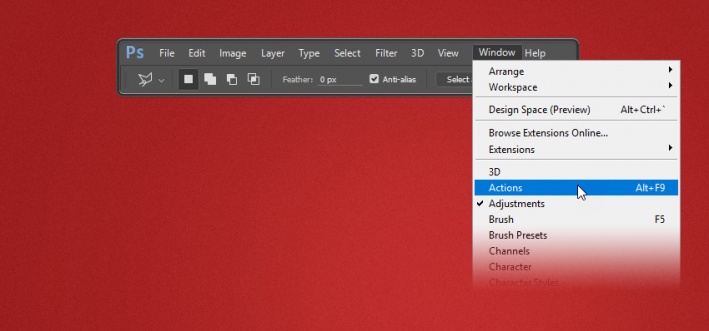
Откройте панель Операции (Actions): Окно > Операции - Window > Actions (Alt + F9)

Шаг 6. Создание операции (Action)
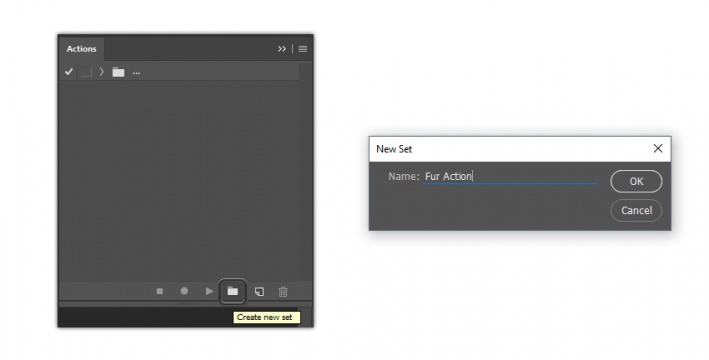
Создайте новый набор операций, нажав на иконку Создать новый набор (Create New Set), придумайте название и нажмите ОК.

Шаг 7. Создание операции (Action)
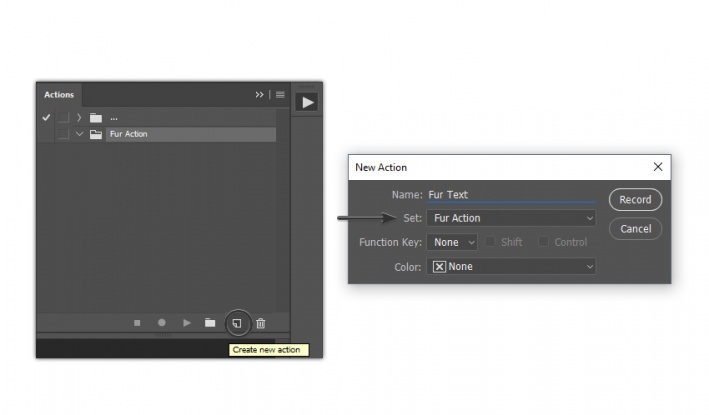
Далее кликните на иконку Создать новую операцию (Create new action), назовите ее и нажмите кнопку Записать (Record).
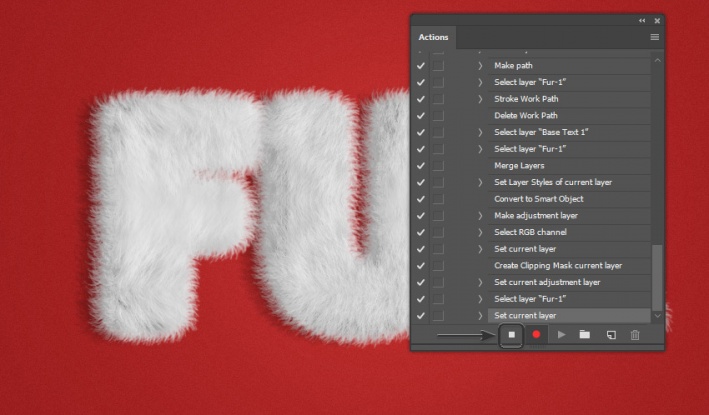
Итак, с этого момента всё, что вы будете делать, будет записываться, так что поглядывайте иногда на панель Операции (Actions). Если вы где-то ошибетесь, нажмите иконку Остановить воспроизведение/запись (Stop Playing/Recording) и удалите ненужный шаг из этой операции. Затем снова нажмите иконку Начать запись (Begin Recording).

