Как нарисовать текст на водной поверхности в Фотошопе

В этом уроке мы будем создавать эффект текста на водной поверхности в Adobe Photoshop. Основным инструментом будут карты смещения (Displacement Maps). Это крутая функция, поняв которую вы сможете размещать изображения на любых неровных поверхностях, и получать реалистичный результат. Вместо водной глади могут быть складки ткани, мятая бумага или любая другая поверхность.
Как текст на водной поверхности в Фотошопе
Как работает карта смещения
Для начал несколько слов о том как работают карты смещения. По сути карта смещения — это черно-белая версия изображения (она сохраняется в формате .psd). После чего вы можете применить эту карту к любому объекту (в том числе к тексту). Изображение для начала нужно будет преобразовать в смарт-объект. После применения карты изображение подстроится под рельеф карты.
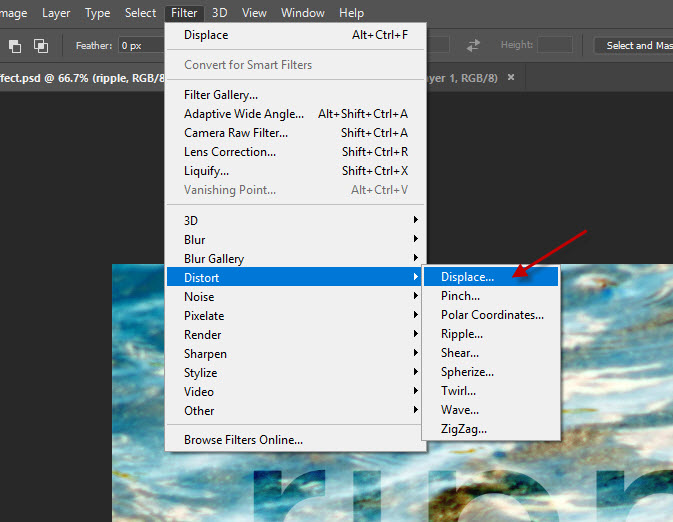
В Photoshop фильтр смещения находится в меню Filter > Distort > Displace/Фильтр>Искажение>Смещение.
Шаг 1 – Создаем карту смещения
Создайте новый документ размером 1440px * 800px, поместите в него изображение воды и масштабируйте его так, чтобы оно легло в наш документ красиво.

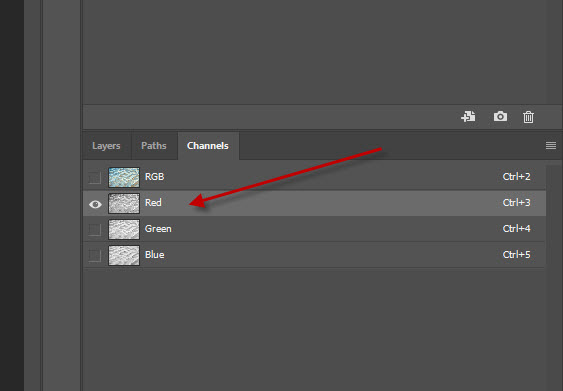
Зайдите в палитру Channels/Каналы и выберите красный канал:

Красный канал мы выбрали потому что он наиболее контрастный. Если вы работаете с другим изображением, это может быть совсем другой канал. Выбирайте исходя из ситуации.
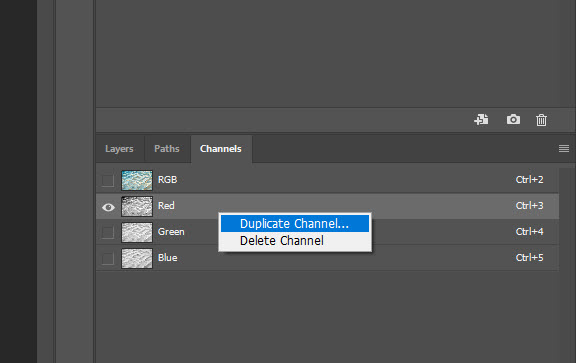
Кликните по каналу правой кнопкой и выберите Duplicate Channel/Дублировать канал.

