Инструмент Заливка в Кореле

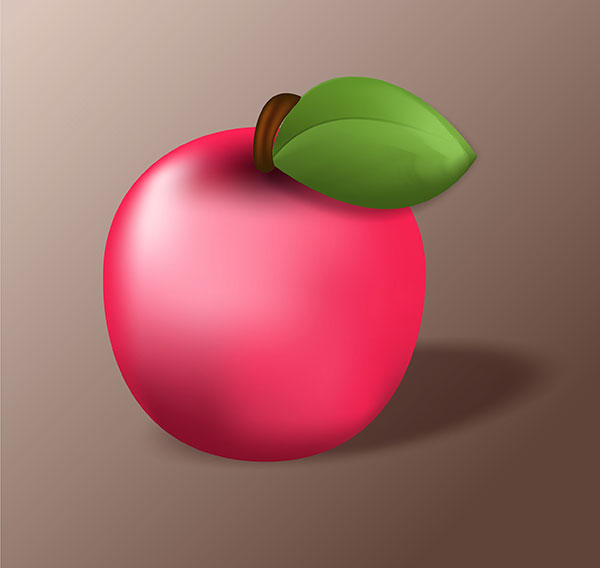
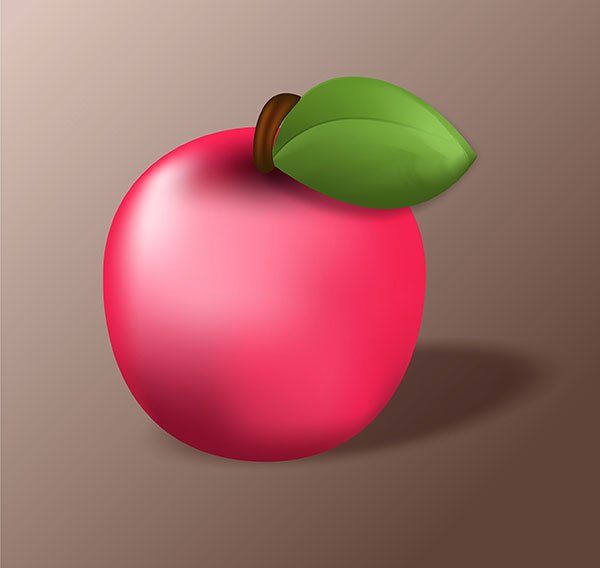
Заливка сетки, возможно, один из самых пугающих инструментов векторного рисования, независимо от используемой программы. В этом уроке мы будем создавать в CorelDRAW яблоко, используя Инструмент Заливка сетки (Mesh Fill tool) по максимуму. Также мы будем использовать инструменты Тень (Drop Shadow tool) и Фонтанную заливку (Fountain Fill), чтобы быстро создать простое, полу-реалистичное яблоко.
Шаг 1. Создание основы яблока
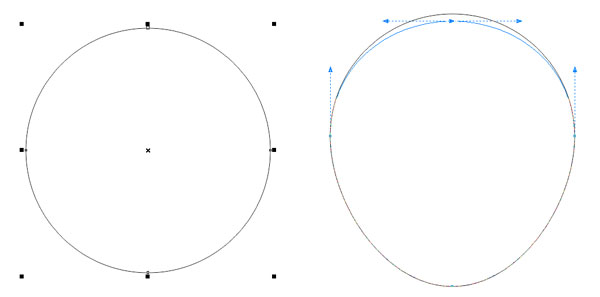
Создайте новый документ (Ctrl + N) затем нарисуйте круг, используя Инструмент Эллипс - Ellipse Tool (F7). Выделите круг и Преобразуйте в кривые - Convert to Curves (Ctrl + Q). Далее возьмите Инструмент Форма - Shape tool (F10) и поработайте с вершинами, чтобы получить более похожую на яблоко форму.

