Самостоятельное создание графического логотипа — пошаговая инструкция

В этом познавательном посте я бы хотел рассмотреть все аспекты создания фирменного логотипа — наиболее важного элемента современной айдентики/бренда. Урок будет отличным дополнением заметки о рисовании логотипа в Illustrator и подборки лучших примеров по разработке профессиональных логотипов.
ЧТО ТАКОЕ ЛОГОТИП И ДЛЯ ЧЕГО ОН НУЖЕН?
Будь вы серьёзной промышленной компанией или начинающим блогером, вы, как и продукты вашей деятельности (промышленной или творческой соответственно) должны быть идентифицированы. Наилучшим решением данной задачи служит логотип.
Этот графический элемент придаёт уникальности и узнаваемости вашему проекту. К тому же лого является основой любого бренда, с него начинается фирменный стиль, он также символизирует вашу подпись, если не сказать, что представляет собой лицо конкретного человека или целой компании.
ВИДЫ ЛОГОТИПОВ
1. Символьные. В их основе лежит некий графический символ, который имеет уникальное прочтение, т.е. это необязательно должен быть очевидный образ, он может быть и абстрактным (конечно, несущим в то же время определённый смысл).

2. Текстовые. В них нет графики — только типографика, отсюда и прямая связь с наименованием. Надпись выполняется в обыкновенном или чаще оригинальном начертании, с использованием одного или набора определённых цветов.

3. Комбинированные. Как понятно из названия, в данных логотипах совмещаются и графика, и текст. Такое представление считается наиболее выигрышным, так как сочетает в себе преимущества обоих вариантов.

4. В виде эмблем. В отличие от предыдущего способа, где текст и графический символ как бы оторваны друг от друга, в логотипе-эмблеме они являются частью одного целого (хотя в круглых лого не всегда бывает так).

Давайте дальнейшее углубление по теме самостоятельного создания логотипа компании мы продолжим на конкретном примере.
АЛГОРИТМ СОЗДАНИЯ СОБСТВЕННОГО ЛОГОТИПА
Предположим, что у нас есть небольшой бизнес по продаже смартфонов и нам необходимо реализовать логотип 3-го вида (символ + текст), чтобы повысить узнаваемость, начать рекламировать магазин в медиа пространстве и т.д.
ШАГ 1. АНАЛИЗ
Начать стоит вовсе не с мозгового штурма, а с анализа рынка. Изучив как можно больше уже готовых работ этой тематики, в том числе своих конкурентов, вы:
- во-первых, сможете определиться со стилем и направлением своего будущего логотипа;
- во-вторых, исключаете случайное повторение, подражание уже известному бренду.
ШАГ 2. ОПРЕДЕЛЕНИЕ ЗАДАЧ
Решите, какие задачи должен решить логотип, что вы хотите в нём отразить, какие особенности вашей деятельности он будет показывать собой (прямо или образно)… В нашем текущем примере, мы хотим показать, что наш магазин торгует только продвинутыми устройствами, качество которых не вызывает сомнения.
ШАГ 3. НАБРОСОК
Исходя из поставленных задач, начните визуализировать свои идеи в виде набросков. Всё, я повторюсь, всё, что придёт в голову. Позже, когда перед глазами окажется весь спектр идей, вы сможете определить для себя приоритетные и продолжить работу уже исключительно над наиболее подходящими эскизами.
Уточню, не стоит тратить много времени на тщательную отрисовку каждого варианта на этом этапе, ведь в конце, он может оказаться в числе отсеянных, а значит и потраченное на него время окажется напрасным.

