Как создавать и использовать Автофигуры в CorelDRAW

В этом уроке вы узнаете, как создавать и использовать Автофигуры (Perfect Shapes) в Кореле.
Из этого урока вы получите полное представление о том, как создавать и использовать Автофигуры (Perfect Shapes) в CorelDRAW: предустановленные формы и фигуры, которые прекрасно подходят для создания инфографики и других видов дизайна. В дополнение вы узнаете об Инструменте Тень (Drop Shadow tool), который позволяет настраивать форму, наклон и интенсивность тени.
Шаг 1. Использование Автофигур (Perfect Shapes)
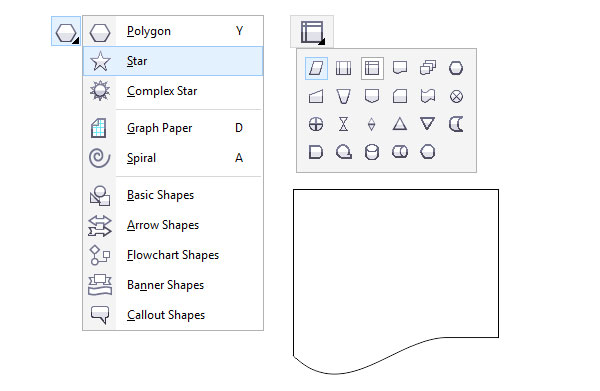
Вы можете найти Автофигуры (Perfect Shapes) на панели Инструментов (Toolbox) в наборе Инструмента Многоугольник - Polygon Tool (Y). Для начала урока я выбрал набор Фигуры-схемы (Flowchart Shapes). Теперь я могу выбирать фигуры из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать выбранную фигуру на странице.

Шаг 2. Использование Автофигур (Perfect Shapes)
Редактировать Автофигуры (Perfect Shapes) вы можете только до того, как Преобразуете их в кривые - Convert to Curves (Ctrl + Q). Вы можете вращать, масштабировать их и экспериментировать с другими настройками, но чтобы добавлять точки и изменять саму форму объекта вам нужно будет сначала преобразовать его в кривые.
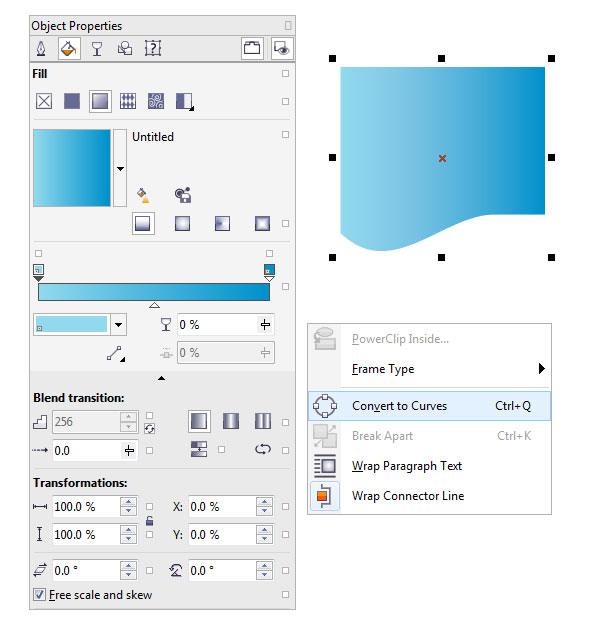
Итак, при работе с конкретной фигурой откройте панель Свойства объекта - Object Properties (Alt + Enter) и уберите абрис (Outline), в качестве заливки (Fill) выберите Фонтанную заливку - Fountain Fill (F11) и выберите любые цвета на свое усмотрение. Я выбрал темный и светлый оттенки циана (голубого).
Если вы хотите в дальнейшем изменять форму объекта и добавлять точки, кликните правой кнопкой мыши и выберите пункт Преобразовать в кривую - Convert to Curves (Ctrl + Q). Если же нет – двигаемся дальше.