Шаг 8. Создание операции (Action)
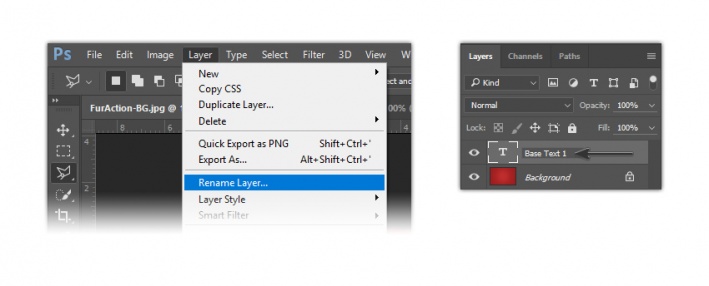
При выделенном слое с текстом, дважды кликните по его названию и переименуйте в Base Text 1.

Шаг 9. Создание операции (Action)
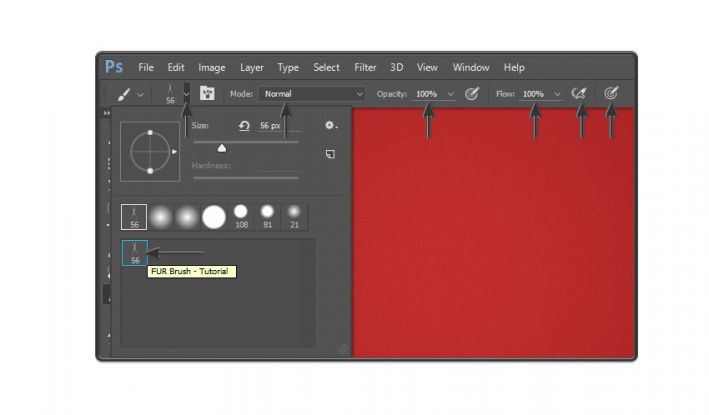
Возьмите Инструмент Кисть – Brush Tool (B), выберите загруженную в начале урока кисть и измените режим (Mode) на Нормальный (Normal) и Нажим (Flow) на 100%, убедитесь также, что иконки, показанные на рисунке ниже, не нажаты:

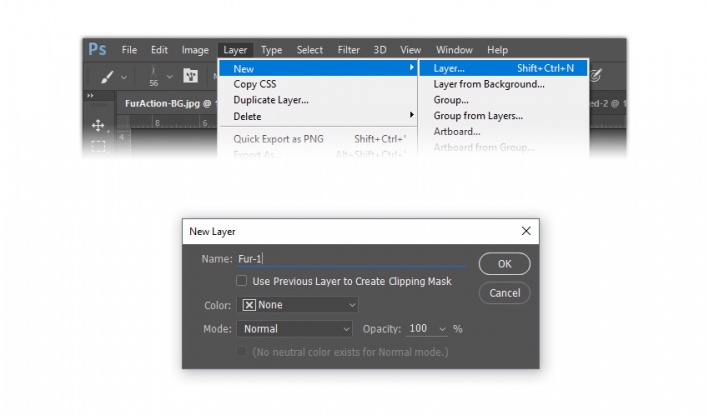
Шаг 10. Создание операции (Action).
Создайте новый слой (Ctrl + Shift + N), назовите его “Fur-1” и нажмите ОК.

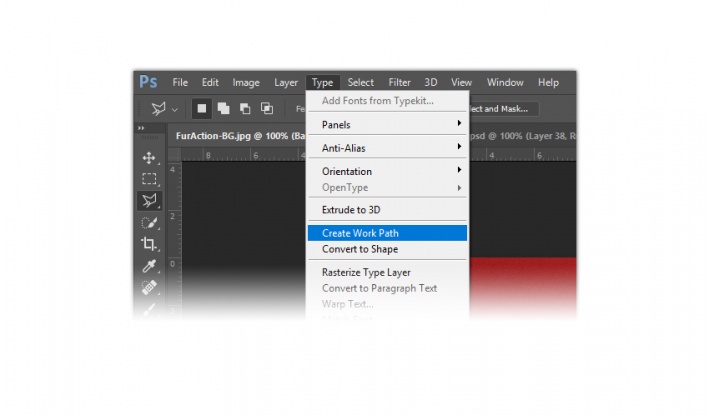
Шаг 11. Создание операции (Action).
Выберите слой Base Text 1 и затем перейдите в меню Текст > Создать рабочий контур (Type > Create Work Path).

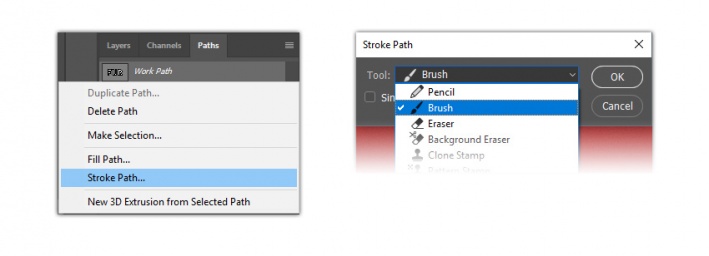
Шаг 12. Создание операции (Action).
Теперь выберите слой “Fur-1”, откройте панель Контуры (Paths): Окно > Контуры (Window > Paths), кликните правой кнопкой мыши по слою контура и выберите в меню Выполнить обводку контура (Stroke Path).
Далее в выпадающем меню выберите Кисть (Brush), снимите галочку в окошке Имитировать нажим (Simulate Pressure) и нажмите ОК.
После этого удалите рабочий контур (Work Path) на панели Контуры (Path panel).