ШАГ 4. ОТРИСОВКА
В плане расширения, несомненно, логотип должен быть векторным, т.е. легко масштабируемым. В отличие от растрового изображения — векторное можно увеличивать во много раз безгранично. Самыми распространёнными векторными графическими редакторами являются Corel Draw и Adobe Illustrator. Но инструменты для вектора графики есть и в Photoshop (в конце концов, допускается импорт итоговых файлов в вышеназванные программы).
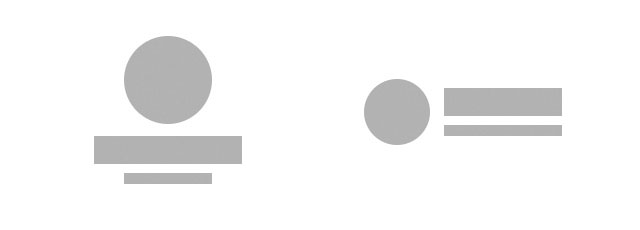
1. Определимся с формой логотипа. Самое распространённое расположение элементов логотипа горизонтальное (когда текст располагается справа), реже — вертикальное (когда текст располагается под символом). Не стоит изощряться и пытаться разместить элементы нестандартно, дабы избежать нежелательного результата.

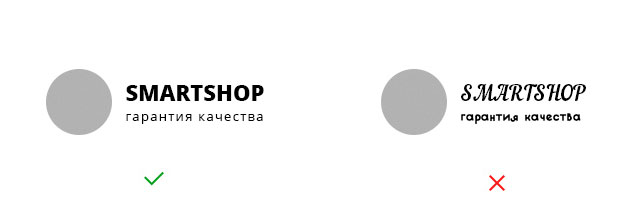
2. Определяемся со шрифтом. Главное здесь вовсе не уникальность, как можно подумать, а его читабельность. Поэтому, если вы вдруг выбрали для надписи замысловатый шрифт, затрудняющий лёгкое прочтение этого текста, то лучше от него отказаться.
В зависимости от направления деятельности, используются:
- Рукописные шрифты (будто написанные от руки);
- Декоративные (похожие на предыдущие, витиеватые, отличающиеся плавными чёткими линиями);
- Шрифты с засечками;
- Строгие (без засечек);
- Машинописные (напоминают текст, набранный на печатной машинке).
В нашем случае мы выберем строгий стиль, отражающий в себе современный минимализм. К слову, если в логотипе вы собираетесь использовать несколько шрифтов, то, во-первых, их не должно быть больше двух, а во-вторых, они, конечно же, должны сочетаться.

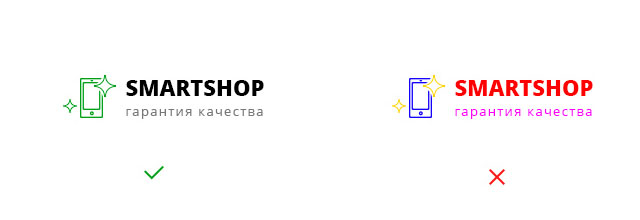
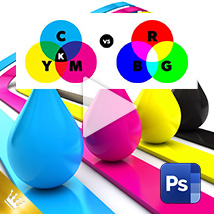
3. Определяемся с цветом. Мы нарисовали графический символ и теперь можно выставить всем элементам логотипа нужные цвета. И вновь, если вы собираетесь использовать несколько вариантов, то, как и в случае со шрифтами, их, во-первых, желательно брать не больше двух, хорошо сочетаемых между собой цветов. Исключением могут быть бренды, в которых разнообразие оттенков и является основой (как у «Google» или «ebay»).

ШАГ 5. ПОДАЧА
На практике я выяснил, что даже самый невзрачный логотип может быть принят заказчиком на ура, в то время, как другое — оригинальное решение, бывает остается без внимания, если в первом случае проработать подачу, а во втором — показать результат просто, как есть.
Конечно, многое зависит от заказчика и его восприятия, но большинство «покупаются» (не очень хорошее слово, но наиболее подходящее) на красивую обёртку. Это может быть пример размещения лого на визитной карточке или в виде вывески. К слову, для данных целей в сети есть не мало платных и бесплатных заготовок — мокапов (mockup). Я взял один из собственных.

Надеюсь, эта короткая инструкция пошагового создания логотипа компании пригодится начинающим веб-дизайнерам, да и всем, кто хотел бы самостоятельно разрабатывать подобную графику.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00





























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.