5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер

Цветовая палитра – один из важнейших элементов дизайна. На восприятие цвета приходится большая часть наших ощущений, поэтому начать знакомство пользователя.
Если вы ищете идеальную цветовую палитру, то попали в нужное место. Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным.
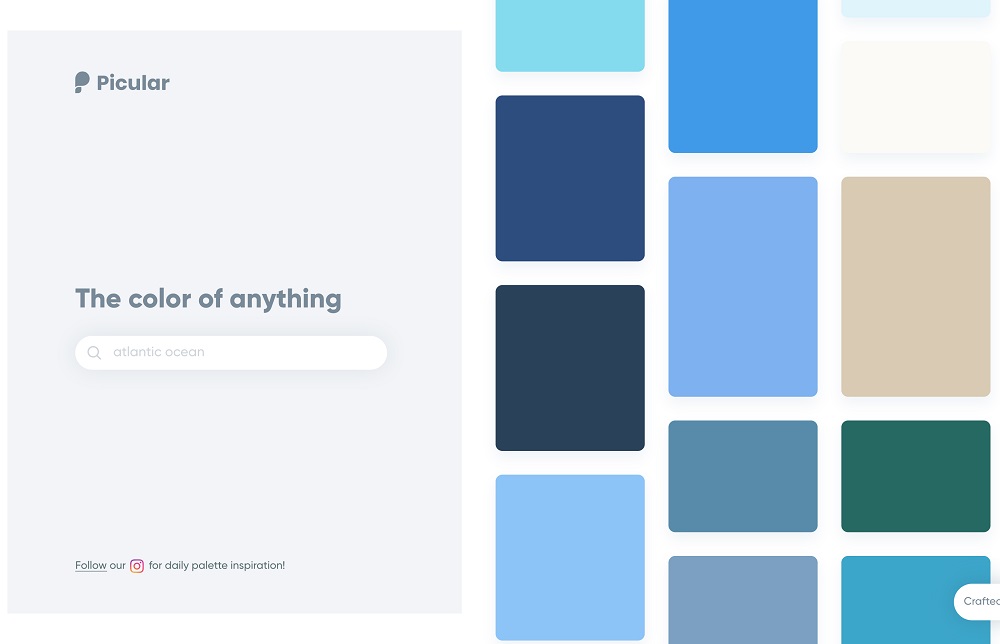
1. Picular

Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? Picular позволяет так сделать. Просто введите любое слово, и система извлечет из Google двадцатку лучших изображений, выбрав основной цвет из каждого изображения.
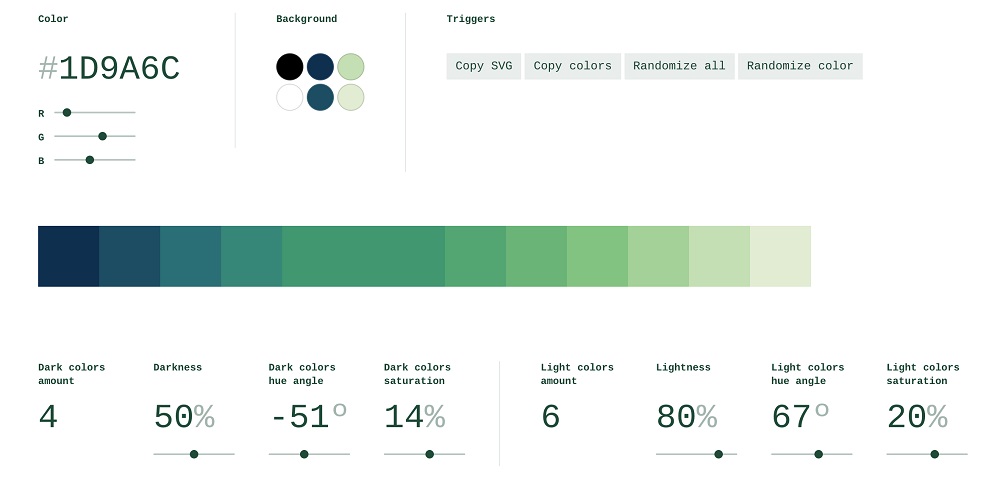
2. Scale

