10 тенденций в графическом дизайне на 2018 год

Геометрия
Геометрия в дизайне не сдает позиции, но в 2018 способ использования этого стиля несколько изменится. На смену дизайну в стиле карточек и многоугольным формам придут более плавный, волнообразный дизайн. В примере How Design это наглядно показано, несмотря на то, что постер был создан в 2015 году.

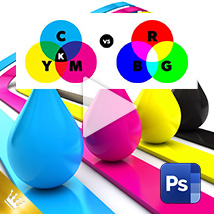
Смелые цвета
В дизайне будут все больше использоваться смелые цвета. Мы все чаще будем видеть оттенки типа Cherry Tomato или Lime Punch, которые придут на смену царствующей ныне цветовой палитре Millennial Pink.
В постере Women Write about Comics к фильму «Бегущий по лезвию 2049» мы видим не только яркий красный, но и контрастирующий интенсивный синий, что визуально усиливает образ.

Двойная экспозиция
Все еще популярный тренд, который особенно часто используется в обложках музыкальных альбомов и кинопостерах. В этом стиле можно добиться действительно интересных и стильных результатов, а сама техника на удивление проста.
Via Colossal в примере ниже показали в одном образе и волка, и его ареал обитания.

Бросающаяся в глаза типографика
Интернет перенасыщен информацией, и дизайнеры вынуждены искать все новые способы привлечения внимания пользователей. Это сделало типографику главным героем грядущего года. В 2018-м шрифты станут больше, ярче и смелее. Наиболее популярными стилями станут рукописные, геометрические и 3D-шрифты. Не забываем о том, что требования к адаптивности никто не отменял, а это значит что Google-шрифты станут еще популярнее.
Фотоманипуляция Andy Smith - отличный пример того, как типографика будет привлекать внимание в наступающем году.

Кадрирование
Правильно кадрировать изображение непросто, зато результат может быть очень привлекательным. Обрезка — деликатный процесс, потому что важно убрать по максимуму все, однако стоит переусердствовать и ваш посыл станет нечитаемым. И тем не менее, это очень важно для того, чтобы донести свою мысль наиболее четко
Анимация повсюду
Простая истина: изображение анимированное всегда привлекательнее статичного. Еще недавно Интернетом правила flash-анимация, однако с приходом смартфонов и планшетов, которые не поддерживают Flash, тенденция пошла на спад. И тем не менее, технологии развивались и продолжают развиваться, благодаря чему анимация возвращается и снова набирает силу.
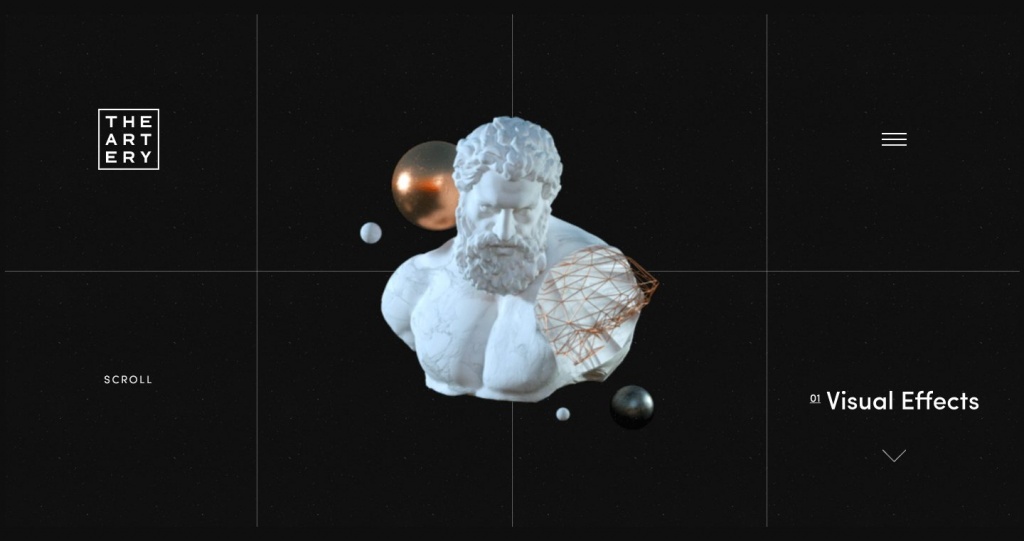
Отличный пример крутой анимации в веб-дизайне от агентства The-Artery.

