4 популярные ошибки в дизайне визиток

В этой статье мы наглядно рассмотрим самые частые ошибки, которые совершаются при создании визиток, и научим вас, как их избежать.
Эта статья будет полезна не только дизайнерам, но и тем, кто планирует завести или уже имеет собственные визитки.
Проблемы с версткой
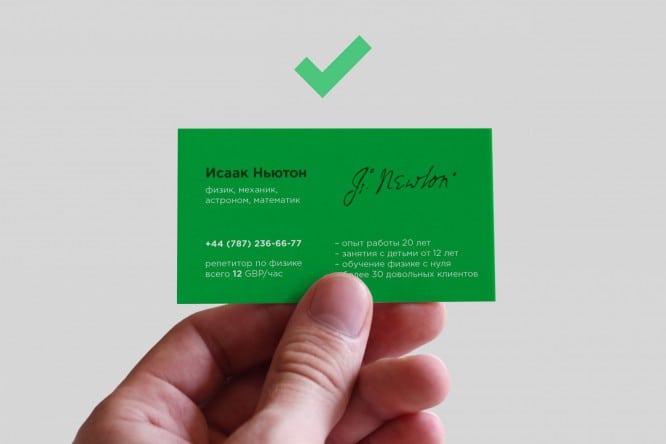
Задача верстки — правильно расставить акценты на визитке. В случае с плохой версткой, получатель не поймет, куда смотреть и что читать в первую очередь. Кроме того, без «сетки» блоки текста нередко оказываются слишком близко друг к другу или к краям, из-за чего тексту не хватает «воздуха» и он попросту «слипается», и прочесть его становится трудно.


Плохое обращение со шрифтами
Вот краткий список принципов, которыми можно руководствоваться при работе со шрифтами:
- Важно правильно подобрать сочетающиеся друг с другом шрифты, поэтому лучше не использовать больше двух шрифтов на одной визитке — меньше шанс промахнуться;
- Эффекты к шрифтам неприменимы (за очень редким исключением);
- Деформировать (растягивать) шрифт нельзя — буквы должны выглядеть так, как они задуманы.


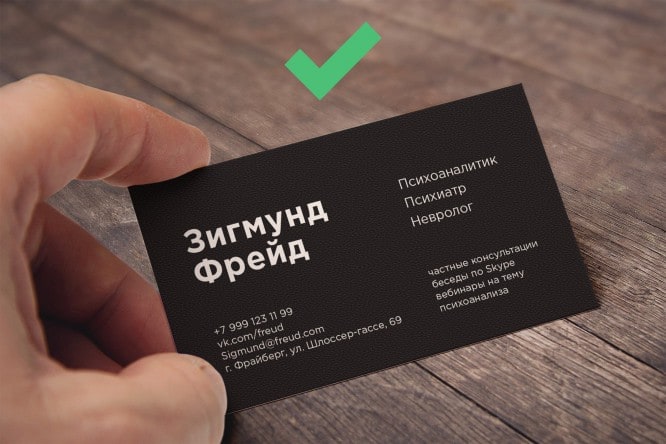
Проблемы с читаемостью
В погоне за количеством «ДИЗАЙНА» на квадратный сантиметр на визитке не следует применять как можно больше доступных в фотошопе эффектов.
Тени, имитация 3D и различных текстур мешают донести информацию максимально просто и ясно. Не стоит забывать, что визитка по сути своей — тонкий лист бумаги, и имитировать объемное изображение или текстуру на нём с помощью эффектов не стоит — наилучшим решение будет вложиться в материал подороже.


Неправильное оформление визитки
Под финальным пунктом объединены часто встречающиеся ошибки на этапе наполнения визитки:
- Оформление ссылок. В первую очередь, избавьтесь от «https://». Эта часть не обязательна для ввода и выглядит как мусор на пути к полезной информации. Также постарайтесь, чтобы «id» ваших сообществ и страниц выглядели как «/logomachine», а не «/id32754081»;
- Оформление номера телефона. Мобильные имеют формат «8 911 123 44 55», а городские — «111 22 33». В скобках пишутся только необязательные для набора цифры (код города, например);
- Оформление почты. Почта на @rambler.ru, а также «zaychik777» в качестве логина — плохая идея (или “под запретом”). Лучше всего — использовать почту на домене своей компании;
- Использование собственного фото на визитке считается дурным тоном, если вы известный человек (предприниматель, глава фирмы и т.д.). Исключением могут быть менеджеры, фотография на визитке которых поможет отличить их от других менеджеров комании;
- Визитка на двух языках с двух сторон говорит о желании сэкономить на партии визиток для иностранных клиентов.


Заключение
Конечно, есть и исключения из правил, но следуя этим простым советам вы научитесь не совершать самых распространенных ошибок при создании визитной карточки.
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.