В Scale вы найдете широкий диапазон настроек любой цветовой палитры, которую вы генерируете. Увеличьте или уменьшите насыщенность, яркость, оттенок и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды. Можно даже изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
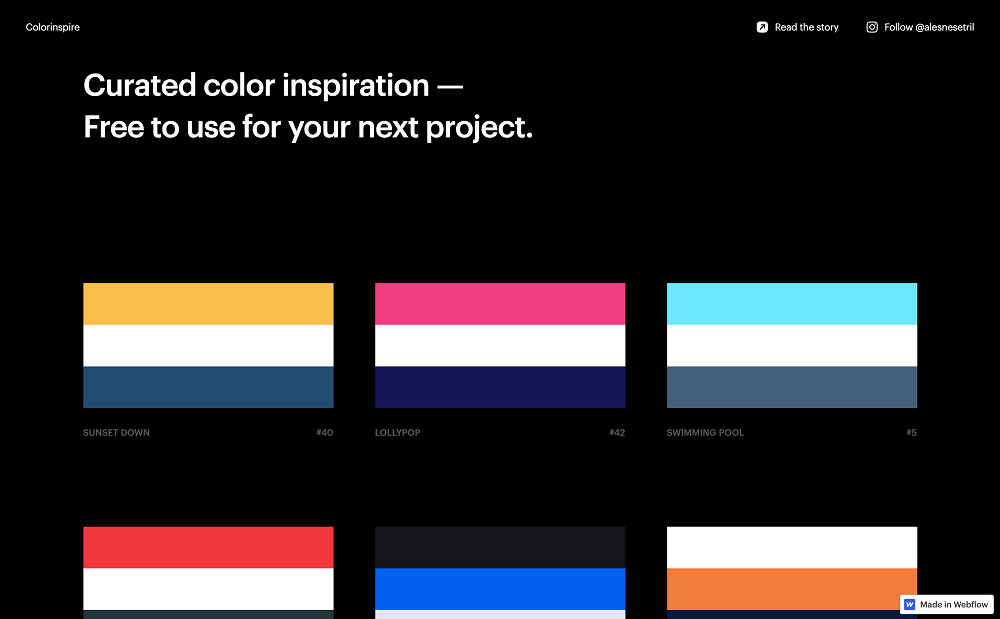
3. Colorinspire.io

Этот удобный куратор цветовой палитры был создан дизайнером Dribbbler Алесом Несетрилом. Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций. Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
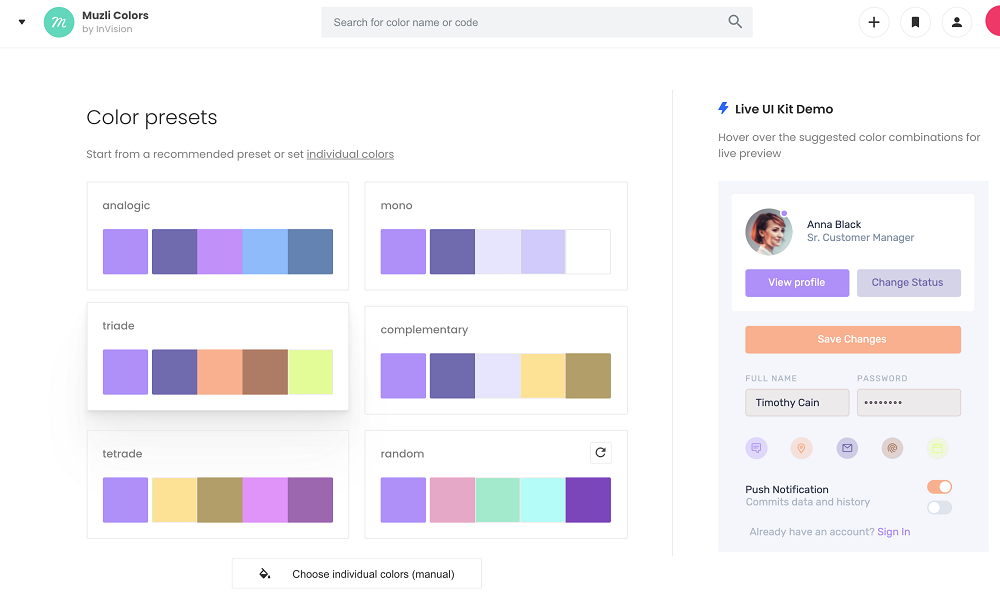
4. Muzli Colors

