Разрешение в Фотошопе
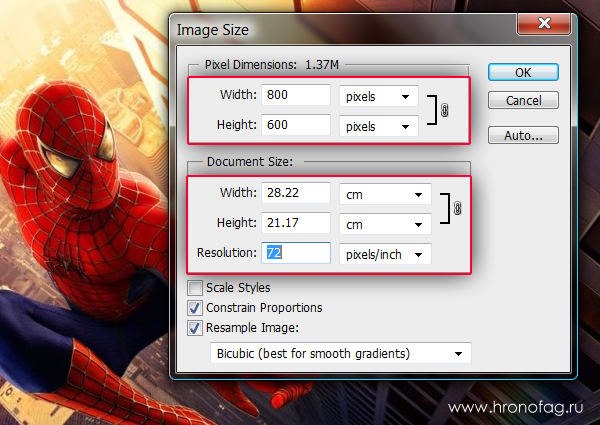
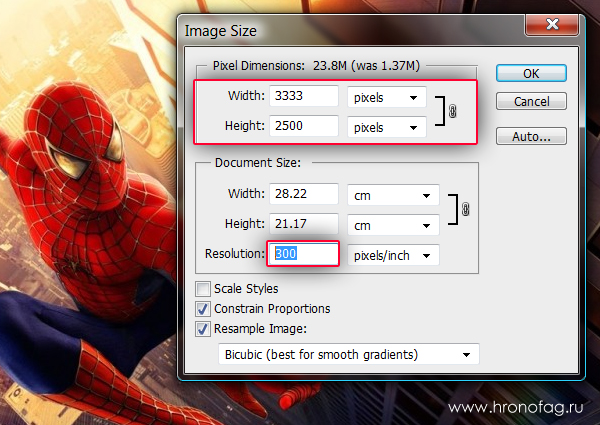
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
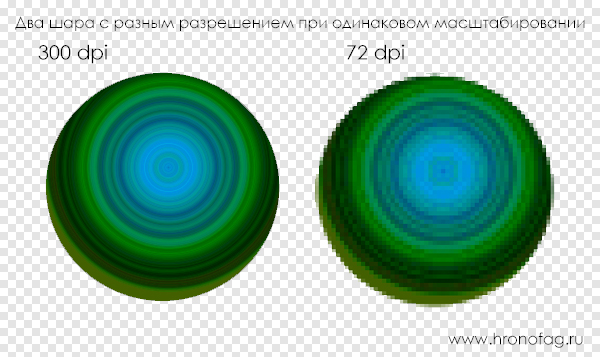
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.

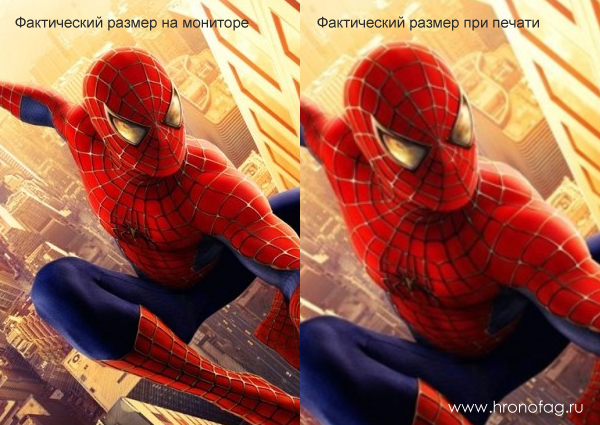
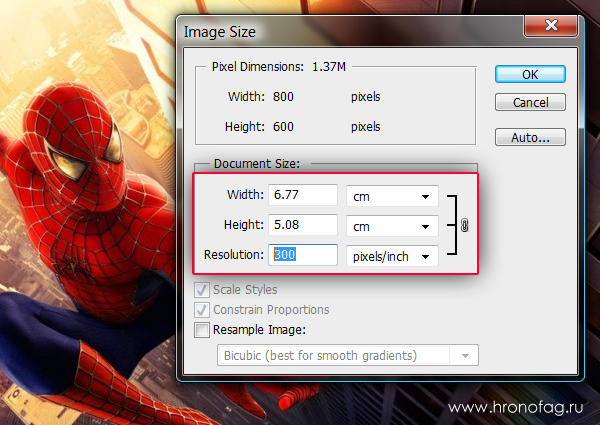
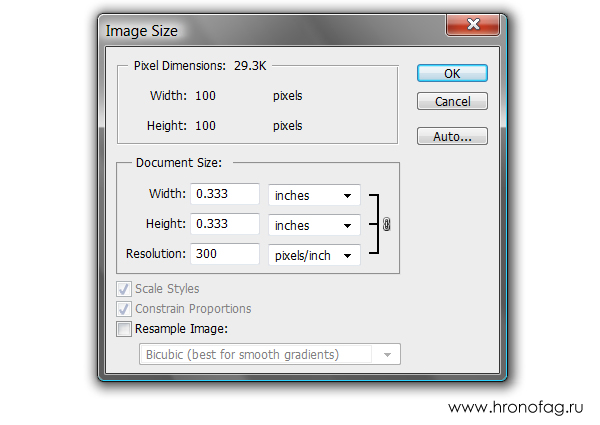
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Что такое размер (dimension)
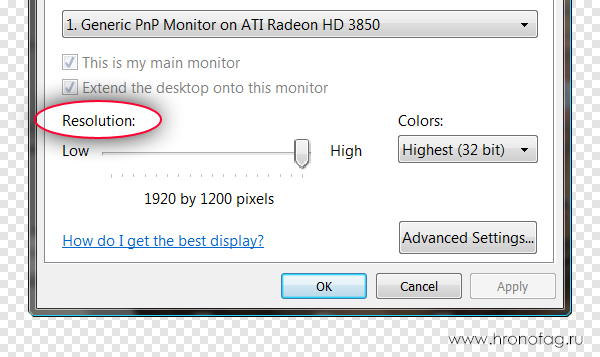
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600пикселей. Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.

Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:








































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.