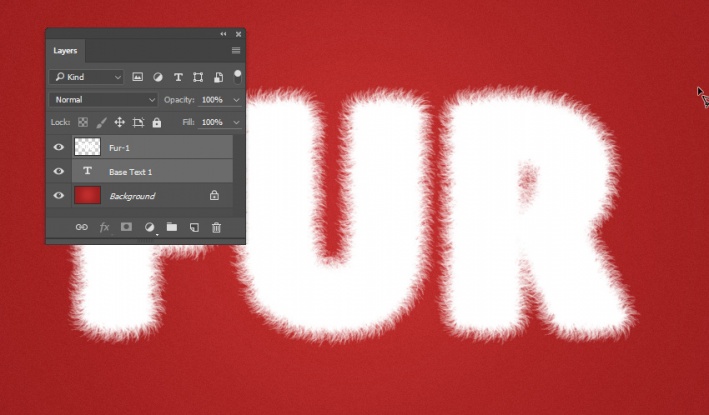
Шаг 13. Создание операции (Action).
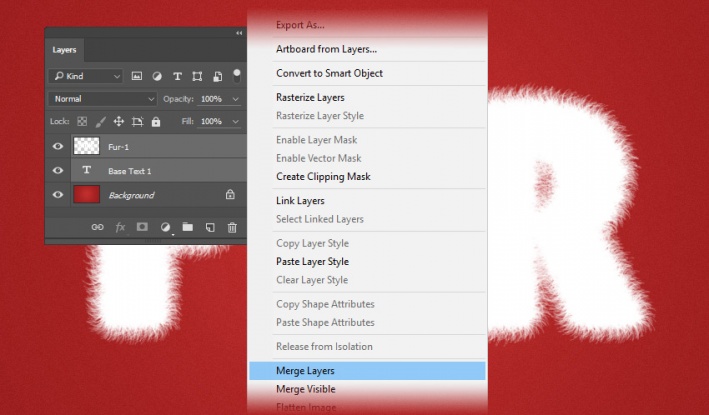
Теперь вернитесь на панель Слои (Layers). Удерживая клавишу Shift, выделите слои Base Text 1 и Fur-1.
Отпустите клавишу Shift, кликните правой кнопкой мыши и выберите пункт Объединить слои (Merge Layers).


Шаг 14. Создание операции (Action).
Итак, теперь мы будем добавлять стили слоя.
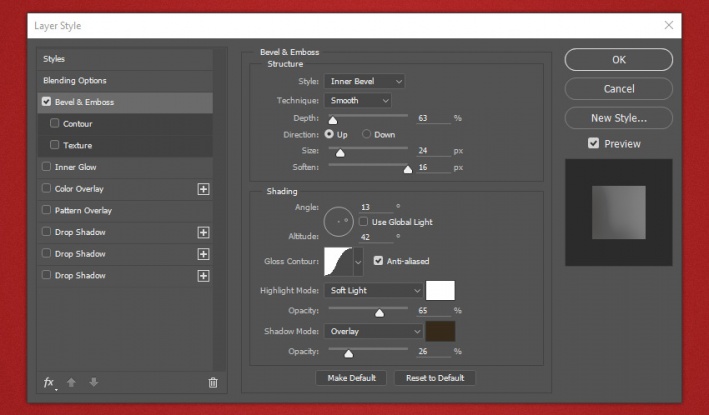
Дважды кликните по слою Fur-1 и примените стиль Тиснение (Bevel and Emboss) с такими настройками:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 63%
- Направление (Direction): Вверх (Up)
- Размер (Size): 24 пикселя
- Смягчение (Soften): 16 пикселей
- Угол (Angle): 13°
- снимите галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 42°
- Контур глянца (Gloss Contour): По Гауссу (Gaussian)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light); Цвет (Color): #ffffff; Непрозрачность (Opacity): 65%
- Режим тени (Shadow Mode): Перекрытие (Overlay); Цвет (Color): #362a1a; Непрозрачность (Opacity): 26%.