Шаг 2. Создание основы яблока
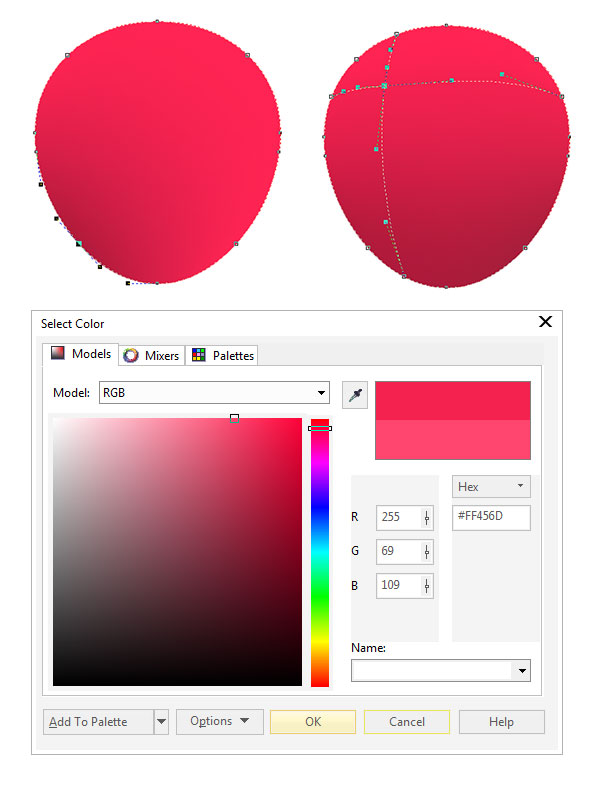
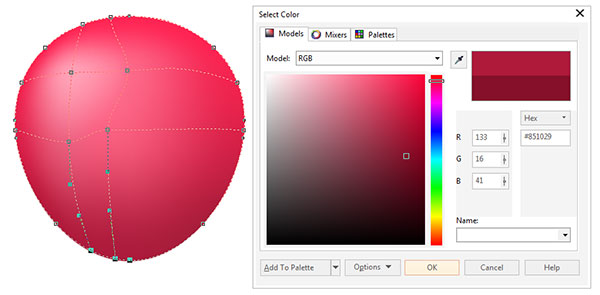
На панели Свойства объекта (Object Properties) измените цвет заливки на ярко-красный. Далее возьмите Инструмент Заливка сетки - Mesh Fill tool (M) и кликните по объекту, чтобы применить к нему сетку. Выделяйте разные точки сетки и применяйте к ним разные цвета, чтобы окрасить ближайшую область сетки, как показано на рисунке.

Шаг 3. Воспроизводим цвета яблока
Выделите точки сетки с помощью Инструмента Форма - Shape tool (F10) и примените темно-красный цвет к внешнему краю яблока и более светлый цвет в верхней левой части яблока (смотрите расположение цветов на рисунке ниже). Дважды кликнув левой кнопкой мыши добавляйте новые точки сетки.

Шаг 4. Воспроизводим цвета яблока
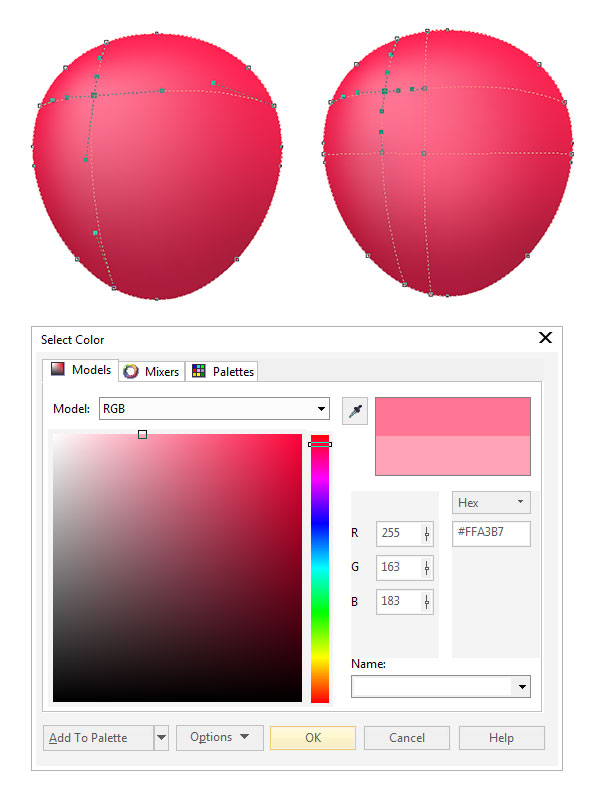
Используя Инструмент Форма - Shape tool (F10), редактируйте положение и наклон точек сетки. Обратите внимание: в левой верхней части яблока я сделал блик, поэтому цвет соответствующей точки сетки значительно светлее, чем цвет соседних точек.

