Как нарисовать иконку газеты в Иллюстраторе

В этом уроке мы будем рисовать иконку газеты в Adobe Illustrator. Это хороший пример того как создать лаконичную иллюстрацию, близкую к стилям логотипов и плоских иконок. Также вы поймете как из основных фигур создавать более сложные, чтобы конечные фигуры получались ровными и не выглядели нарисованными от руки.
Как нарисовать иконку газеты в Иллюстраторе
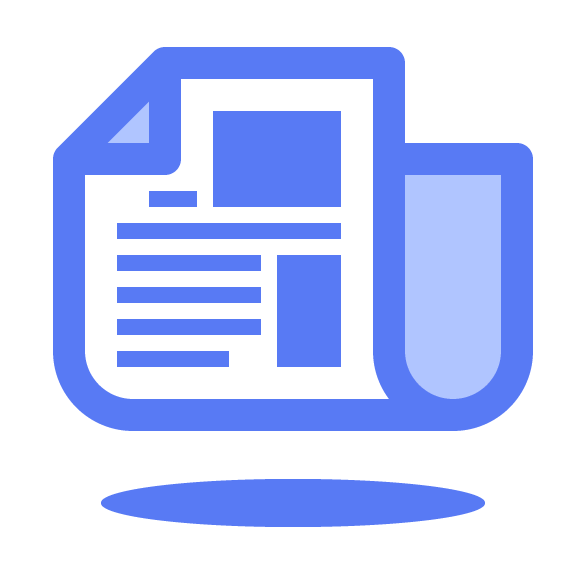
Результат

Шаг 1
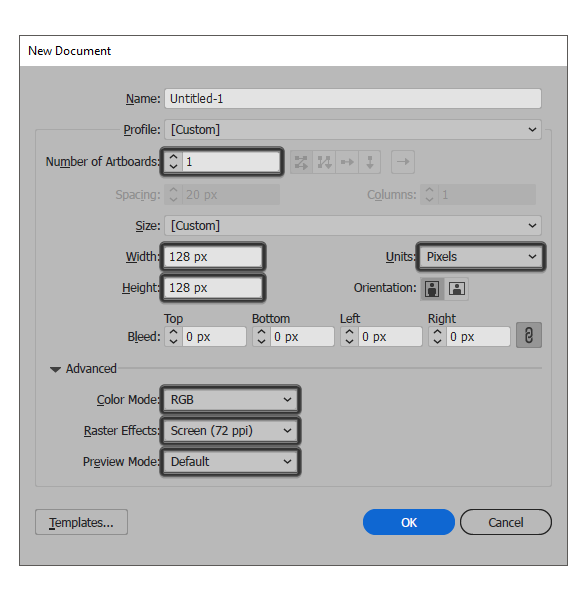
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Настройте параметры как показано ниже:

Шаг 2
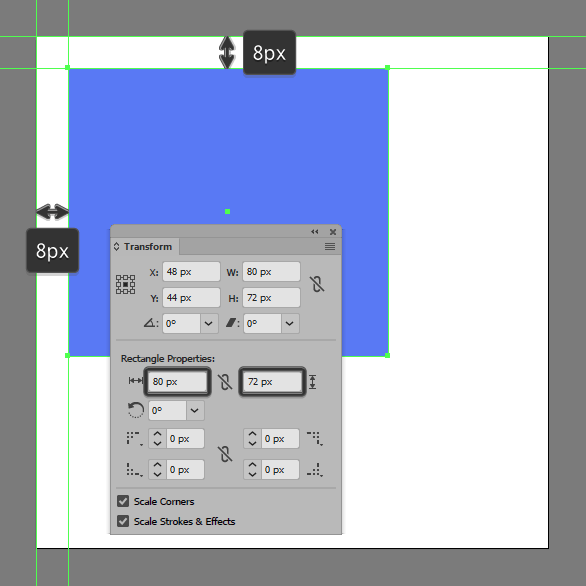
Начните с создания прямоугольника размером 80 x 72 px, укажите ему цвет заливки #587AF4 и расположите на 8 px выше и левее края рабочей области.