Шаг 15. Создание операции (Action).
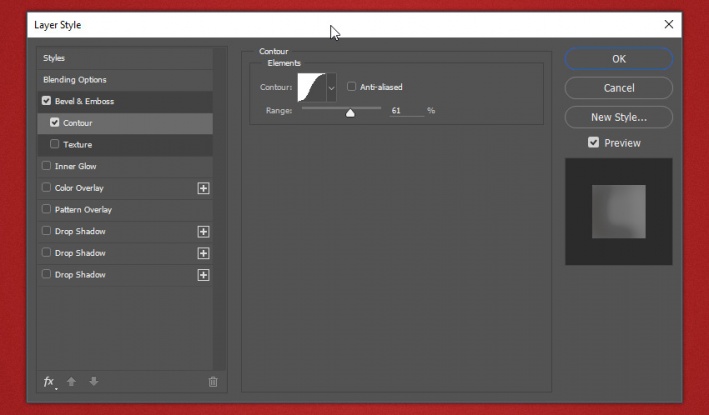
Поставьте галочку Контур (Contour) под стилем Тиснение (Bevel and Emboss) и установите настройки:
- Контур (Contour): По Гауссу (Gaussian)
- Снимите галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 61%

Шаг 16. Создание операции (Action).
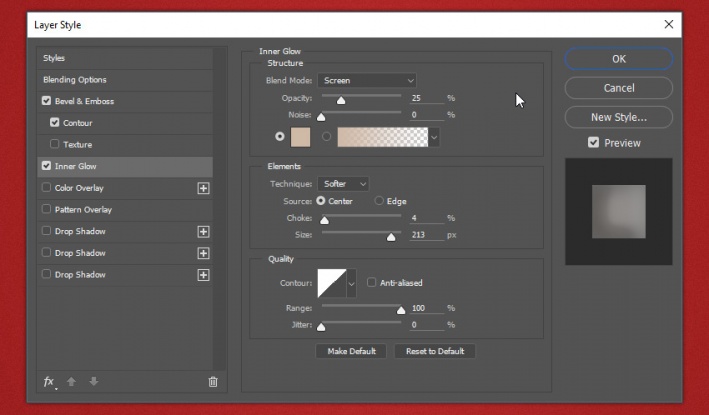
Далее добавьте стиль Внутреннее свечение (Inner Glow) со следующими настройками:
- режим наложения: Экран (Screen)
- Непрозрачность (Opacity): 25%
- Шум (Noise): 0%
- Цвет (Color): #cfb9a6
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Из центра (center)
- Стягивание (Choke): 4 %
- Размер (Size): 213 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
- Колебание (Jitter) : 0%

Шаг 17. Создание операции (Action).
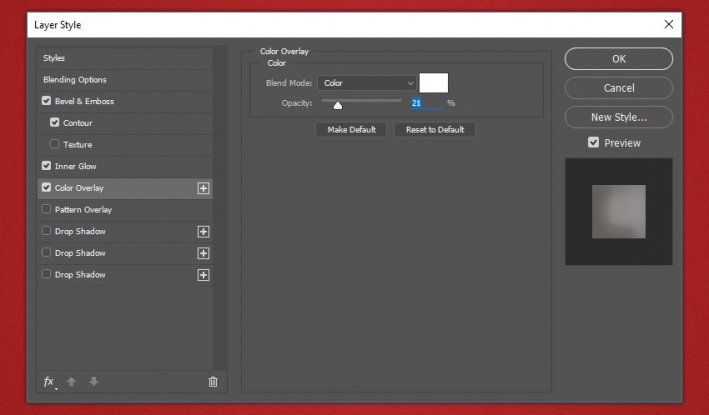
Добавьте стиль Наложение цвета (Color Overlay):
- Режим наложения: Цветность (Color)
- Цвет (Color): #ffffff
- Непрозрачность (Opacity): 21%