Шаг 3. Использование Автофигур (Perfect Shapes)
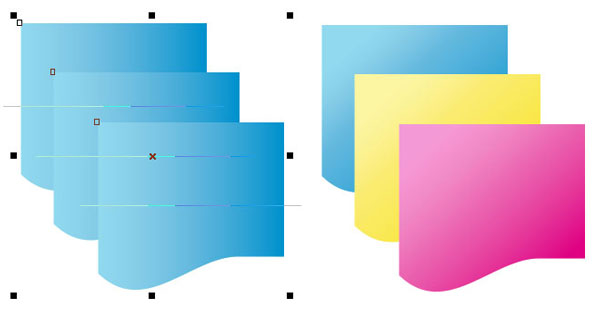
Копируйте фигуру Ctrl + C > Ctrl + V, чтобы получить три фигуры. Разместите их друг над другом (смотрите рисунок) и на панели Выровнять и распределить (Align & Distribute) нажмите Распределить по центру по вертикали (Distribute Center Vertically). Таким образом ваши фигуры выровняются относительно друг друга. Измените цвета заливки двух верхних фигур и продолжим знакомство с Автофигурами (Perfect Shapes).

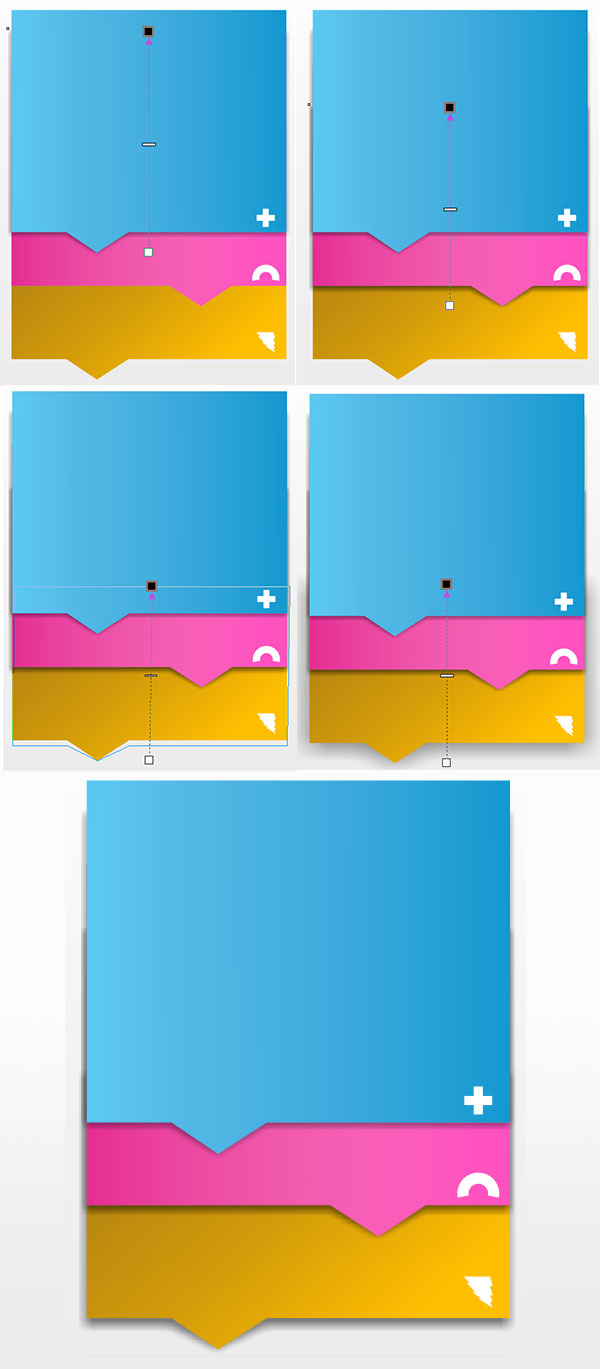
Шаг 4. Фигуры баннера и взаимодействие с текстом
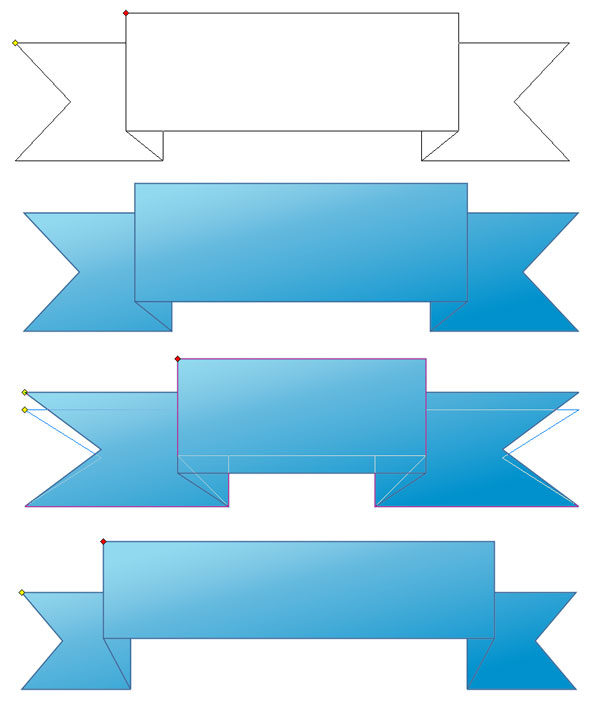
Выберите Фигуры баннера (Banner Shapes) на панели инструментов и возьмите второй баннер из набора в выпадающем меню на панели свойств (Property Bar). Нарисуйте баннр. Обратите внимание на красную и желтую точки в левом верхнем углу Автофигуры.
Далее возьмите Инструмент Форма - Shape tool (F10) и потяните желтую точку в вертикальной оси: так вы можете изменять толщину баннера, вместе с которой также пропорционально меняется весь баннер.
Если же вы будете перетягивать красную точку в горизонтальной плоскости (тоже с помощью Инструмента Форма), будет изменяться ширина центральной полосы и концы баннера.