Переходы цветов
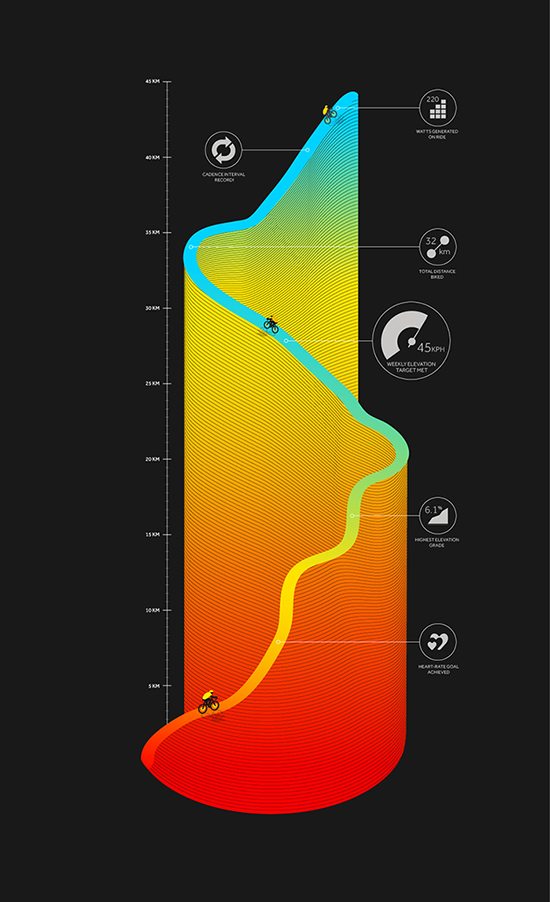
Тенденция в эту сторону стала особенно заметна после того как Instagram сменили свой логотип. Градиенты и другие типы перехода цвета отлично смотрятся и просты в исполнении, а значит их использование будет расти. Вот отличный пример использования переходов в иллюстрации Thomas Porostocky. Визуально привлекательный результат и информативное использование цветов.

Нарисованные от руки
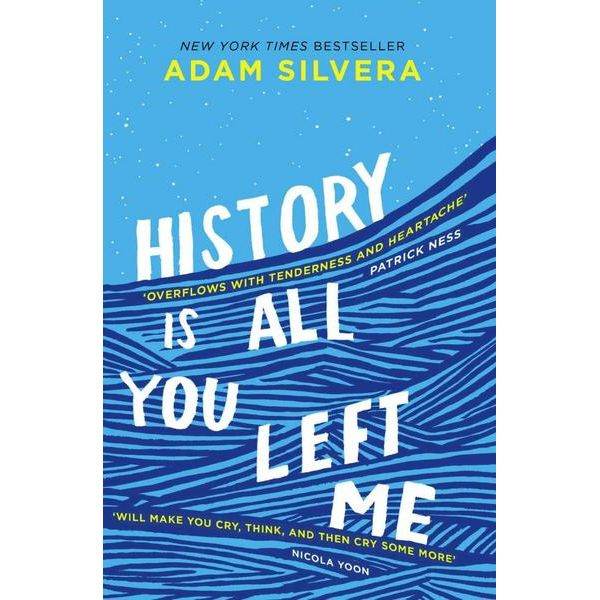
В ответ на повсеместное распространение холодного геометричного стиля, мы видим также растущую популярность иллюстраций нарисованных от руки. Причем заменяются не только фотографии, но и шрифты также рисуются от руки. Вот хороший пример от Via Booktopia - обложка книги 2017 года «History is All You Left ME». Дизайнер заставил шрифт словно плыть по волнам океана.

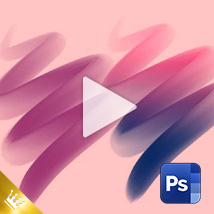
Новый минимализм
Минимализм сам по себе, конечно, совсем не новая тенденция. Уже какое-то время этот стиль является некоей зоной комфорта для дизайнеров. Однако в 2018 году минимализм вернется в новом амплуа — в более «смелом» виде. Новый минимализм не будет бояться деталей и теплых оттенков.
Дизайн-студия La Boca выпустила ограниченным тиражом серию постеров для каждого города из европейского тура Адель. Работы выполнены в минималистичном стиле, вдохновленном ар-деко, с использованием теплых розовых и красных тонов.

Синемаграфы чтобы рассказывать истории
Синемаграфы — это гиффки, на которых непонятно когда происходит начало, а когда конец. То есть, это цикличное анимированное изображение, в котором невозможно определить какой кадр является первым, а какой последним. В основном это статичные картинки с небольшим движущимся элементом. Многие использовать синемаграфы вместо гиффок, потому что они смотрятся элегантнее. Как, например, этот пример от TripWire Magazine.

Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.