Шаг 18. Создание операции (Action).
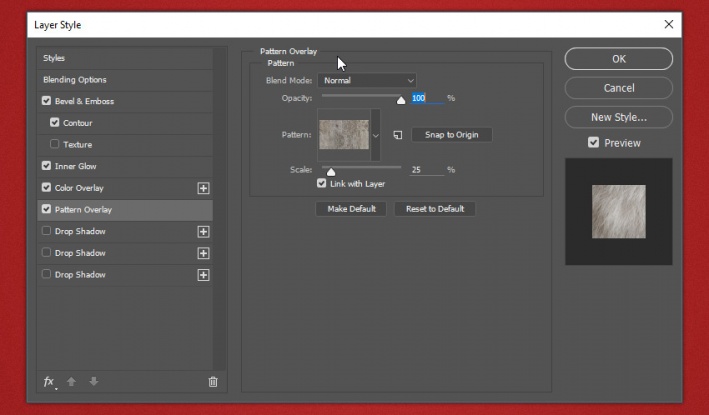
Далее добавьте стиль Наложение узора (Pattern Overlay) с такими настройками:
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
-Узор: выберите узор, который вы добавляли ранее
- Масштаб (Scale): 25%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 19. Создание операции (Action).
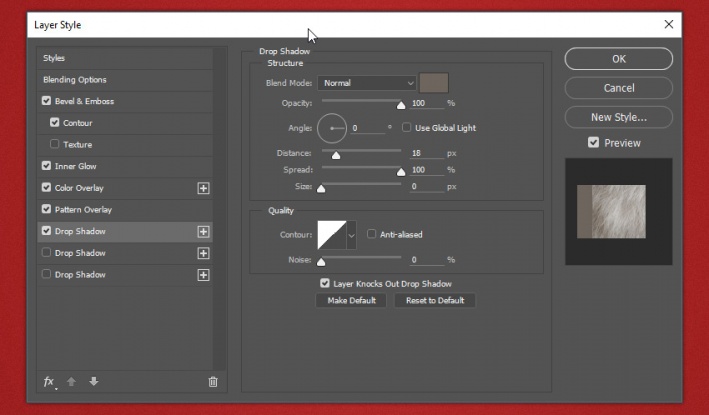
Теперь добавьте стиль Тень (Drop Shadow):
- режим наложения: Нормальный (Normal)
- Цвет (Color): #6d655d
- Непрозрачность (Opacity): 100%
- Угол (Angle): 0°
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 18 пикселей
- Размах (Spread): 100 %
- Размер (Size): 0 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 20. Создание операции (Action).
Если вы используете версию Adobe Photoshop ниже CC, нажмите ОК и переходите к шагу 22.
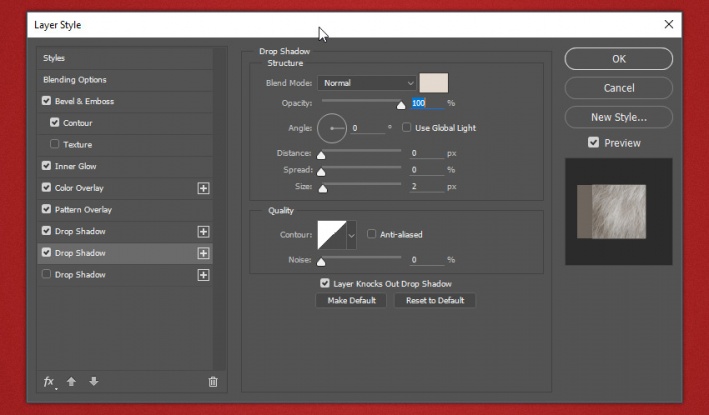
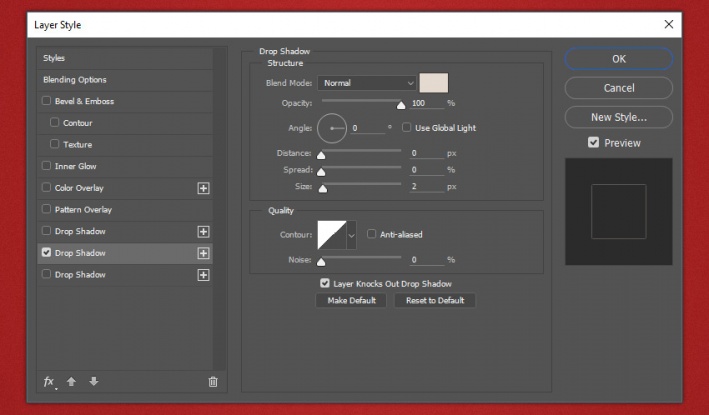
Для Adobe Photoshop CC: добавьте еще один стиль Тень (Drop Shadow):
- режим наложения: Нормальный (Normal)
- Цвет (Color): #e5dacf
- Непрозрачность (Opacity): 100%
- Угол (Angle): 0°
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 0 пикселей
- Размах (Spread): 0 %
- Размер (Size): 2 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 21. Создание операции (Action).
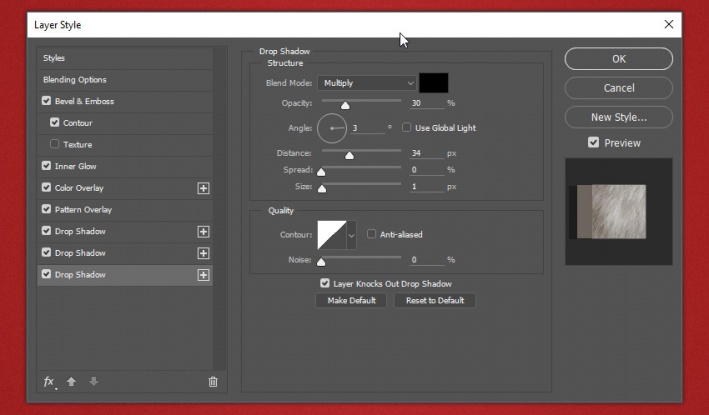
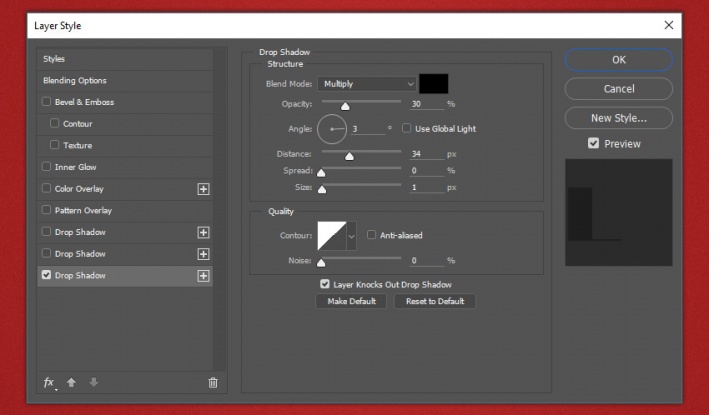
Для Adobe Photoshop CC: добавьте третий стиль Тень (Drop Shadow):
- режим наложения: Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 30%
- Угол (Angle): 3°
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 34 пикселя
- Размах (Spread): 0 %
- Размер (Size): 1 пиксель
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Нажмите ОК.
На данный момент ваше изображение должно выглядеть так (рис.2)
Или так, если у вас более старая версия Adobe Photoshop (рис.3)