Шаг 3
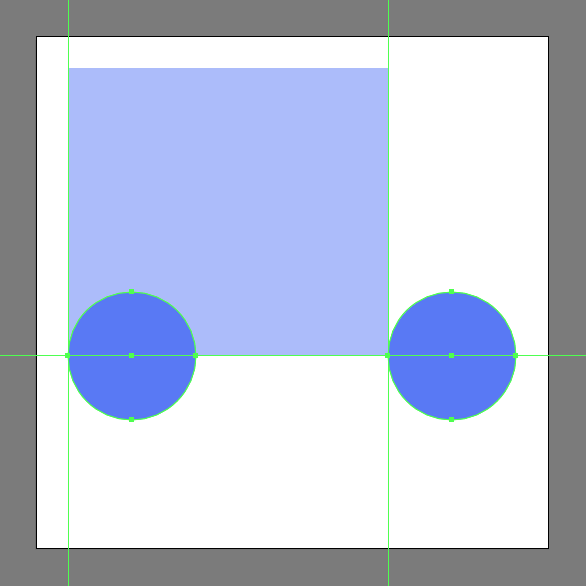
Создайте два круга размером 32 x 32 px (#587AF4) и расположите их как показано ниже.

Шаг 4
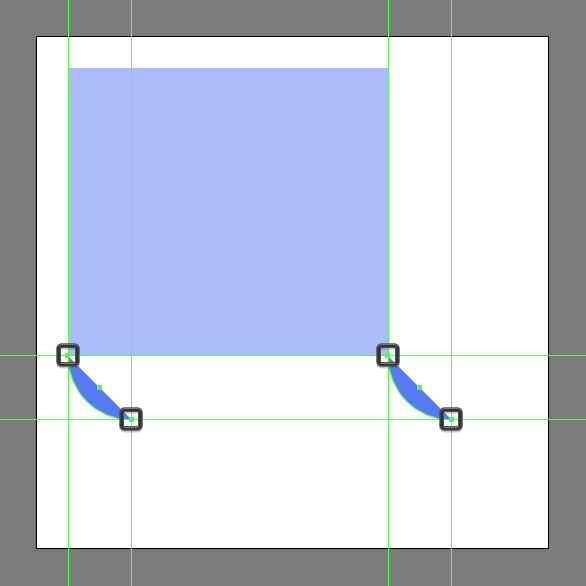
Инструментом Direct Selection/Прямое выделение (A) выделите верхнюю и правую точку обоих кругов, и нажмите Delete, чтобы удалит точки.

Шаг 5
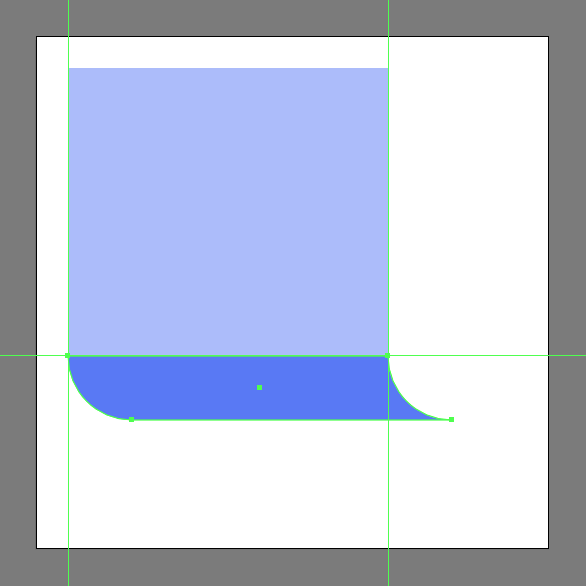
Объедините оставшиеся фигуры. Для этого выделите верхние точки фигур и нажмите Control-J, затем нижние и еще раз нажмите то же сочетание клавиш.