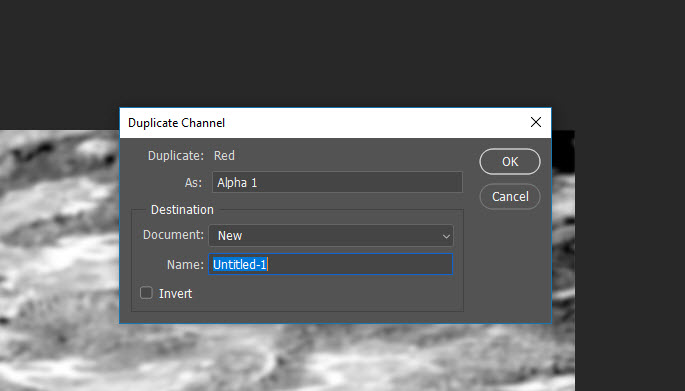
Выберите дублирование в новый документ и нажмите OK.

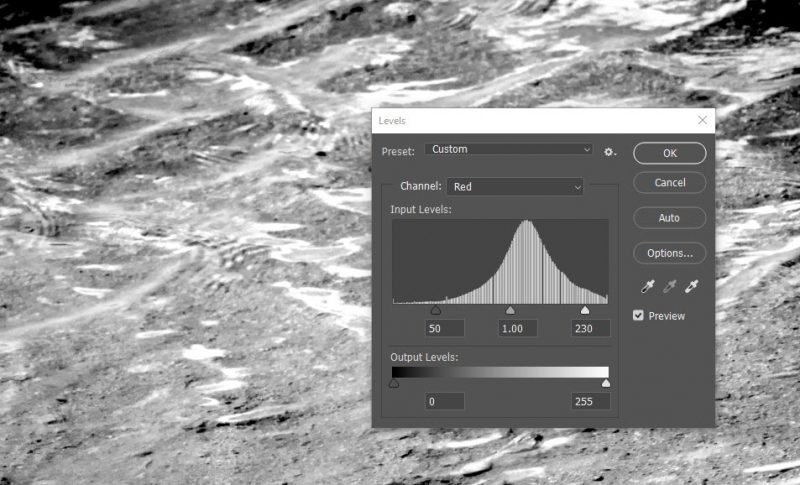
Примените коррекцию levels/уровни, чтобы увеличить контраст изображения:

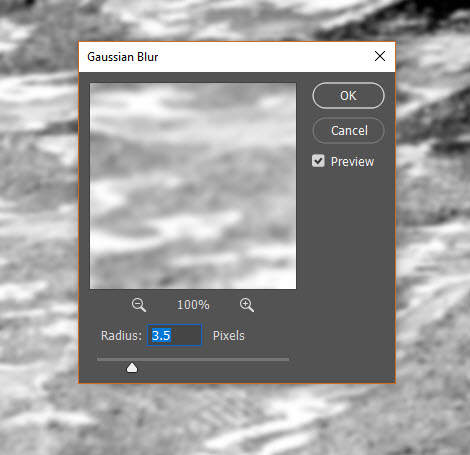
При желании вы можете немного размыть текстуру. Мы сделаем это при помощи фильтра Gaussian Blur/Размытие по Гауссу:

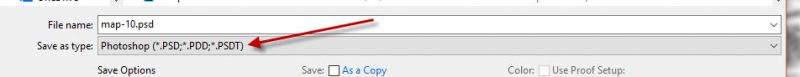
В меню выберите File > Save As/Файл>Сохранить как и сохраните документ в формате .psd. Вы только что создали карту смещения:

Шаг 2 – Работа над текстом
Вернитесь к оригинальному документу и введите поверх какой-нибудь текст:

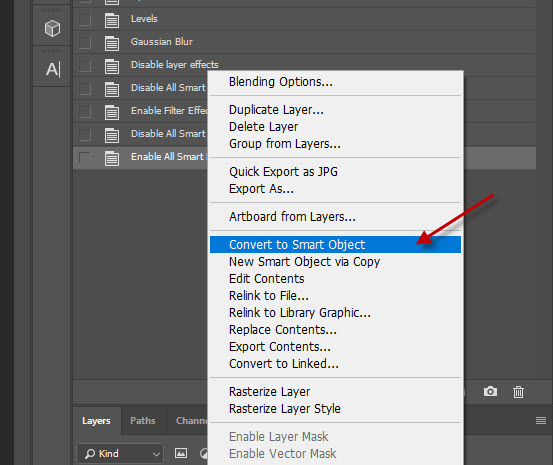
Конвертируйте слой с тестом в смарт-объект:

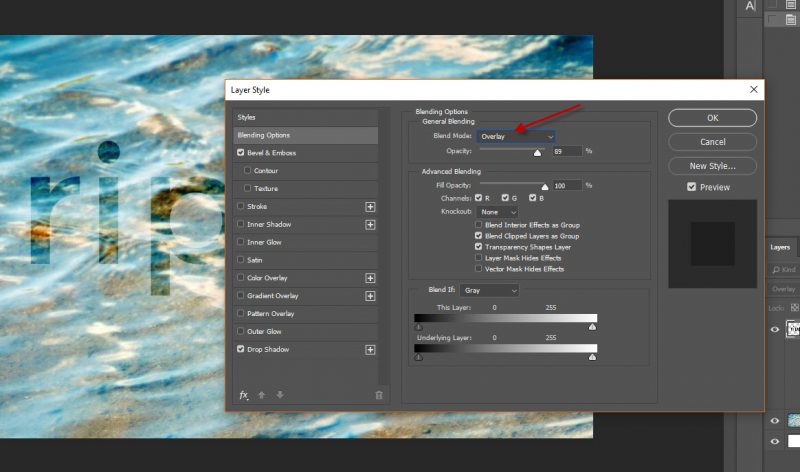
Измените режим наложения слоя на Overlay/Перекрытие.

Заходим в фильтр смещения:

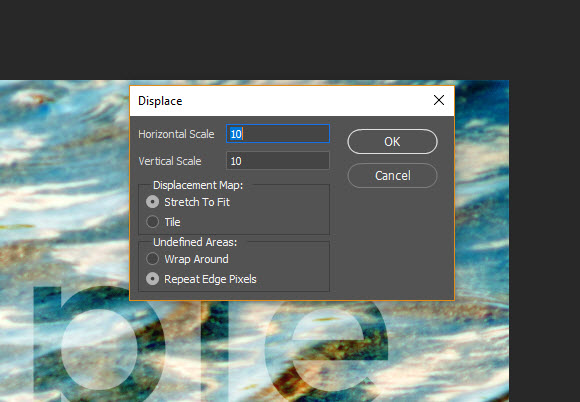
Вы можете ввести параметры как на картинке ниже, а можете попробовать свои варианты:

Выберите psd-файл, который мы только что создали:

Вы увидите, что текст теперь повторяет форму волн.
Шаг 3 – Финальные корректировки
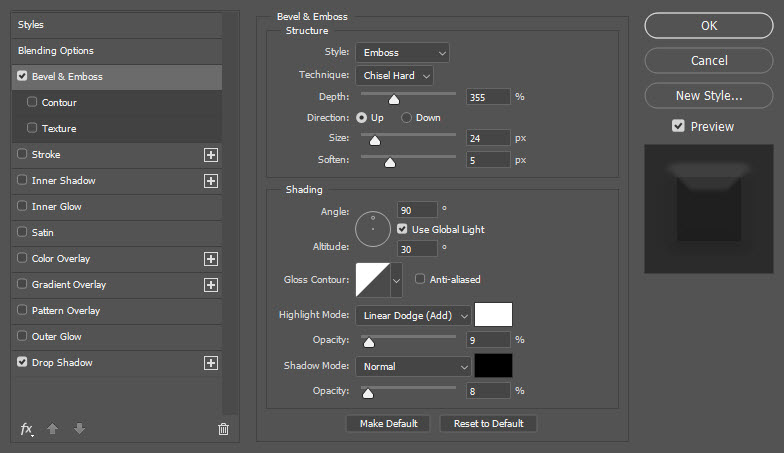
Чтобы сделать эффект более реалистичный, мы добавили стиль слоя Bevel & Emboss/Тиснение:

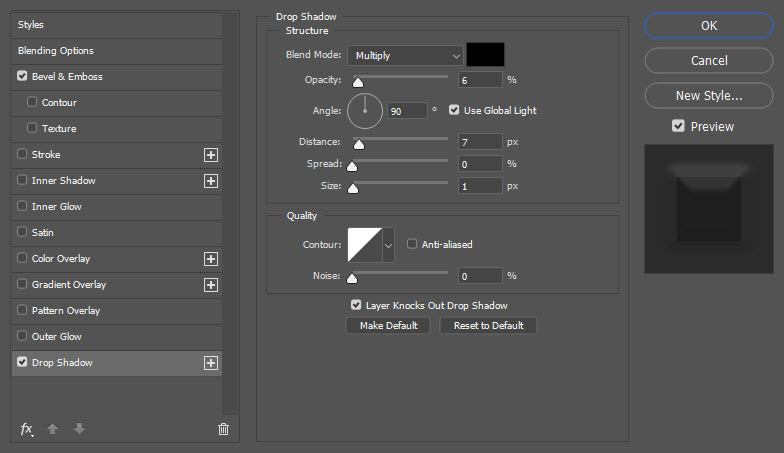
Drop Shadow/Тень

Результат

Автор урока psdvault
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.