Шаг 22. Создание операции (Action).
Переходите к шагу 27, если вы используете Adobe Photoshop CC.
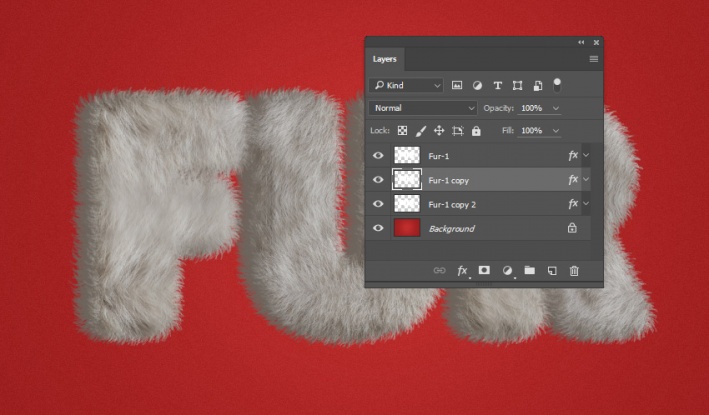
Дважды дублируйте слой Fur-1 (Ctrl + J) и поместите их ниже оригинального:

Шаг 23. Создание операции (Action).
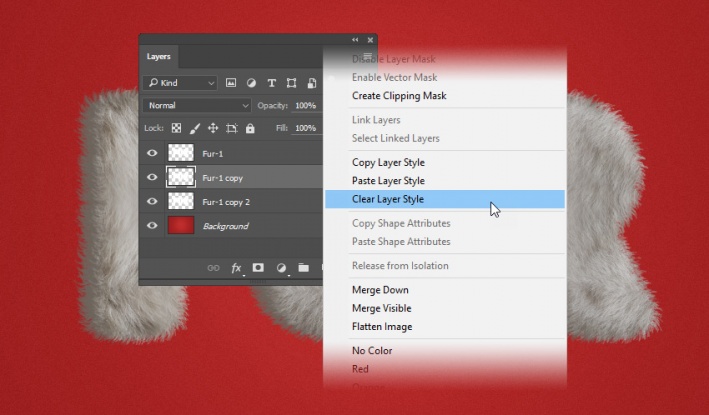
Затем кликните правой кнопкой мыши поочередно по обеим копиям и выберите пункт Очистить стиль слоя (Clear Layer Style).

Шаг 24. Создание операции (Action).
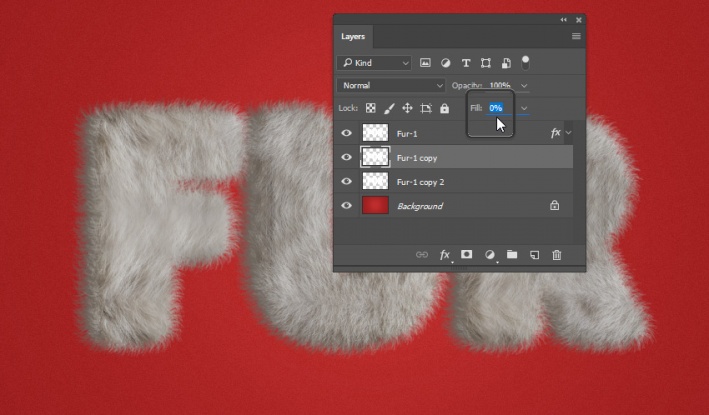
Для обеих слоев установите параметр Заливка (Fill) на 0%.