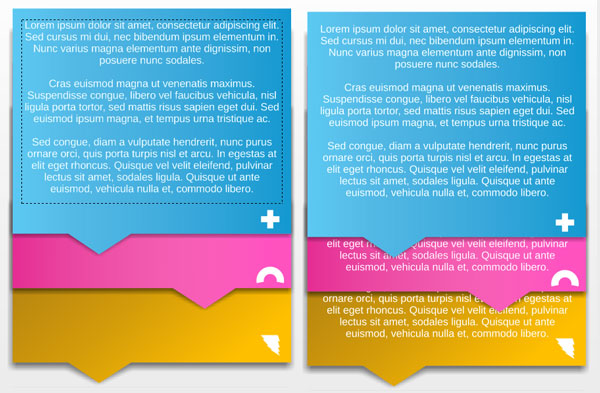
Шаг 5. Фигуры баннера и взаимодействие с текстом
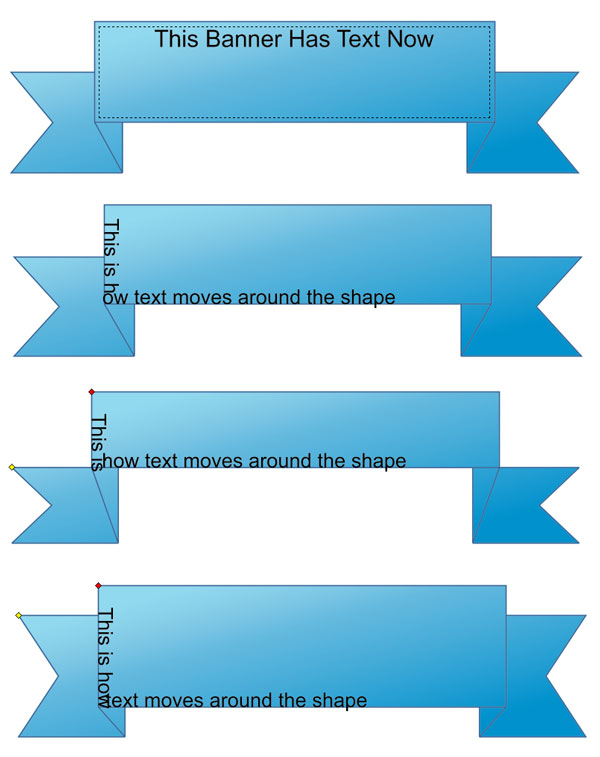
Автофигуры (Perfect Shapes) позволяют также изменять все содержимое, привязанное к пути баннера в процессе изменения положения красной и желтой точек. Используйте Инструмент Текст - Text Tool (F8), чтобы написать какой-нибудь текст внутри формы баннера. Обратите внимание, что внутри Автофигур можно набирать текст точно так же, как и внутри любых других объектов.
Теперь напишите текст вдоль пути Автофигуры (Perfect Shape). В данном случае, в центральной части баннера. После того, как закончите, возьмите Инструмент Форма - Shape tool (F10) и изменяйте положение красной и желтой точке. Обратите внимание, что изменение размера и формы баннера влечет за собой и изменение положения текста. В обычных же объектах этого не происходит и редактировать нужно непосредственно конкретный путь.

