
В этом уроке мы нарисуем с вами векторную иконку Инстаграмм в Иллюстраторе.
Шаг 1. Рисуем основу иконки
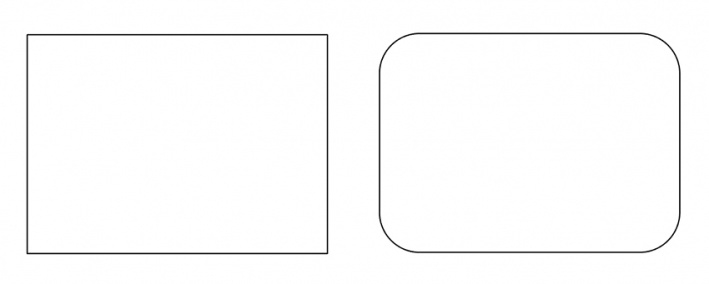
Используем инструмент Прямугольник - Rectangle Tool (M) и рисуем прямоугольник, по форме конверта. Затем используем Динамические Углы (Live Corners) и скругляем их (функция доступна только в версии Adobe Illustrator CC).

Шаг 2. Рисуем основу иконки
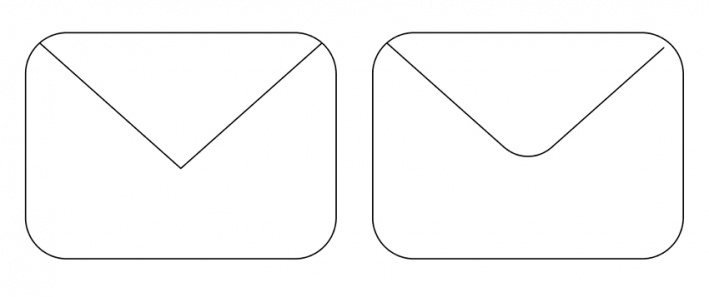
Используем инструмент Перо - Pen Tool (P) и рисуем V-образную линию, от верхнего левого угла к верхнему правому углу. Также используя Динамические Углы (Live Corners), скругляем угол.

Шаг 3. Рисуем основу иконки
Теперь инструментом Перо также нарисуем две линии, образующие форму конверта, внизу.
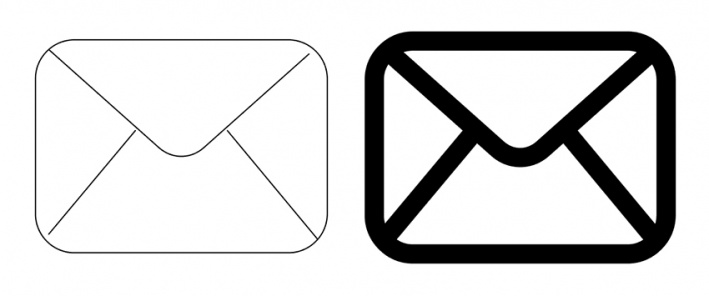
Далее выберем все линии и увеличим толщину обводки до 16 px. Сделаем также в панели Обводка - Скругленные Концы и Скругленные стыки.
Конверт готов. Теперь перейдем к фону.

Шаг 4. Рисуем фон
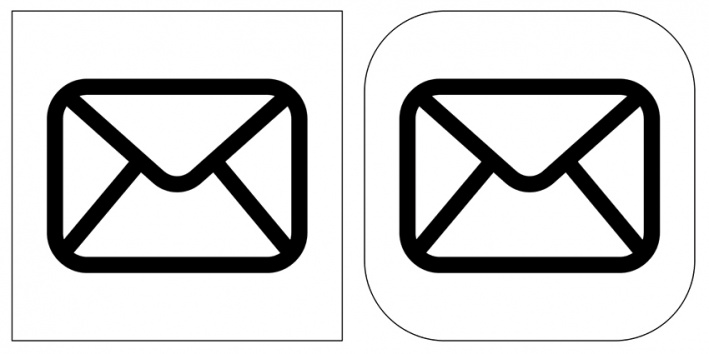
Нарисуем квадрат вокруг конверта инструментом Прямоугольник (Rectangle Tool). Выровняем его с помощью панели Выравнивание (Align). И также скруглим углы у квадрата.