Шаг 25. Создание операции (Action).
Дважды кликните левой кнопкой мыши по первой копии и добавьте стиль слоя Тень (Drop Shadow) с такими настройками:
- режим наложения: Нормальный (Normal)
- Цвет (Color): #e5dacf
- Непрозрачность (Opacity): 100%
- Угол (Angle): 0°
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 0 пикселей
- Размах (Spread): 0 %
- Размер (Size): 2 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 26. Создание операции (Action).
Дважды кликните левой кнопкой мыши по второй копии и добавьте стиль слоя Тень (Drop Shadow) с такими настройками:
- режим наложения: Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 30%
- Угол (Angle): 3°
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 34 пикселя
- Размах (Spread): 0 %
- Размер (Size): 1 пиксель
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Нажмите ОК.

Шаг 27. Создание операции (Action).
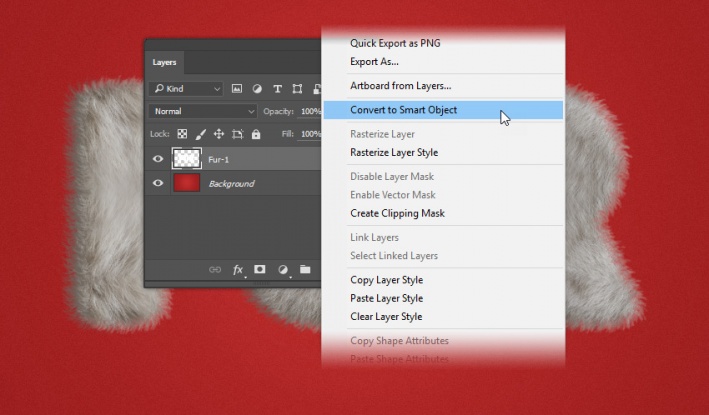
Теперь нужно преобразовать слой “Fur-1” в смарт-объект (Smart Object).
Для Adobe Photoshop CC:
Кликните правой кнопкой мыши по слою “Fur-1” и выберите Преобразовать в смарт-объект (Convert to Smart Object).
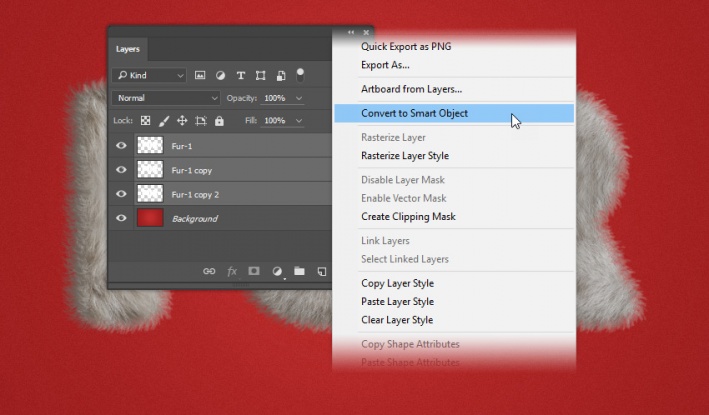
Для более старых версий Adobe Photoshop:
Удерживая клавишу Shift, выделите все 3 слоя Fur-1, отпустите клавишу Shift, затем кликните правой кнопкой мыши по слою “Fur-1” и выберите Преобразовать в смарт-объект (Convert to Smart Object).


Шаг 28. Создание операции (Action).
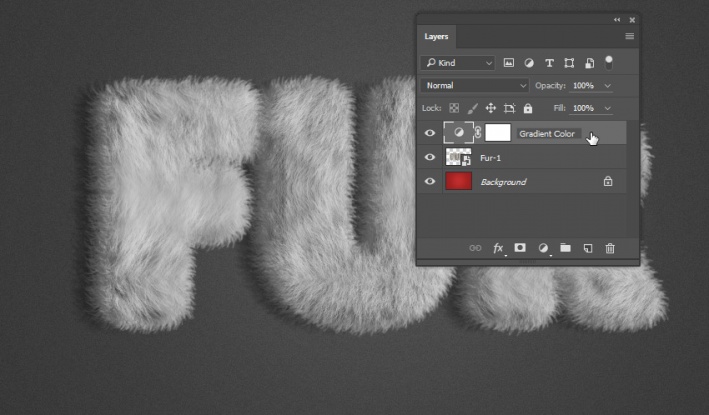
Далее мы изменим цвет меха, сделав его белее. Перейдите в меню Окно > Коррекция (Window > Adjustments) и кликните иконку Карта градиента (Gradient Map).
Ваше изображение станет выглядеть странно, но не переживайте. Переименуйте слой с Карта градиента 1 (Gradient Map 1) на Цветовой градиент (Gradient Color).