Шаг 6
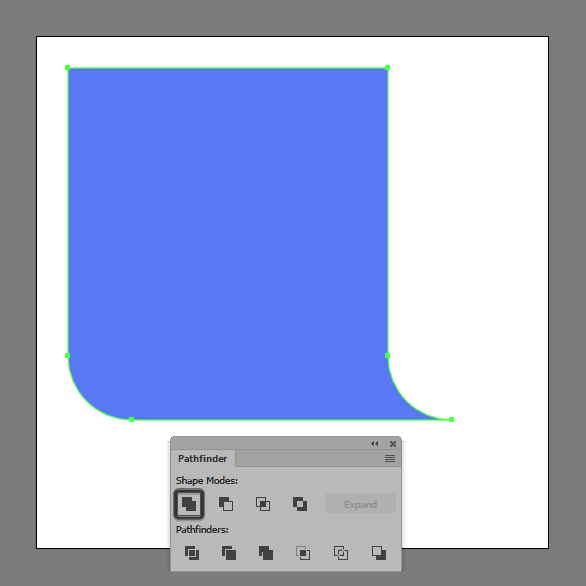
Выделите получившуюся фигуру и прямоугольник и объедините их, кликнув в палитре Pathfinder/Обработка контура по иконке Unite/Объединить.

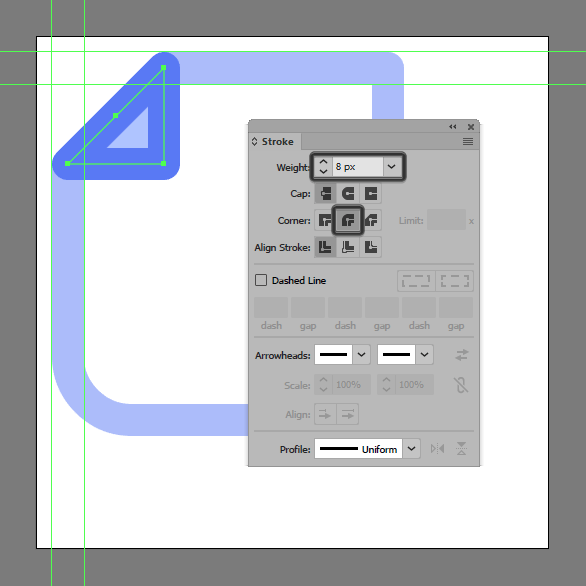
Шаг 7
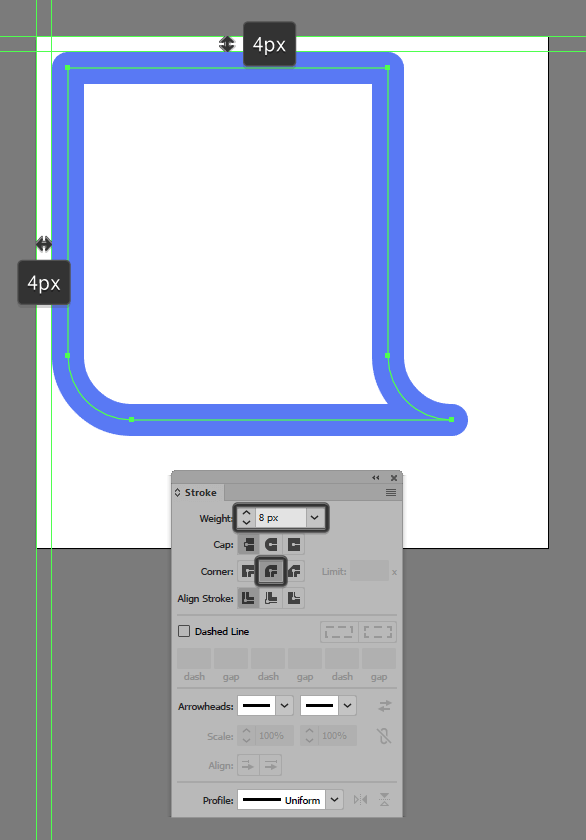
Поменяйте местами заливку и обводку, нажав Shift-X. Укажите фигуре толщину обводки в 8 px и скругленные углы, выбрав соответствующую иконку в палитре Stroke/Обводка.