Шаг 5. Воспроизводим цвета яблока
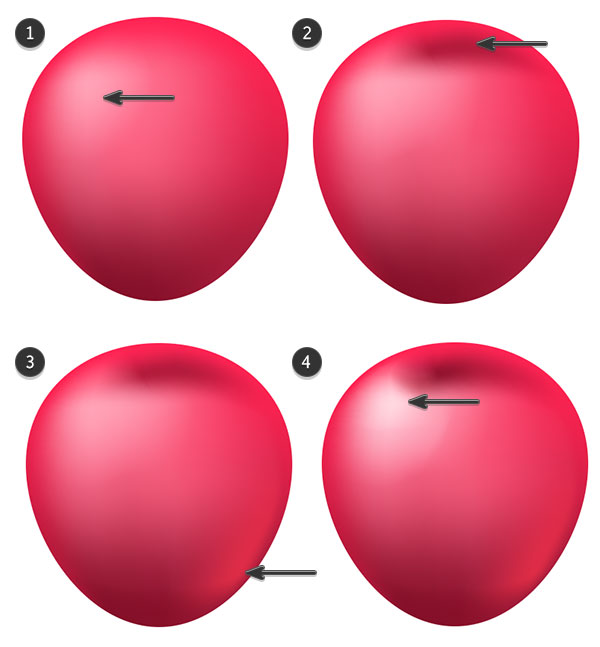
Пройдемся по другим точкам сетки:
1. Верхняя левая часть яблока должна быть светлее, чем правая нижняя его часть. Также обратите внимание, что края верхней части яблока залиты ярко-красным цветом, который мы выбрали для яблока в самом начале.
2. Добавьте несколько точек в центре в верхней части яблока и примените к ним красно-коричневый цвет. Это будет то место, откуда растет ветка с листком.
3. Добавьте еще одну точку сетки в правом нижнем углу (не на самом краю формы, но близко к нему) и выберите средне красный оттенок, чтобы акцентировать тень в нижней правой части.
4. Сделайте блик в левой части еще светлее, чтобы увеличить общую контрастность яблока.

Шаг 6. Создаем и воспроизводим лист
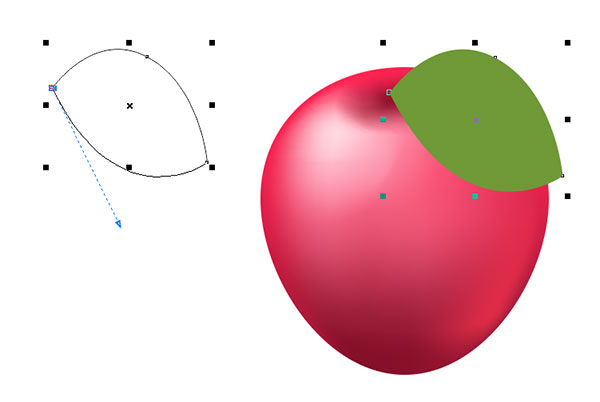
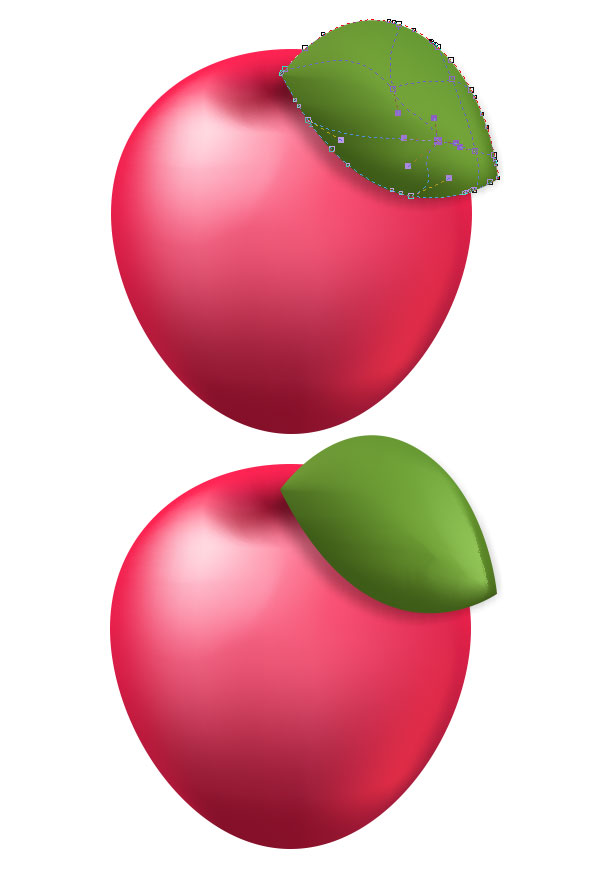
Далее используя Инструмент Перо (Pen Tool) или Инструмент Кривая Безье (Bezier tool) нарисуйте лист. Залейте лист зеленым цветом весенней листвы. Преобразуйте объект в кривые Convert to Curves (Ctrl + Q), чтобы можно было использовать Инструмент Заливка сетки - Mesh Fill tool (M) в следующем шаге.