Шаг 6. Создание простой инфографики
Итак, мы ознакомились с основными функциями Автофигур, теперь давайте перейдем к их типичному использованию: созданию инфографики. Программа позволяет создавать довольно сложную инфографику, но в качестве ознакомления мы сейчас создадим простой пример.
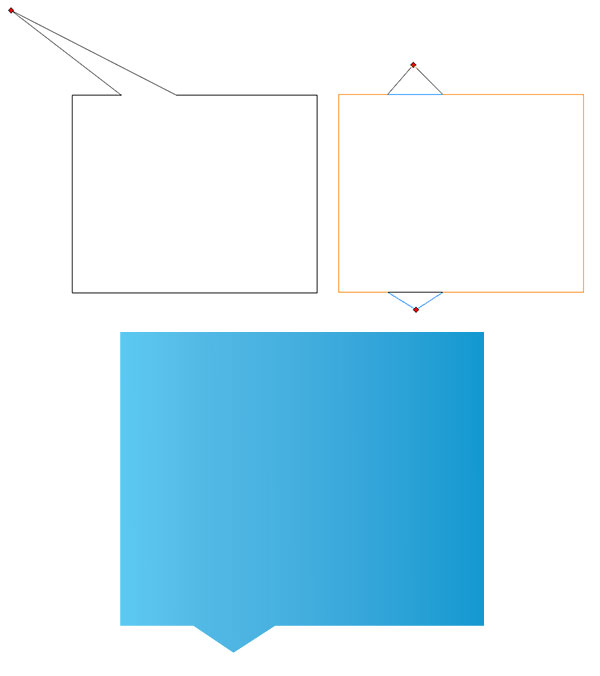
Выберите Фигуры выносок (Callout Shapes), затем возьмите первый вариант в выпадающем меню. Перетащите красную точку в нижнюю часть прямоугольной автофигуры. Постарайтесь передвинуть красную точку ровно на середину хвостика выноски.
Затем, как мы делали ранее, уберите абрис объекта и сделайте Фонтанную заливку - Fountain Fill (F11). Цвета выберите на свое усмотрение.

Шаг 7. Создание простой инфографики
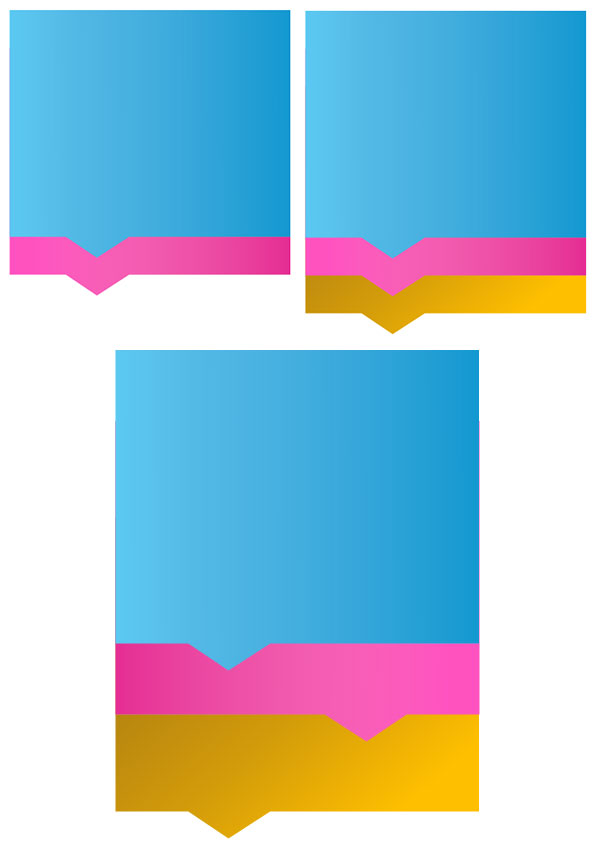
Скопируйте (Ctrl + C > Ctrl + V) фигуру два раза и поместите копии под первой, затем сместите их вниз, чтобы они как бы выглядывали из-под верхней фигуры. Измените цвета их заливок на оттенки розового и желтого. Далее выделите среднюю фигуру и нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar).