Шаг 8
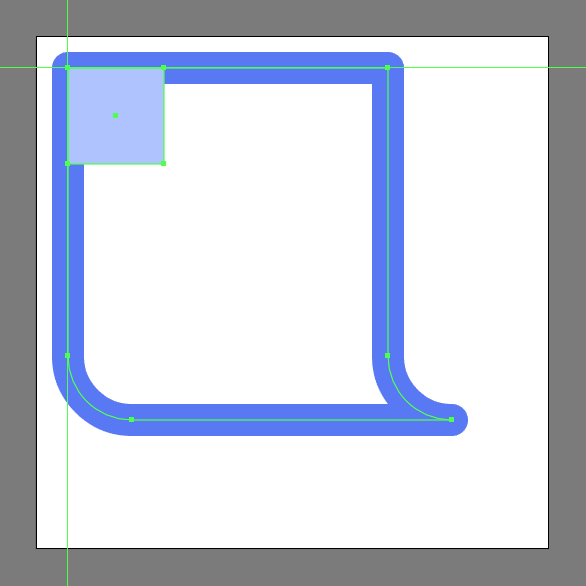
Нарисуйте квадрат размером 24 x 24 px цвета #B0C5FF и поместите его в левый верхний угол нашей основной фигуры.

Шаг 9
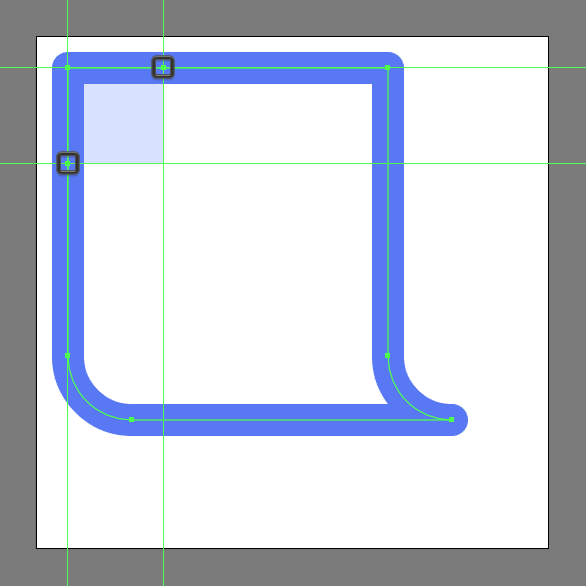
Ориентируясь на только что созданный нами квадрат, создайте две дополнительные точки на основной фигуре. Для этого инструментом Add Anchor Point/Добавить опорную точку (+) кликните по контуру фигуры в местах, где квадрат ее пересекает.

Шаг 10
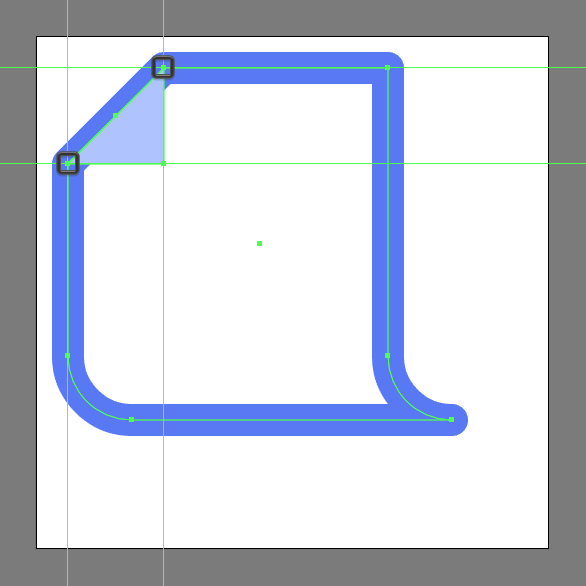
Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите левую верхнюю точку основной фигуры, а также левую верхнюю точку квадрата.

