Почему градиенты лучше плоских цветов

Цвет — один самых важных и действенных элементов в дизайне. Наши представления о цвете постоянно меняются, так как дизайн развивается. Изменяются и способы использования цвета. Сегодня в тренде использование градиентов в дизайне интерфейсов, брендинге, иллюстрации, типографике и пр. Создается впечатление что мы устали от всех существующих в мире оттенков, и чтобы не заскучать нашли новый способ их применения.

Градиент в логотипе и UI Чтобы создать градиент нужно два или больше цветов, которые плавно перетекают один в другой. Градиенты позволяют дизайнером создавать нечто, что выглядит как новый цвет. Получается новый, не существовавший до этого оттенок. Это выглядит уникально, современно и свежо.

Логотип Instagram
Станут ли логотипы новой формой использования цвета? Потеряет ли популярность сплошной цвет? На эти вопросы ответит время. Все новое в дизайне становится трендом. Но все мы видим как некоторые тренды остаются с нами надолго и становятся классикой, а иные быстро забываются и становятся признаком безвкусицы. Возможно Instagram снова изменят свой лого.
Почему градиенты так популярны?
1. Градиенты запоминаются
Мы не так часто видим градиенты, наш глаз воспринимает их как нечто новое. Благодаря этому они запоминаются, что и требуется от элементов фирменного стиля. Мы запоминаем эти необычные графические единицы, потому что не привыкли к ним. Нас окружают оттенки сплошного цвета. Но их количество ограничено, мы видим их с детства и распознаем мгновенно.
Наш язык также ограничивает нас в том что касается цветов. Таким образом, когда мы видим что-то, что не можем с уверенностью назвать синим или фиолетовым, мы запоминаем это. Точно так же мы запоминаем первую поездку в новое место, или блюдо, которое пробуем впервые.

Логотип Asana
2. Градиенты уникальны
Давайте посмотрим правде в глаза: существует недостаточно цветов для того, чтобы хватило на все бренды мира. Навскидку можно насчитать примерно 20 цветов, которые обычный человек может распознать и назвать. Брендов же тысячи. Вы не может выбрать синий, потому что его уже использует Facebook. Вы пробудете другой оттенок синего и понимаете, что его уже использует Twitter. На всех оттенков не хватит.
Градиенты меняют правила игры. Дизайнеры могут смешивать самые различные оттенки, получая в свое распоряжение совершенно новые «тона». Не так много брендов используют градиент между синим и фиолетовым. Это позволяет большому количеству компаний найти свой уникальный фирменный цвет.
3. Градиенты реалистичнее
Обратите внимание на цвета в природе. Сплошной цвет встречается очень и очень редко. Лимон всегда местами чуть более зеленый или коричневый. Цветы, небо, камни, древесная кора и многое другое раскрашено градиентами. Возможно видеть градиенты и на экране более естественно и логично для нашего восприятия.