Этот потрясающий генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого цвета. Эти палитры: сходные цвета, монохром, триадные, комплиментарные, тетрадные и случайные. Более того: если вы наведете курсор на предлагаемые цветовые комбинации, то увидите, как они будут смотреться в приложении.
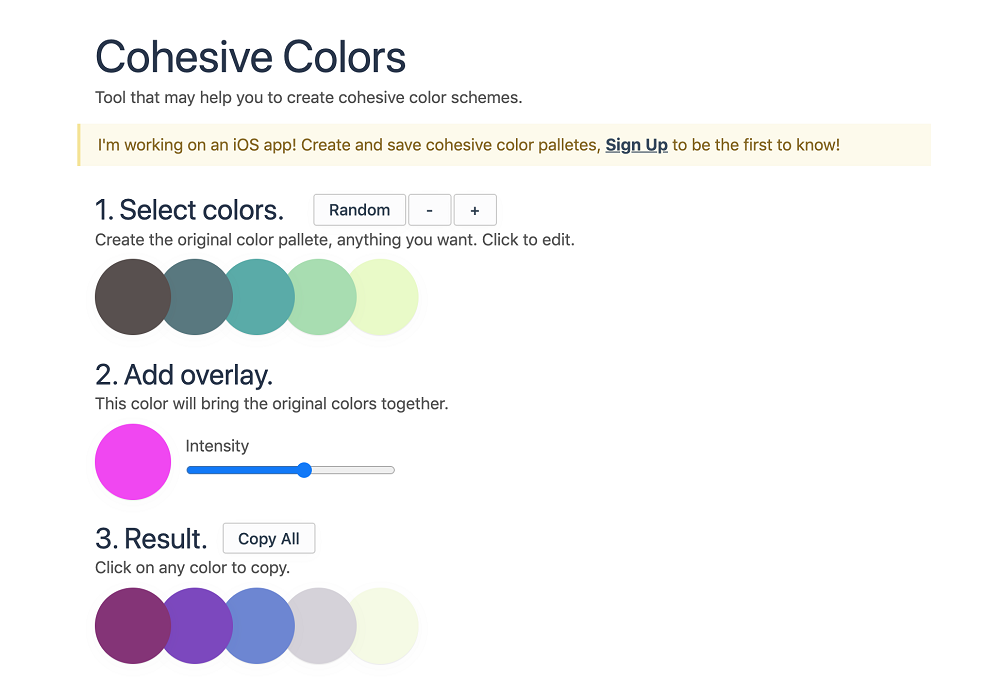
5. Cohesive Colors

Если вы любите экспериментировать с цветом, вам особенно понравится Cohesive Colors. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет, который объединит исходные цвета. Результат? Новая палитра!
Мы надеемся, что эти инструменты вам пригодятся! Особенно если вы графический дизайнер, иллюстратор или веб-дизайнер, который ищет идеальную цветовую палитру. Получайте удовольствие от экспериментов с этими инструментами и не забудьте добавить в закладки свои любимые!
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
Copyright © 2012 - 2025 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
+375 (29) 888-88-48
Разработка сайта - ASTDESIGN






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.