Шаг 7. Создаем и воспроизводим лист
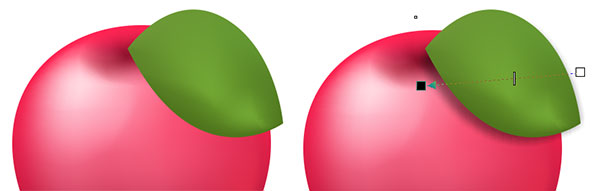
Так же, как мы делали с яблоком, начните окрашивать точки сетки в более темные цвета по краям листа. Добавьте точки в центре листа и применяйте для них более светлые оттенки зеленого.

Шаг 8. Создаем и воспроизводим лист
Используйте Инструмент Форма - Shape tool (F10) и размещайте точки сетки листа так, чтобы они повторяли форму листа. Применяйте более светлые оттенки в правой части листа, и более темные оттенки на краях (смотрите расположение точек и цветов ниже).

Шаг 9. Создаем и воспроизводим лист
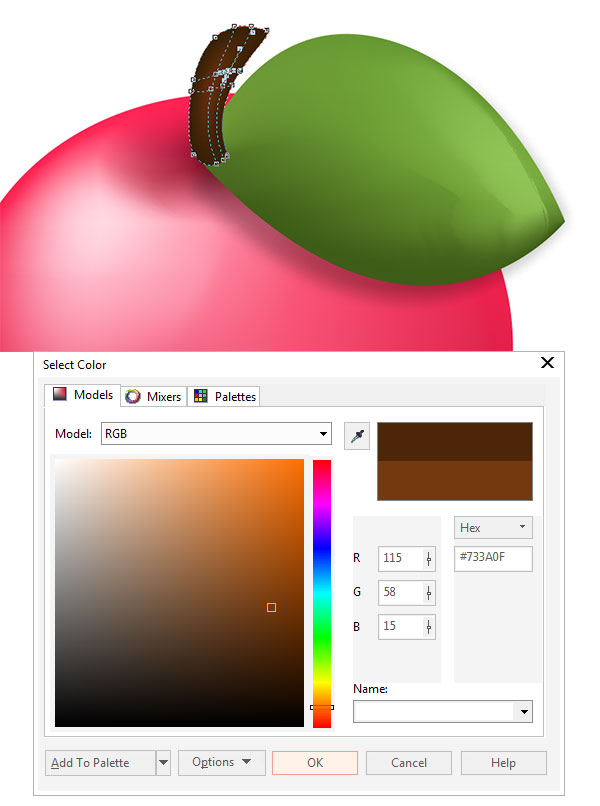
Нарисуйте веточку с помощью Инструмента Перо (Pen Tool) и повторите такой же процесс применения сетки, как мы делали для яблока и листа. Не забудьте Преобразовать объект в кривые - Convert to Curves (Ctrl + Q) перед тем, как применять сетку.
Применяйте более темные оттенки коричневого на краях, также сделайте более светлую полоску по центру веточки.
Расположите веточку и лист относительно яблока и если нужно, поверните каждую из форм, чтобы все смотрелось реалистично.