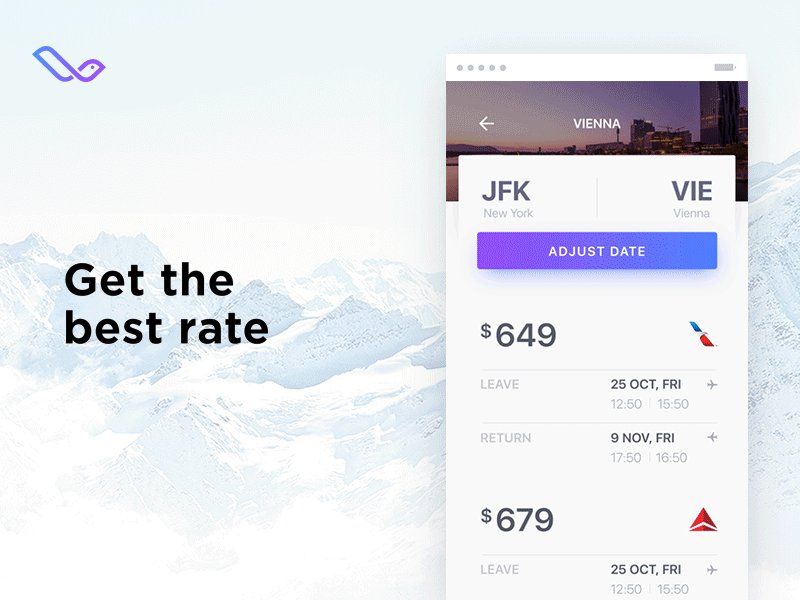
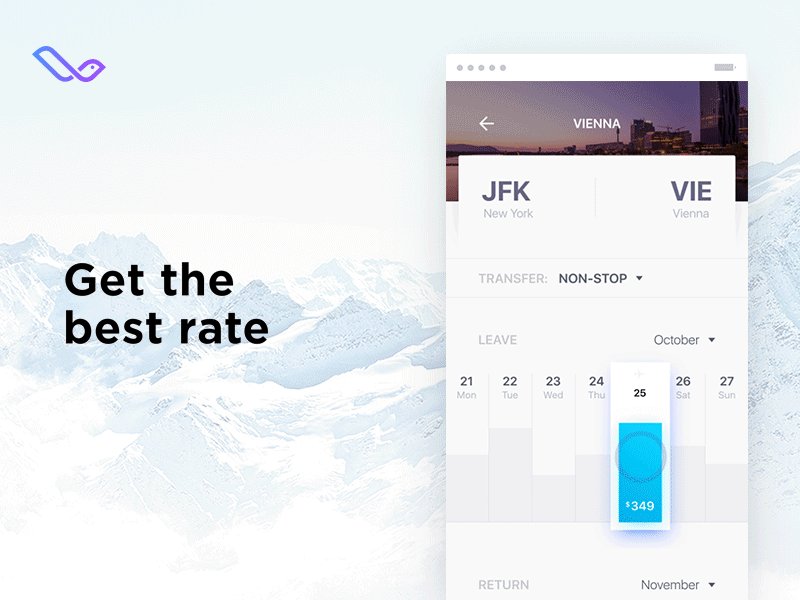
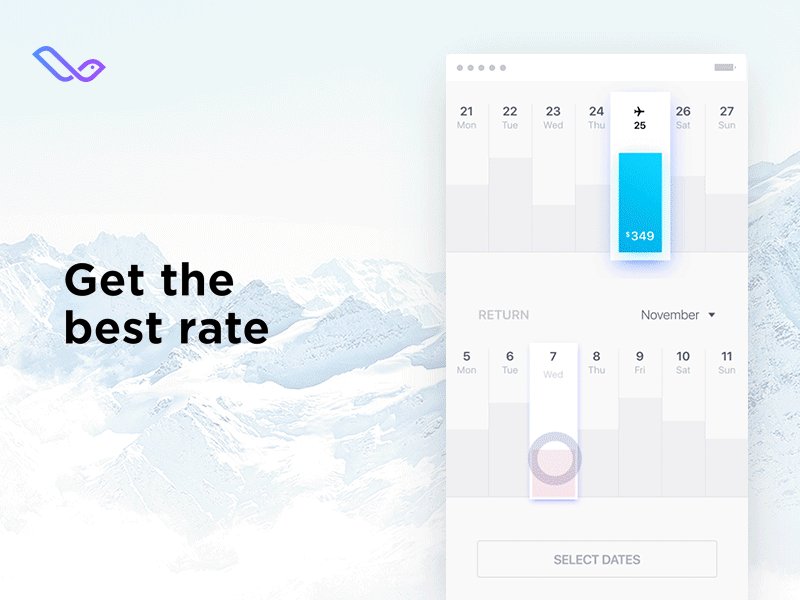
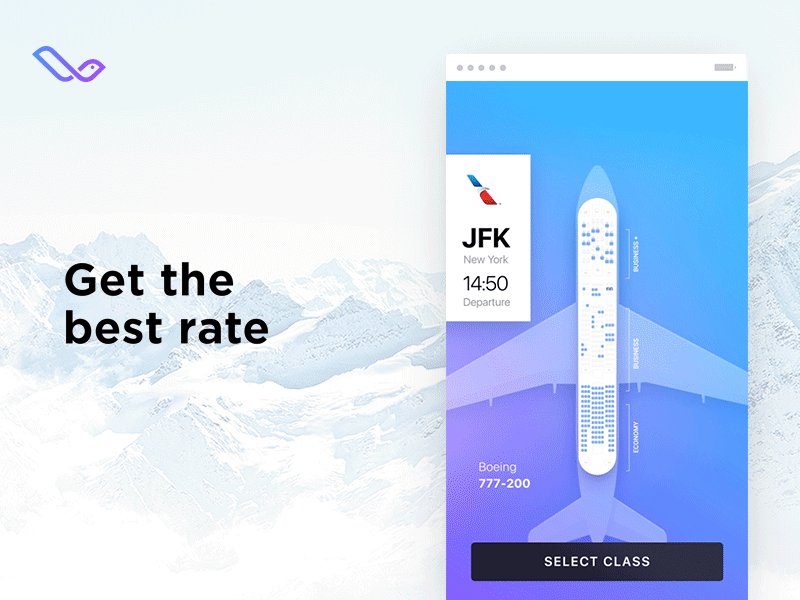
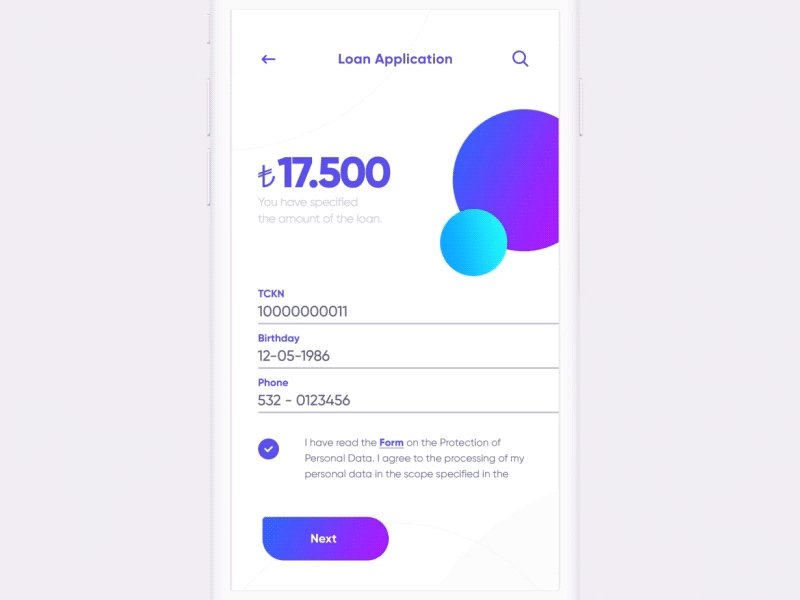
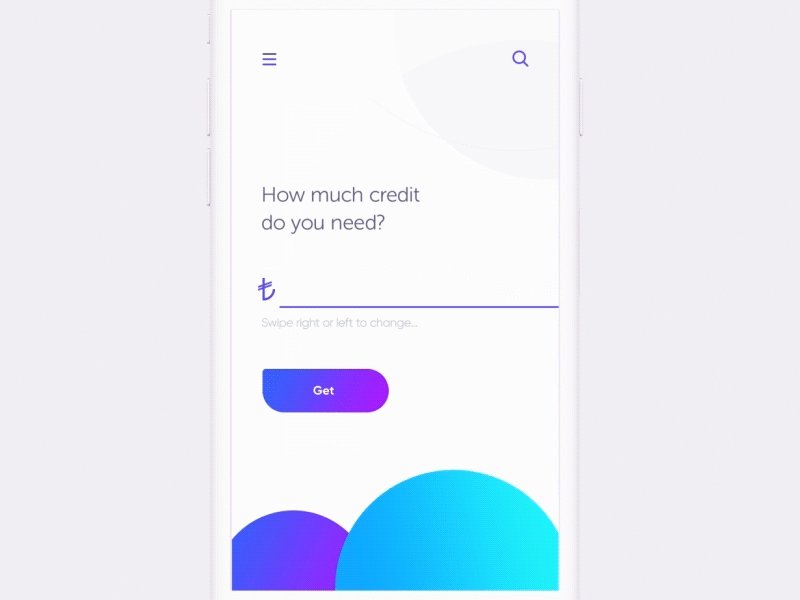
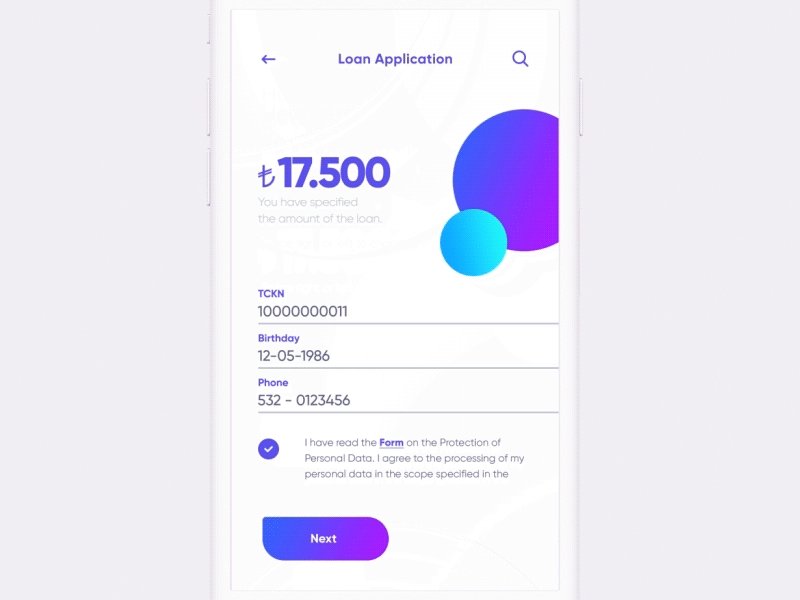
Градиенты в UI
4. Градиенты ярче и веселее
Люди любят цвета. Они привлекают нас еще с тех пор когда человеку необходимо было находить фрукты и цветы чтобы выжить. Сама природа раскрасила съедобные и полезные растения максимально ярко, чтобы привлечь к ним внимание людей и животных. Это еще одна причина в пользу градиентов. У переходов цветов значительно больше потенциала в яркости и привлекательности чем у сплошного цвета.
А что думаете вы по поводу градиентов в дизайне?
Ссылка на источник
Цвет, градиент, дизайн.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.