6 основных терминов, которые должен знать каждый дизайнер

Неважно, новичок вы, студент, или просто хотите освежить память, вам стоит прочитать это руководство.
Графический дизайн, как и любая профессия, полон жаргонизмов и терминов, с которыми вы можете быть не знакомы. Тут приведены лишь некоторые ключевые термины, которые необходимо знать, и их краткие объяснения в словестной форме, не сложные для понимания.
Так что будь вы студент, начинающий, или просто нуждающийся в курсе для повышения квалификации, читайте далее.
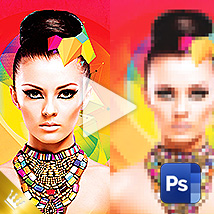
Растровые и векторные изображения

Векторные изображения (такие как этот) созданы из точек; растровые изображения формируются из пикселей.
Растровые изображения
Фотографии являются растровыми изображениями. Adobe Photoshop - это наиболее распространенный растровый редактор, позволяющий вам манипулировать цветом и другими свойствами пикселей. Но, поскольку растровые изображения состоят из фиксированного количества пикселей, изменение размера таких изображений может быть затруднено. Если вы увеличиваете масштаб растрового изображения в Photoshop, то программному обеспечению приходится генерировать новую информацию для увеличения размера. Это приводит к потере качества.
Векторные изображения
В последнее время программа Illustrator прогрессировала настолько, что векторная графика стала невероятно сложной, и вы можете теперь добавлять градиенты, сложные фигуры и многое другое для создания высоко детализированных, масштабируемых векторных изображений. Поскольку размер векторных изображений может быть изменен, их часто используют для создания логотипов и другой графики, которой необходимо пройти через множество различных форм вывода (например, от листовки до рекламного щита).
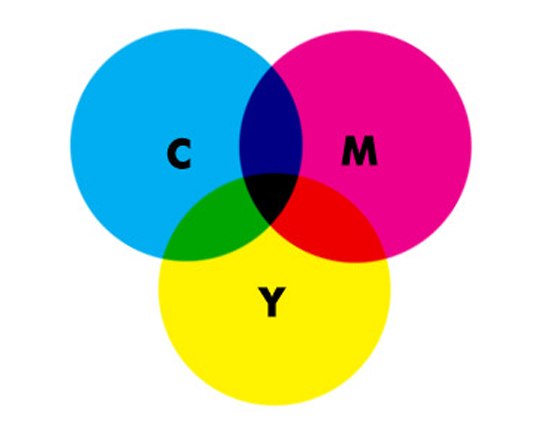
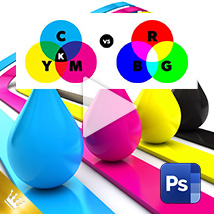
CMYK и RGB

CMYK расшифровывается как Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый), Key color (ключевой цвет).
CMYK – это стандартный цветовой режим для отправляемых принтерам документов - это могут быть журналы, газеты, листовки, брошюры, годовые отчеты и так далее. CMYK расшифровывается как голубой, пурпурный, желтый и ключевой цвет( или чёрный, так как в четырех-цветной печати голубые, пурпурные и желтые печатные пластины тщательно связаны, или выровнены с ключом черной ключевой пластины). Когда вы отправляете вашу работу на печать - создаются голубые, пурпурные, желтые и черные пластины (при традиционной печати, во всяком случае), а затем выравниваются для распечатки на бумаге. Вы можете добавить Pantone, или пятый цвет, которые создаются в виде отдельных пластин.
При работе в Photoshop или Illustrator, у вас будет опция для настройки вашего документа в цветовых режимах CMYK, RGB (красный, зеленый, синий - для вывода на экран) или других цветовых режимах (но прошлая пара-это то, о чем вам действительно необходимо знать).
Так как CMYK имеет более ограниченный цветовой охват, чем RGB (который, по сути, то, что видит глаз и что выводится на экран), вы можете испытать потери цвета при конвертации из RGB в CMYK в этих приложениях.
DPI и PPI