Шаг 10. Последние штрихи
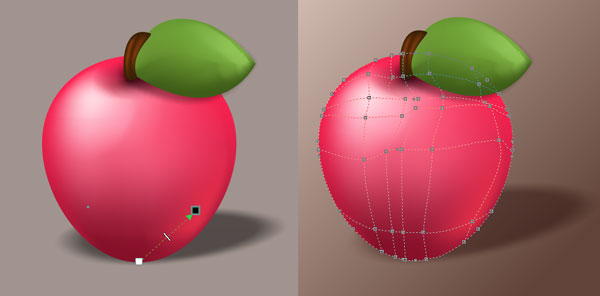
Сгруппируйте (Ctrl + G) все объекты, образующие яблоко и используйте Инструмент Тень (Drop Shadow tool), чтобы сделать падающую тень от яблока, которая будет идти к правому верхнему углу изображения. Обратите внимание, что тень помогает образовать поверхность, на которой находится яблоко.
Вы можете добавить еще одну прозрачную Фонтанную заливку - Fountain Fill (F11) или сделать фон с помощью прямоугольника с Заливкой сетки - Mesh Fill tool (M), чтобы сделать тени более реалистичными. Для урока я сделал простую Тень.

Шаг 11. Последние штрихи
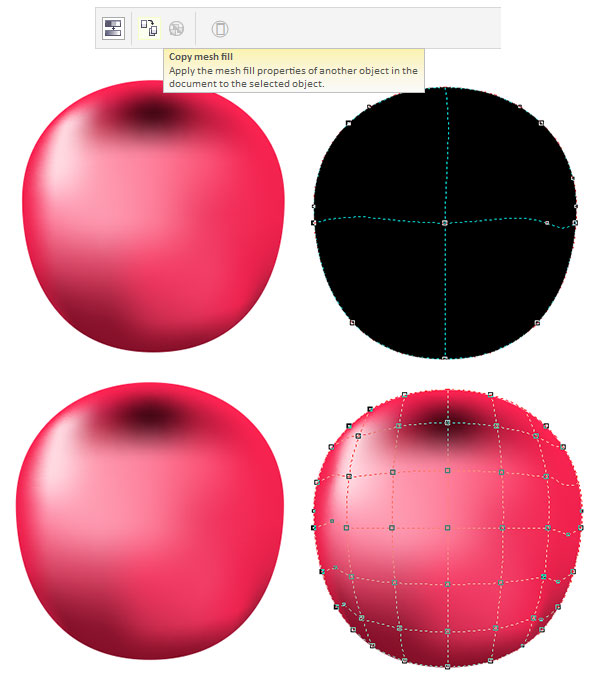
В случае, если вы хотите применить текущую заливку сетки к другому объекту, в CorelDRAW для этого есть функция на панели свойств (Property Bar). Выделите объект, к которому хотите применить заливку сетки (убедитесь, что он преобразован в кривые (Converted it to Curves). При выбранном Инструменте Заливка сетки - Mesh Fill tool (M), нажмите на иконку Скопировать заливку сетки (Copy mesh fill) на панели свойств (Property Bar), появится стрелка, которой вы должны кликнуть на объект, заливку которого вы хотите применить.
Когда вы сделаете все это, заливка сетки применится к новому объекту. Согласитесь, немного похоже на магию.

Шаг 12. Финальное изображение
Отличная работа!
Я обозначил тени и блики на моем листе с помощью залитых прозрачной фонтанной заливкой объектов. Заметьте, что лист стал выглядеть менее округлым и стал выглядеть более реалистично. Также я добавил больше цветов веточке. Вы можете совершенствовать ваши заливки сетки, повторяя фотографии натюрмортов, чтобы сделать ваш дизайн крайне реалистичным.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.