Шаг 29. Создание операции (Action).
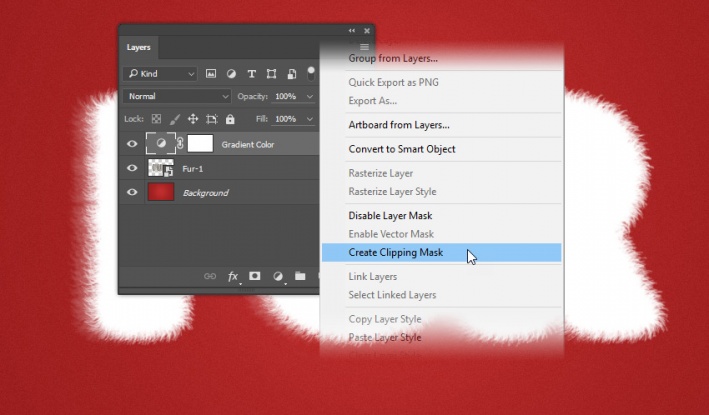
Теперь кликните правой кнопкой мыши по слою и выберите пункт Создать обтравочную маску (Create Clipping Mask) - (рис.1)
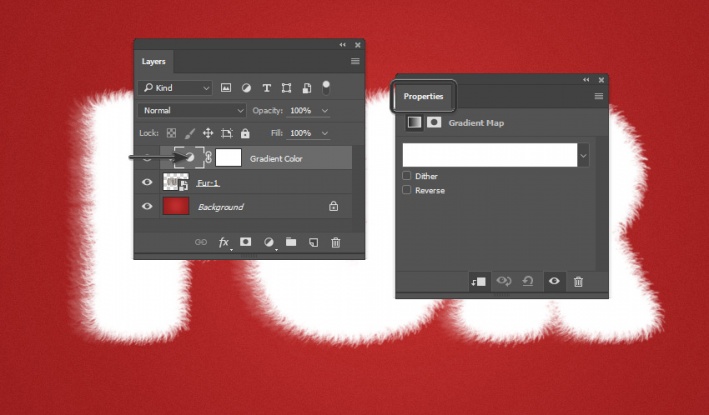
Далее дважды кликните левой кнопкой мыши по пиктограмме Градиента (Gradient icon), появится окно Свойства (Properties) - (рис.2)


Шаг 30. Создание операции (Action).
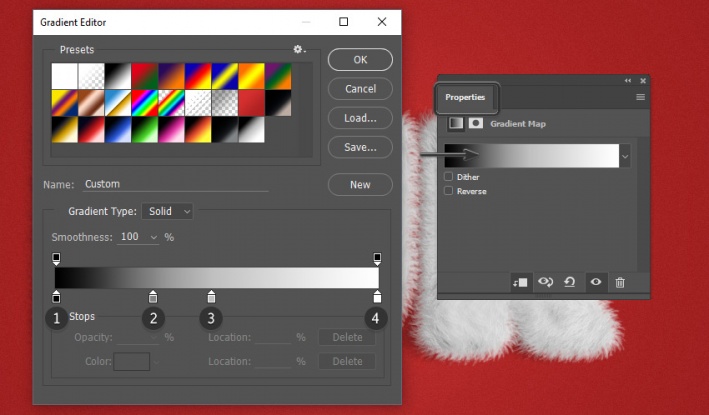
В окне свойств установите следующий градиент:
- Первая точка: Цвет (Color): #000000 и Позиция (Location) 0%
- Вторая точка: Цвет (Color): #848484 и Позиция (Location) 30%
- Третья точка: Цвет (Color): #c0c0c0 и Позиция (Location) 48%
- Четвертая точка: Цвет (Color): #ffffff и Позиция (Location) 100%
Нажмите ОК.

Шаг 31. Создание операции (Action).
Переименуйте слой Fur-1 в Fur, и на панели Операции (Actions) нажмите Остановить воспроизведение/запись (Stop Playing/Recording).

Шаг 32. Финальное изображение.
Для создания операции мы использовали: текст, добавили контур (Path), применили множество стилей слоя (Layer Style) и, наконец, добавили коррекцию Карта градиента (Gradient map), чтобы изменить цвет меха.
Перед тем, как запускать Операцию, следует помнить:
- Убедитесь, что у вас установлен Узор (Pattern) и Кисть (Brush).
- Make sure that the Brush Opacity and Flow are set to 100%, just like step 5 of "4 - How to Create the Action."
- Убедитесь, что Непрозрачность Кисти (Brush Opacity) и Нажим (Flow) установлены на 100%, как в шаге 5.
- Убедитесь, что проигрываете Операцию при выделенном слое с текстом.
Итак, чтобы запустить Операцию (Action), выберите в списке операций Fur Text и нажмите иконку Выполнить активную операцию или команду (Play) на панели Операции (Actions).



















Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.