Чем больше точек на дюйм, тем выше качество напечатанного изображения.
Разрешение-это еще один ключевой термин, с которым часто путаются. Существуют два основных сокращения, которые используются при работе с разрешениями DPI и PPI.
DPI - это одни проблемы при создании работы для вывода на печать. Это расшифровывается как " точек на дюйм " ('Dots Per Inch') и относится к числу точек на дюйм на печатной странице. В общем, чем больше точек на дюйм, тем выше качество изображения и 300DPI-это стандарт для печатных изображений.
PPI означает " пикселей на дюйм" ('Pixels Per Inch'), и, как и следует ожидать, - это количество пикселей на дюйм изображения. Если вы меняете размер изображения в Photoshop, делая его больше - вы увеличите число пикселей на дюйм (Photoshop создает новые данные из имеющихся), и вы теряете качество.
Имейте в виду, что разрешение применимо только для растровой графики - поскольку векторы не работают с пикселями.
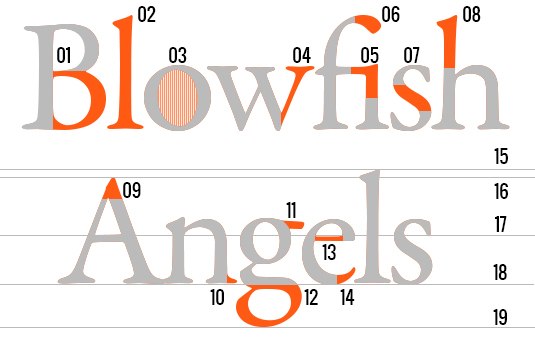
Типографика

Проще говоря, типографика - это искусство организации шрифта. Это одна из основ графического дизайна и то, о чем каждый дизайнер должен прочитать как можно подробнее.
Понимание разницы между хорошим шрифтом и отличным шрифтом - это часто то, что отличает гениальных дизайнеров. И умение засечь ошибку в кернинге (расстояние между двумя символами) с расстояния – это особое удовлетворение.
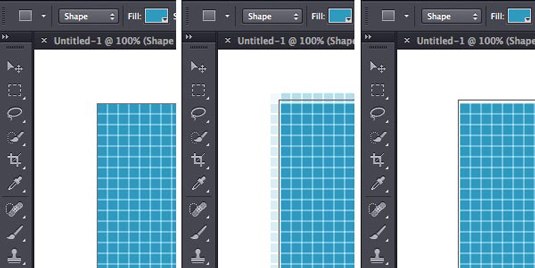
Сетки

Установление сетки позволяет вам создать правильную композицию.
Сетка в графическом дизайне - это серии пересекающихся вертикальных и горизонтальных линий, используемых для организации и структурирования содержимого страницы. Работаете ли вы в InDesign, Photoshop или в Illustrator, настройка сетки, позволяет получить правильную композицию и сбалансировать ваши шрифты и образную составляющую.
Общие системы сеток включают в себя большой верхний колонтитул с колонками одинакового размера под ним, однако, реального предела тому, что может быть создано, нету.
Дизайн логотипа против брендинга

Логотипы являются мощными графическими инструментами, хотя они всего лишь часть процесса брендинга.
Логотип – это мощная штука. Качественные логотипы работают как мгновенное напоминание о компании или продукте, и для дизайнеров они представляют вызов – как передать всю суть клиента в едином графическом объекте. Лучшие логотипы могут жить долгое время, и новый дизайн логотипа может быть серьезным потрясением, когда давно знакомое заменяется чем - то новым.
То, чем дизайн логотипа не является, является брендинг. В то время как логотип – это обычно отдельная часть бренда, в свою очередь брендинг является чем-то куда большим. Хорошо узнаваемый бренд выстраивается из ряда элементов, и логотип будет отражать эти элементы и работать в рамках бренд - системы.

Сам по себе, олимпийский логотип 2012 года Вульфа Олинса выглядел нелепо, но он был выстроен для работы с куда большей бренд - системой.
Разработка дизайна великого логотипа дело отнюдь не из легких. Но создание или даже просто обновление бренда может оказаться массовым мероприятием, включающим в себя глубокое понимание уникальности бренда, его восприятие, историю и функции и многое другое.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.