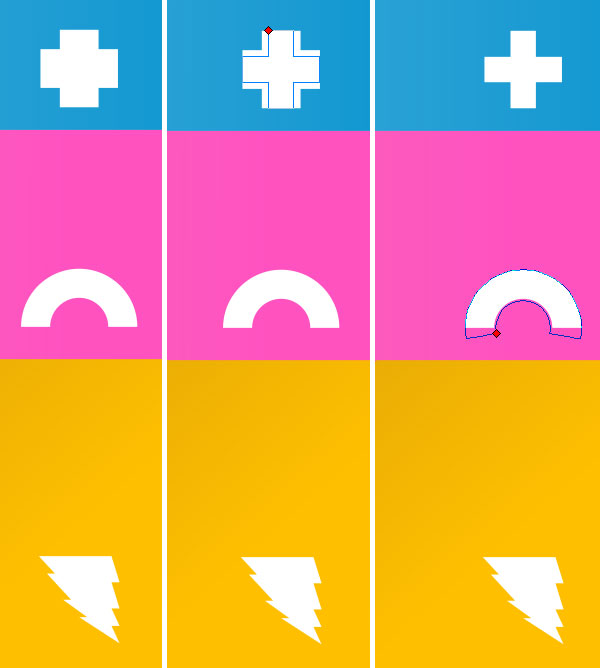
Шаг 8. Создание простой инфографики
Из набора Основные фигуры (Basic Shapes) выберите три разные фигуры и разместите каждую из них в правом нижнем углу фигур выносок, созданных ранее. Обратите внимание, как можно модифицировать фигуры с помощью красных точек.

Шаг 9. Создание простой инфографики
Выделите верхнюю фигуру выноски (Callout Shape) и возьмите Инструмент Тень (Drop Shadow tool), протяните тень от голубой фигуры так, чтобы тень падала от объекта прямо вниз.

Шаг 10. Создание простой инфографики
Теперь возьмите Инструмент Текст - Text Tool (F8) и добавьте любую информацию, которая вам нужна для инфографики. Дизайн этого урока статичен, но интерактивная инфографика позволит переключаться на каждую вкладку после клика по ней.
Разместите каждую вкладку инфографики на соответствующее место на панели Диспетчер объектов (Objects Manager).

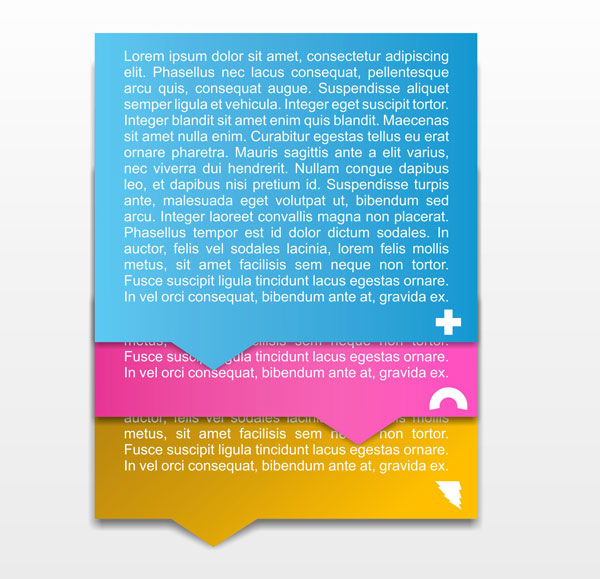
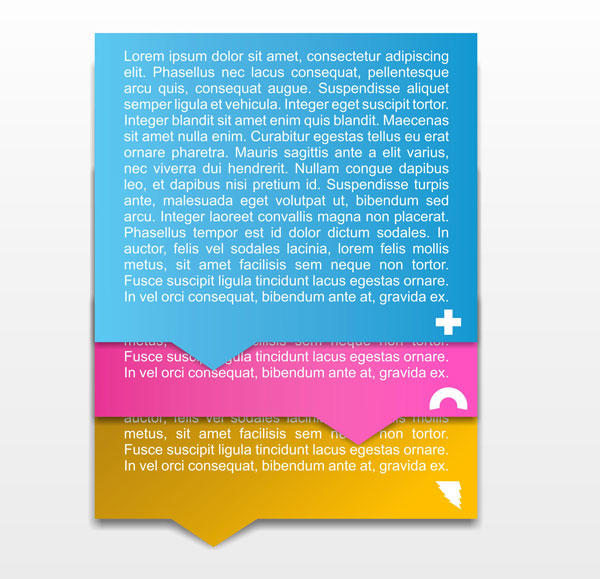
Шаг 11. Финальное изображение
Теперь вы можете создавать собственный дизайн: это может быть еще одна статичная инфографика, или это будет для вас стартом в создании интерактивного дизайна в программах вроде Corel Video Studio или Adobe After Effects.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.