Шаг 11
Укажите получившемуся треугольнику обводку цвета #587AF4, толщиной в 8 px и скругленные углы.

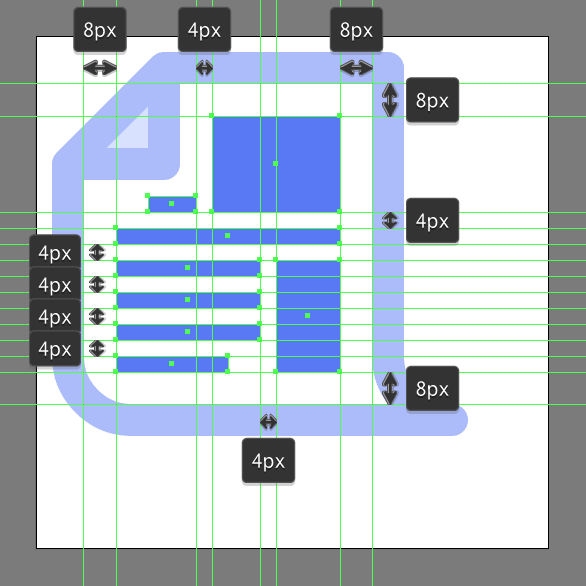
Шаг 12
При помощи прямоугольников разного размера цвета #587AF4 нарисуйте наполнение газетного листа. Ориентируйтесь на размеры и расположение, показанное ниже. Выделите все созданное на данном этапе и сгруппируйте, нажав Control-G.

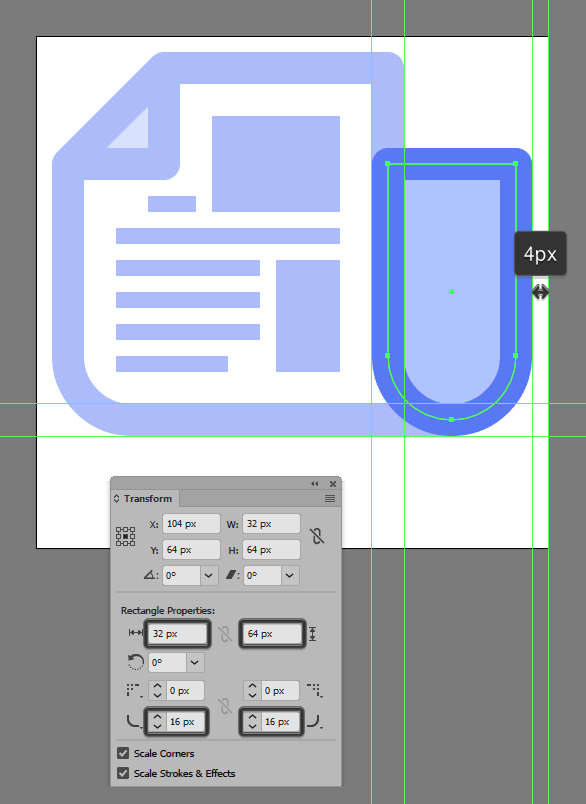
Шаг 13
Теперь нарисуем загнутую часть газеты. Для этого нарисуйте прямоугольник размером 32 x 64 px (#B0C5FF). Укажите нижним углам радиус скругления в 16 px. Это можно сделать в палитре Transform/Трансформация в разделе Rectangle Properties/Свойства прямоугольника. Укажите получившейся фигуре обводку толщиной в 8 px (#587AF4). Выделите все объекты и сгруппируйте их, нажав Control-G.

Шаг 14
Завершим нашу иконку, нарисовав тень. Для этого создайте эллипс размером 96 x 12 px (#587AF4), выровняйте его по центру вертикальной оси относительно рабочей области и расположите на 4 px выше нижней границы холста. Выделите все объекты и нажмите Control-G.
![]()
Результат

Автор урока vectips
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.