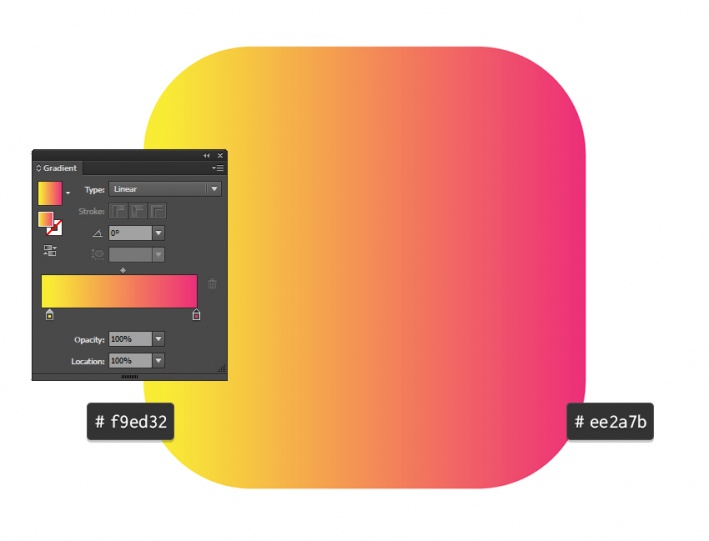
Шаг 5. Добавляем градиентную заливку
Добавим градиентную заливку квадрату. В панели Градиент (Gradient) выставим цвета от желтого (#f9ed32) к ярко розовому (#ee2a7b).

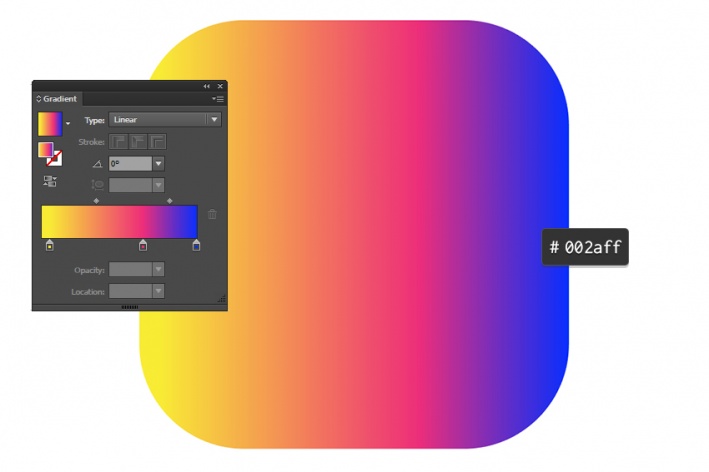
Шаг 6. Добавляем градиентную заливку
Добавим ярко фиолетовый цвет (#002aff) к градиенту. Отодвинем розовый ближе центру градиента.

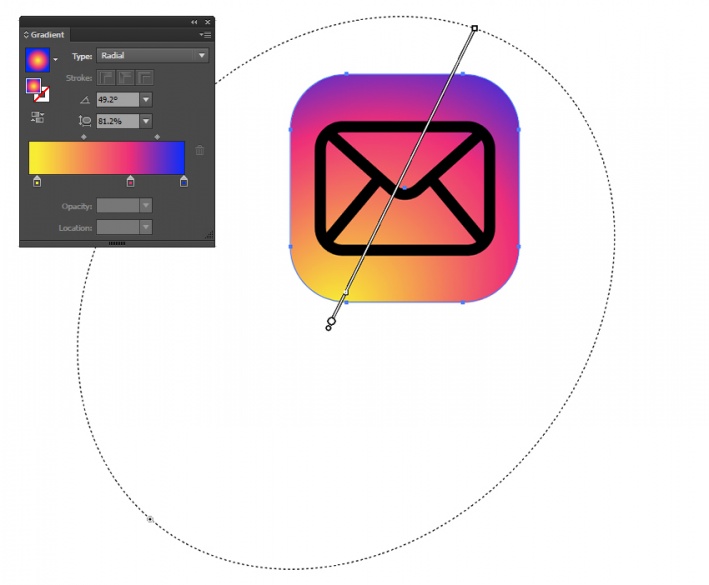
Шаг 7. Добавляем градиентную заливку
Изменит тип градиента на Радиальный (Radial Gradient). Изменим радиус градиента с помощью инструмента Градиент - Gradient Tool (G). У меня получились значения Угол (Angle) градиента - 49.2°, Пропорция (Aspect Radio ) - 81.2%.

Шаг 8. Финальное изображение
Осталось поменять цвет обводки конверта на белый и наша Инстаграм иконка готова.
Я надеюсь вы почерпнули для себя, что то новое. И сможете использовать полученные знания в своих проектах.


























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.